1.功能定义
- EM(Execution management): 负责处理系统中的进程管理,管理各个进程的创建和销毁,掌握着各个APP的生杀大权。那么它的权力从何而来呢,是根据Manifest文件中的配置而成。另外EM还负责操作系统OS的初始化,与操作系统配合。
- SM(State Management) :看似和应用层的APP状态机类似,都是负责判断条件和状态跳转,但实际两者并无关系。用于执行FG的状态变化,并且可以有多个状态机。
- FG(Function Groups) :FG和SM一起使用,用于定义状态。每个FG都存在OFF状态,他被SM所管理。每一个应用层APP都应该属于一个FG状态机,然后通过SM进行管理该APP。FG存在哪些状态也是在Mainfest中定义的,比如我们可以定义OFF/ACTIVE/SLEEP...等等状态作为一种FG。

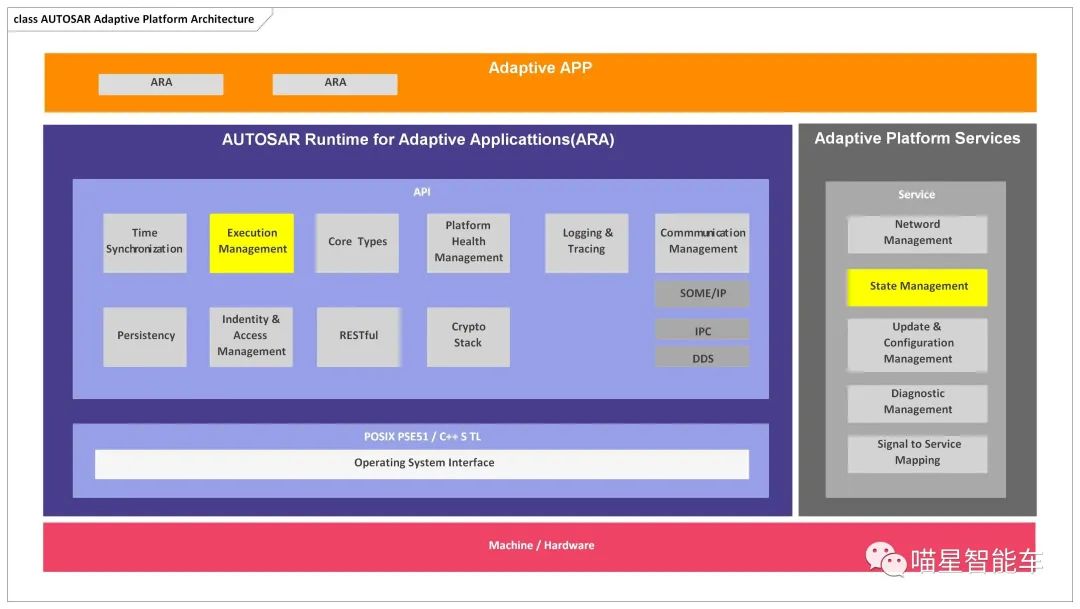
AUTPSAR AP 架构 图来源于作者
2.关系
关于EM/SM/FG的关系, 用如下图进行说明:
APP :在此图中,ABCDEF分别代表不同进程,可以理解为不同的应用层程序。
FG :在此图中存在三个不同的FG:
- Machine State:包含OFF/Startup/Running/Diagnostics/Shutdown五个状态。
- Function Group1 State:包含FG1:OFF/FG1:Running两个状态。
- Function Group2 State:包含FG2:OFF/FG2:Running/FG2:Fallback/FG2:Diag四个状态。
SM :根据输入输出条件的变化,对上述FG中的状态跳转进行管理。也就是图中的state transition部分的作用。
EM :每个进程的状态分为Terminated/Running/Idle三种存活状态,由EM进行控制。直观来说即图中每个APP的曲线波动情况。
例如Machine为Startup状态时,需要进程A和进程B是Running状态,而到Running状态时,需要终止进程A,然后启动进程C。

EM/SM/FG的关系 图来源于知乎KimChan(侵删)
3.实现
1.首先我们需要拥有一个任意的app程序,用来作为被管理对象。
2.使用Armxl配置文件的生成工具,生成所需要的配置,里面包括FG/SM/EM的相关配置。
3.将Armxl和AP的协议栈一起进行编译。
4.run,EM能够按照配置控制APP的存活。
-
控制器
+关注
关注
113文章
16498浏览量
179869 -
AUTOSAR
+关注
关注
10文章
364浏览量
21840 -
状态机
+关注
关注
2文章
492浏览量
27693
发布评论请先 登录
相关推荐
AUTOSAR MCAL驱动程序与演示程序中的Libraries中的驱动程序有什么不同之处?
AUTOSAR是什么
为什么使用AUTOSAR呢
AUTOSAR的相关资料推荐
CP AUTOSAR EcuM的相关资料下载
SM2213EM LED线性恒流控制芯片中文数据手册免费下载

AUTOSAR入门

NvM在AUTOSAR中的层次结构
讨论AUTOSAR方法中的软件组件的概念
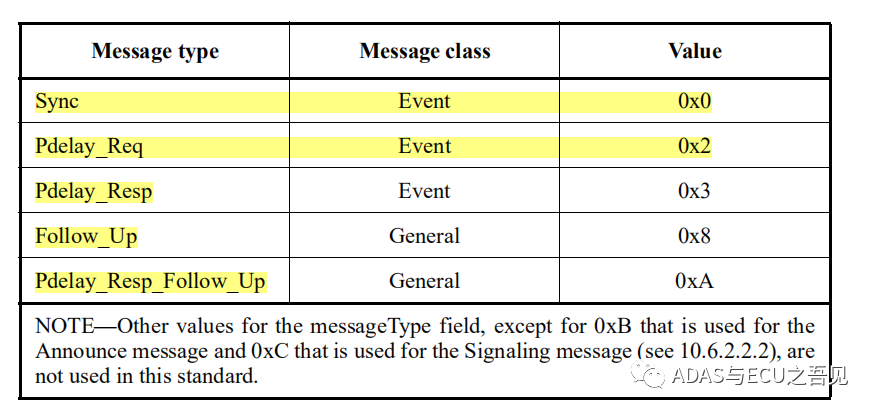
车载AUTOSAR中gPTP协议介绍

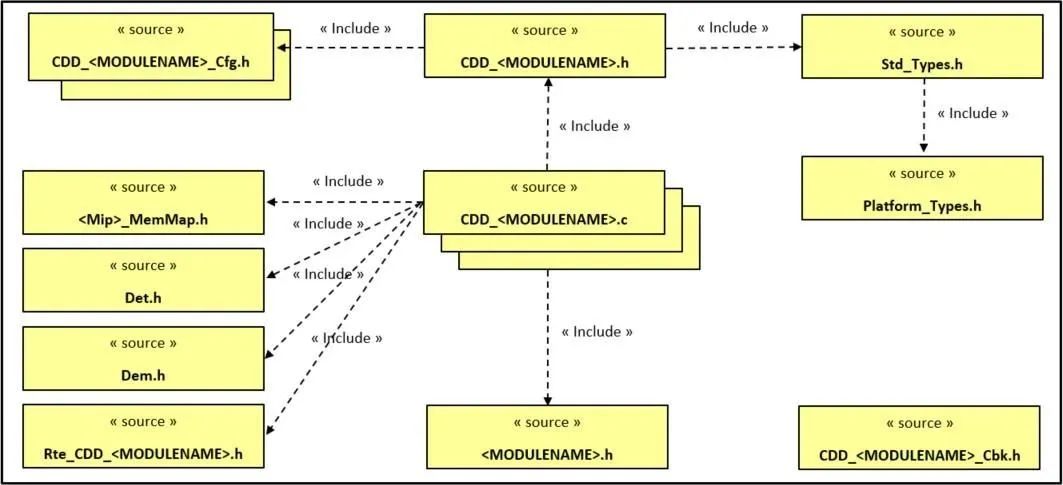
AUTOSAR架构中复杂驱动设计





 聊聊AUTOSAR中的EM、SM和FG
聊聊AUTOSAR中的EM、SM和FG










评论