大屏开发,一个Air722金牛座开发板就够了!
聚焦行业应用,助力快速开发——合宙基于Air722大屏模组已陆续推出农业大棚可视化DTU、空调控制器、智能电动车中控方案、汽车充电桩、自助售货机、数据采集控制器UI参考等大屏应用解决方案。
本期特别介绍最新中文输入法控件,文末更多惊喜彩蛋!
1
金牛座LVGL中文输入法控件
Air722金牛座系列项目采用LVGL7.1作为开发用户界面程序的GUI框架,高度自定义页面,开发简便快捷。
金牛座LVGL中文输入法控件——lvgl.chs_keyboard是在lvgl.keyboard基础上编写的一个自定义控件,增加了支持中文输入法(拼音)的功能。虚拟键盘+中文输入法,进一步拓宽LVGL开发的控件类型,应用开发更便捷。


如何使用中文输入法控件
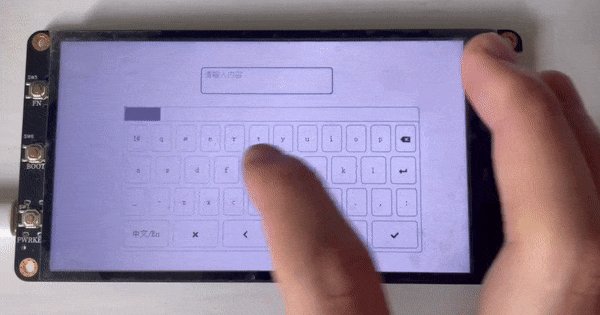
一、创建键盘
通过 lvgl.chs_keyboard_create可以创建键盘,如果不需要复制操作,那么第二个参数则为nil:
--创建键盘
chs_keyboard_obj = lvgl.chs_keyboard_create(cont,nil)
二、键盘模式
可以通过chs_keyboard_set_mode设置键盘模式和样式:
-- 设置键盘模式
lvgl.chs_keyboard_set_mode(chs_keyboard_obj,lvgl.CHSKB_MODE_QWERTY)
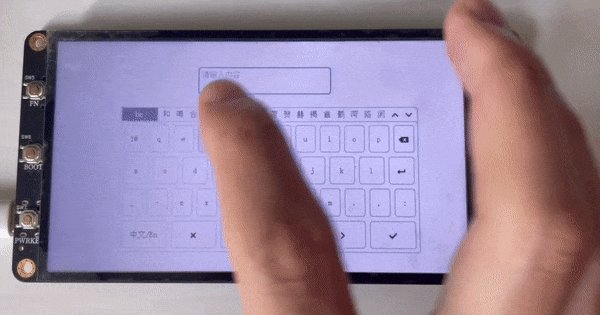
三、事件控制
想要演示键盘的输入效果,则需要创建一个文本框,然后通过 chs_keyboard_set_textarea 将键盘与文本框控件绑定:
-- 与输入框绑定
lvgl.chs_keyboard_set_textarea(keyboard,textarea)
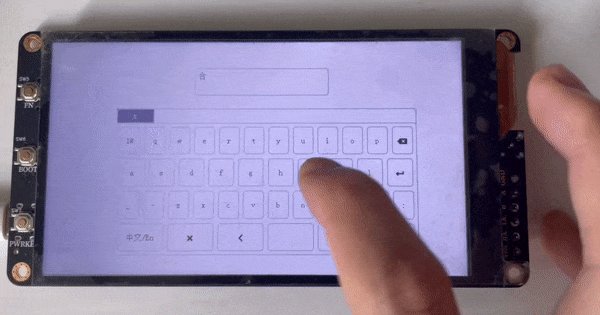
设置文本框控件的一个点击回调函数,当文本框被点击的时候创建一个键盘,同时将键盘的输入绑定到文本框。当键盘点击确定或者取消时,就销毁键盘,在下次点击的时候重新创建。
示例代码如下:
手机横屏/上下滑动查看完整代码:
function lvgl_UiDesigner_DefOutCb(o,e,output) --关联函数
if e==lvgl.EVENT_CLICKED then
lvgl.obj_set_hidden(output,false)
lvgl.chs_keyboard_set_textarea(output,o)
elseif e==lvgl.EVENT_DEFOCUSED then
elseif e==lvgl.EVENT_VALUE_CHANGED then
sys.publish("UI_EVENT_IND",o,e)
end
end
local text_area_obj = lvgl.textarea_create(cont,nil) --创建一个文本框
lvgl.obj_set_size(text_area_obj,280,58) --设置尺寸
lvgl.obj_set_click(text_area_obj,true)
lvgl.textarea_set_text(text_area_obj,"") --设置文本默认内容
lvgl.obj_align(text_area_obj,cont,lvgl.ALIGN_IN_TOP_LEFT,100,100) --设置与容器的相对位置
local chs_keyboard_obj = lvgl.chs_keyboard_create(cont,nil) --创建一个键盘
lvgl.obj_set_size(chs_keyboard_obj,400,300) --设置尺寸
lvgl.chs_keyboard_set_mode(chs_keyboard_obj,lvgl.CHSKB_MODE_QWERTY) --设置键盘样式
lvgl.obj_set_click(chs_keyboard_obj,true)
-- 默认隐藏中文输入法控件,点击输入框显示中文输入法控件
lvgl.obj_set_hidden(chs_keyboard_obj,true)
-- 与输入框绑定
lvgl.chs_keyboard_set_textarea(chs_keyboard_obj, text_area_obj)
local outputCb = function(o, e)
lvgl_UiDesigner_DefOutCb(o, e, chs_keyboard_obj)
end
lvgl.obj_set_event_cb(text_area_obj, outputCb)
lvgl.obj_set_event_cb(chs_keyboard_obj, lvgl_UiDesigner_DefInCb)
lvgl.obj_align(chs_keyboard_obj, parent_cont, lvgl.ALIGN_IN_TOP_LEFT, 20, 277)
是不是很简便呢~快来试试吧
最新demo链接:
https://gitee.com/openLuat/Luat_Lua_Air724U/tree/master/product/%E9%87%91%E7%89%9B%E5%BA%A7%E5%BC%80%E5%8F%91%E6%9D%BF/1.widgets/single/keyborard
2
更多惊喜即将开启
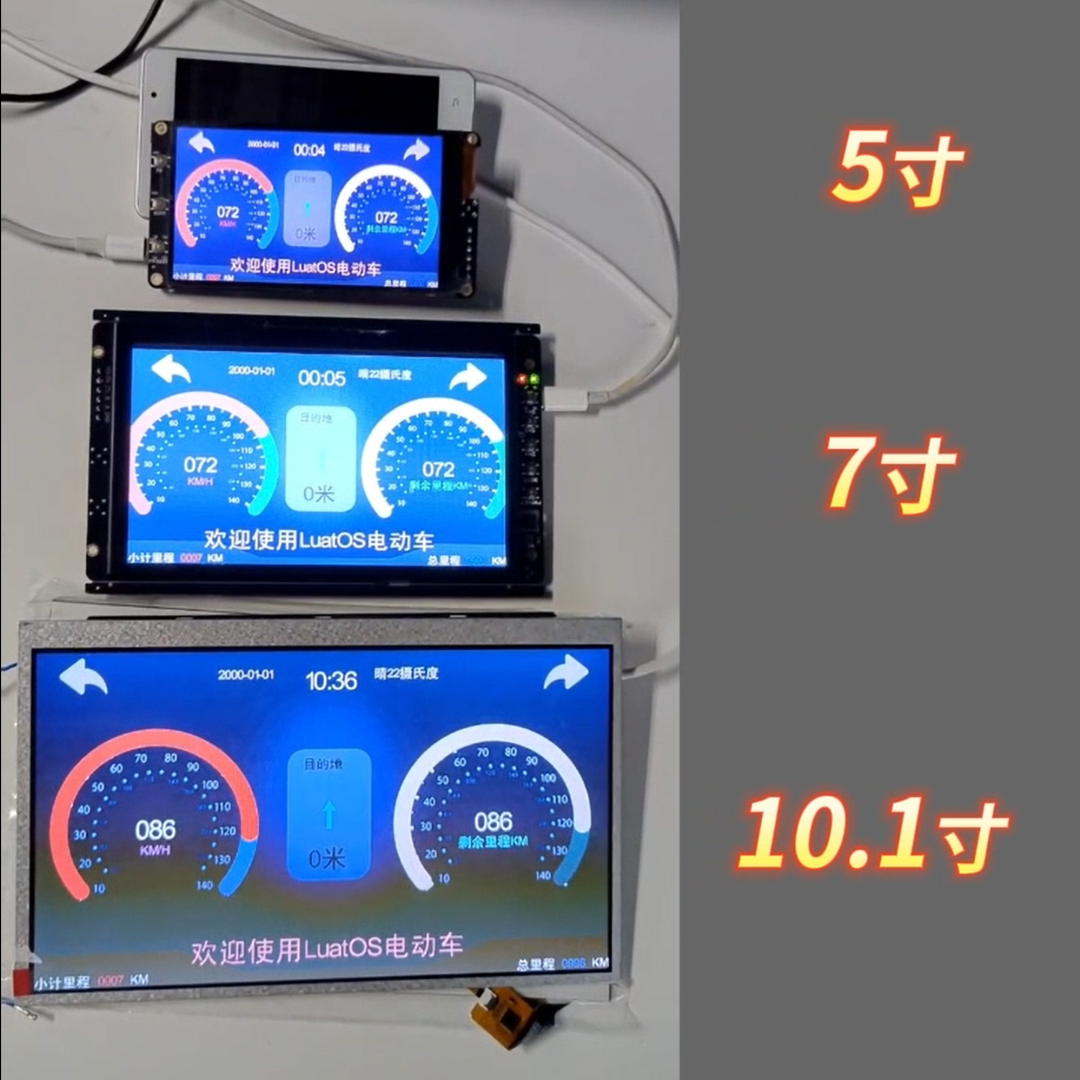
硬件设计省钱可靠,软件开发省时高效——只需一个Air722UG-NMM Cat.1模块,搭载LuatOS系统,既能轻松联网,又能直接驱动最大1024*600分辨率(未来有可能支持更大分辨率)的显示屏。

合宙LuatOS大屏开发动态
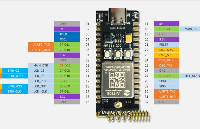
5寸金牛座开发板:
已上架合宙官方淘宝店铺,正在热销:
淘宝一店:luat.taobao.com
淘宝二店:openluat.taobao.com
7寸金牛座开发板:
正在紧锣密鼓地生产,敬请期待;
10.1寸显示方案:
可以采用"7寸金牛座开发板+10.1寸裸屏"搭配的方式来开发调试;

更多产品支持:
未来还有支持1920*1080分辨率的产品面世。
-
开发板
+关注
关注
25文章
4888浏览量
97023
发布评论请先 登录
相关推荐
干货分享:Air780E开发板如何使用?

如何使用Air780E开发板?看这篇就够了!

Air780E开发板使用,一文解密!

合宙LuatOS开发板Core_Air780EP使用说明

机智云ESP8266开发板RGB彩灯控件





 超好用!虚拟键盘+中文输入——Air722金牛座大屏开发板LVGL控件
超好用!虚拟键盘+中文输入——Air722金牛座大屏开发板LVGL控件

















评论