本文通过STM32接入机智云,再调用机智云WebSocket,实现了在原有系统上添加添加别踩白块的物联网游戏功能。
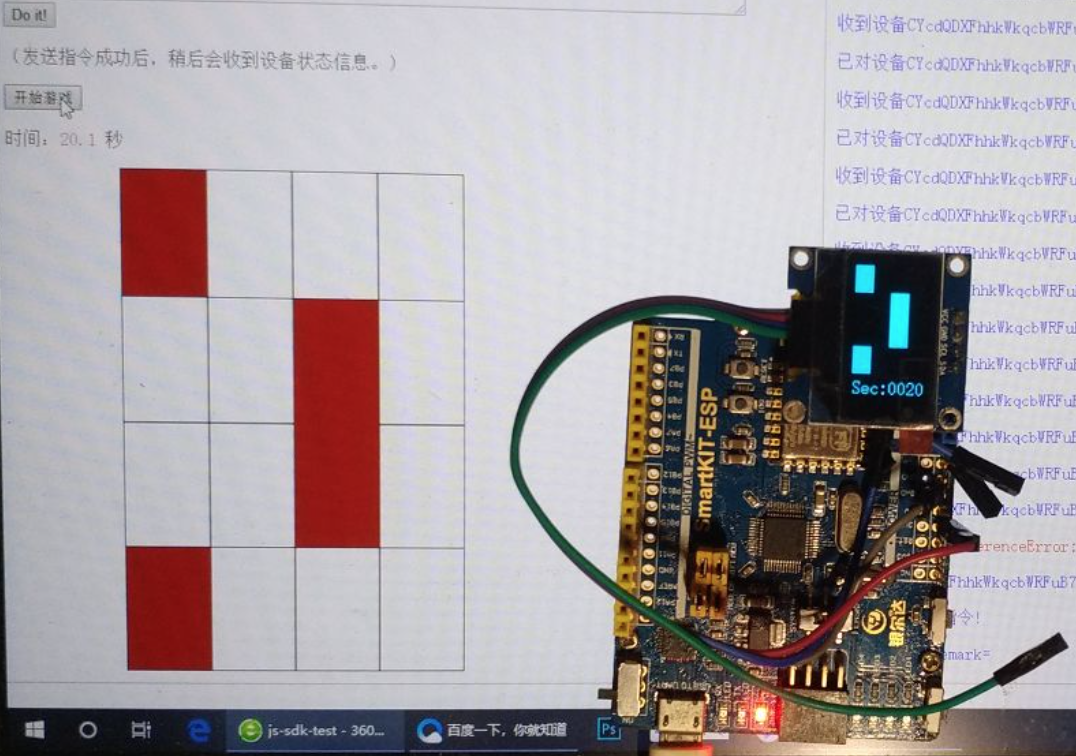
得到的效果就是在网页上JavaScript 别踩白块游戏显示数据通过WebSocket发送到机智云控制平台,然后机智云下发到STM32,实现网页游戏显示与STM32显示同步。
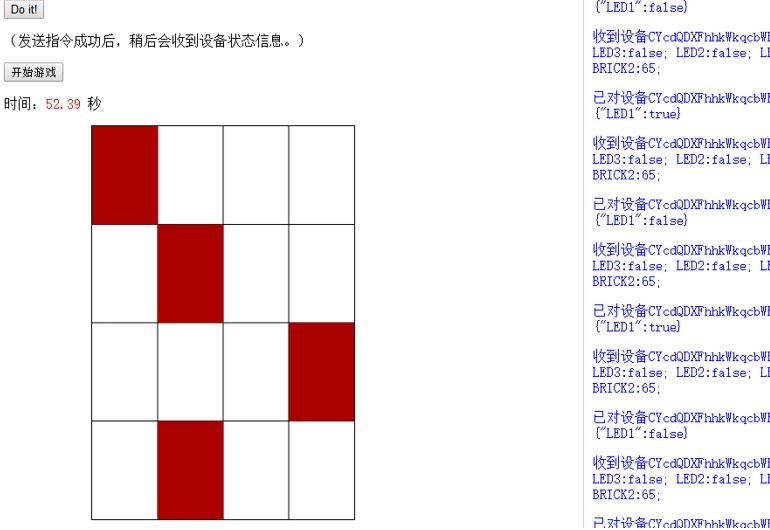
实现效果如下:

1、软硬件准备
- SmarKit - ESP STM32核心板
- ESP8266(已烧录Gagent固件)
- 0.96寸的OLED显示屏(四针,IIC通信)
- 机智云开发者中心(注册账号)
- 机智云Websocket Demo
- 别踩白块游戏JS
2、开发步骤
2.1 编写STM32硬件程序
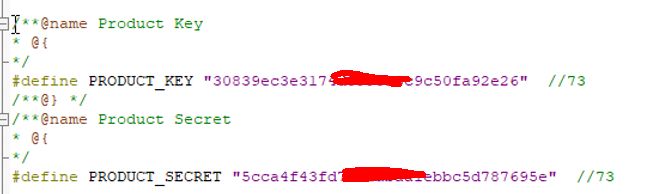
在机智云的协议头文件修改自己的设备信息,这在在机智云创建设备后获取到 添加别踩白块数据的宏定义,在这我是使用两个uint8_t类型数据来传输,因为显示的白块位置共16个,原本打算用uint16_t传输的,但是需要修改整套的机智云上传包格式,所以我就直接拆分两段数据传输,宏定义是为了方便后面编程使用:
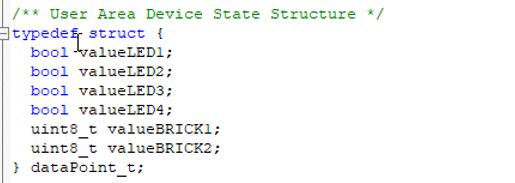
添加别踩白块数据的宏定义,在这我是使用两个uint8_t类型数据来传输,因为显示的白块位置共16个,原本打算用uint16_t传输的,但是需要修改整套的机智云上传包格式,所以我就直接拆分两段数据传输,宏定义是为了方便后面编程使用:  添加别踩白块的数据到传输包结构体:
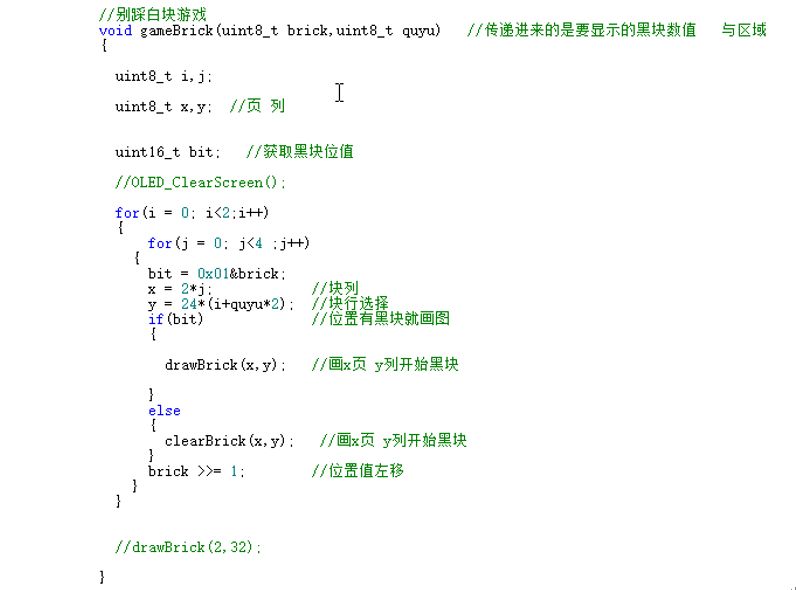
添加别踩白块的数据到传输包结构体:  游戏调度函数实现:
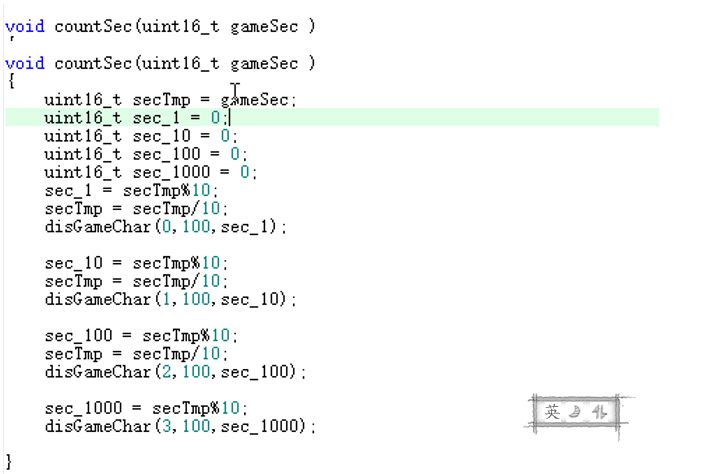
游戏调度函数实现:  游戏计时显示:
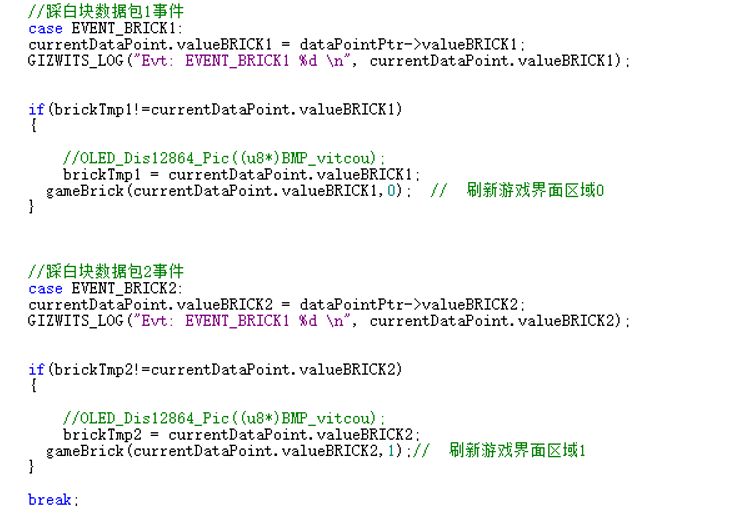
游戏计时显示:  机智云数据包获取后的事件响应函数添加:
机智云数据包获取后的事件响应函数添加: 
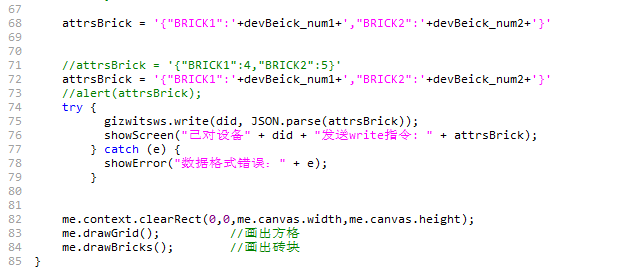
2.2 网页别踩白块js与机智云websocket实现
具体的实现就是直接使用机智云提供的websocket的Demo添加上别踩白块的JS代码,实际的代码量有点大,这里不详细解说,后续会在文末给出整套代码。
2.3 在机智云部署产品
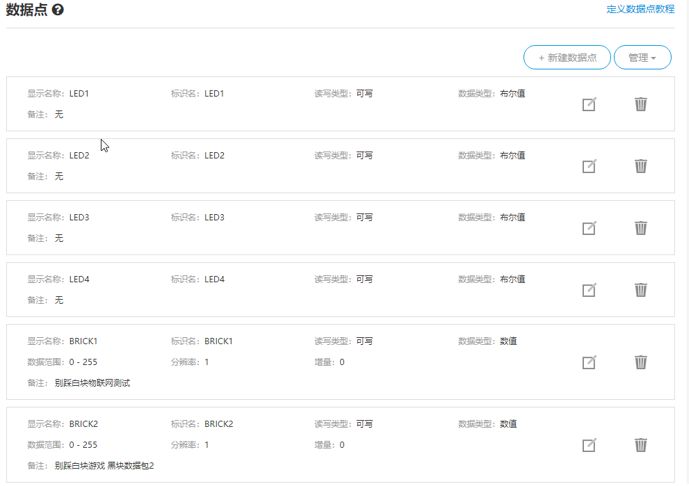
首先就是在机智云创建一个自己的产品,以此来获取 Product Key,这个是机智云硬件的入网密匙。添加数据节点:
2.4 配置网页控制信息
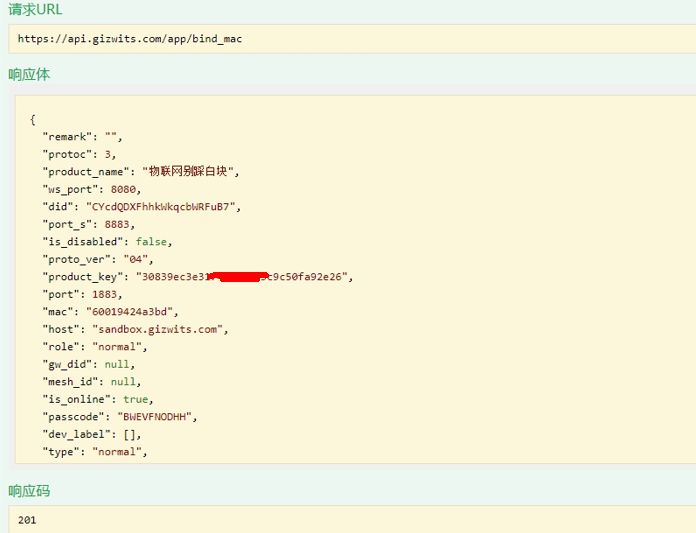
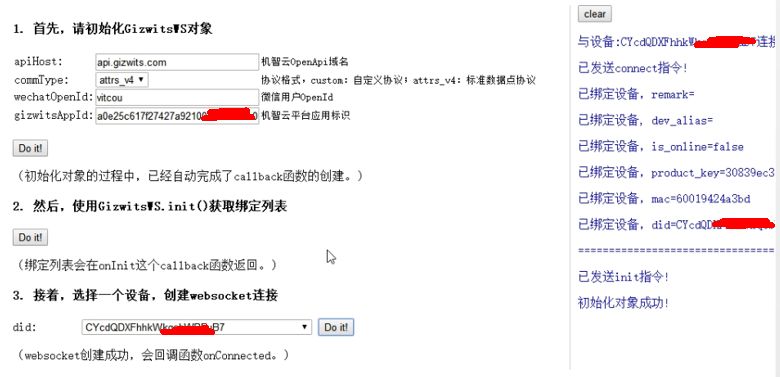
用网页控制接入到机智云的设备仍需要许多步骤,因为要保证设备安全,就必须实现用户与设备绑定,绑定需要获取响应的密令。具体的用户与设备绑定参考机智云官方的资料:http://docs.gizwits.com/zh-cn/UserManual/UseWebsocket.html配置成功效果如下:
2.5 websocke连接设备

2.6 测试物联网别踩白块游戏

3、工程整套源代码如果有人想要用其他的STM32实现如此效果,就必须配置好机智云连接,我是直接使用烧录好机智云固件的ESP8266来实现的。
-
物联网
+关注
关注
2903文章
44240浏览量
371032 -
STM32
+关注
关注
2265文章
10870浏览量
354706
发布评论请先 登录
相关推荐
STM32连接机智云,代码移植,NTP实时时间获取(一)

基于机智云物联网平台的智能垃圾回收箱与控制系统研究
深入探讨机智云物联网智能家居系统的优化方案
精彩回顾丨机智云:物联网平台选择垂直行业的实践与思考





 调用机智云API,实现网页控制物联网别踩白块游戏在STM32上同步显示
调用机智云API,实现网页控制物联网别踩白块游戏在STM32上同步显示












评论