前言
本项目通过阐述基于ESP8266作为处理器(SoC模式开发)接入机智云,借助机智云安卓开源框架设计的APP,实现了灯的控制、门禁的控制、温湿度的读取、有毒气体的检测、人体红外检测等功能。
通过改造机智云开源框架,还实现了一个智能硬件系统支持多种控制方式,如:安卓APP控制、本地按键控制、红外遥控控制、天猫精灵控制,且每一种操作都能和APP同步显示。
本文是第二篇:UI界面编写
1.打开GosDeviceControlActivity这个类2.导入UI使用到的图片3.编写UI界面详解4.下载到真题验证
5.编写密码输入的UI界面
进入正文
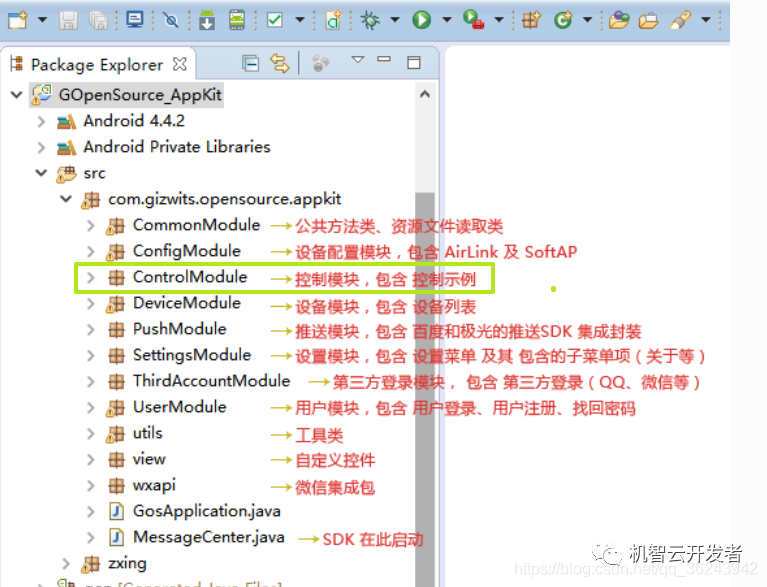
编写机智云安卓开源框架的UI界面,需要修改的是控制模块的部分

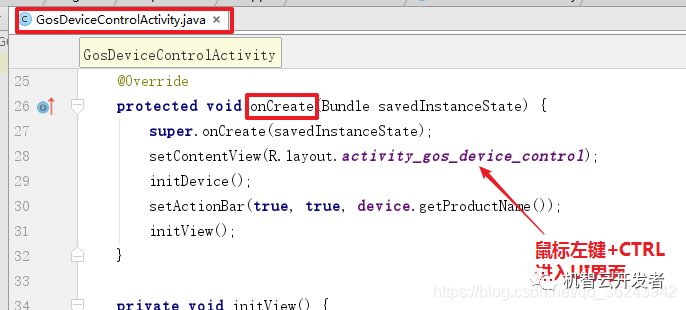
1.打开GosDeviceControlActivity这个类

找到Oncreate()方法:

删除不必要的东西,如下图所示:

注意,因为在GosDeviceControlActivity.java中引用了我们删除的控件,所以在GosDeviceControlActivity也必须把这个引用删除,否则因为找不到对应的控件导致错误。
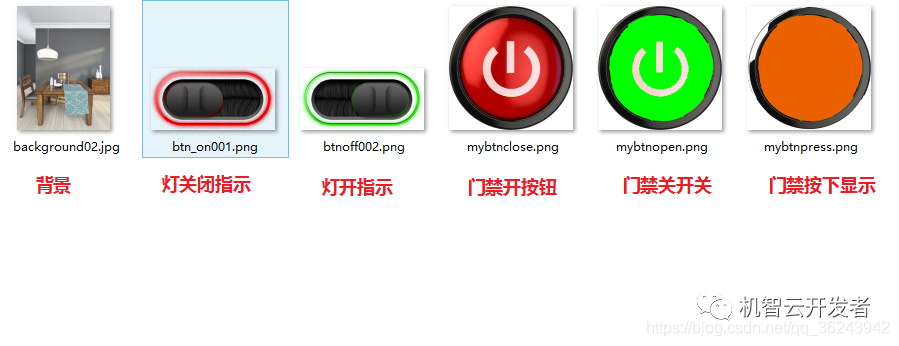
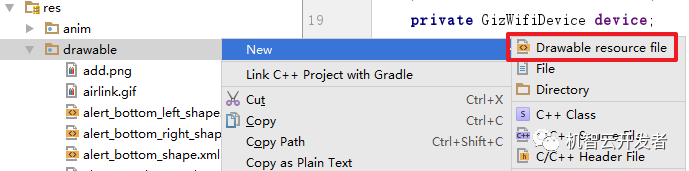
2.导入UI使用到的图片
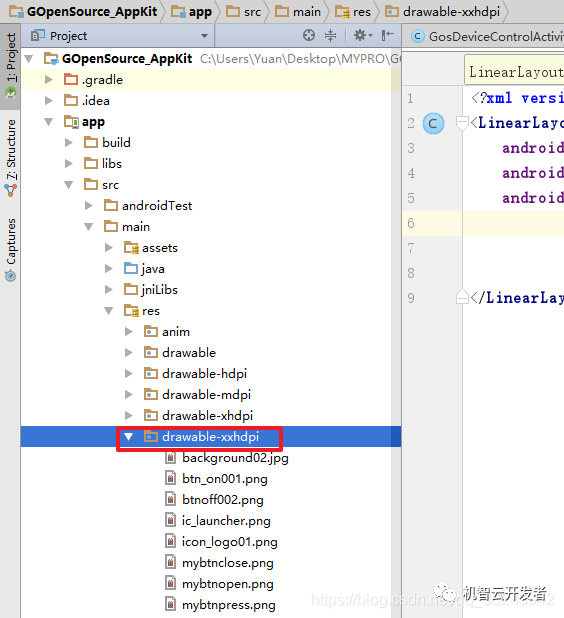
把我们在UI需要适用到的图片导入drawable,以便引用,文件如下

复制到如下的路径:

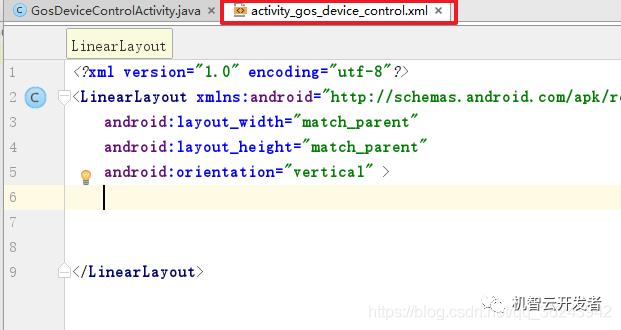
3.编写UI界面详解:
因为所有控件一个页面是显示不下的,所以此处需要使用一个 ScrollView ,使UI界面可以上下滑动
ScrollView具体使用方法:
https://blog.csdn.net/qq_36243942/article/details/82185051
android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" >
android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/background02"android:fadingEdge="vertical"android:paddingBottom="10dp"android:paddingTop="20dp"android:scrollbars="vertical">
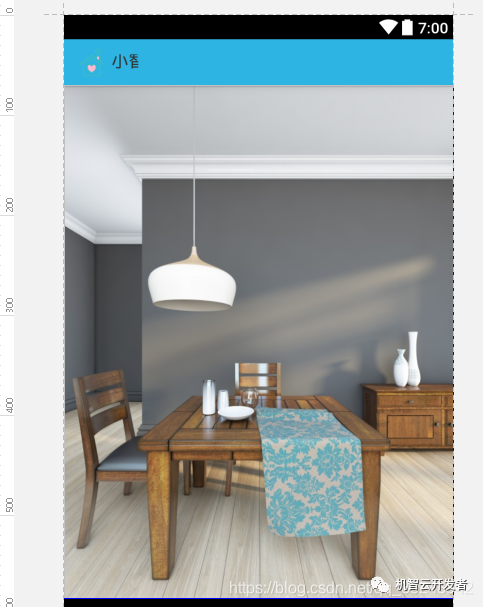
注意此处修改了背景为刚才我们导入的背景图片,视图如下:

在最上边编写一个复位按钮,用来复位大灯,以及门禁系统:
也就是如下的界面:

在ScrollView中新建一个根布局为线性布局(LinearLayout)
备注:
1.控件布局相关知识:
https://blog.csdn.net/qq_36243942/article/details/81736744
2.线性布局相关知识:
https://blog.csdn.net/qq_36243942/article/details/81808833
2.为了让按钮看起来更美观,且有按下的效果,我们自己新建一个selector布局,然后引用这个布局文件
步骤:
关于如何自定义按钮属性:https://blog.csdn.net/qq_36243942/article/details/82113312
UI界面代码如下:
android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" >
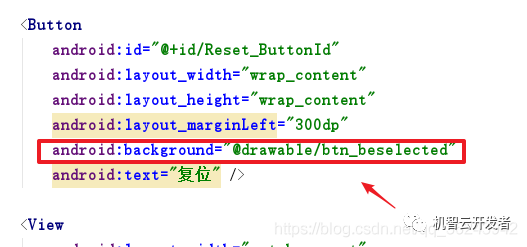
android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/background02"android:fadingEdge="vertical"android:paddingBottom="10dp"android:paddingTop="20dp"android:scrollbars="vertical">android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:scrollbars="vertical"android:weightSum="1">android:id="@+id/Reset_ButtonId"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="300dp"android:background="@drawable/btn_beselected"android:text="复位" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
android:layout_width="match_parent"android:layout_height="35dp"android:gravity="center"android:text="大灯开关面板"android:textColor="#f86354"android:textSize="30dp" />android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
备注:在Button控件的background中引用这个drawable文件

界面如下:

完成大灯控制的UI界面
如下:

这个按钮使用的控件是CheckBox,当这个CheckBox未被选中时,显示红色的图片,并显示开关状态为关,如果CheckBox被选中那么现实绿色的图片,并显示状态为开。
备注:
1.CheckBox的使用方法:https://blog.csdn.net/qq_36243942/article/details/81744237
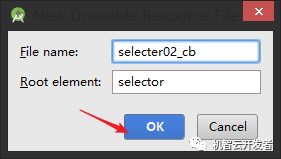
2.创建一个selector布局,设置选中显示显示绿色,未选中选择红色

步骤:


代码如下:
android:state_checked="true">android:state_checked="false">详细代码代码如下:
android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" >
android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/background02"android:fadingEdge="vertical"android:paddingBottom="10dp"android:paddingTop="20dp"android:scrollbars="vertical">
android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:scrollbars="vertical"android:weightSum="1">
android:id="@+id/Reset_ButtonId"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="300dp"android:background="@drawable/btn_beselected"android:text="复位" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
android:layout_width="match_parent"android:layout_height="35dp"android:gravity="center"android:text="大灯开关面板"android:textColor="#f86354"android:textSize="30dp" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
android:layout_width="match_parent"android:layout_height="match_parent"
android:layout_marginLeft="100dp"android:layout_weight="0.10"android:orientation="vertical">
android:id="@+id/TV_RedID"android:layout_width="match_parent"android:layout_height="match_parent"android:text="大厅灯开关:关"android:textAllCaps="false"android:textColor="#33ff99"android:textSize="20dp" />
android:id="@+id/checkbox01_ID"android:layout_width="150dp"android:layout_height="85dp"android:background="@drawable/selecter02_cb"android:button="@null" />
android:id="@+id/TV_GreenID"android:layout_width="wrap_content"android:layout_height="wrap_content"
android:layout_marginTop="5dp"android:text="食厅灯开关:关"android:textAllCaps="false"android:textColor="#33ff99"android:textSize="20dp" />
android:id="@+id/checkbox02_ID"android:layout_width="150dp"android:layout_height="85dp"android:background="@drawable/selecter02_cb"android:button="@null" />
android:id="@+id/TV_BlueID"android:layout_width="wrap_content"android:layout_height="wrap_content"
android:text="卧室灯开关:关"android:textAllCaps="false"android:textColor="#33ff99"android:textSize="20dp" />
android:id="@+id/checkbox03_ID"android:layout_width="150dp"android:layout_height="85dp"android:background="@drawable/selecter02_cb"android:button="@null" />
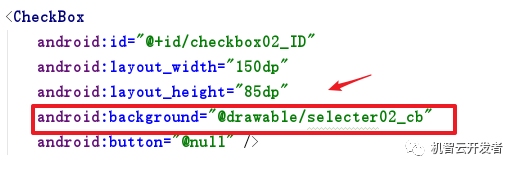
备注:每个CheckBox的background属性都需要引用selector02_cb这个文件

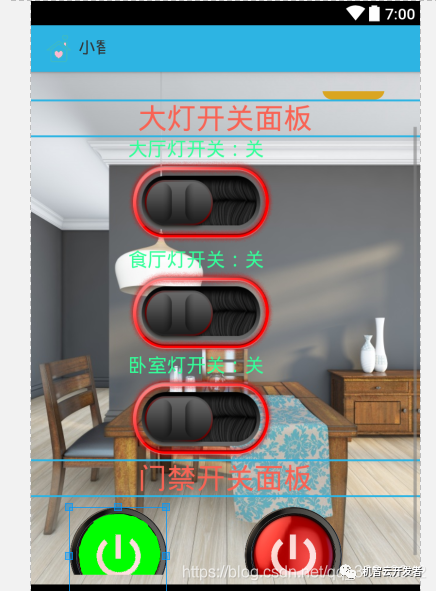
整体界面如下:

完成门禁开关面板的UI界面设计
如下:

这两个按钮实用的控件上ImageButton
备注:
1.ImageButton的使用:https://blog.csdn.net/qq_36243942/article/details/81783895
在上面的基础增加一个线性布局,注意此时线性布局的方向应该是水平的。
整体代码如下:
android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" >
android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/background02"android:fadingEdge="vertical"android:paddingBottom="10dp"android:paddingTop="20dp"android:scrollbars="vertical">
android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:scrollbars="vertical"android:weightSum="1">
android:id="@+id/Reset_ButtonId"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="300dp"android:background="@drawable/btn_beselected"android:text="复位" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
android:layout_width="match_parent"android:layout_height="35dp"android:gravity="center"android:text="大灯开关面板"android:textColor="#f86354"android:textSize="30dp" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
android:layout_width="match_parent"android:layout_height="match_parent"
android:layout_marginLeft="100dp"android:layout_weight="0.10"android:orientation="vertical">
android:id="@+id/TV_RedID"android:layout_width="match_parent"android:layout_height="match_parent"android:text="大厅灯开关:关"android:textAllCaps="false"android:textColor="#33ff99"android:textSize="20dp" />
android:id="@+id/checkbox01_ID"android:layout_width="150dp"android:layout_height="85dp"android:background="@drawable/selecter02_cb"android:button="@null" />
android:id="@+id/TV_GreenID"android:layout_width="wrap_content"android:layout_height="wrap_content"
android:layout_marginTop="5dp"android:text="食厅灯开关:关"android:textAllCaps="false"android:textColor="#33ff99"android:textSize="20dp" />
android:id="@+id/checkbox02_ID"android:layout_width="150dp"android:layout_height="85dp"android:background="@drawable/selecter02_cb"android:button="@null" />
android:id="@+id/TV_BlueID"android:layout_width="wrap_content"android:layout_height="wrap_content"
android:text="卧室灯开关:关"android:textAllCaps="false"android:textColor="#33ff99"android:textSize="20dp" />
android:id="@+id/checkbox03_ID"android:layout_width="150dp"android:layout_height="85dp"android:background="@drawable/selecter02_cb"android:button="@null" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
android:id="@+id/textView7"android:layout_width="match_parent"android:layout_height="35dp"android:gravity="center"android:text="门禁开关面板"android:textColor="#f86354"android:textSize="30dp" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:layout_weight="0.24"android:orientation="horizontal">
android:id="@+id/IV_ButtonID"android:layout_width="100dp"android:layout_height="100dp"android:layout_marginLeft="40dp"android:background="@drawable/mybtnopen" />
android:id="@+id/IV_closeButtonID"android:layout_width="100dp"android:layout_height="100dp"android:layout_marginLeft="80dp"android:background="@drawable/mybtnclose" />
整体界面如下:

接下来就是温湿度检测,有毒气体,以及红外检测等一些TextView的设置,就不一一贴出来了,整体代码如下:
android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent">
android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/background02"android:fadingEdge="vertical"android:paddingBottom="10dp"android:paddingTop="20dp"android:scrollbars="vertical">
android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:scrollbars="vertical"android:weightSum="1">
android:id="@+id/Reset_ButtonId"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="300dp"android:background="@drawable/btn_beselected"android:text="复位" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
android:layout_width="match_parent"android:layout_height="35dp"android:gravity="center"android:text="大灯开关面板"android:textColor="#f86354"android:textSize="30dp" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
android:layout_width="match_parent"android:layout_height="match_parent"
android:layout_marginLeft="100dp"android:layout_weight="0.10"android:orientation="vertical">
android:id="@+id/TV_RedID"android:layout_width="match_parent"android:layout_height="match_parent"android:text="大厅灯开关:关"android:textAllCaps="false"android:textColor="#33ff99"android:textSize="20dp" />
android:id="@+id/checkbox01_ID"android:layout_width="150dp"android:layout_height="85dp"android:background="@drawable/selecter02_cb"android:button="@null" />
android:id="@+id/TV_GreenID"android:layout_width="wrap_content"android:layout_height="wrap_content"
android:layout_marginTop="5dp"android:text="食厅灯开关:关"android:textAllCaps="false"android:textColor="#33ff99"android:textSize="20dp" />
android:id="@+id/checkbox02_ID"android:layout_width="150dp"android:layout_height="85dp"android:background="@drawable/selecter02_cb"android:button="@null" />
android:id="@+id/TV_BlueID"android:layout_width="wrap_content"android:layout_height="wrap_content"
android:text="卧室灯开关:关"android:textAllCaps="false"android:textColor="#33ff99"android:textSize="20dp" />
android:id="@+id/checkbox03_ID"android:layout_width="150dp"android:layout_height="85dp"android:background="@drawable/selecter02_cb"android:button="@null" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
android:id="@+id/textView7"android:layout_width="match_parent"android:layout_height="35dp"android:gravity="center"android:text="门禁开关面板"android:textColor="#f86354"android:textSize="30dp" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:layout_weight="0.24"android:orientation="horizontal">
android:id="@+id/IV_ButtonID"android:layout_width="100dp"android:layout_height="100dp"android:layout_marginLeft="40dp"android:background="@drawable/mybtnopen" />
android:id="@+id/IV_closeButtonID"android:layout_width="100dp"android:layout_height="100dp"android:layout_marginLeft="80dp"android:background="@drawable/mybtnclose" />
android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="30dp"android:layout_marginTop="30dp"android:orientation="horizontal">
android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="门禁状态指示:"android:textColor="#33ff99"android:textSize="20dp" />
android:id="@+id/TV_indicateID"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="关闭"android:textColor="#ffff00"android:textSize="20dp" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
android:id="@+id/textView8"android:layout_width="match_parent"android:layout_height="35dp"android:gravity="center"android:text="温湿度检测"android:textColor="#f86354"android:textSize="30dp" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
android:layout_width="match_parent"android:layout_height="match_parent"android:layout_marginBottom="1dp"android:layout_marginTop="20dp"android:orientation="horizontal"android:padding="50dp">
android:id="@+id/textView4"android:layout_width="wrap_content"android:layout_height="match_parent"android:text="大气温度"android:textColor="#33ff99"android:textSize="20dp" />
android:id="@+id/tv_data_temp"android:layout_width="110dp"android:layout_height="match_parent"android:layout_marginLeft="30dp"android:textColor="@color/green"android:textSize="30dp" />android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginBottom="1dp"android:layout_weight="0.03"android:orientation="horizontal"android:padding="50dp">
android:id="@+id/textView"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_centerVertical="true"android:text="相对湿度"android:textColor="#33ff99"android:textSize="20dp" />
android:id="@+id/tv_data_hum"android:layout_width="110dp"android:layout_height="match_parent"android:layout_alignParentRight="true"android:layout_centerVertical="true"android:layout_marginLeft="30dp"android:gravity="end"android:textColor="@color/green"android:textSize="30dp" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
android:id="@+id/textView6"android:layout_width="match_parent"android:layout_height="35dp"
android:gravity="center"android:text="有毒气体检测"android:textColor="#f86354"android:textSize="30dp" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginBottom="1dp"android:layout_weight="0.03"
android:padding="50dp">
android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_centerVertical="true"android:text="气体监测"android:textColor="#33ff99"android:textSize="20dp" />
android:id="@+id/tv_gsa_detection"android:layout_width="110dp"android:layout_height="match_parent"android:layout_alignParentRight="true"android:layout_centerVertical="true"android:gravity="end"android:textColor="#FF0000"android:textSize="30dp" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
android:layout_width="match_parent"android:layout_height="35dp"android:gravity="center"android:text="红外感应检测"android:textColor="#f86354"
android:textSize="30dp" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginBottom="1dp"android:layout_weight="0.03"android:padding="50dp">
android:id="@+id/textView5"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_centerVertical="true"android:text="人体检测"android:textColor="#33ff99"android:textSize="20dp" />
android:id="@+id/tv_body_move"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_alignParentRight="true"android:layout_centerVertical="true"android:gravity="end"android:textColor="#FF0000"android:textSize="30dp" />
android:layout_width="wrap_content"android:layout_height="match_parent"android:orientation="horizontal">
android:id="@+id/Reset_DetnumId"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="30dp"android:background="@drawable/btn_beselected"android:text="复位检测" />
android:layout_width="wrap_content"android:layout_height="wrap_content"android:text=" 检测次数统计:"android:textColor="#ca8687"android:textSize="20dp" />
android:id="@+id/TV_Det_timesID"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text=" 0次"android:textColor="#1d953f"android:textSize="20dp" />
android:layout_width="match_parent"android:layout_height="2dp"android:background="@color/alert_blue">
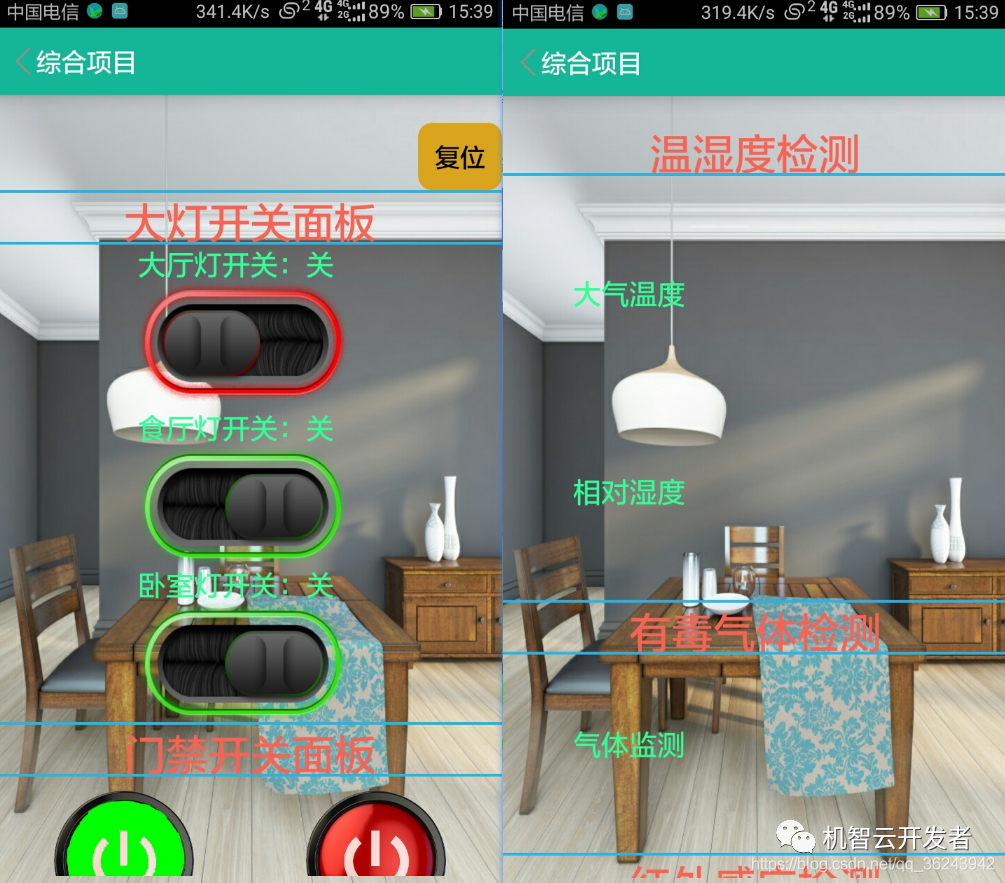
整体UI界面效果如下:


4.下载到真题验证
修改完了UI界面之后,就可以下载到真题上体验一下:
步骤:
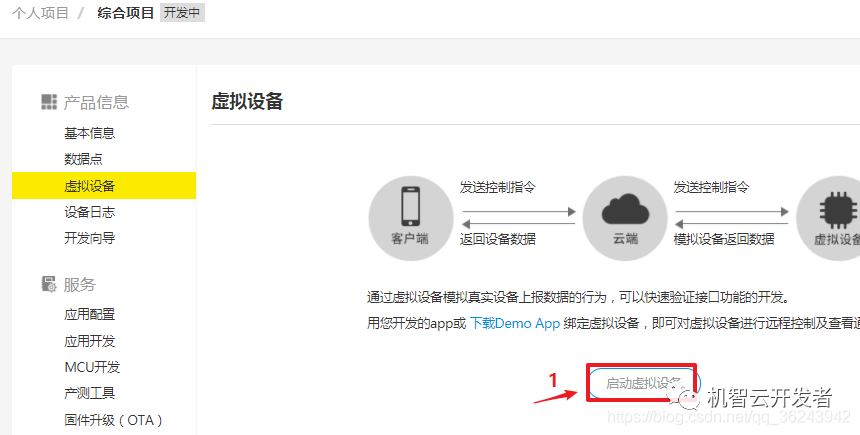
4.1.进入机智云官网,打开你的项目,打开虚拟设备

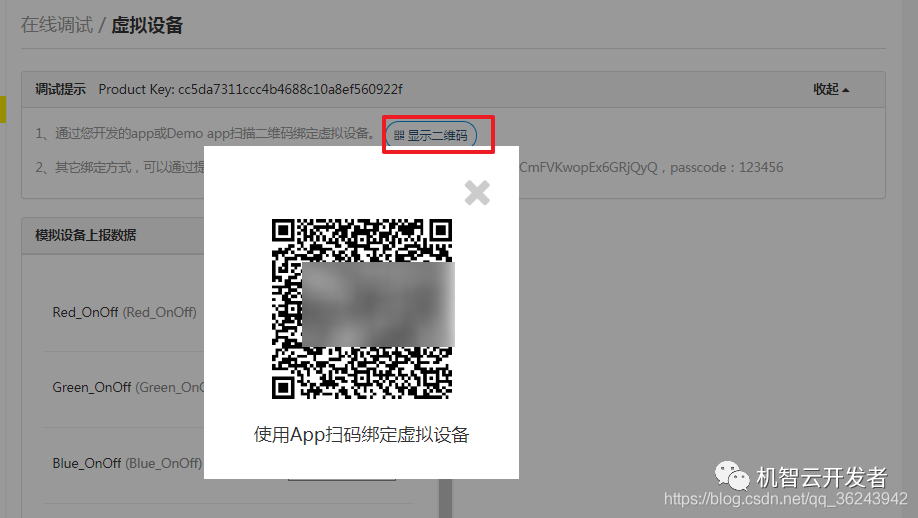
4.2.点击二维码

4.3.使用APP扫描

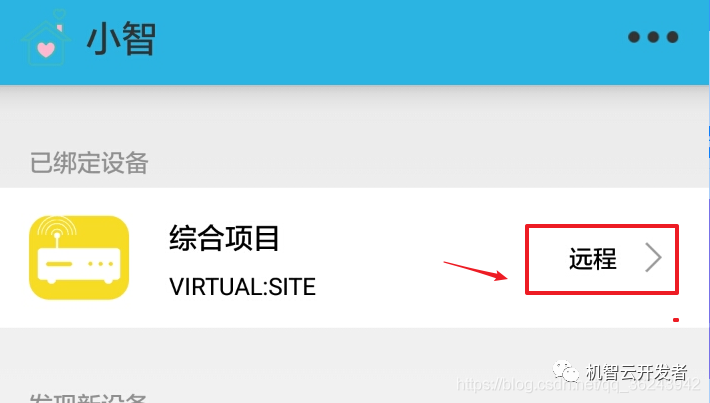
4.4.扫描后进入

4.5.接下来就可以看到我们写的UI界面啦

5.编写密码输入的UI界面
到了这一步好像UI设计已经全部完成了,但是上面还有一个门禁的Activity哦,就是当你按门禁开关面板的红色绿色按钮时,
进入密码输入界面,输入正确的密码则打开门禁,否则不打开。
在这里使用Intent进行Activity的跳转
备注:
5.1.何为Intent//blog.csdn.net/qq_36243942/article/details/81938476
步骤:
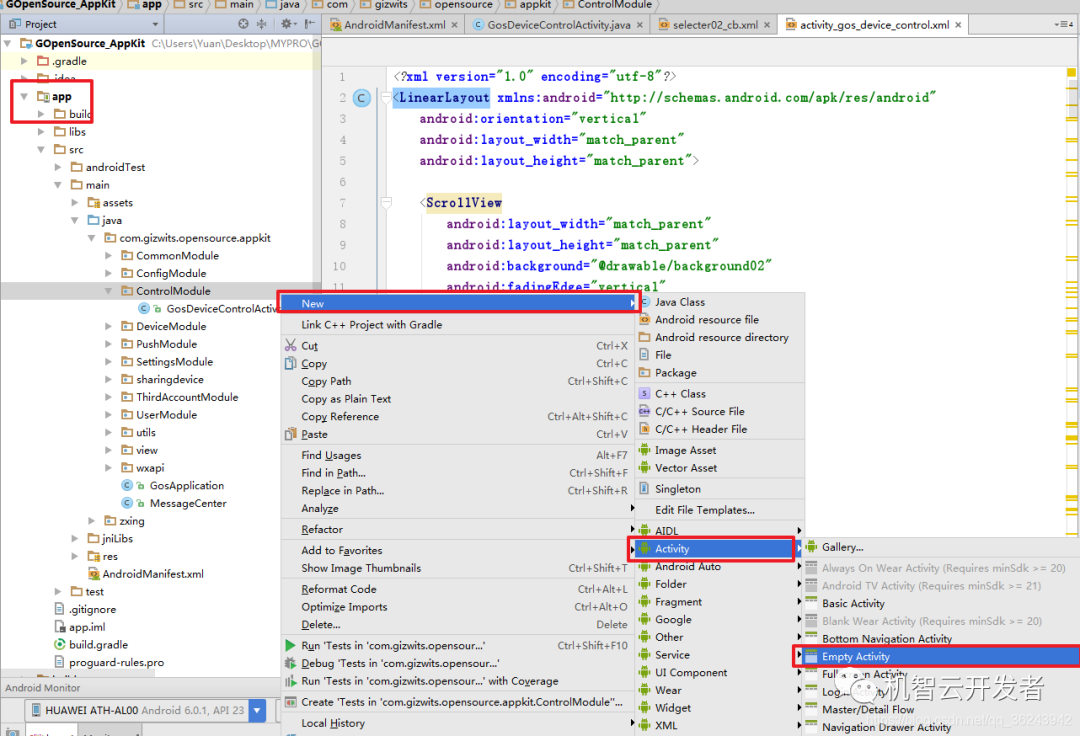
5.1.1.在ControlModule新建一个空的Activity

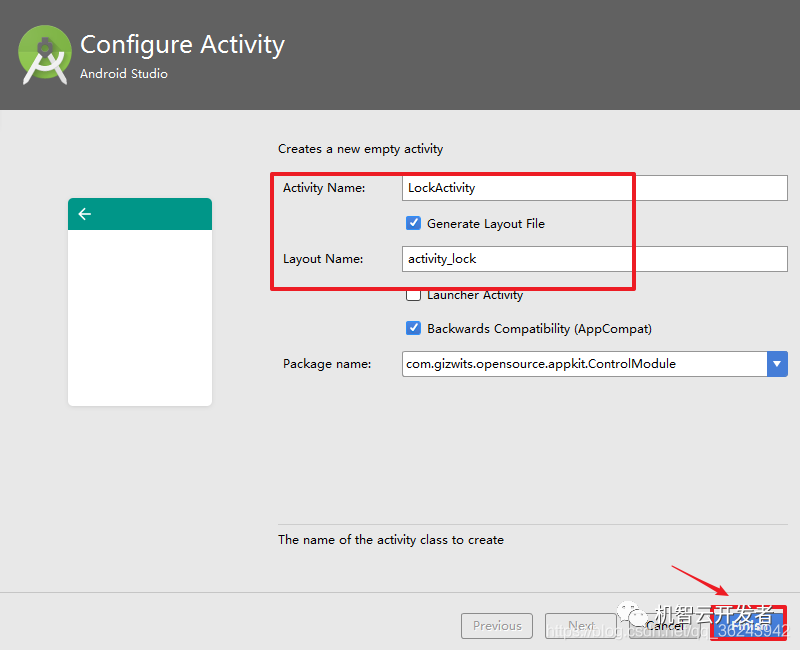
5.1.2.填写Activity的名称和所对应layout的名称,Androidstuio会自动

5.1.3.编写ActivityLock.xml文件
代码如下:
android:layout_width="match_parent"android:layout_height="match_parent"android:background="#D1EEEE"android:orientation="vertical">android:layout_width="368dp"android:layout_height="wrap_content"android:orientation="vertical"android:gravity="center">android:layout_width="match_parent"android:layout_height="wrap_content"android:text="请输入门禁密码"android:textSize="25dp"android:gravity="center"android:layout_marginTop="30dp"/>android:id="@+id/ED_Passward_ID"android:layout_width="match_parent"android:layout_height="wrap_content"android:hint="请输入密码" />android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal">
android:id="@+id/BT_sure_ID"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="确定"android:layout_marginLeft="200dp"/>android:id="@+id/BT_cancle_ID"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="取消"/>
android:id="@+id/TV_reciveID"android:layout_width="match_parent"android:layout_height="match_parent"android:text=""android:textSize="25dp"android:gravity="center"android:layout_marginTop="30dp"/>
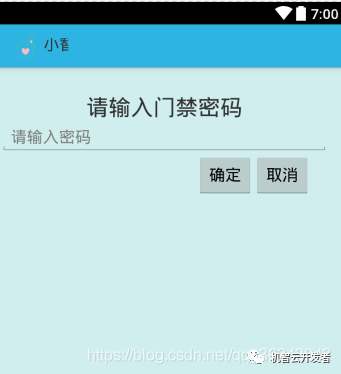
界面如下:

到这里所有的UI界面已经设计完成了,接下来就是需要写控制代码了。
(控制代码实现参考本系列文章第一篇)
————————————————
版权声明:本文为CSDN博主「冷暖自知_源」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_36243942/article/details/88577979
-
智能家居
+关注
关注
1931文章
9633浏览量
187077
发布评论请先 登录
相关推荐




 开发者作品:一款智能家居系统,实现了 4 种控制方式(二)
开发者作品:一款智能家居系统,实现了 4 种控制方式(二)














评论