1. 前言
WebAssembly/wasm WebAssembly 或者 wasm 是一个可移植、体积小、加载快并且兼容 Web 的全新格式。
WebAssembly的名字带个汇编Assembly,所以我们从其名字上就能知道其意思是给Web使用的汇编语言,是通过Web执行低级二进制语法。
但是WebAssembly并不是直接用汇编语言,而提供了抓换机制(LLVM IR),把高级别的语言(C,C++和Rust)编译为WebAssembly,以便有机会在浏览器中运行。主要是解决目前JS语言的效率问题,设计立足点为快速,内存安全和开放。所以是一种运行机制,一种新的字节码格式(.wasm)
2. 安装ubuntu 20.04
ubuntu20.04 安装emcc编译最方便,只需要简单的几个命令即可完成。
镜像下载地址: http://mirrors.aliyun.com/ubuntu-releases/20.04/

下载之后,安装系统。
我这里使用VMware Workstation Pro 15.5 虚拟机安装系统。
安装的过程就不多说了,常规步骤,都比较简单。


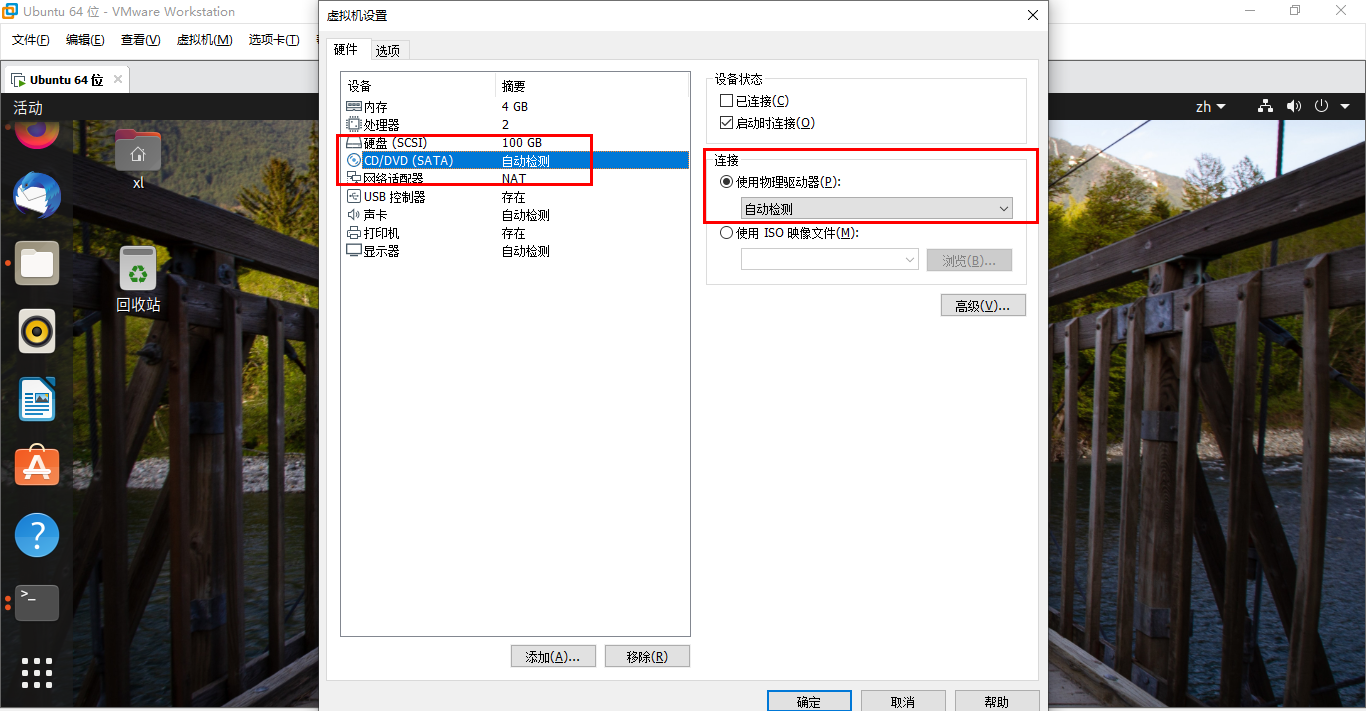
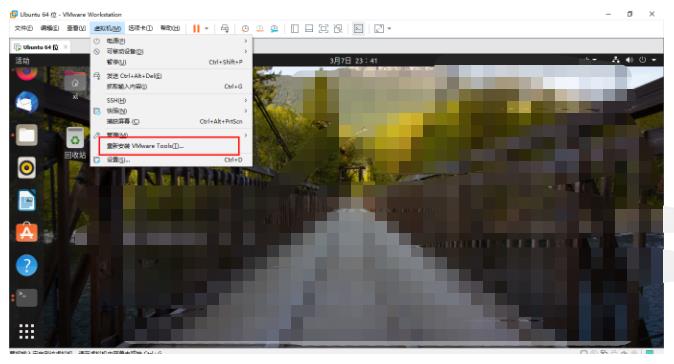
系统安装完毕之后需要安装vmtools工具才可以放大自适应桌面,访问共享目录,支持复制粘贴。 如果在下拉菜单里,安装vm tools工具的按钮是灰色的,需要将CD挂载选项,改成自动检测,然后关闭系统,关闭虚拟机,重新再打开,再启动系统,再次打开下拉菜单,就可以选择工具安装了。 

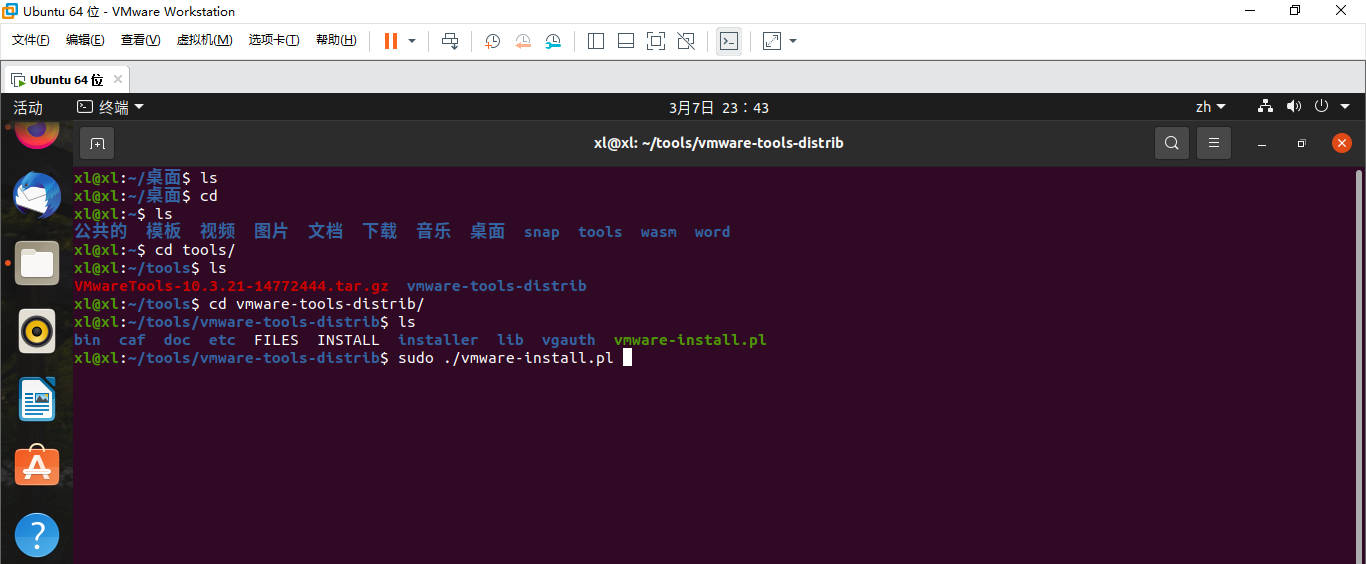
将弹出的压缩包拷贝出来,解压,运行里面的脚本,然后一直回车确认,最后就可以安装完成。 注意: 安装过程中有no 这种选项的时候要注意,要输入yes,在按下回车,不然就直接结束安装了。

3. ubuntu 20.04安装emcc编译器
安装emcc编译器之前需要安装python,ubuntu20.04 系统安装之后,系统默认是安装了python 的, 这个就不用管了。
emcc编译器的代码在GitHub仓库里,需要安装Git工具,这个系统没自动安装,需要自己安装。
wbyq@wbyq:~/work_pc/WebAssembly/emsdk$ sudo apt install git
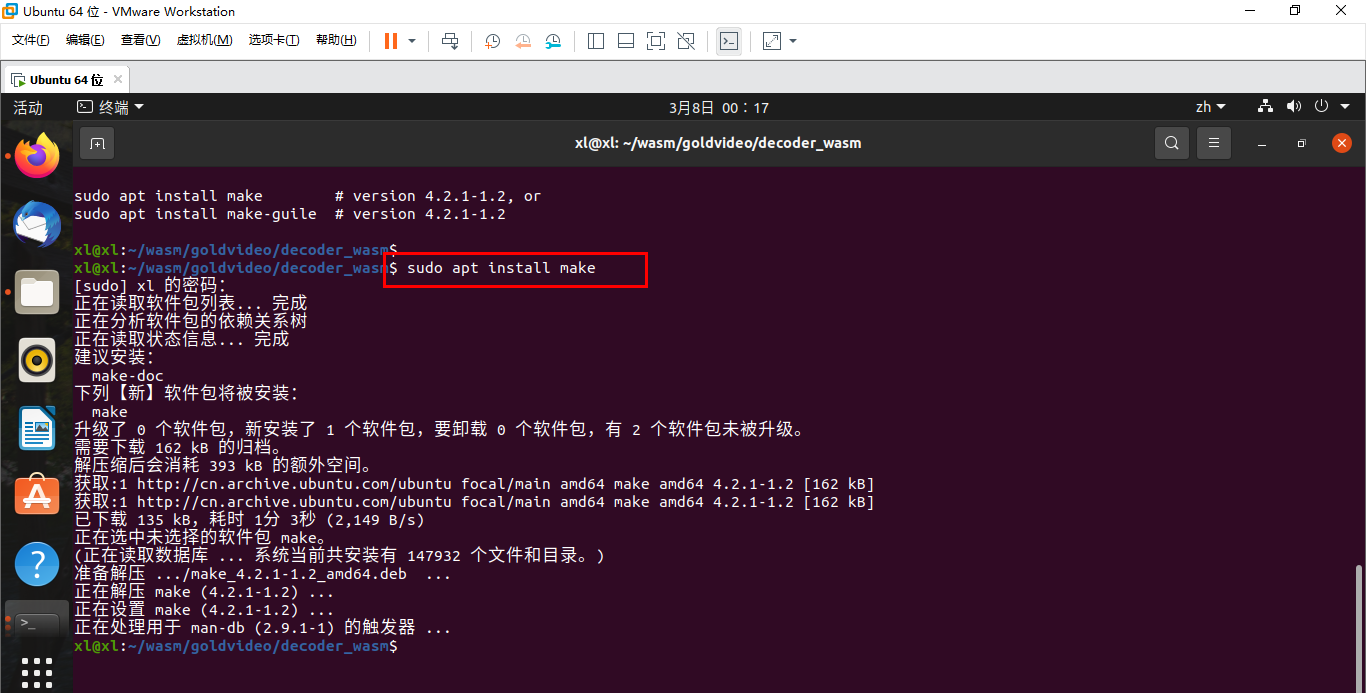
编译代码需要用到make命令,make也没有安装,需要手动安装。 
安装之后,就可以继续下面的步骤了。
(1)创建工作目录,存放接下来下载的相关文件
xl@xl:~/work$ mkdir wasm
xl@xl:~/work$ cd wasm/
(2)从仓库克隆项目
xl@xl:~/work/wasm$ git clone https://github.com/emscripten-core/emsdk.git
正克隆到 'emsdk'...
remote: Enumerating objects: 3138, done.
remote: Total 3138 (delta 0), reused 0 (delta 0), pack-reused 3138
接收对象中: 100% (3138/3138), 1.66 MiB | 174.00 KiB/s, 完成.
处理 delta 中: 100% (2043/2043), 完成.
wbyq@wbyq:~/work_pc/WebAssembly$ ls
emsdk
wbyq@wbyq:~/work_pc/WebAssembly$ cd emsdk/
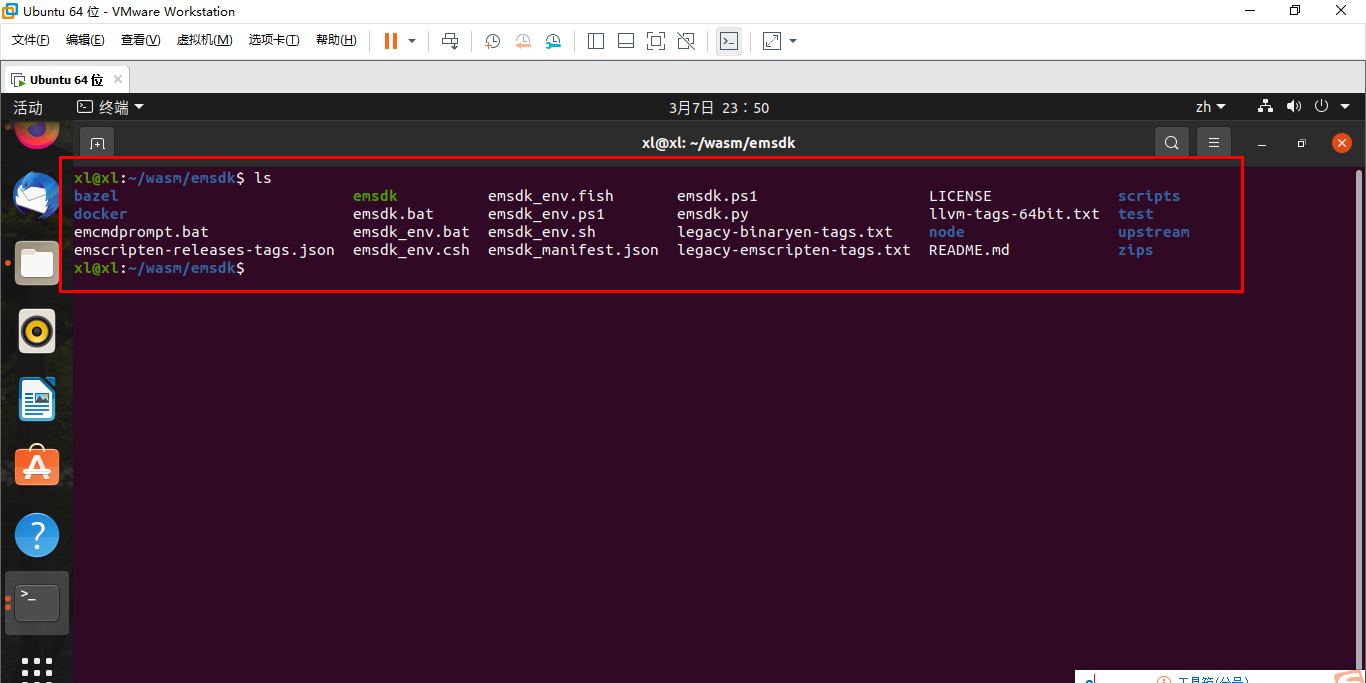
wbyq@wbyq:~/work_pc/WebAssembly/emsdk$ ls
bazel emscripten-releases-tags.json emsdk_env.bat emsdk_env.ps1 emsdk.ps1 legacy-emscripten-tags.txt README.md
docker emsdk emsdk_env.csh emsdk_env.sh emsdk.py LICENSE scripts
emcmdprompt.bat emsdk.bat emsdk_env.fish emsdk_manifest.json legacy-binaryen-tags.txt llvm-tags-64bit.txt test
(3)安装最新的编译器
wbyq@wbyq:~/work/wasm/emsdk$ ./emsdk install latest
Resolving SDK alias 'latest' to '3.1.4'
Resolving SDK version '3.1.4' to 'sdk-releases-upstream-39e60dda6945cfcd6487725bdb1361ae7975173f-64bit'
Installing SDK 'sdk-releases-upstream-39e60dda6945cfcd6487725bdb1361ae7975173f-64bit'..
Installing tool 'node-14.18.2-64bit'..
等待片刻,即可全部下载完成。 
(4)激活SDK
xl@xl:~/work/wasm/emsdk$ ./emsdk activate latest
(5)生效环境变量
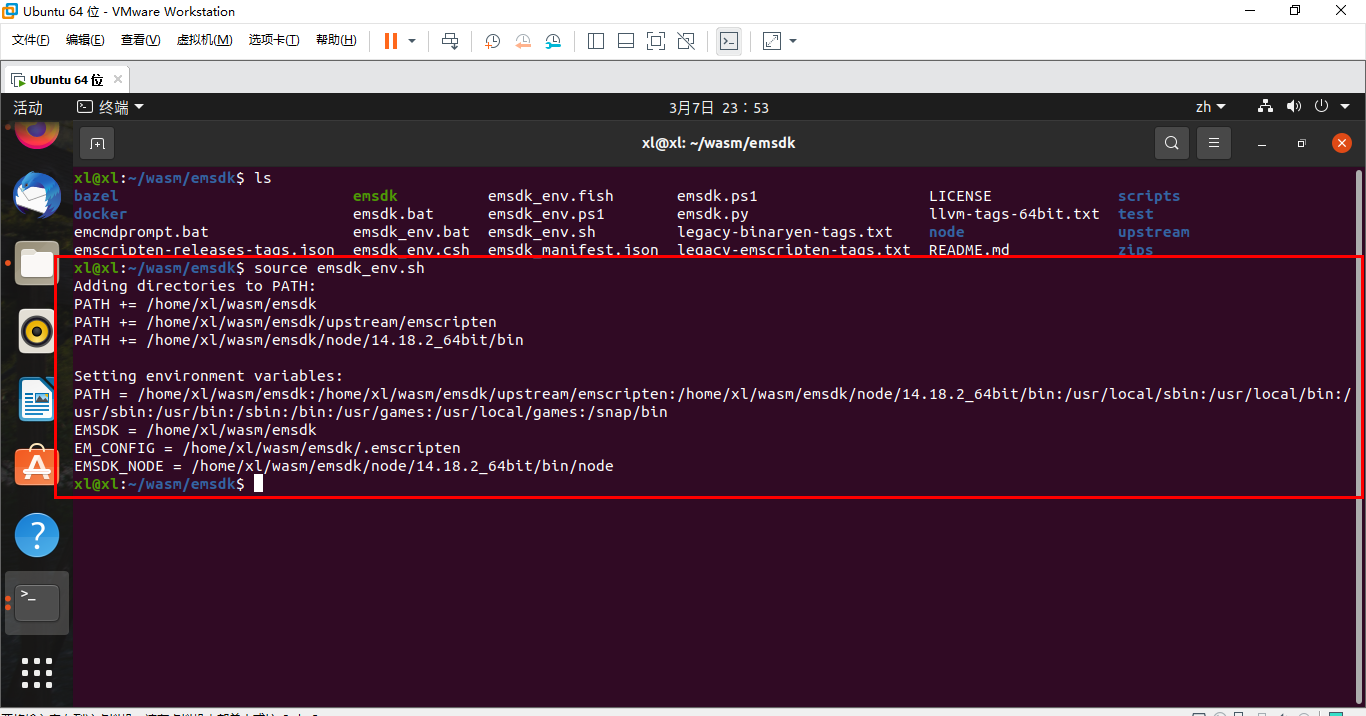
xl@xl:~/work/wasm/emsdk$ source emsdk_env.sh

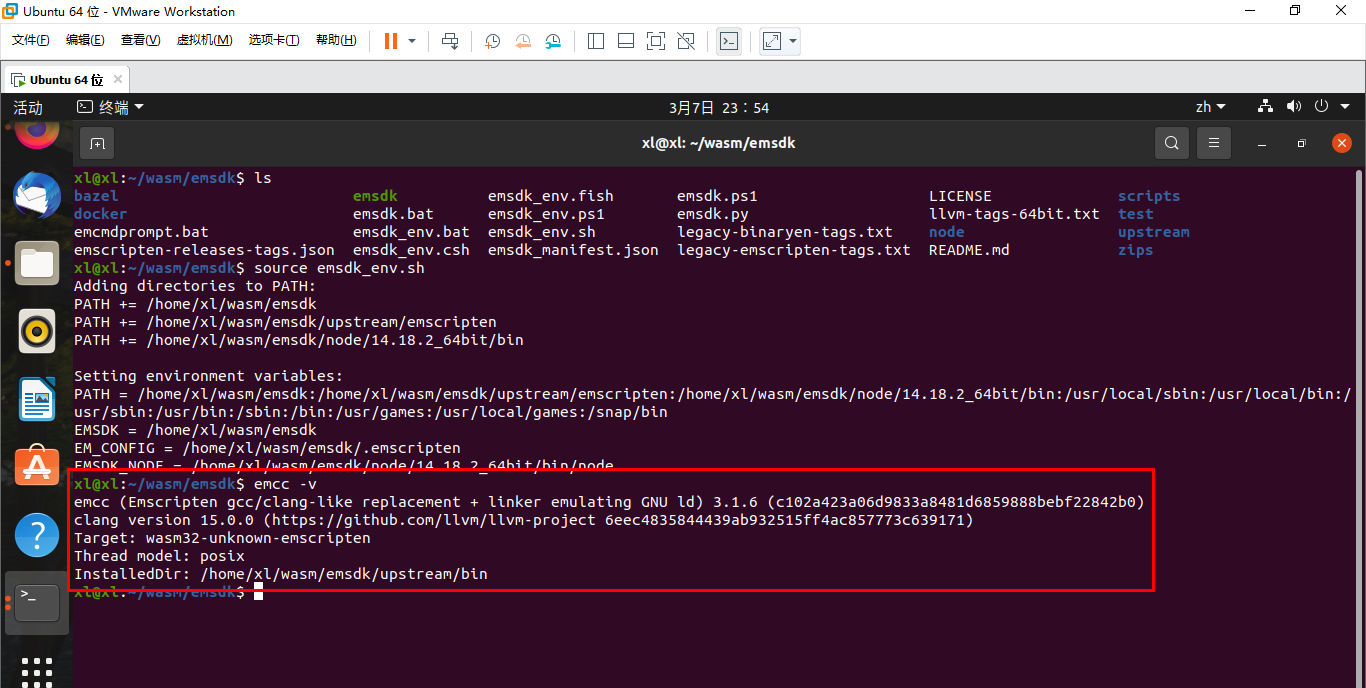
(6)查看编译器版本详细信息
该命令只能在当前终端生效,可以将命令加到etc/profile里,重启系统全局生效。 
4. 编写C/C++代码测试
下面编写一个C语言代码,导出函数接口,给前端JS调用测试。
(1)编写简单的C代码,提供1个测试函数
#include < emscripten.h >
#include < stdio.h >
#include < stdlib.h >
#include < string.h >
int func_sum(int x, int y)
{
return x + y;
}
(2)编译测试
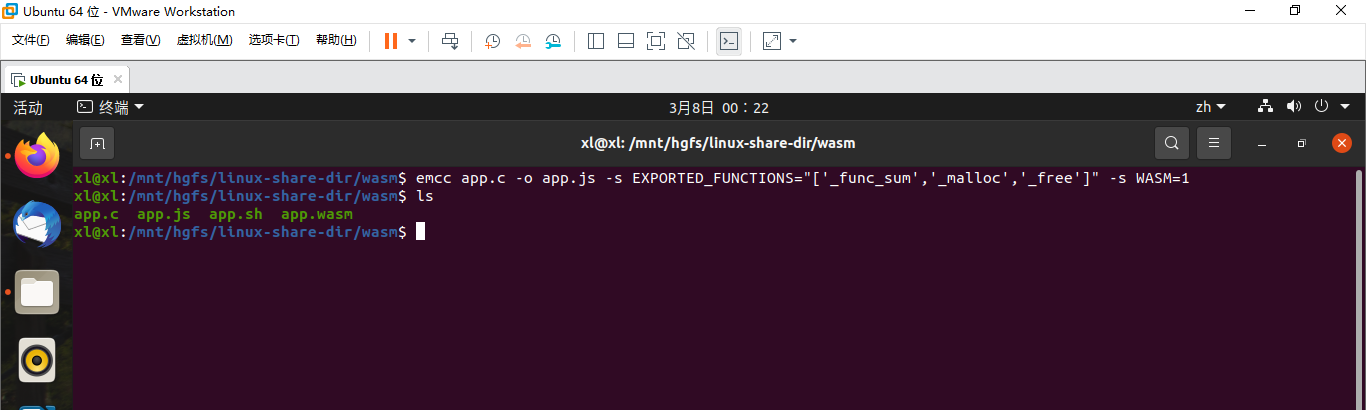
emcc app.c -o app.js -s EXPORTED_FUNCTIONS="['_func_sum','_malloc','_free']" -s WASM=1
EXPORTED_FUNCTIONS 里填写可以导出给js调用的函数接口。
(3)编译成功生成app.js和app.wasm 
(4)编写一个HTML文件。名称设置为: index.html
< !doctype html >
< html lang="en-us" >
< head >
< meta charset="utf-8" >
< meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
< title >wasm test< /title >
< /head >
< body >
< script type='text/javascript' >
function run1()
{
console.log('100+50=',_func_sum(100,50))
}
< /script >
< input type="button" value="100+50=?" onclick="run1()" / >
< script async type="text/javascript" src="hello.js" >< /script >
< /body >
< /html >
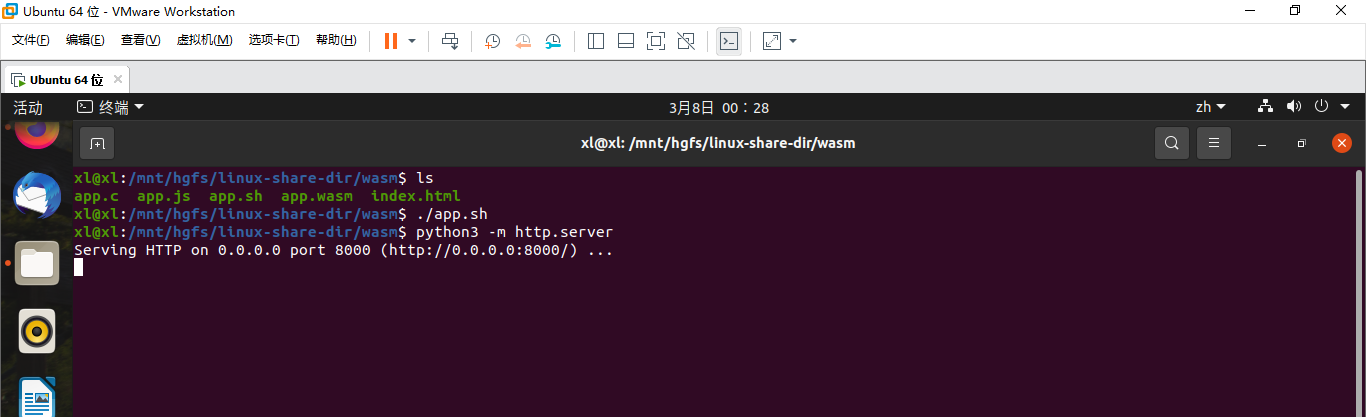
(5)启动HTTP服务器
python3 -m http.server

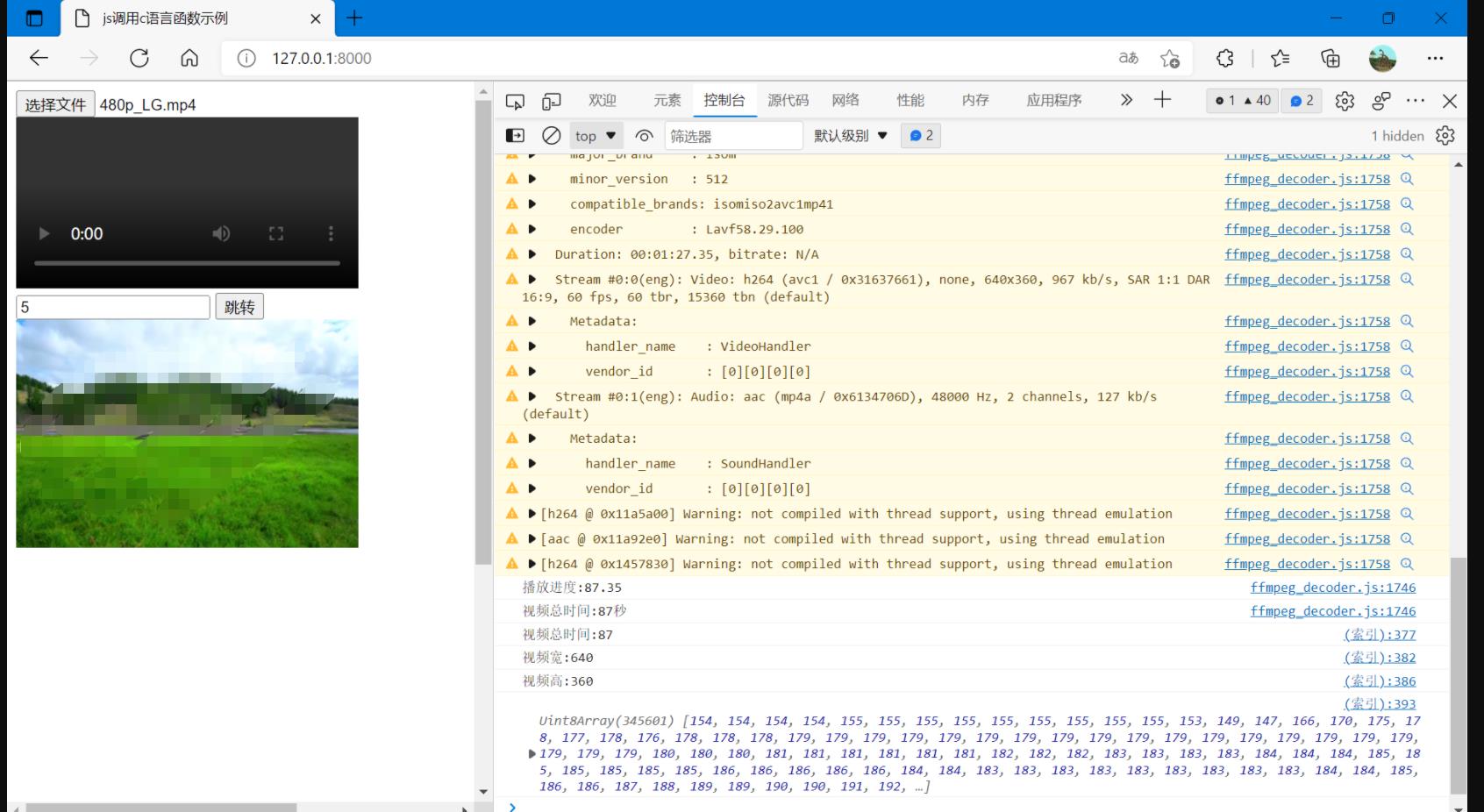
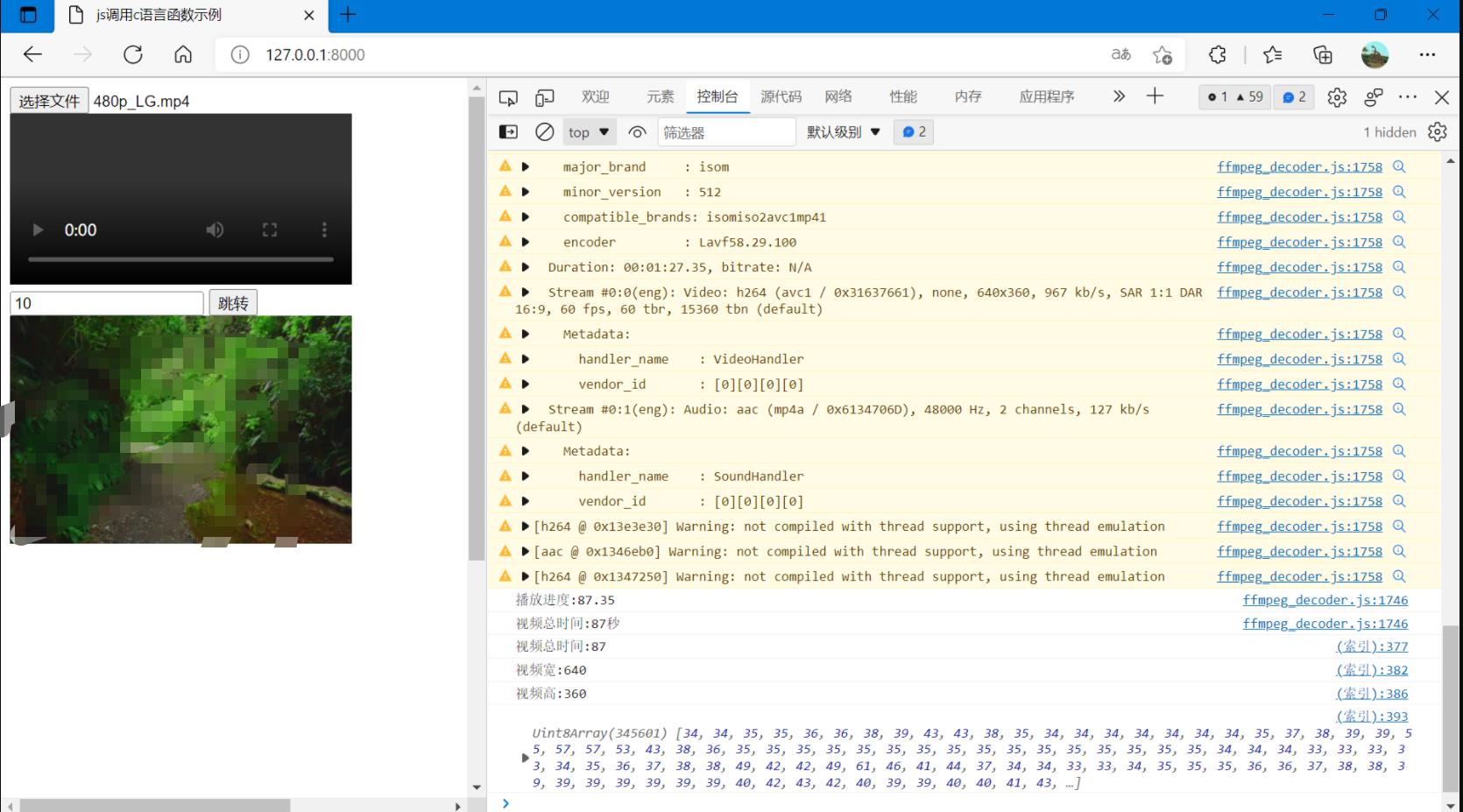
(6)打开浏览器访问
按下F12,查看控制台的输出。
http://127.0.0.1:8000/index.html
5. 编译ffmpeg
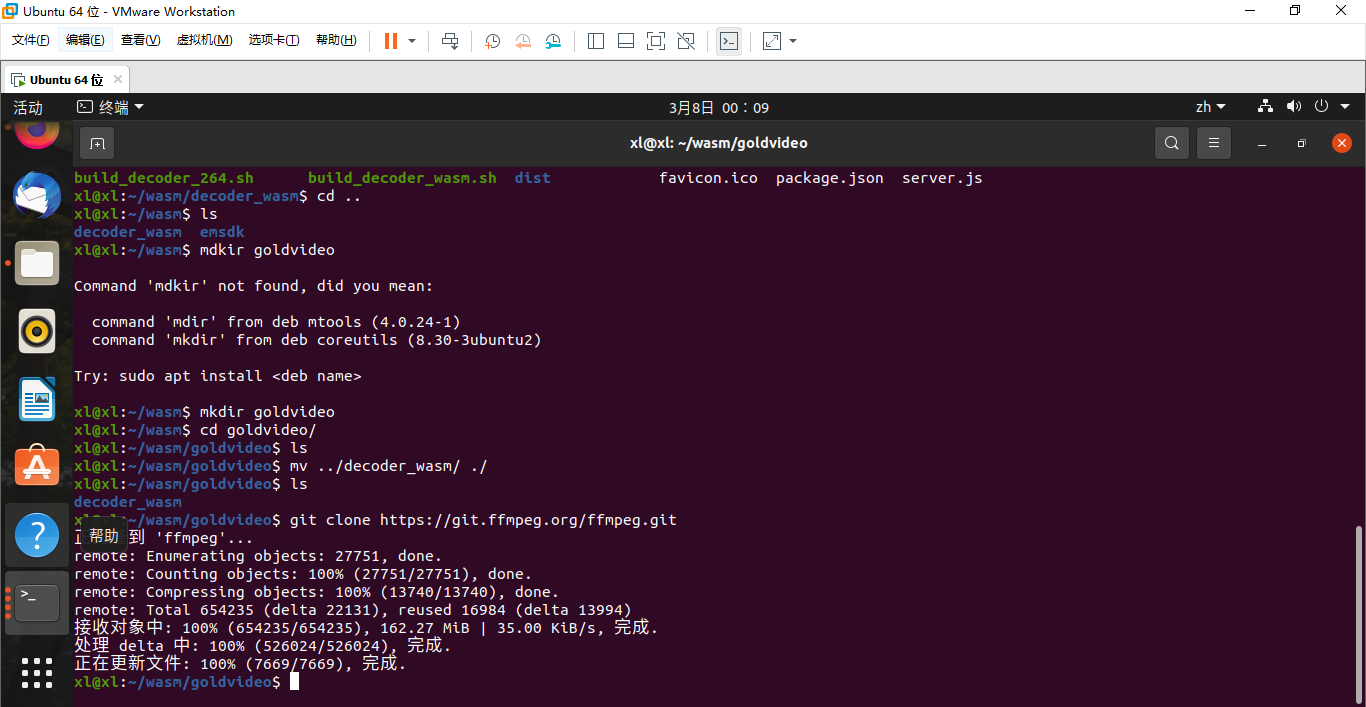
(1)下载ffmpeg源码  切换分支到4.1
切换分支到4.1 
git clone https://git.ffmpeg.org/ffmpeg.git
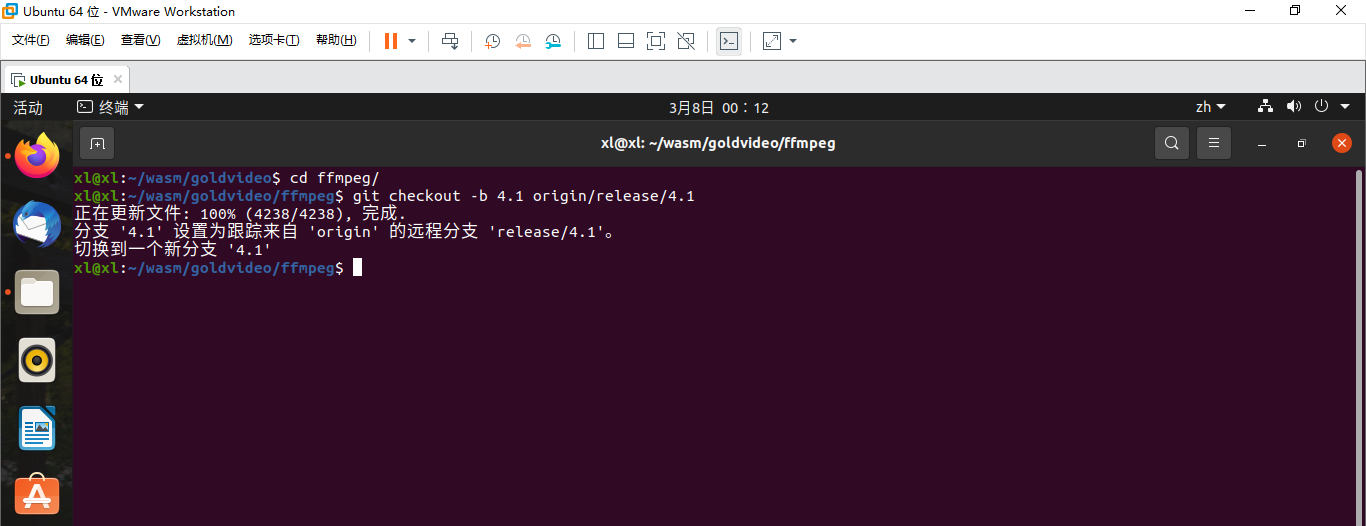
cd ffmpeg
git checkout -b 4.1 origin/release/4.1
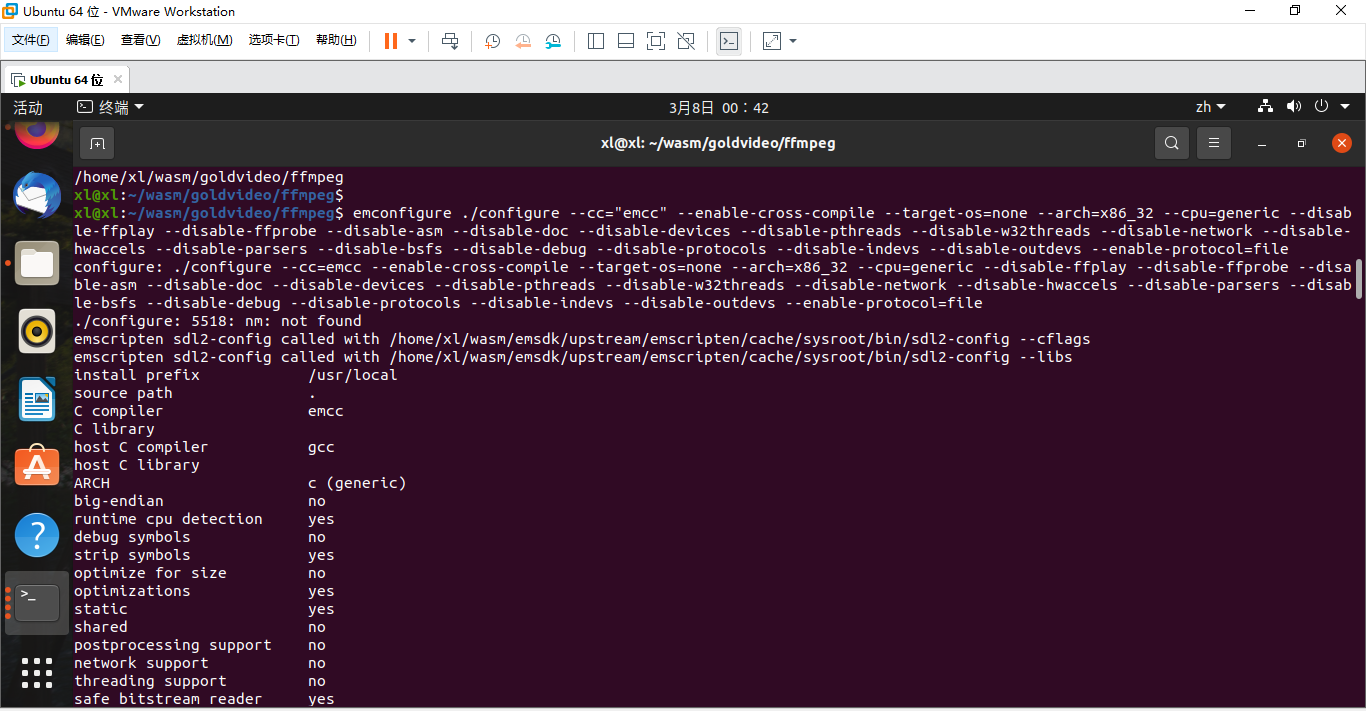
(2)编译
emconfigure ./configure --cc="emcc" --enable-cross-compile --target-os=none --arch=x86_32 --cpu=generic --disable-ffplay --disable-ffprobe --disable-asm --disable-doc --disable-devices --disable-pthreads --disable-w32threads --disable-network --disable-hwaccels --disable-parsers --disable-bsfs --disable-debug --disable-protocols --disable-indevs --disable-outdevs --enable-protocol=file

(3)编写C代码,测试ffmpeg解码,编译
emcc app.c ffmpeg-4.4-wasm/lib/libavformat.a ffmpeg-4.4-wasm/lib/libavcodec.a ffmpeg-4.4-wasm/lib/libswresample.a ffmpeg-4.4-wasm/lib/libavutil.a -I "ffmpeg-4.4-wasm/include" -s EXPORTED_FUNCTIONS="['_malloc','_free','ccall','allocate','UTF8ToString','_write_file','_print_version','_get_FileSize','_read_file','_GetVideoFrame','_GetVideoWidth','_GetVideoDuration','_GetVideoHeight','_DeleteMemory','_find_Decoder']" -s WASM=1 -s ASSERTIONS=0 -s TOTAL_MEMORY=167772160 -s ALLOW_MEMORY_GROWTH=1 -o out/ffmpeg_decoder.js
(4)开启服务器
python -m http.server
(5)调用测试ffmpeg


审核编辑:汤梓红
-
移植
+关注
关注
1文章
379浏览量
28127 -
浏览器
+关注
关注
1文章
1023浏览量
35335 -
Ubuntu
+关注
关注
5文章
563浏览量
29732 -
编译
+关注
关注
0文章
657浏览量
32854 -
ffmpeg
+关注
关注
0文章
46浏览量
7395
发布评论请先 登录
相关推荐
怎样利用Ubuntu20.04去安装Mentor Calibre 2020?
请问在Ubuntu20.04下如何烧录CH32F103C8T6?
RK3399升级为ubuntu20.04后无法连接wifi怎么解决?
RK3588编译环境Ubuntu20.04编译配置-增加交换内存
为什么无法在ubuntu20.04上使用flex builder构建tsntool?
Ubuntu20.04对benchmark编译出不带压缩指令的汇编代码,缺少 -lstdc++是为什么?
Ubuntu20.04系统中使用用STM32F2107RCT6点亮一个二极管灯

如何制作ubuntu20.04的文件系统
【ROC-RK3568-PC开发板试用体验】Ubuntu20.04桌面系统体验升级与GCC安装
【ROC-RK3568-PC开发板试用体验】烧录Ubuntu20.04系统

ubuntu20.04安装教程
Ubuntu 20.04如何更改用户名

【北京迅为】iTOP-LS2K0500开发板快速使用编译环境ubuntu20.04第一章加载迅为提供 Ubuntu20.04





 WebAssembly技术_编译ffmpeg(ubuntu20.04)
WebAssembly技术_编译ffmpeg(ubuntu20.04)











评论