本文作者 François Zaninotto 是资深 React 开发者,在看到 React 官方开始推广服务器组件后,他对此表示担忧,因为这会让现有的很多写法都失效。
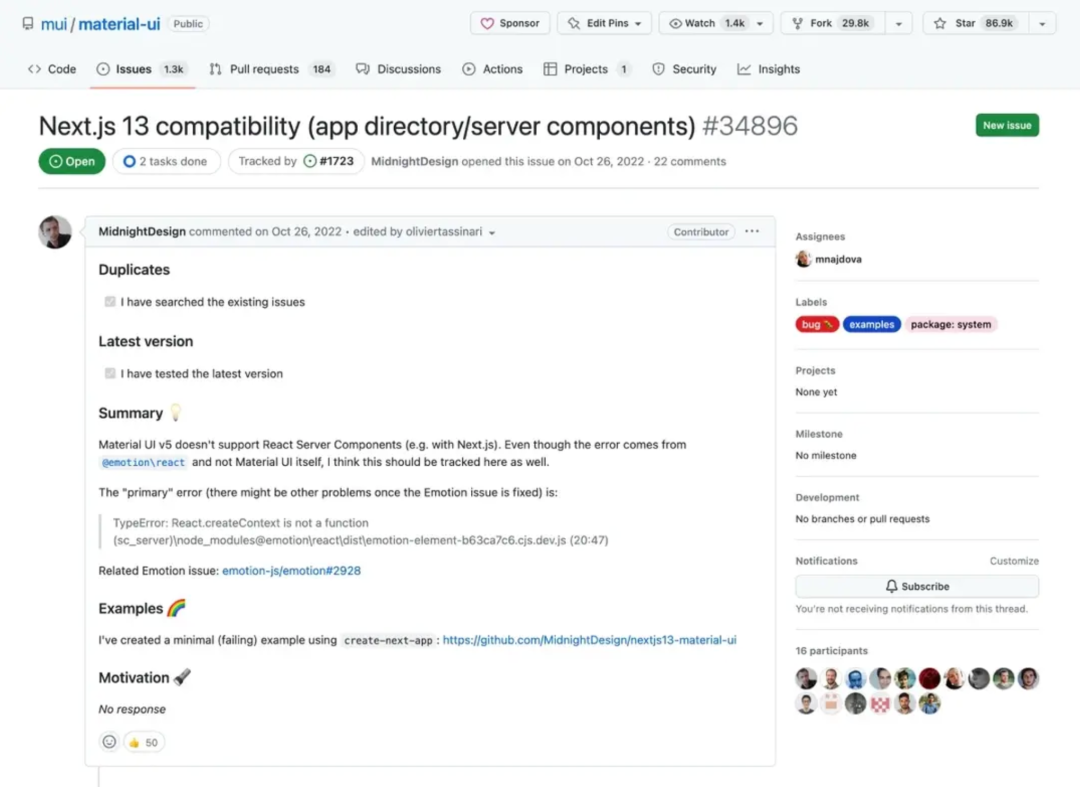
文章讨论了 React 和 Next.js 团队最近推广的服务器组件,这种新的构建 Web 应用程序的方式与大多数现有的 React 应用程序不符。
因此,作者提出了一个问题:这种变化是否像 Angular.js 转向 Angular 2 一样大?React 是否正在经历类似于 Angular.js 的阶段?


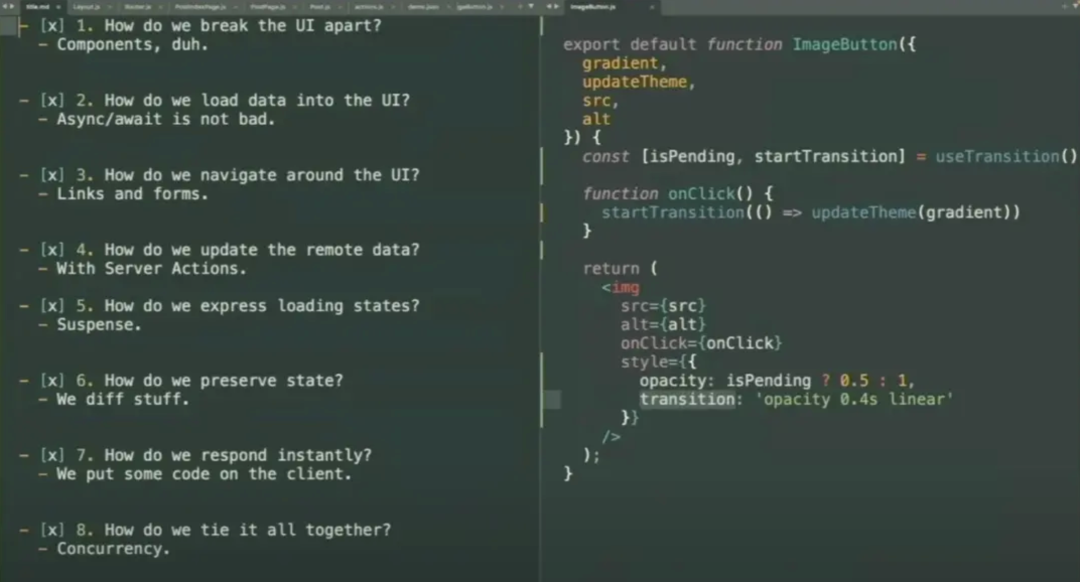
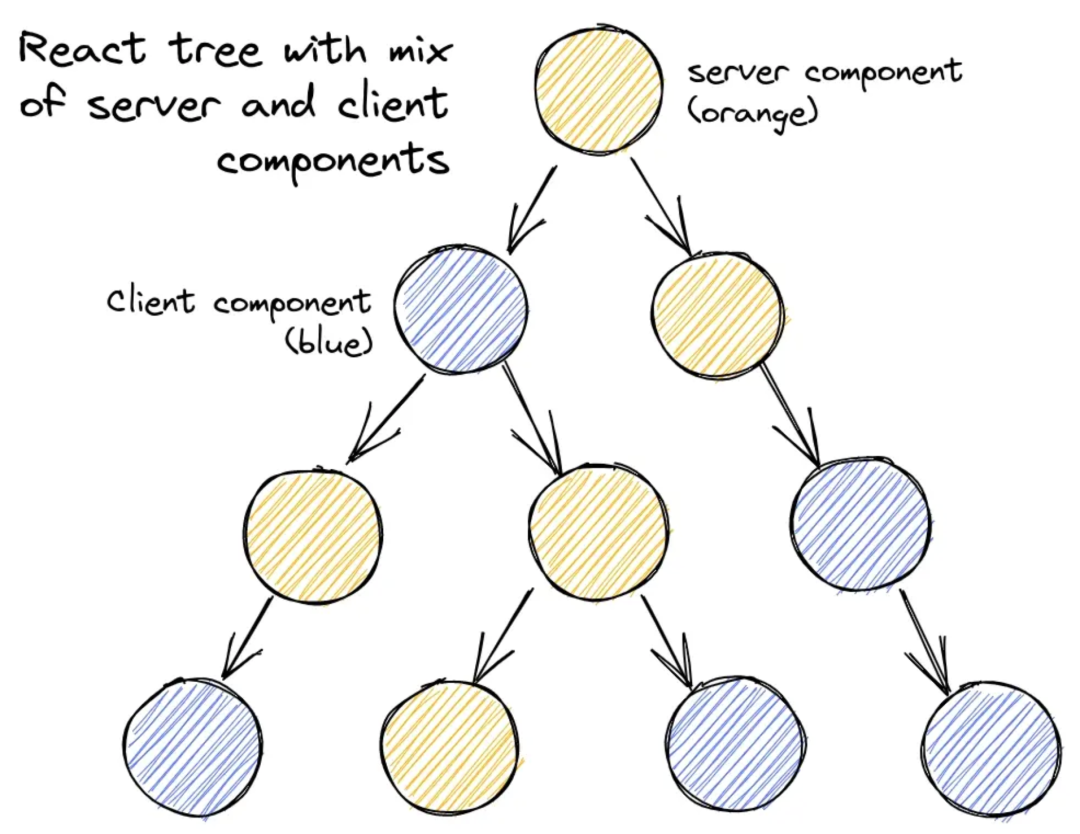
文章指出,React 的核心仍然是一个视图库,这一点没有改变:使用 React 服务器组件,您仍然可以使用 JSX 构建组件,并渲染作为 props 传递的动态内容。但是,除此之外,服务器组件中的所有其他内容都发生了变化。数据获取不再依赖于 useEffect 或 react-query;相反,开发者应该在异步组件中使用 fetch。

作者认为,React 团队对 fetch 函数进行了增强,以提供自动请求去重。这是必要的,因为如果您需要在组件树的更深处访问获取的数据,则不能将其放置在 React Context 中,因为 useContext 在服务器组件中被禁用。
因此,在组件树的不同位置访问相同获取的数据的推荐方法是重新获取它,并依赖于 React 进行去重。此 fetch 函数还默认缓存数据,而不管响应缓存标头如何。
-
函数
+关注
关注
3文章
4350浏览量
63062 -
应用程序
+关注
关注
38文章
3299浏览量
57993 -
angular
+关注
关注
0文章
4浏览量
3064
原文标题:React正在经历Angular.js的时刻吗?
文章出处:【微信号:OSC开源社区,微信公众号:OSC开源社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
【深圳】诚聘H5开发工程师
遭遇JS的笔记本惨痛维修经历
React Native开发关键技术点实战分析

安卓转战React-Native

什么是前端开发?前端后端谁为先?
Web项目的最佳平台选择
详谈 Vue 和 React 的八大区别

React Native for Windows使用React构建原生Windows应用





 React正在经历Angular.js的时刻吗?
React正在经历Angular.js的时刻吗?










评论