
更加强大且开放的 Web
可以简化开发工作并支持 AI
一起来看 2023 Google 开发者大会上
Web 开发值得重点关注的升级与成果
了解 Web 如何实现加速开发,更加便捷

Web 开发不断发展,每年都带来性能提升和功能迭代,开启丰富多样的新体验,让开发者能够获享高级计算功能。谷歌提供工具和解决方案,帮助开发人员构建符合心意的网页,既能满足特定需求,又能为用户提供最优质的体验。


WebAssembly (即 WASM) 能够从 C++、C#、Kotlin 甚至 Swift 编写的应用中提取代码,并让代码在 Web 平台上运行。WebAssembly 如今支持 Kotlin 和 Dart,可让 Android 和 Flutter 开发者利用其优势,在重用现有代码的同时,利用原生性能在 Web 上吸引新的用户。
WebAssembly 支持多个托管内存语言


WebGPU 可以释放 GPU 的能力,并且支持在 Web 上使用 AI。另外,WebGPU 还能节省资金,提高速度,并通过访问设备上的计算能力构建保护隐私的 AI 功能。目前,众多框架、应用、库已移植到 WebGPU 或正在移植中。
WebGPU 释放 GPU 硬件潜力


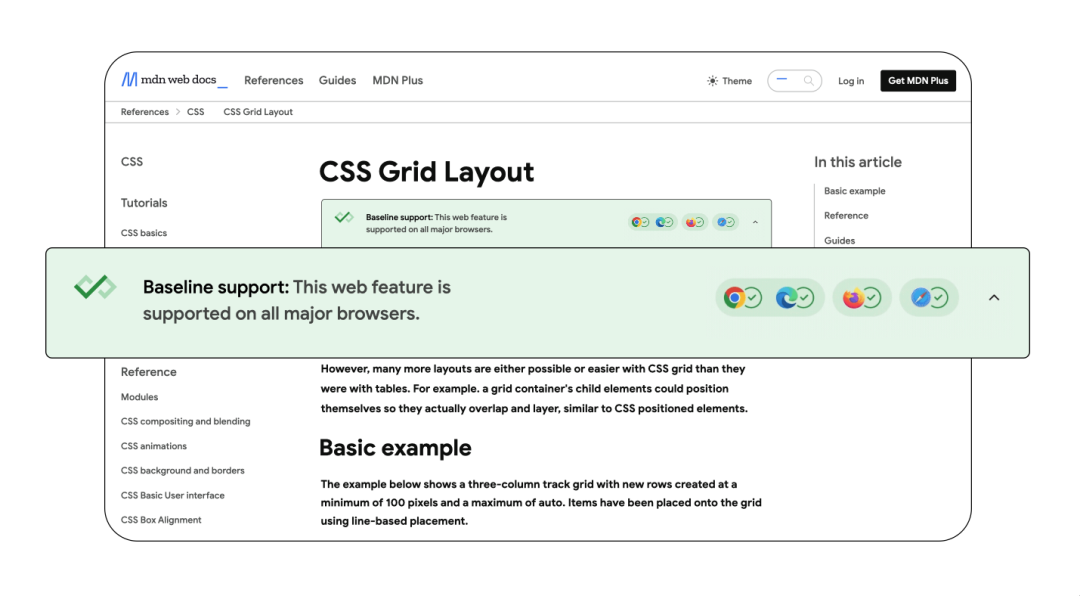
Baseline 由谷歌与 W3C 以及合作伙伴一起推出。它是一个稳定且可预测的 Web 视图,具有最新的一套跨浏览器功能,并且将会每年更新。使用最新的 Baseline 版本将确保您的应用程序可以在所有支持的浏览器上运行。
定期更新功能列表 Baseline

支持在现有 HTML 网页中嵌入 Flutter 内容,而不是让 Flutter 占据整个页面。此外,Flutter 也不需要使用内嵌框架。

在 Flutter 3.10 中引入元素嵌入功能。借助该功能,可以像在页面上集成任何其他 CSS 元素一样集成 Flutter 内容。除此之外,Flutter 3.10 还支持 Web 上的 fragment 着色器。而后,Flutter 3.13 对 Web 上的 Flutter 进行了诸多改进,使得加载速度更快,可访问性更好。

LEGO 利用 Web peripheral APIs (例如 Web Bluetooth 和 Web Serial) 将编程代码传输到模型上,构建了 Spike 教育套件。

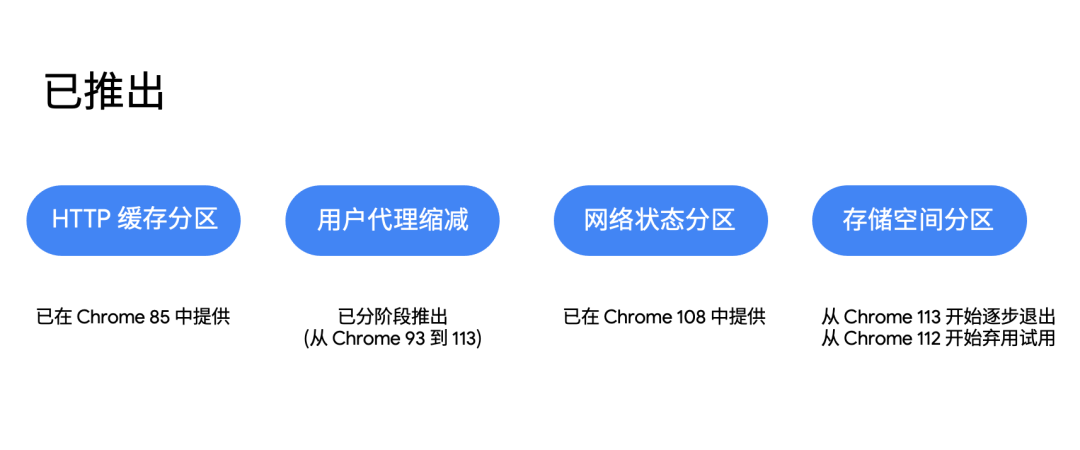
谷歌正在与网络生态中的合作伙伴携手推动 Privacy Sandbox 计划,并且已在减少网络跟踪途径方面取得了进展。Privacy Sandbox 的目标是终结网上普遍的跨网站跟踪行为,同时让网站能够继续免费提供内容和服务。
Privacy Sandbox 计划的进展
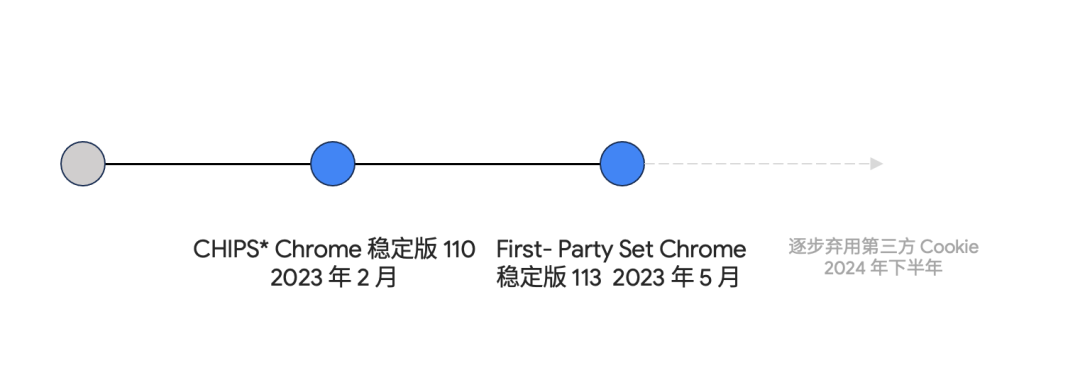
谷歌针对 Cookie 的两个关键更新是 CHIPS (代表 Cookies Having Independent Partitioned State,即具有独立分区状态的 Cookie) 和 First-Party Set。这两者现在已可在 Chrome 中实现。2024 年,谷歌将开始弃用第三方 Cookie。Privacy Sandbox for the Web 将使用差分隐私、k-匿名性和设备端处理等最新隐私保护技术,从而逐步淘汰第三方 Cookie。
2024 年,谷歌将开始弃用第三方 Cookie

Angular 是一个用于构建用户界面的框架。它提供构建块来帮助开发者快速设置可维护、可扩展的应用程序,使开发人员能够构建运行在网络、移动设备或桌面上的应用程序。
Angular Signals 现已于 Angular v16 中推出开发者预览版。通过新的响应式模型,更好的服务器端渲染和水合,开发者能够充分受益于 Angular v16 内置的诸多改进。不但改善了开发者体验,还能够显著提高 Vitals 分数。
Angular Signals
即刻体验 Web 平台
一起见证 Web 平台更强大、更便捷的进步
持续关注 2023 Google 开发者大会
更多精彩内容更新
扫码直达官网
探索大会更多精彩
 点击屏末|阅读原文|即刻访问2023 Google 开发者大会官方网站
点击屏末|阅读原文|即刻访问2023 Google 开发者大会官方网站



原文标题:新知同享 | Web 开发性能提升,优化体验
文章出处:【微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
-
谷歌
+关注
关注
27文章
6211浏览量
106490
原文标题:新知同享 | Web 开发性能提升,优化体验
文章出处:【微信号:Google_Developers,微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
Get这个秘籍,鸿蒙原生应用页面滑动丝滑无比
芯科科技Web-BasedFlash工具助力优化Matter开发流程
HarmonyOS NEXT 原生应用/元服务-DevEco Profiler性能优化过程
热门前端框架:引领现代 Web 开发的潮流
前端性能优化:提升用户体验的关键策略
SSM框架的性能优化技巧 SSM框架中RESTful API的实现
HarmonyOS Web开发性能优化指导
HarmonyOS Web页面加载的原理和优化方法





 新知同享 | Web 开发性能提升,优化体验
新知同享 | Web 开发性能提升,优化体验



















评论