
GUIDE
导读
Visual Studio Code(简称“VSCode” )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于Mac OS X、Windows和Linux之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。
该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntaxhigh lighting),可定制的热键绑定(customizablekeyboard bindings),括号匹配(bracketmatching)以及代码片段收集(snippets)。Somasegar也告诉笔者这款编辑器也拥有对Git 的开箱即用的支持。
下面我们主要讲解VSCode的C/C++环境搭建流程,如下所示:
一.搭建C/C++
在搭建环境之前,我们必须安装VSCode,该软件的下载地址为:
https://code.visualstudio.com/?wt.mc_id=DX_841432,进入VSCode官方网页后,点击”Downlaodfor windown”下载。VSCode安装流程这里我们不需要讲解,大家可以在百度搜索安装流程。接下来我们分几个步骤来讲解VSCode如何搭建C/C++环境并运行C代码,如下所示:
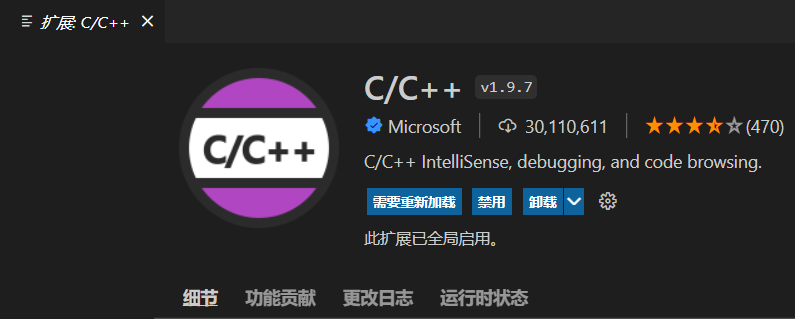
第一步:按Ctrl+Shift+P弹出搜索框,选择C/C++安装,如下图所示:

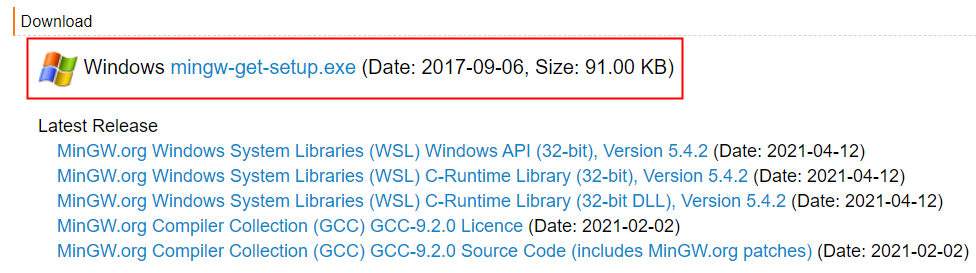
第二步:安装MinGW:要知道,GCC官网提供的 GCC编译器是无法直接安装到Windows 平台上的,如果我们想在Windows 平台使用GCC 编译器,可以安装GCC的移植版本。该软件下载地址为:https://osdn.net/projects/mingw/downloads/68260/mingw-get-setup.exe/,
点击“mingw-get-setup.exe”下载,如下图所示:

至于MiniGW安装流程,大家可以参考这篇文章http://c.biancheng.net/view/8077.html。
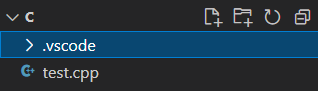
第三步:在桌面C文件夹,然后在VSCode点击文件à打开文件夹àC文件夹,如下图所示:

第四步:点击上图中的右边第一个图标添加文件并命名为test.cpp,如下图所示:

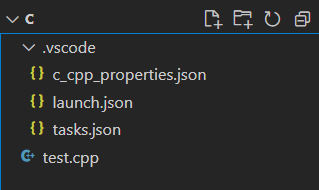
第五步:点击上图的.vscode,然后在该目录下新建c_cpp_properties.json,如下图所示:

第六步:修改上图中的c_cpp_properies.json、launch.json、tasks.json文件,如下所示:
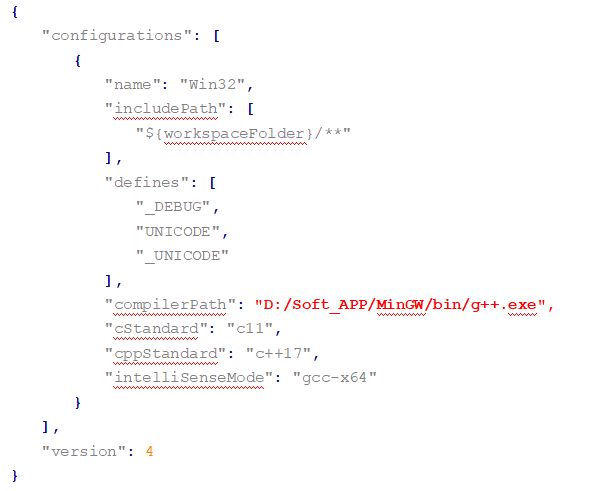
(1)c_cpp_properies.json文件修改

注意:上述红色的字符串必须是MinGW安装路径有关。
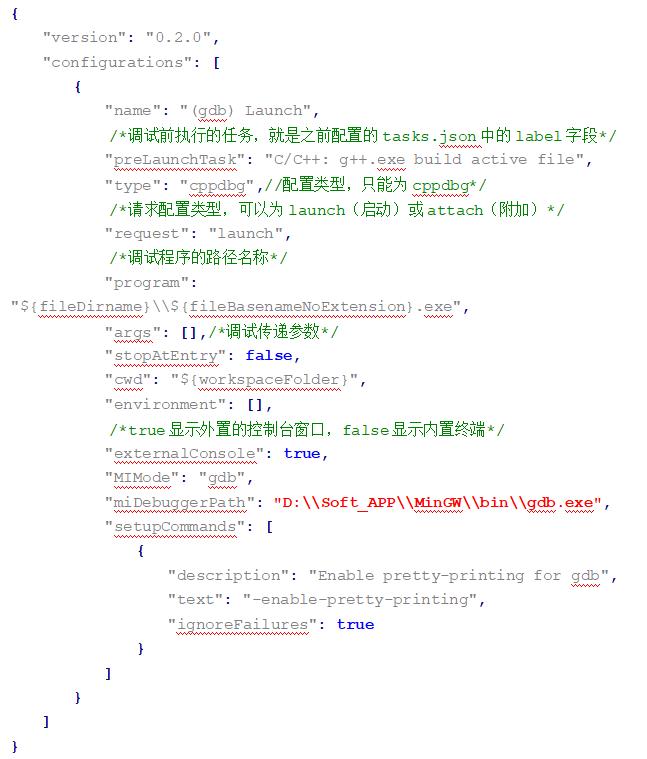
(2)launch.json文件修改

注意:上述红色的字符串必须是MinGW安装路径有关。
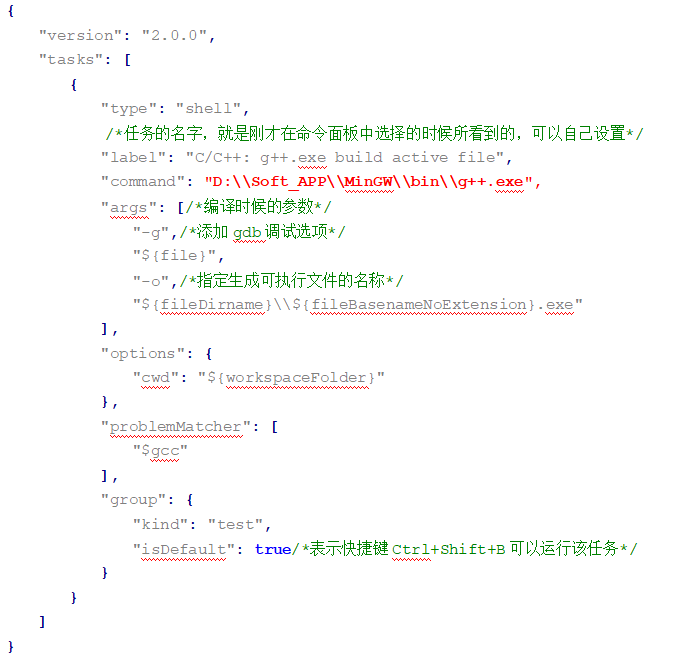
(3)tasks.json文件修改

注意:上述红色的字符串必须是MinGW安装路径有关。
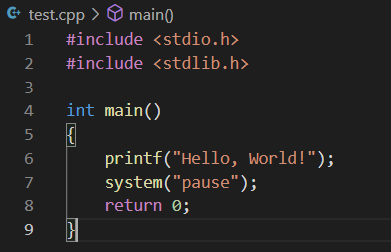
第七步:打开test.cpp文件编写C语言代码,如下图所示:

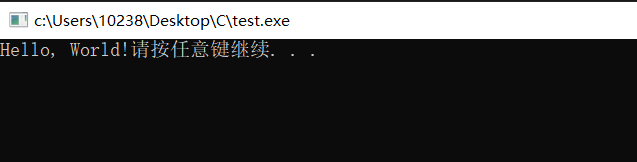
第八步:按下F5或者运行启动调试,如下图所示:

上图是运行时系统自动弹出的。
二.注意事项
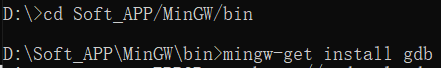
如果安装MinGW时,该软件路径bin/文件夹没有gdb.exe,则需要自己自行安装。按下win+r输入CMD,然后cd D:\Soft_APP\MinGW\bin切换路径,这个路径是小编的MiniGW安装路径,请根据自己安装的路径,最后输入 “mingw-get install gdb”命令按下,如下图所示:

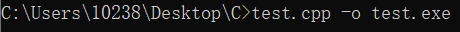
如果运行出现“prelaunchtask g++已终止,退出代码为1”错误,打开CMD命令行切换到项目路径并输入“执行文件名.cpp -o 执行文件名.exe,如下图所示:

经过上图的操作,系统会弹出使用什么软件打开提示,我们选择VSCode,然后运行VSCode就没有这个错误了。
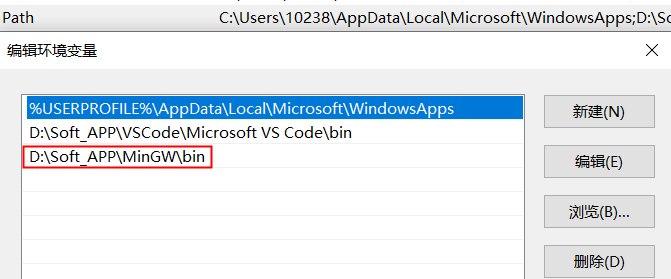
请确保MinGW安装成功,如果在CMD命令行输入“gcc -v“命令时,系统提示不是系统命令等其他错误,则必须把” MinGW/bin”添加到环境变量当中,如下图所示:

-
STM32
+关注
关注
2272文章
10923浏览量
357496 -
开发环境
+关注
关注
1文章
230浏览量
16693 -
正点原子
+关注
关注
9文章
29浏览量
10005
发布评论请先 登录
相关推荐
用MCUXPresso for VS Code插件 从0开始打造HelloWorld

使用MCUXpresso for VS Code插件开发Zephyr的hello world

如何搭建企业AI开发环境
Zephyr领进门系列:MCUXPresso for VS Code插件安装

IAR升级VS Code调试扩展,引入Listwindow技术
IAR C-SPY为VS Code社区树立调试新标准
TI RF Transceiver EVM自动化环境搭建方法

Microchip发布面向VS Code的MPLAB扩展早期体验版本
pytorch环境搭建详细步骤
PyTorch深度学习开发环境搭建指南
使用esp-idf-tools2.12不能搭建esp32s3开发环境是什么原因?
芯海 32 位 MCU 开发调试 ,基于 VS Code 插件实现芯海 32 位 MCU 开发调试
鸿蒙OpenHarmony【搭建Ubuntu环境】

鸿蒙OpenHarmony【搭建Windows环境】





 VS Code-CC++环境的搭建
VS Code-CC++环境的搭建











评论