距离 Svelte 3 发布已经过去了四年多的时间,经过几个月的筹备,Svelte 4 稳定版本于近日正式发布。
Svelte 是一款类似 React、Vue 的前端 UI 框架。如名字所言, Svelte 的体积非常小,其作者 Rich Harris 表示,他设计 Svelte 的核心思想在于“通过静态编译减少框架运行时的代码量”。

新版本 Svelte 4改进了性能、优化了开发者体验,并大改了网站。Svelte 4 主要是一个维护版本,它为下一代的 Svelte 发布奠定了基础。

性能
这个版本使 hydration 代码更小更快。为了看到其影响,SvelteKit 用户可以通过检查
.svelte-kit/output/client/_app/immutable/nodes 文件夹来看到其编译后的输出尺寸缩小。
例如,在 kit.svelte.dev 上,整个网站生成的 JS 大小减少了 12.7%。
Svelte 4 将 Svelte 包的大小减少了近 75%,这意味着在 npm install 上的等待时间减少了。
对于第一次在 learn.svelte.dev 上加载交互式学习体验的用户、Svelte REPL 的用户以及网络条件有限的用户来说,这一改进将尤为明显。剩下的大部分软件包大小是对 eslint 的支持,这就需要发布一个 CJS 构建,一旦 eslint 重写完成,Svelte 的软件包大小可以再下降 50% 以上。
Svelte 中依赖的数量已经从 61 个大大减少到 16 个。这意味着用户下载速度更快,也更不容易受到供应链攻击的影响。
开发者体验
Svelte 4 使 Svelte 的创作体验更加直观和一致:|local 现在是转换的默认值,以避免动画阻碍页面转换,预处理程序现在更容易编写,多项修正使 CSP 更容易设置和使用。
对于 Web 组件的用户来说,最大的变化是对你使用 Svelte 编写自定义元素的方式进行了全面修改。通过改变它们的生成方式,可以消除了一大类错误和不一致的地方。
最后,还做了几项改进 IDE 编写的体验:“cmd + 点击” svelte 模块现在可以带你到实现,而不是.d.ts 文件。从 svelte/internal 导入的文件现在被隐藏,不会干扰自动补全建议,自动导入现在更可靠。
更新了网站、文档和教程
官方 svelte.dev 网站已经进行了大改。它现在被分割成多个页面,并改进了导航、更新了 TypeScript 文档、黑暗模式和增强的 REPL。
SvelteKit 网站也在进行更新,以与之匹配。还更新了所有的教程链接,以指向新的 learn.svelte.dev。旧的教程仍然适用于 Safari 16.3 及以前的用户。
-
网络
+关注
关注
14文章
7607浏览量
89379 -
框架
+关注
关注
0文章
403浏览量
17564 -
开发者
+关注
关注
1文章
595浏览量
17119
原文标题:前端UI框架Svelte 4正式发布
文章出处:【微信号:OSC开源社区,微信公众号:OSC开源社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
Galaxy S25系列发布:One UI 7带来创新功能
热门前端框架:引领现代 Web 开发的潮流
HarmonyOS开发指导类文档更新速递(上)

自动化创建UI并解析数据
自动化创建UI并解析数据
简述大前端技术栈的渲染原理
bootstrap框架和vue框架的区别
bootstrap框架介绍
bootstrap框架用什么软件开发
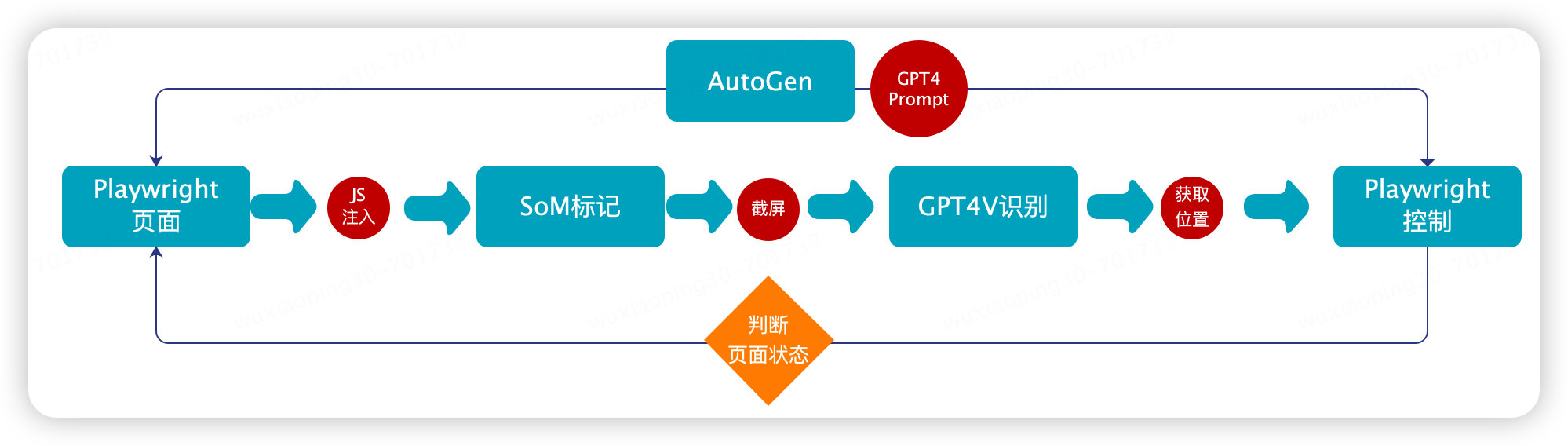
使用 GPT4V+AI Agent 做自动 UI 测试的探索

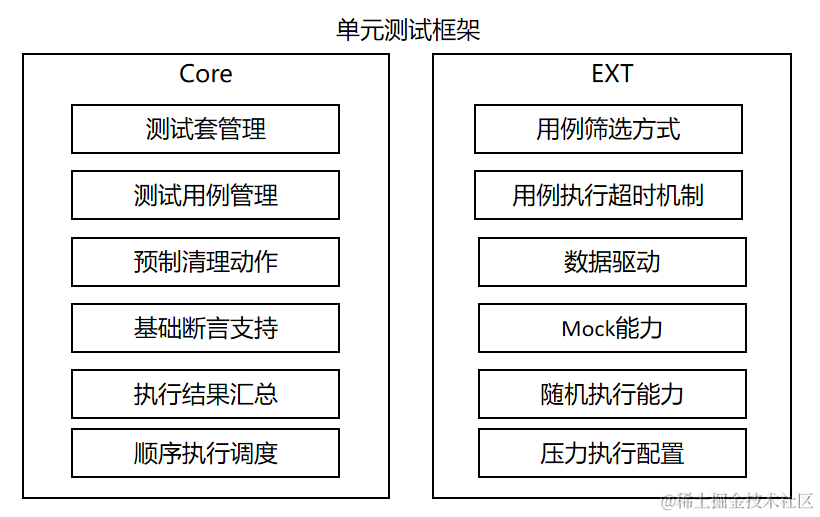
鸿蒙OS开发实战:【自动化测试框架】使用指南





 前端UI框架Svelte 4正式发布
前端UI框架Svelte 4正式发布












评论