一、简介
LCD的应用很广泛,简单如手表上的液晶显示屏,仪表仪器上的液晶显示器或者是电脑笔记本上的液晶显示器,都使用了LCD。在一般的办公设备上也很常见,如传真机,复印机,以及一些娱乐器材玩具等也常常见到LCD的足迹。
本小节使用的是ST7789V, 用于单片驱动262K色图像TFT-LCD, 包含 720(240*3色) x 320 线输出, 可以直接以SPI协议, 或者8位/9位/16位/18位并行连接外部控制器。ST7789V显示数据存储在片内240x320x18 bits内存中, 显示内存的读写不需要外部时钟驱动。
接下来先看本案例的实际操作视频。
二、硬件电路设计
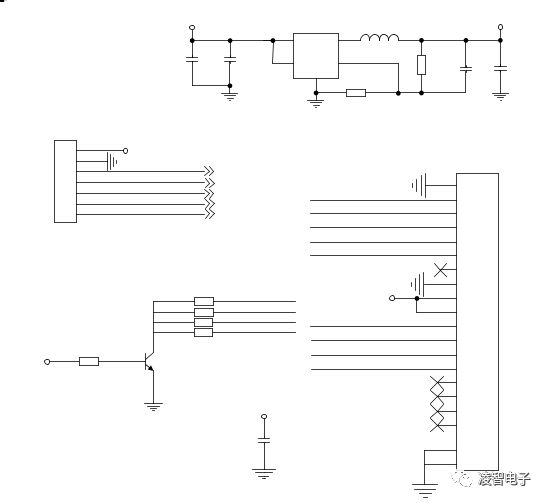
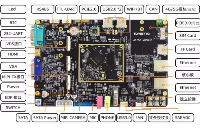
模块整体硬件电路如图1所示,电路中包含了电源电路、液晶接口以及小凌派-RK2206开发板连接的相关引脚。

图1 硬件电路图
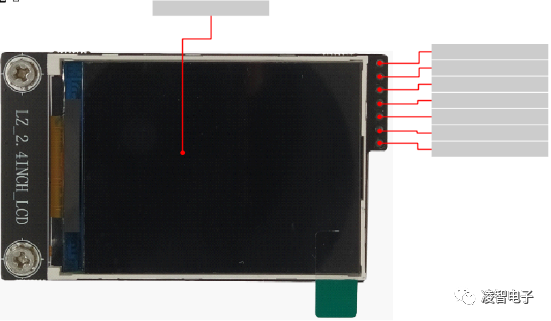
其中,液晶屏ST7789V的相关引脚资源如图2所示。

图2 液晶屏ST7789V硬件资源示意图
其中,LCD液晶屏引脚功能描述,如下表1所示。
表1 LCD液晶屏引脚功能表
序号 | LCD引脚 | 功能描述 |
1 | D/C | 指令/数据选择端,L:指令,H:数据 |
2 | RESET | 复位信号线,低电平有效 |
3 | SPI_MOSI | SPI数据输入信号线 |
4 | SPI_CLK | SPI时钟信号线 |
5 | SPI_CS | SPI片选信号线,低电平有效 |
6 | GND | 电源地引脚 |
7 | 5V | 5V电源输入引脚 |
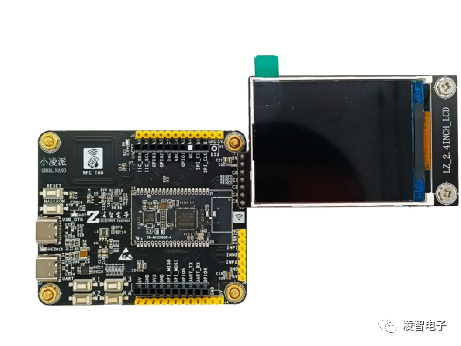
其中,LCD液晶屏与小凌派-RK2206开发板连接如图3所示。

图3 2.4寸液晶屏和小凌派-RK2206开发板连接图
三、软件设计
本章节将利用小凌派-RK2206开发板上的GPIO和SPI接口方式来点亮2.4寸液晶屏,并实现ASCII字符的显示及汉字的显示。
1. 主程序设计
如图4所示为LCD液晶屏主程序流程图,开机LiteOS系统初始化后,进入主程序。主程序首先进行GPIO和SPI总线初始化,然后配置LCD液晶屏设备,最后进入循环中。在循环中,主程序控制SPI对LCD液晶屏进行ASCII字符和汉字显示。

图4 主程序流程图
2. LCD初始化程序设计
LCD初始化程序主要分为GPIO和SPI总线初始化,配置LCD两部分。
其中,GPIO初始化首先用LzGpioInit()函数将GPIO0_PC3初始化为GPIO引脚,然后用LzGpioSetDir()将引脚设置为输出模式,最后调用LzGpioSetVal()输出低电平。
/* 初始化GPIO0_C3 */ LzGpioInit(LCD_PIN_RES); LzGpioSetDir(LCD_PIN_RES, LZGPIO_DIR_OUT); LzGpioSetVal(LCD_PIN_RES, LZGPIO_LEVEL_HIGH);
/* 初始化GPIO0_C6 */ LzGpioInit(LCD_PIN_DC); LzGpioSetDir(LCD_PIN_DC, LZGPIO_DIR_OUT); LzGpioSetVal(LCD_PIN_DC, LZGPIO_LEVEL_LOW);
SPI初始化首先用SpiIoInit()函数将GPIO0_PC0复用为SPI0_CS0n_M1,GPIO0_PC1复用为SPI0_CLK_M1,GPIO0_PC2复用为SPI0_MOSI_M1。其次调用LzI2cInit()函数初始化SPI0端口。
LzSpiDeinit(LCD_SPI_BUS);
if (SpiIoInit(m_spiBus) != LZ_HARDWARE_SUCCESS) { printf("%s, %d: SpiIoInit failed!\n", __FILE__, __LINE__); return __LINE__; } if (LzSpiInit(LCD_SPI_BUS, m_spiConf) != LZ_HARDWARE_SUCCESS) { printf("%s, %d: LzSpiInit failed!\n", __FILE__, __LINE__); return __LINE__; }
配置LCD主要是配置ST7789V的工作模式,具体代码如下所示:
/* 重启lcd */ LCD_RES_Clr(); LOS_Msleep(100); LCD_RES_Set(); LOS_Msleep(100); LOS_Msleep(500); lcd_wr_reg(0x11); /* 等待LCD 100ms */ LOS_Msleep(100); /* 启动LCD配置,设置显示和颜色配置 */ lcd_wr_reg(0X36); if (USE_HORIZONTAL == 0) { lcd_wr_data8(0x00); } else if (USE_HORIZONTAL == 1) { lcd_wr_data8(0xC0); } else if (USE_HORIZONTAL == 2) { lcd_wr_data8(0x70); } else { lcd_wr_data8(0xA0); } lcd_wr_reg(0X3A); lcd_wr_data8(0X05); /* ST7789S帧刷屏率设置 */ lcd_wr_reg(0xb2); lcd_wr_data8(0x0c); lcd_wr_data8(0x0c); lcd_wr_data8(0x00); lcd_wr_data8(0x33); lcd_wr_data8(0x33); lcd_wr_reg(0xb7); lcd_wr_data8(0x35); /* ST7789S电源设置 */ lcd_wr_reg(0xbb); lcd_wr_data8(0x35); lcd_wr_reg(0xc0); lcd_wr_data8(0x2c); lcd_wr_reg(0xc2); lcd_wr_data8(0x01); lcd_wr_reg(0xc3); lcd_wr_data8(0x13); lcd_wr_reg(0xc4); lcd_wr_data8(0x20); lcd_wr_reg(0xc6); lcd_wr_data8(0x0f); lcd_wr_reg(0xca); lcd_wr_data8(0x0f); lcd_wr_reg(0xc8); lcd_wr_data8(0x08); lcd_wr_reg(0x55); lcd_wr_data8(0x90); lcd_wr_reg(0xd0); lcd_wr_data8(0xa4); lcd_wr_data8(0xa1); /* ST7789S gamma设置 */ lcd_wr_reg(0xe0); lcd_wr_data8(0xd0); lcd_wr_data8(0x00); lcd_wr_data8(0x06); lcd_wr_data8(0x09); lcd_wr_data8(0x0b); lcd_wr_data8(0x2a); lcd_wr_data8(0x3c); lcd_wr_data8(0x55); lcd_wr_data8(0x4b); lcd_wr_data8(0x08); lcd_wr_data8(0x16); lcd_wr_data8(0x14); lcd_wr_data8(0x19); lcd_wr_data8(0x20); lcd_wr_reg(0xe1); lcd_wr_data8(0xd0); lcd_wr_data8(0x00); lcd_wr_data8(0x06); lcd_wr_data8(0x09); lcd_wr_data8(0x0b); lcd_wr_data8(0x29); lcd_wr_data8(0x36); lcd_wr_data8(0x54); lcd_wr_data8(0x4b); lcd_wr_data8(0x0d); lcd_wr_data8(0x16); lcd_wr_data8(0x14); lcd_wr_data8(0x21); lcd_wr_data8(0x20); lcd_wr_reg(0x29);
3. LCD的点数据设计
ST7789V采用SPI通信方式,数据传输协议如下:
4-Line Serial Interface => 16-bit/pixel(RGB 5-6-5-bit input),65K-Color,3Ah="05h"
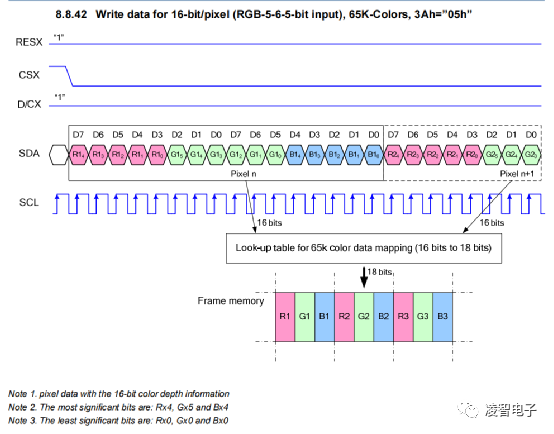
数据传输时序图如图5所示。

图5 ST7789V液晶屏SPI数据传输时序图
也就是每个像素占用2个字节,RGB为5+6+5。因此,往LCD液晶屏发送某一个像素信息的程序如下所示:
static void lcd_write_bus(uint8_t dat){ LzSpiWrite(LCD_SPI_BUS, 0, &dat, 1);}
static void lcd_wr_data(uint16_t dat){ lcd_write_bus(dat >> 8); lcd_write_bus(dat);}
static void lcd_wr_reg(uint8_t dat){ LCD_DC_Clr(); lcd_write_bus(dat); LCD_DC_Set();}
static void lcd_address_set(uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2){ /* 列地址设置 */ lcd_wr_reg(0x2a); lcd_wr_data(x1); lcd_wr_data(x2); /* 行地址设置 */ lcd_wr_reg(0x2b); lcd_wr_data(y1); lcd_wr_data(y2); /* 储存器写 */ lcd_wr_reg(0x2c);}
static void lcd_wr_data(uint16_t dat){ lcd_write_bus(dat >> 8); lcd_write_bus(dat);}
void lcd_draw_point(uint16_t x, uint16_t y, uint16_t color){ /* 设置光标位置 */ lcd_address_set(x, y, x, y); lcd_wr_data(color);}
4. LCD的ASCII字符显示设计
预先将规定字号的ASCII字符的LCD液晶屏像素信息存放于在lcd_font.h源代码文件中。该表格依照ASCII的数值来存放像素信息。例如:空格的ASCII数值是0x0,则程序将像素放到第一行像素中,如下源代码所示。
/* 12*6的ASCII码显示 */const unsigned char ascii_1206[][12] ={ {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, /*" ",0*/ {0x00, 0x00, 0x04, 0x04, 0x04, 0x04, 0x04, 0x00, 0x00, 0x04, 0x00, 0x00}, /*"!",1*/ {0x14, 0x14, 0x0A, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, /*""",2*/ {0x00, 0x00, 0x0A, 0x0A, 0x1F, 0x0A, 0x0A, 0x1F, 0x0A, 0x0A, 0x00, 0x00}, /*"#",3*/{0x00, 0x04, 0x0E, 0x15, 0x05, 0x06, 0x0C, 0x14, 0x15, 0x0E, 0x04, 0x00}, /*"$",4*/.......};
/* 16*8的ASCII码显示 */const unsigned char ascii_1608[][16] ={ {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, /*" ",0*/ {0x00, 0x00, 0x00, 0x08, 0x08, 0x08, 0x08, 0x08, 0x08, 0x08, 0x00, 0x00, 0x18, 0x18, 0x00, 0x00}, /*"!",1*/ {0x00, 0x48, 0x6C, 0x24, 0x12, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, /*""",2*/{0x00, 0x00, 0x00, 0x24, 0x24, 0x24, 0x7F, 0x12, 0x12, 0x12, 0x7F, 0x12, 0x12, 0x12, 0x00, 0x00}, /*"#",3*/......};
/* 24*12的ASCII码显示 */const unsigned char ascii_2412[][48] ={ {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, /*" ",0*/ {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x60, 0x00, 0x60, 0x00, 0x60, 0x00, 0x60, 0x00, 0x60, 0x00, 0x60, 0x00, 0x60, 0x00, 0x40, 0x00, 0x20, 0x00, 0x20, 0x00, 0x20, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x60, 0x00, 0x60, 0x00, 0x60, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, /*"!",1*/{0x00, 0x00, 0x00, 0x00, 0x60, 0x06, 0x60, 0x06, 0x30, 0x03, 0x98, 0x01, 0x88, 0x00, 0x44, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, /*""",2*/......};
当需要将某一个字号的ASCII字符投射到LCD液晶屏时,程序根据字号大小找到对应的字号的ASCII字符像素表,然后根据ASCII字符的数值找到对应的像素行,最后将该像素行数据依次通过SPI总线发送给LCD液晶屏。如下源代码所示。
void lcd_show_char(uint16_t x, uint16_t y, uint8_t num, uint16_t fc, uint16_t bc, uint8_t sizey, uint8_t mode){ uint8_t temp,sizex,t,m = 0; uint16_t i; uint16_t TypefaceNum;//一个字符所占字节大小 uint16_t x0 = x; sizex = sizey/2; TypefaceNum = (sizex/8 + ((sizex%8)?1:0)) * sizey;
/* 得到偏移后的值 */ num = num-' '; /* 设置光标位置 */ lcd_address_set(x, y, x+sizex-1, y+sizey-1); for (i = 0; i < TypefaceNum; i++) { if (sizey == 12) { /* 调用6x12字体 */ temp = ascii_1206[num][i]; } else if (sizey == 16) { /* 调用8x16字体 */ temp = ascii_1608[num][i]; } else if (sizey == 24) { /* 调用12x24字体 */ temp = ascii_2412[num][i]; } else if (sizey == 32) { /* 调用16x32字体 */ temp = ascii_3216[num][i]; } else { return; } for (t = 0; t < 8; t++) { if (!mode) {/* 非叠加模式 */ if (temp & (0x01 << t)) { lcd_wr_data(fc); } else { lcd_wr_data(bc); } m++; if (m%sizex == 0) { m = 0; break; } } else {/* 叠加模式 */ if (temp & (0x01 << t)) { /* 画一个点 */ lcd_draw_point(x, y, fc); } x++; if ((x - x0) == sizex) { x = x0; y++; break; } } } } }
5. LCD的汉字显示设计
同上原理,程序将某一个特定字号的汉字信息存放于一个数据结构体数组中。该数据结构体包含字体编码Index和像素数据Msk。具体原代码如下所示。
/* 定义中文字符 12*12 */typedef struct{ unsigned char Index[2]; unsigned char Msk[24];} typFNT_GB12;
/* 定义中文字符 16*16 */typedef struct{ unsigned char Index[2]; unsigned char Msk[32];} typFNT_GB16;
/* 定义中文字符 24*24 */typedef struct{ unsigned char Index[2]; unsigned char Msk[72];} typFNT_GB24;......
通过汉字像素软件将对应的汉字和像素存放于lcd_font.h文件中。具体源代码如下所示。
const typFNT_GB12 tfont12[] ={ "小", 0x20, 0x00, 0x20, 0x00, 0x20, 0x00, 0x20, 0x00, 0x24, 0x01, 0x24, 0x02, 0x22, 0x02, 0x22, 0x04, 0x21, 0x04, 0x20, 0x00, 0x20, 0x00, 0x38, 0x00, /*"小"*/ "凌", 0x40, 0x00, 0xF9, 0x03, 0x42, 0x00, 0xFC, 0x07, 0x10, 0x01, 0x28, 0x02, 0xE0, 0x01, 0x14, 0x01, 0xAA, 0x00, 0x41, 0x00, 0xB0, 0x01, 0x0C, 0x06, /*"凌"*/ "派", 0x00, 0x03, 0xF2, 0x00, 0x14, 0x02, 0xD0, 0x01, 0x51, 0x01, 0x52, 0x05, 0x50, 0x03, 0x50, 0x01, 0x54, 0x01, 0x52, 0x02, 0xD1, 0x02, 0x48, 0x04, /*"派"*/ };
const typFNT_GB16 tfont16[] ={ "小", 0x80, 0x00, 0x80, 0x00, 0x80, 0x00, 0x80, 0x00, 0x80, 0x00, 0x88, 0x08, 0x88, 0x10, 0x88, 0x20, 0x84, 0x20, 0x84, 0x40, 0x82, 0x40, 0x81, 0x40, 0x80, 0x00, 0x80, 0x00, 0xA0, 0x00, 0x40, 0x00, /*"小",0*/ "凌", 0x00, 0x02, 0x02, 0x02, 0xC4, 0x1F, 0x04, 0x02, 0x00, 0x02, 0xE0, 0x7F, 0x88, 0x08, 0x48, 0x11, 0x24, 0x21, 0x87, 0x0F, 0xC4, 0x08, 0x24, 0x05, 0x04, 0x02, 0x04, 0x05, 0xC4, 0x08, 0x30, 0x30, /*"凌",1*/ "派", 0x00, 0x10, 0x04, 0x3C, 0xE8, 0x03, 0x28, 0x00, 0x21, 0x38, 0xA2, 0x07, 0xA2, 0x04, 0xA8, 0x44, 0xA8, 0x24, 0xA4, 0x14, 0xA7, 0x08, 0xA4, 0x08, 0xA4, 0x10, 0x94, 0x22, 0x94, 0x41, 0x88, 0x00, /*"派",2*/ };......
当程序需要将某一个特定字号的汉字投射到LCD液晶屏时,程序就根据对应的字号查找对应字号的tfontXX数组,并将对应的像素行数据发送给LCD液晶屏。具体源代码如下所示。
void lcd_show_chinese(uint16_t x, uint16_t y, uint8_t *s, uint16_t fc, uint16_t bc, uint8_t sizey, uint8_t mode){ uint8_t buffer[128]; uint32_t buffer_len = 0; uint32_t len = strlen(s);
memset(buffer, 0, sizeof(buffer)); /* utf8格式汉字转化为ascii格式 */chinese_utf8_to_ascii(s, strlen(s), buffer, &buffer_len);
for (uint32_t i = 0; i < buffer_len; i += 2, x += sizey) { if (sizey == 12) { lcd_show_chinese_12x12(x, y, &buffer[i], fc, bc, sizey, mode); } else if (sizey == 16) { lcd_show_chinese_16x16(x, y, &buffer[i], fc, bc, sizey, mode); } else if (sizey == 24) { lcd_show_chinese_24x24(x, y, &buffer[i], fc, bc, sizey, mode); } else if (sizey == 32) { lcd_show_chinese_32x32(x, y, &buffer[i], fc, bc, sizey, mode); } else { return; }}}
四、编译过程
1、打开sdk下面路径的文件
/vendor/lockzhiner/rk2206/samples/b4_lcd/lcd_example.c
注意:Gitee已有相关源代码,请大家根据上述的需求修改相关源代码。
网址:https://gitee.com/Lockzhiner-Electronics/lockzhiner-rk2206-openharmony3.0lts/tree/master/vendor/lockzhiner/rk2206/samples/b4_lcd
2、修改编译脚本
修改 vendor/lockzhiner/rk2206/sample 路径下 BUILD.gn 文件,指定 lcd_example 参与编译。
"./b4_lcd:lcd_example",
修改 device/lockzhiner/rk2206/sdk_liteos 路径下 Makefile 文件,添加 -llcd_example 参与编译。
hardware_LIBS = -lhal_iothardware -lhardware -llcd_example
3、编译固件
hb set -root .
hb set
hb build -f
-
RK2206
+关注
关注
0文章
34浏览量
1779
发布评论请先 登录
相关推荐
【「OpenHarmony开发与实践 | 基于红莓RK2206开发板」阅读体验】+初体验1
【「OpenHarmony开发与实践 | 基于红莓RK2206开发板」阅读体验】+初体验2连发发
基于OpenHarmony轻量级操作系统实现RK2206 WiFi-AP模式通信开发案例

基于OpenHarmony轻量级操作系统实现RK2206 WiFi-AP模式通信开发案例
基于Openharmony轻量级操作系统的分布式数据管理开发案例

TFT液晶屏的核心组件之一是什么?传统的液晶显示屏相比具有哪些优势?
AMD Versal AI Edge自适应计算加速平台之LVDS液晶屏显示实验(5)





 基于小凌派RK2206开发板-LCD液晶屏显示案例
基于小凌派RK2206开发板-LCD液晶屏显示案例













评论