图片编辑是在应用中经常用到的功能,比如相机拍完照片后可以对照片进行编辑;截图后可以对截图进行编辑;可以对图库中的图片进行编辑等。
本例即为大家介绍如何获取图片的 pixelMap 数据,并通过 pixelMap 对图片进行常见的编辑操作。
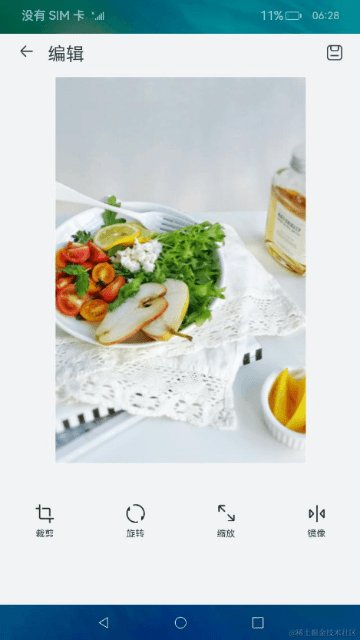
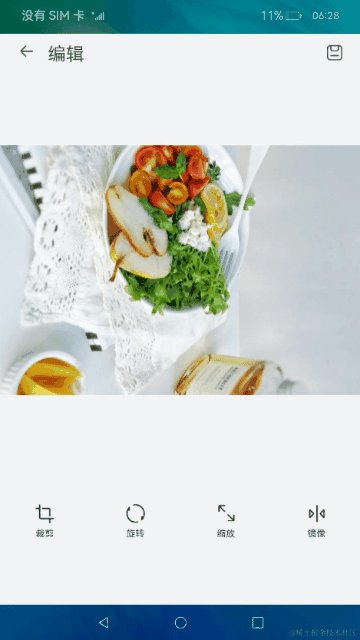
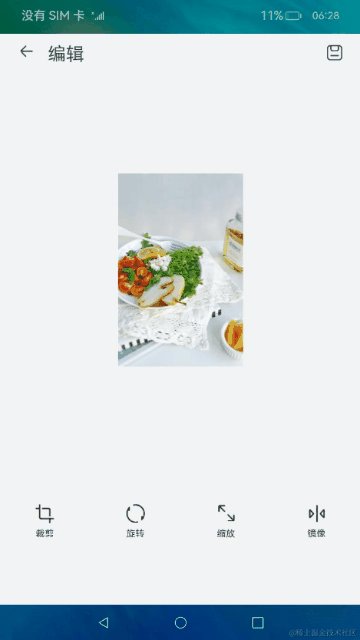
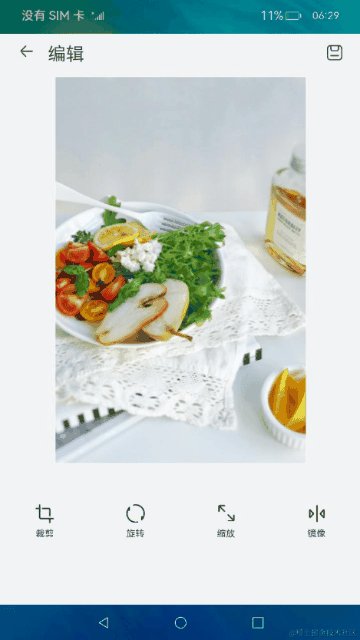
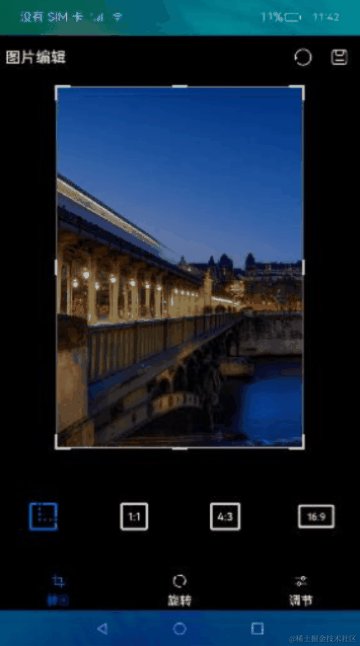
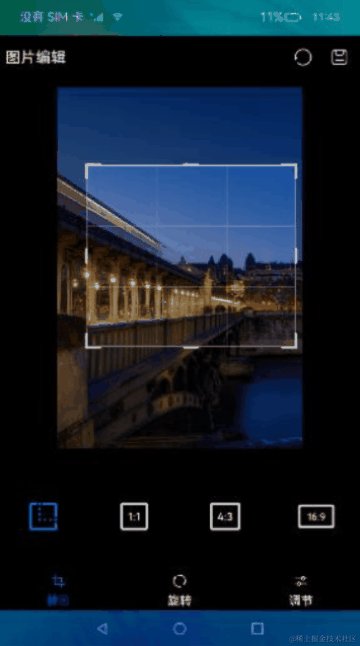
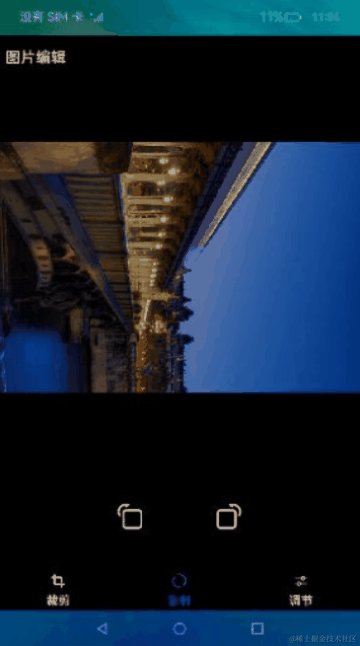
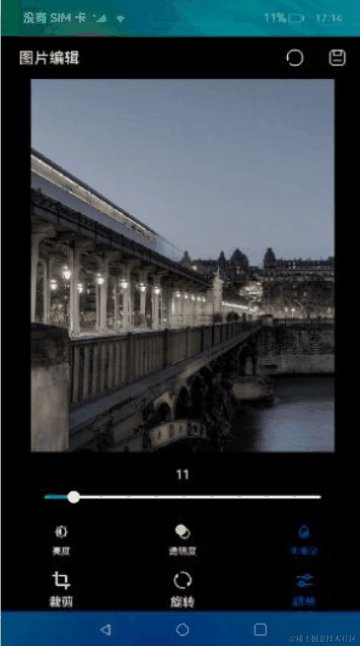
效果呈现
本例最终效果如下:

运行环境
本例基于以下环境开发,开发者也可以基于其他适配的版本进行开发:
IDE:DevEco Studio 3.1 Release
SDK:Ohos_sdk_public 3.2.12.5(API Version 9 Release)
实现思路
本例中展示的是对资源文件中的图片进行编辑,编辑操作主要分为以下三步:
①对图片解码,获取到 pixelMap
先通过上下文 context 获取到资源管理器 resourceManager,然后通过资源管理器获取到图片数据,再获取图片的 ArrayBuffer。
最后通过 ArrayBuffer 创建 imageSource,获取到 pixelMap,完成图片解码。
②编辑 pixelMap
获取到 pixelMap 后就可以针对 pixelMap 进行裁剪、缩放、偏移、旋转、翻转、调节透明度等操作。
③将编辑好的 pixelMap 渲染显示出来
完成对 pixelMap 的编辑后,可以通过 Image 组件将编辑后的 pixelMap 渲染显示出来。
开发步骤
由于本例重点讲解图片编辑,所以开发步骤会着重讲解相关实现,不相关的内容不做介绍,全量代码可参考完整代码章节。
①对图片进行解码
先通过上下文 context 获取到资源管理器 resourceManager,然后通过资源管理器获取到图片数据,再获取图片的 ArrayBuffer。
最后通过 ArrayBuffer 创建 imageSource,获取到 pixelMap,完成图片解码。
具体代码如下:
asyncget_pixelmap(){
//获取resourceManager资源管理
constcontext=getContext(this)
constresourceMgr=context.resourceManager
//获取rawfile文件夹下httpimage.PNG的ArrayBuffer
constfileData=awaitresourceMgr.getMediaContent($r('app.media.httpimage'))
constbuffer=fileData.buffer
//创建imageSource
constimageSource=image.createImageSource(buffer)
//创建PixelMap
constpixelMap=awaitimageSource.createPixelMap()
returnpixelMap
}
②编辑 pixelMap分别通过以下方法对 pixelMap 进行裁剪、缩放、偏移、旋转、翻转、调节透明度等操作:crop、scale、translate、rotate、flip、opacity。
具体代码如下:
//对pixelMap进行裁剪
asynccrop_image(){
letpixelMap=awaitthis.get_pixelmap()
pixelMap.crop({x:0,y:0,size:{height:300,width:300}})
this.imagePixelMap=pixelMap
}
//对pixelMap进行缩放
asyncscale_image(){
letpixelMap=awaitthis.get_pixelmap()
pixelMap.scale(0.5,0.5)
this.imagePixelMap=pixelMap
}
//对pixelMap进行偏移
asynctranslate_image(){
letpixelMap=awaitthis.get_pixelmap()
pixelMap.translate(100,100);
this.imagePixelMap=pixelMap
}
//对pixelMap进行旋转
asyncrotate_image(){
letpixelMap=awaitthis.get_pixelmap()
pixelMap.rotate(90);
this.imagePixelMap=pixelMap
}
//对pixelMap进行翻转
asyncflip_image(){
letpixelMap=awaitthis.get_pixelmap()
pixelMap.flip(false,true);
this.imagePixelMap=pixelMap
}
//对pixelMap进行透明度调整
asyncopacity_image(){
letpixelMap=awaitthis.get_pixelmap()
pixelMap.opacity(0.5);
this.imagePixelMap=pixelMap
}
③通过 Image 组件将编辑后的 pixelMap 渲染显示出来第 2 步中将编辑好的 pixelMap 传递给状态变量 imagePixelMap,本步中直接将 imagePixelMap 传入 Image 组件进行渲染显示。
具体代码如下:
if(!this.edit){
Row(){
Image($r('app.media.httpimage')).objectFit(ImageFit.None)
}.width('100%').height('50%').backgroundColor('#F0F0F0')
}else{
Row(){
//将编辑好的pixelMap传递给状态变量imagePixelMap后,通过Image组件进行渲染
Image(this.imagePixelMap).objectFit(ImageFit.None)
}.width('100%').height('50%').backgroundColor('#F0F0F0')
}
完整代码
本例完整代码如下:
importimagefrom'@ohos.multimedia.image'; @Entry @Component structImageEdit{ @StateimagePixelMap:PixelMap=undefined @Stateedit:boolean=false @BuilderbuttonModel($$:{textContent,action}){ Button($$.textContent) .fontSize(14) .height(30) .width(60) .borderRadius(10) .backgroundColor('#E8A027') .onClick(()=>{ $$.action this.edit=true }) } asyncget_pixelmap(){ //获取resourceManager资源管理 constcontext=getContext(this) constresourceMgr=context.resourceManager //获取rawfile文件夹下httpimage.PNG的ArrayBuffer constfileData=awaitresourceMgr.getMediaContent($r('app.media.httpimage')) constbuffer=fileData.buffer //创建imageSource constimageSource=image.createImageSource(buffer) //创建PixelMap constpixelMap=awaitimageSource.createPixelMap() returnpixelMap } //对pixelMap进行裁剪 asynccrop_image(){ letpixelMap=awaitthis.get_pixelmap() pixelMap.crop({x:0,y:0,size:{height:300,width:300}}) this.imagePixelMap=pixelMap } //对pixelMap进行缩放 asyncscale_image(){ letpixelMap=awaitthis.get_pixelmap() pixelMap.scale(0.5,0.5) this.imagePixelMap=pixelMap } //对pixelMap进行偏移 asynctranslate_image(){ letpixelMap=awaitthis.get_pixelmap() pixelMap.translate(100,100); this.imagePixelMap=pixelMap } //对pixelMap进行旋转 asyncrotate_image(){ letpixelMap=awaitthis.get_pixelmap() pixelMap.rotate(90); this.imagePixelMap=pixelMap } //对pixelMap进行翻转 asyncflip_image(){ letpixelMap=awaitthis.get_pixelmap() pixelMap.flip(false,true); this.imagePixelMap=pixelMap } //对pixelMap进行透明度调整 asyncopacity_image(){ letpixelMap=awaitthis.get_pixelmap() pixelMap.opacity(0.5); this.imagePixelMap=pixelMap } build(){ Column(){ if(!this.edit){ Row(){ Image($r('app.media.httpimage')).objectFit(ImageFit.None) }.width('100%').height('50%').backgroundColor('#F0F0F0') }else{ Row(){ //将编辑好的pixelMap传递给状态变量imagePixelMap后,通过Image组件进行渲染 Image(this.imagePixelMap).objectFit(ImageFit.None) }.width('100%').height('50%').backgroundColor('#F0F0F0') } Flex({wrap:FlexWrap.Wrap,justifyContent:FlexAlign.SpaceEvenly}){ this.buttonModel({textContent:'裁剪',action:this.crop_image()}) this.buttonModel({textContent:'缩放',action:this.scale_image()}) this.buttonModel({textContent:'偏移',action:this.translate_image()}) this.buttonModel({textContent:'旋转',action:this.rotate_image()}) this.buttonModel({textContent:'翻转',action:this.flip_image()}) this.buttonModel({textContent:'透明度',action:this.opacity_image()}) Button('还原') .fontSize(14) .height(30) .width(60) .borderRadius(10) .margin({top:20}) .backgroundColor('#A4AE77') .onClick(()=>{ this.edit=false }) } .margin({top:100}) .height('100%') .width('100%') } .height('100%') .width('100%') } }
审核编辑:汤梓红
-
相机
+关注
关注
4文章
1385浏览量
54149 -
代码
+关注
关注
30文章
4857浏览量
69522 -
SDK
+关注
关注
3文章
1050浏览量
46655 -
OpenHarmony
+关注
关注
25文章
3767浏览量
17010
原文标题:OpenHarmony上实现“图片编辑”功能
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony技术社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
HarmonyOS教程—基于图片处理能力,实现一个图片编辑模板
OpenHarmony 3.0 LTS 新增特性功能
为什么要在OpenHarmony设备上安装Dropbear呢
尼康推出全新视频和图片浏览编辑软件
OpenHarmony分论坛-OpenHarmony生态发展参考

基于openharmony Span实现富文本多种样式编辑
基于openharmony适配移植的图片加载器
如何在OpenHarmony开源代码基础上实现数字管家开发宿舍全屋智能
OpenHarmony PhotoView组件的介绍
基于ArkTS语言的OpenHarmony APP应用开发:图片处理





 OpenHarmony上实现图片编辑功能
OpenHarmony上实现图片编辑功能














评论