
大家好,我是牛牛。今天给分享一下使用Node搭建MQTT服务端的流程,主要包含以下几部分内容:
MQTT介绍
MQTT基本原理及相关概念
Node搭建MQTT
一、MQTT介绍
MQTT 是一种基于发布/订阅模式的轻量级物联网消息传输协议 ,可以用极少的代码和带宽为联网设备提供实时可靠的消息服务,它广泛应用于物联网、移动互联网、智能硬件、车联网、电力能源等行业。
MQTT主要有以下几个特点(来自百度和MQTT中文网):
使用发布/订阅消息模式,一对多的消息发布
开发消息协议,易于实现
1字节固定头,2字节报文,开销小
基于TCP/IP协议族,提供有序,无损,双向链接
与HTTP之类的协议相比,MQTT在通过网络传输数据时表现出众。另一个重要特点是易于在客户端实现。
二、MQTT基本原理与相关概念
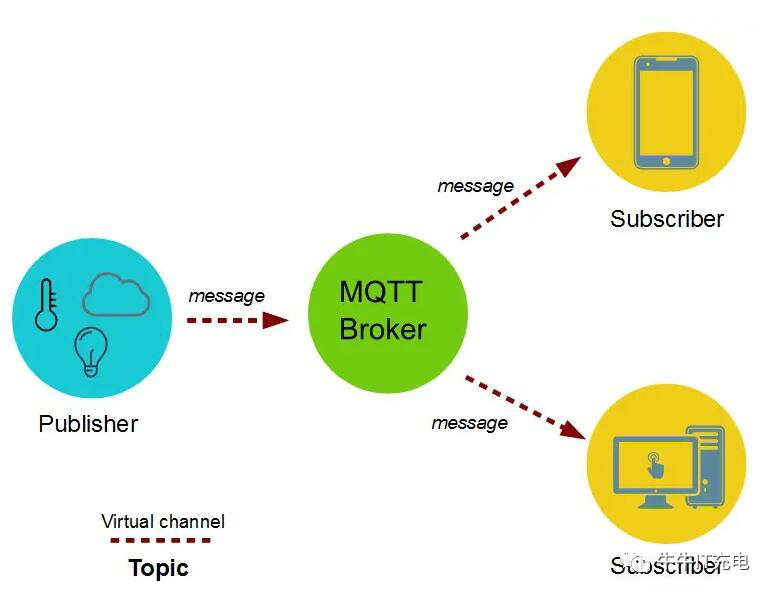
1.1 MQTT基本原理
在MQTT协议通讯中,有两个最为重要的角色。它们分别是服务端和客户端。
1、 MQTT服务端
MQTT服务端通常是一台服务器。它是MQTT信息传输的枢纽,负责将MQTT客户端发送来的信息传递给MQTT客户端。MQTT服务端还负责管理MQTT客户端。确保客户端之间的通讯顺畅,保证MQTT消息得以正确接受和正确投递。
2、 MQTT客户端
MQTT客户端可以向服务端发布信息,也可以从服务端收取信息。把客户端发送信息的行为称为“发布”信息。而客户端要想从服务端收取信息,则首先要向服务端“订阅信息”。
1.2MQTT主题
MQTT服务端在管理MQTT信息通讯时,就是使用“主题”来控制的。
1.3MQTT发布与订阅特性
MQTT通讯的核心枢纽是MQTT服务端。有了服务端对MQTT信息的接收、储存、处理和发送,客户端在发送和订阅消息时,可以相互独立,且在空间上可以分离,时间上可以异步。
三、Node搭建MQTT服务器
node安装:
https://www.runoob.com/nodejs/nodejs-install-setup.html
3.1 安装模块
安装所需要的MQTT模块
可以使用mosca也可以使用依赖较小的adedes
https://www.npmjs.com/package/aedes
npm install aedes --save
如果下载慢指定镜像源后再次执行安装:
npm config set registry https://registry.npm.taobao.org
3.2开启服务端
服务器node端,新建index.js
// 引入模块var aedes = require('aedes')();
//创建服务var server = require('net').createServer(aedes.handle);
// 监听客户端连接aedes.on('client',(client)=>{ console.log("客户端连接,clientId:"+client.id)})
// 监听客户端断开aedes.on('clientDisconnect',(client)=>{ console.log("客户端断开连接,clientId:"+client.id)})
//监听端口server.listen(1883,()=>{ console.log('[ Server ] server listening on port:1883');})
默认服务器ip地址为127.0.0.1,也可以自己指定。
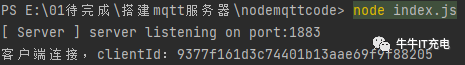
运行服务端:
node index.js
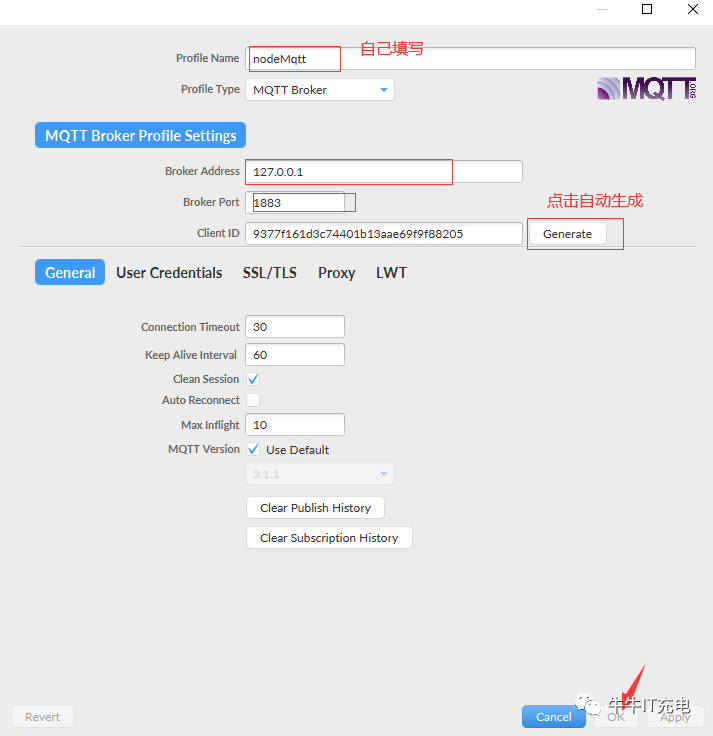
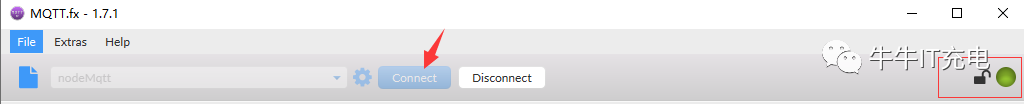
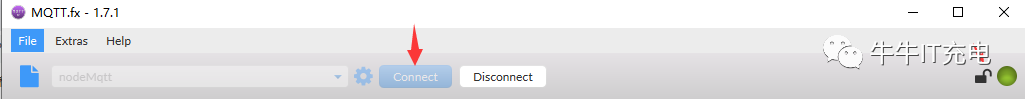
使用MQTT.fx工具进行测试服务端连接:

点击 Connect可以看到右侧图标变绿,则代表连接成功。

同时服务端会显示,连接的客户端的id

点击 Disconnect可以看到右侧图标变灰,则代表断开成功。

同时在服务端可以看到断开连接的客户端id

到目前为止,还没有添加身份认证,也就代码只要用户知道服务端的ip和端口号都可以连接进来,如果需要考虑安全性,则可以添加身份验证。
3.3 添加身份验证
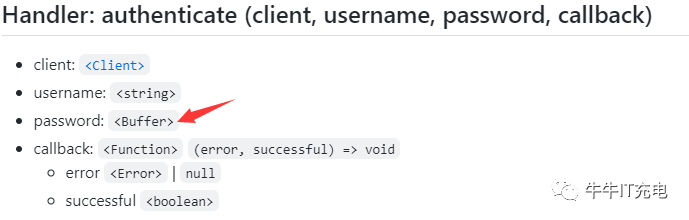
使用aedes.authenticate添加身份验证

// 身份验证aedes.authenticate = function (client, username, password, callback) { callback(null, username === "xydadmin" && password.toString()==="123456")}
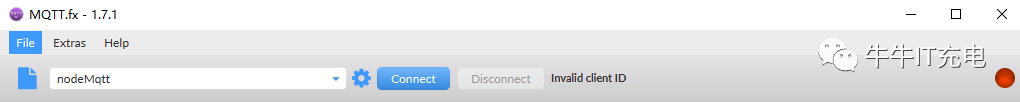
添加验证后尝试连接,报错:

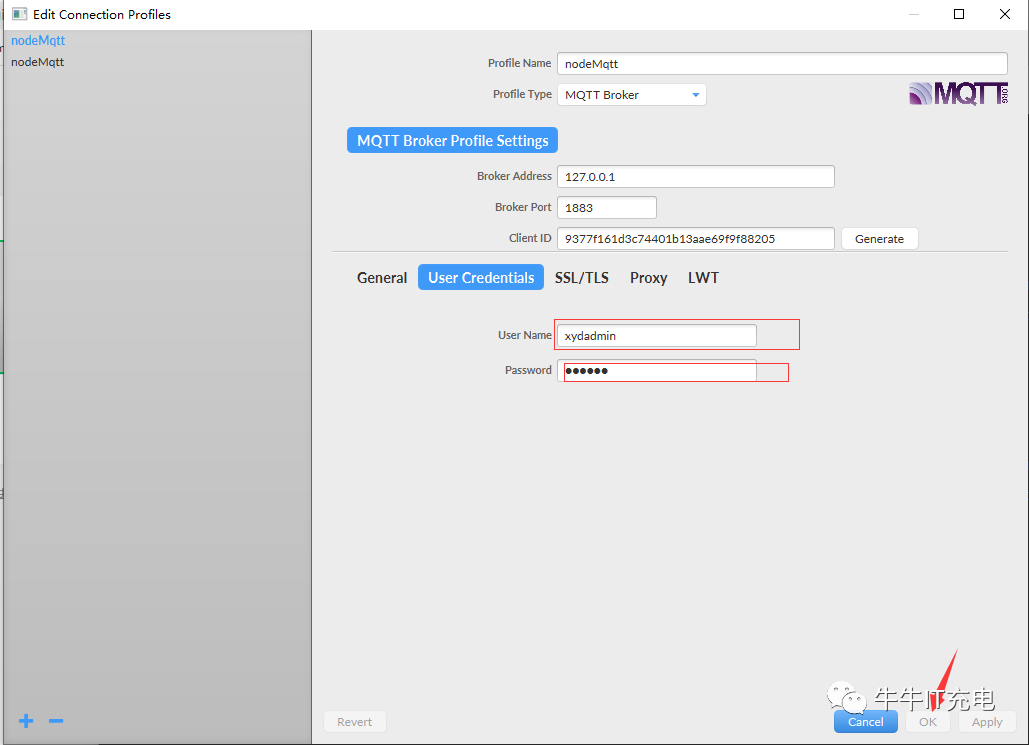
在配置中添加用户名和密码,尝试重连


3.4消息订阅与消息发布
添加消息订阅
// 设置订阅aedes.on('subscribe', function (subscriptions, client) {
if (client) { // subscriptions 订阅主题列表,一般一次订阅一个 console.log('[ Subscribe ] SubscripTions:'+subscriptions[0].topic,' Qos:'+subscriptions[0].qos,' CilentID:'+client.id); }});
添加消息发布
// 设置发布aedes.on('publish',function(packet,client) { if (client) { // packet为发布的信息 console.log('[ Publish ] CilentID:'+client.id,' Qos:'+packet.qos,' Data:[ '+String(packet.payload),' ]'); }});
取消订阅
//取消订阅aedes.on('unsubscribe',function(unsubscriptions,client){ if(client){ console.log('[ unSubscribe ] unSubscripTions:'+unsubscriptions[0],' CilentID:'+client.id); }});
消息的发布与订阅测试,目前是发布和订阅使用相同的topic,在发布topic处设置发送内容,客户端订阅了topic则可以接收到该发布topic的信息。
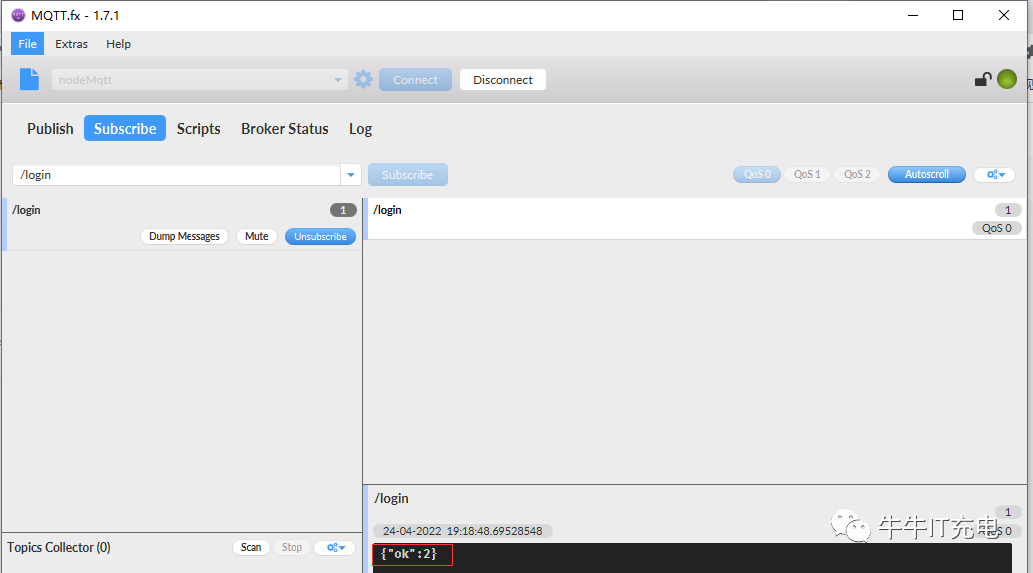
3.5MQTT.fx测试消息的发布和订阅
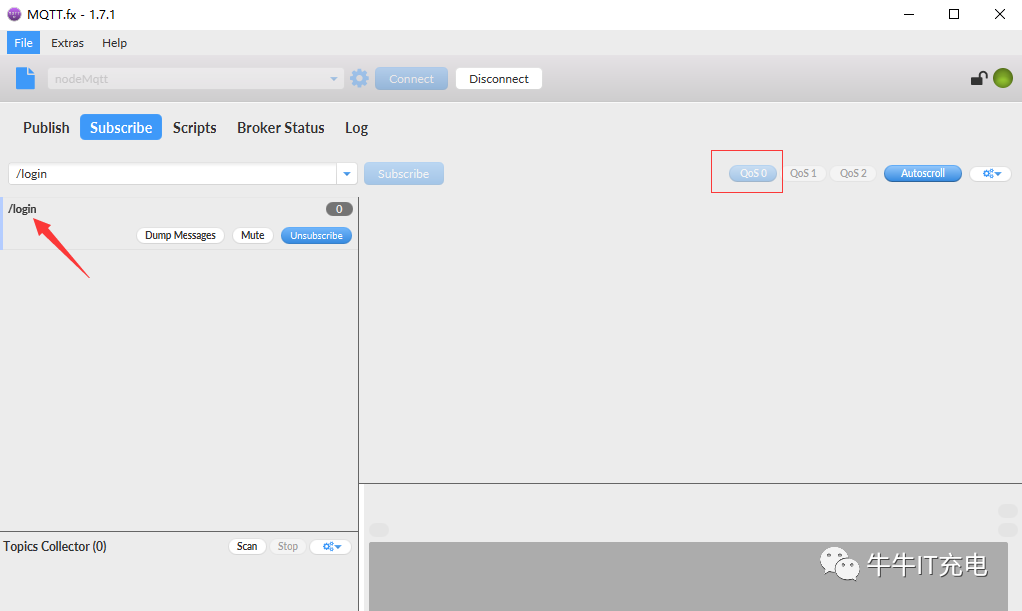
订阅topic:/login

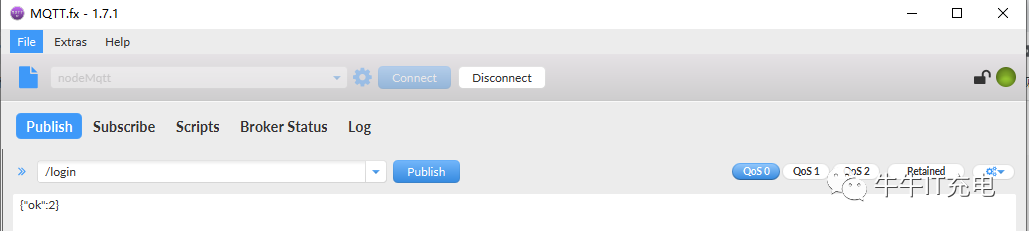
发布topic:/login

查看订阅topic处,即可看到发送的内容。

-
服务器
+关注
关注
12文章
9123浏览量
85324
发布评论请先 登录
相关推荐




 Node搭建本地MQTT服务器
Node搭建本地MQTT服务器











评论