来源| OSCHINA 社区
作者 |葡萄城技术团队
Vue3 目前已经趋于稳定,不少代码库都已经开始使用它,很多项目未来也必然要迁移至 Vue3。本文记录我在使用 Vue3 时遇到的一些问题,希望能为其他开发者提供帮助。
传统开发模式中,数据声明很简单。但是在 Vue 中有多个响应式变量声明方式,整体的使用规则如下:
使用 reactive 来封装 Object,Array,Map,Set 数据类型;
使用 ref 封装 String,Number,Boolean 类型。
如果使用 reactive 来封装基础数据类型,会产生警告,同时封装的值不会成为响应式对象。
但是,可以使用 ref 来封装 Object、Array 等数据类型,内部会调用 reactive。
2.解构 reactive 对象
下面代码中,count 封装成了 reactive 对象,点击按钮时,count 会自增。
Counter: {{ state.count }}
如果需要使用 ES6 结构赋值对 state 进行结构,需要使用如下的代码:
结构复制完成之后,点击按钮,效果如下: 代码看起来比较相似,而且根据以前的表现,逻辑是可以正常执行的。但事实上,Vue 的响应式追踪通过属性获取,这意味着我们不能去解构响应式对象,会导致引用连接丢失。这是响应式代理的限制之一。Counter: {{ count }}
3.使用.value 造成的困惑
Ref 接受一个值并返回一个响应式对象,该值只有在内部对象.value 属性下可用。
const count = ref(0)
console.log(count) // { value: 0 }
console.log(count.value) // 0
count.value++
console.log(count.value) // 1
但是 ref 如果应用在 template 中,不需要对 ref 进行解包,也就是不需要使用.vue。
需要注意的是,解包只作用于一级属性,下边的代码会返回 [object Object]
{{ object.foo + 1 }} // [object Object]
正确使用.value 需要时间,初学者偶尔会忘记它。在使用时,要注意只在合适的场景下使用它。4.Emitted 事件
从 Vue 发布以来,子组件可以通过 emits 与父组件通信,只需要添加一个自定义的监听器来监听事件即可。
this.$emit('my-event')
Vue3 中,需要使用编译器宏 defineEmits 来声明 emits。
const emit = defineEmits(['my-event'])
emit('my-event')
在 setup 语法糖下,defineEmits 和 defineProps 会被自动引入。其它情况下,需要主动引入。
最后,由于 Vue3 中,事件必须声明,因此再需要使用.native 修饰符,该修饰符已被移除。
5. 声明组件选项
setup 不支持如下组件选项声明:
name
inheritAttrs
customOptions
如果需要继续使用这些属性,可以声明多个 script 脚本,如下所示:
6. 使用 Reactivity Transform
Reactivity Transform 是 Vue3 中一个预览属性,有一定的争议性,默认是禁用的。它主要用来简化组件的声明方式。这个想法是利用编译时转换来自动解包 ref,从而避免使用.value。从 Vue3.3 中已经删除该功能,作为一个扩展包提供。由于它不是 Vue 的核心部分,且目前风险还是比较多,建议先不要在此方面投入太多事件。
7.定义异步组件
异步组件以前是通过将它们包含在方法中来声明的。
const asyncModal = () => import('./Modal.vue')
Vue3 中需要使用 defineAsyncComponent 来声明异步组件。
import { defineAsyncComponent } from 'vue'
const asyncModal = defineAsyncComponent(()
=> import('./Modal.vue'))
8.template 中使用不必要的包装元素
... ...
Vue3 中支持多个根元素,不再需要使用外层 div 元素包裹。
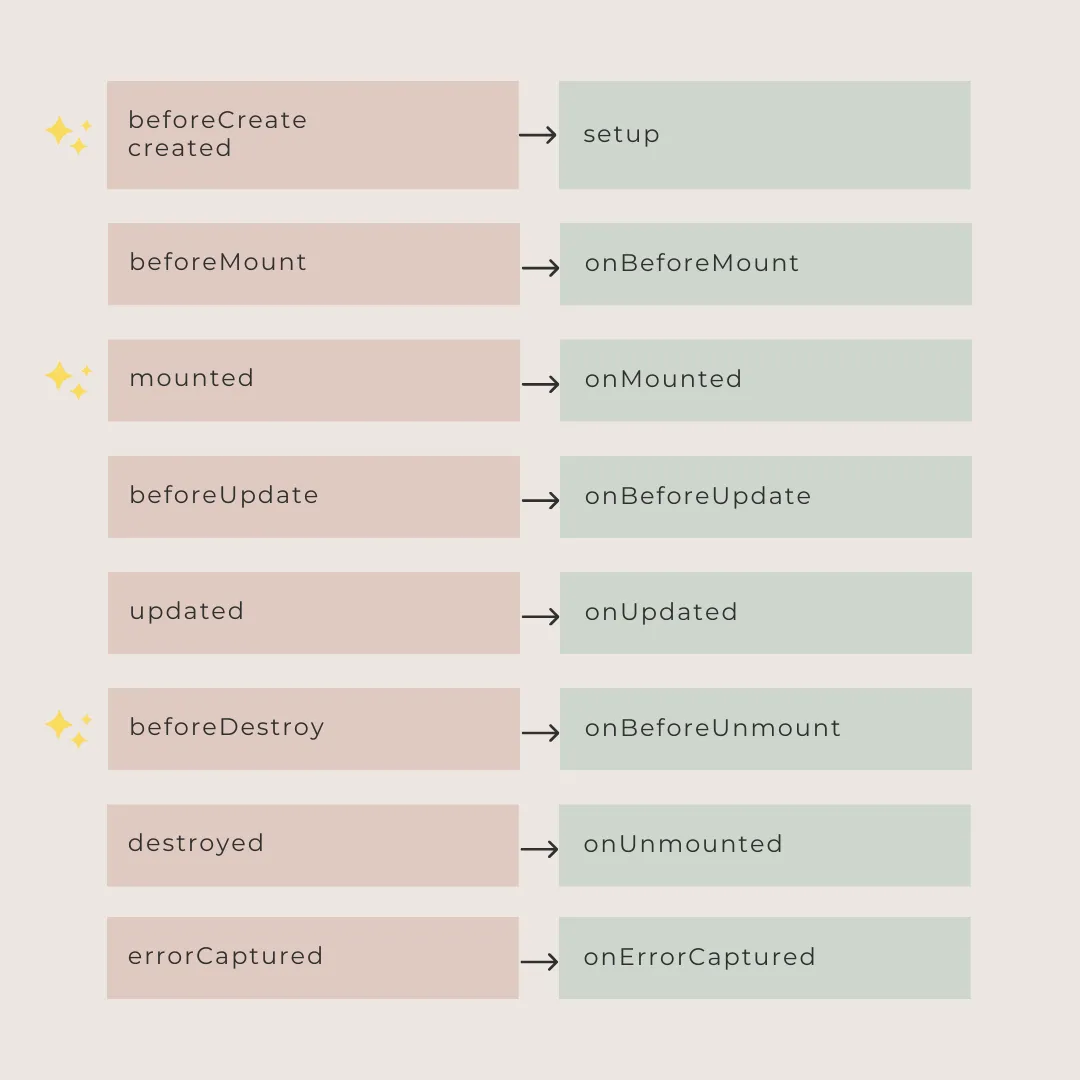
9.生命周期函数... ...
所有组件生命周期函数都通过添加 on 前缀或完全更名实现,下图详细列出了具体的变化:

10.产品文档
官方对文档已经做了更新,补充更新了 API,并包含很多有价值的注释、指南和最佳实践。即使你现在使用的是 Vue2,通过阅读新的文档也会学到一些新知识。 总结 每个框架都有学习曲线,Vue3 相对 Vue2 更加陡峭,在框架切换之间也会有一定的学习成本。但 Vue3 组合式 API 相对 Vue2 选项式 API 确实更加简洁易用。如果您在使用过程中有什么疑问,也欢迎留言交流。
-
封装
+关注
关注
127文章
8028浏览量
143495 -
数据类型
+关注
关注
0文章
236浏览量
13669 -
string
+关注
关注
0文章
40浏览量
4751
原文标题:Vue3中的几个坑,你都见过吗?
文章出处:【微信号:OSC开源社区,微信公众号:OSC开源社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
ESP8266模块和机智云学习中遇到的一些问题
学习32输入捕获时遇到的一些问题
一些关于手机信号放大器在安装时会遇到的一些问题
光端机使用过程中碰到的一些问题
关于vue如何去水印的解决方法的介绍
STM32中遇到的问题--关于串口的一些常见问题

关于React和Vue产生一定的认知
【跃昉科技BF2开发板试用体验】遇到过的一些问题

一文看懂Vue3响应式系统原理





 使用Vue3时遇到的一些问题
使用Vue3时遇到的一些问题











评论