AWStudio内的AWTK Designer组件是专门用来制作AWTK应用程序UI界面的实用型工具,只要通过拖拽和点击就可以完成复杂的设计,并且能够随时预览效果图。
 AWStudio安装
AWStudio安装
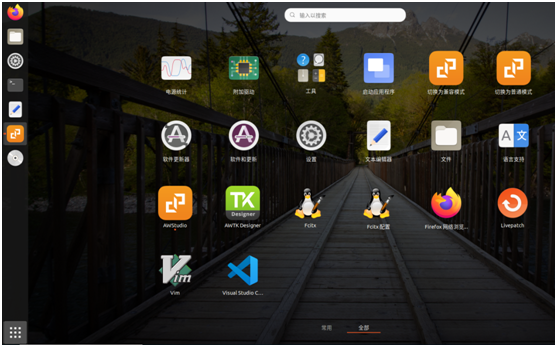
在AWStudio官网下载对应的版本,本文下载AWStudio Ubuntu社区版。下载完毕后,在终端切换到*.deb文件所在的路径,执行sudo apt install ./*.deb。安装完毕后,在开始菜单查看是否有AWStudio与AWTK Designer两个软件,有即安装完毕。如图1所示:

图1安装完成界面AWStudio
 VS Code调试环境搭建
VS Code调试环境搭建
我们自己搭建的项目有时候需要调试,可以使用VS Code,如不需要可以跳过本节。
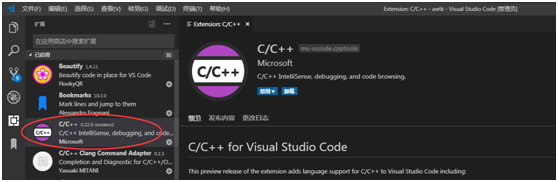
网上下载VS Code并且安装。安装完毕后下载安装C/C++的插件,如图2所示:

图2 安装C/C++插件
没有网络的用户可以选择VSIX安装插件。
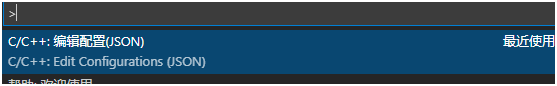
按ctrl+shift+p搜索,如图3内容所示。

图3添加配置
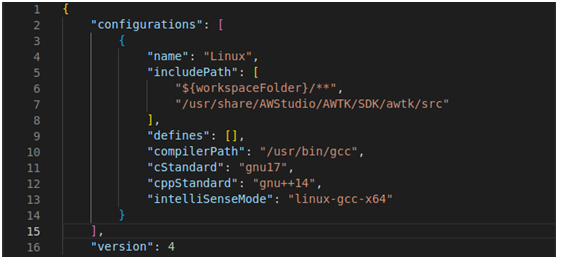
在.json文件中的includePath添加AWTK源代码的路径。图4可作为参考。

图4json文件添加内容
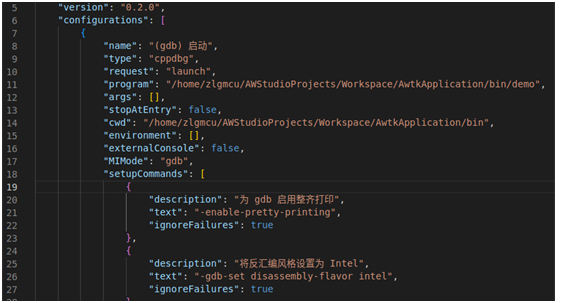
选择一个.c文件,然后点击VS Code左边工具栏的“运行和调试”,点击创建launch.json文件,点击右下角的“添加配置”按钮,选择gdb启动,修改.json文件中program与cwd的路径,具体内容参考图5。

图5launch.json文件内容
保存文件后,即可添加断点按F5调试了。
 开发第一个工程
开发第一个工程
1. 新建工程
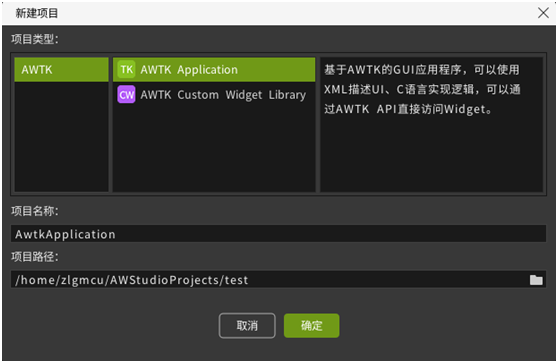
打开AWStudio,点击新建工作区。用户自己设置好自己的名称与路径。完成后新建项目,选择AWTK Application,修改项目名称。如图6所示:

图6新建项目
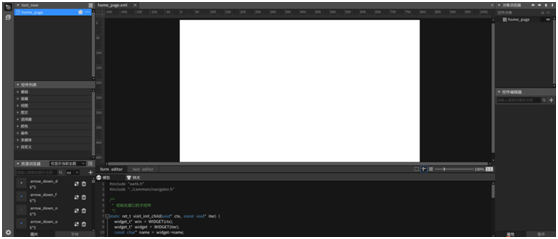
右击项目,选择打开,工程便会打开AWTK Designer。左边有控件列表,下面的代码部分是当前窗口的应用代码,右边是控件对象的属性等(目前没有加入控件所以为空)。如图7所示:

图7AWTK Designer界面
2. 加入控件
从AWTK Designer控件列表拖拽一个按钮到窗口。点击按钮右边便可以修改其属性,例如名称或者大小等。我们在拖拽进一个进度条,进度条可以设置初始值等属性。
3. 配置事件
事件一般用来响应各种行为。大多数事件是作为用户行为的响应而产生的。接下来配置我们的第一个事件。点击按钮,选择事件,点击右边的+号,事件选择click,就是按钮按下事件。这时,下面的代码区便自动生成了click的处理函数,函数功能需要我们补充,代码可参考图8:

图8按钮处理事件
处理函数的功能是每按下一次,进度条+5,到100重新开始计数。
4.设置定时函数
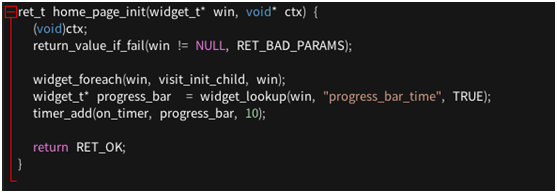
定时器可为用户提供一些定时操作。我们再拖拽进一个进度条,然后在home_page_init(widget_t* win, void* ctx)函数添加定时器,如图9所示:

图9添加定时器
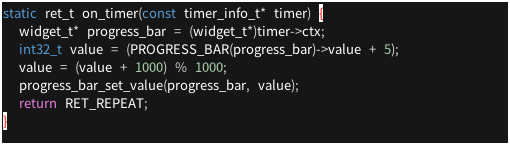
其中progress_bar_time为我们新添加的进度条,将最大值设置为1000。再添加一下定时器功能函数,如图10所示:

图10定时器功能
编译模拟运行后,可以看到进度条会自己增加到1000,然后重新开始增加。
5.增加窗体
在左上角的“窗口编辑”界面中,点击“新建窗体”图标,可选择“新建窗体”窗口,如图11所示:

图11新建窗体
我们在原来的窗口再拖拽一个按钮,并且设置好他的触发事件为cilck。在事件函数中,添加函数navigator_to("new"),这样按钮按下就会打开我们新建的新窗体。
在新窗体中,拖拽进一个按钮,设置它的事件为cilck。在事件函数中添加如下功能:
widget_t*win=WIDGET(ctx);
window_close(win);
即按下按钮“是”,会关闭我们的窗体。
6.编译,模拟运行
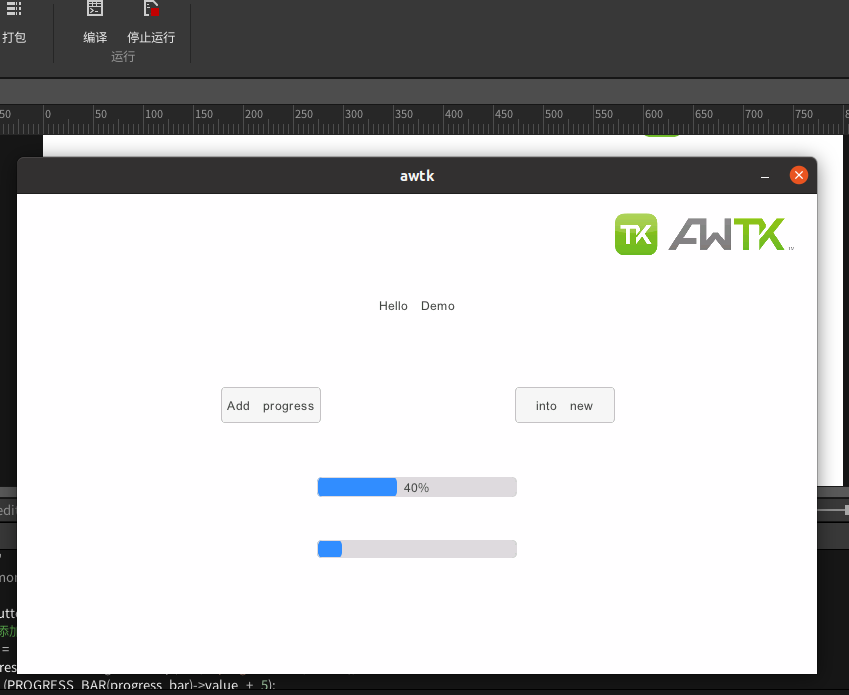
保存我们的工程,点击编译,编译完成后点击模拟运行,就可以看到我们自己搭建的AWTK界面了,如图12所示:

图12模拟运行
-
Ubuntu
+关注
关注
5文章
563浏览量
29888 -
ui
+关注
关注
0文章
204浏览量
21393 -
AWS
+关注
关注
0文章
432浏览量
24413
发布评论请先 登录
相关推荐
Ubuntu系统的虚拟机安装步骤 如何在Ubuntu系统上编译软件
Ubuntu系统常见问题及解决方法
Ubuntu系统的优缺点分析 Ubuntu系统与Windows的比较
如何在Windows中安装Ubuntu系统
在Ubuntu 24.04 LTS上安装飞桨PaddleX

ubuntu防火墙规则之ufw
树莓派装ubuntu和raspbian哪个更好
ubuntu删除的文件怎么恢复
ELF 1技术贴|如何在Ubuntu中编译OpenCV库

Ubuntu 24.04 LTS选用Linux 6.8为默认内核
Ubuntu 20.04如何更改用户名





 【技术分享】Ubuntu上如何使用AWStudio
【技术分享】Ubuntu上如何使用AWStudio














评论