一
与Chirpstack服务器数据交互
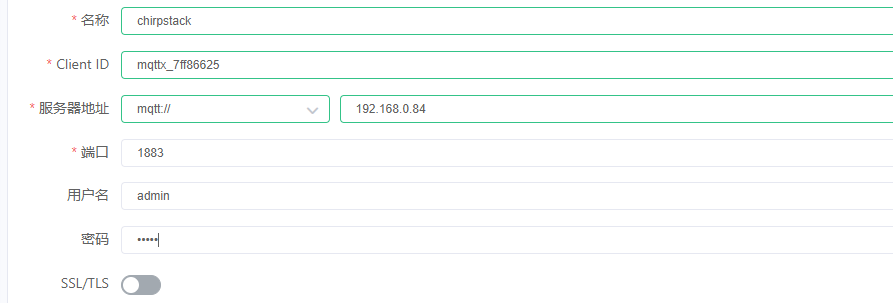
准备:使用MQTTX软件订阅目标服务器,此处为自己搭建的chirpstack服务器,IP为192.168.0.84,用户名和密码均为admin,通过应用服务器订阅TOPIC来接受设备服务器发布的信息。

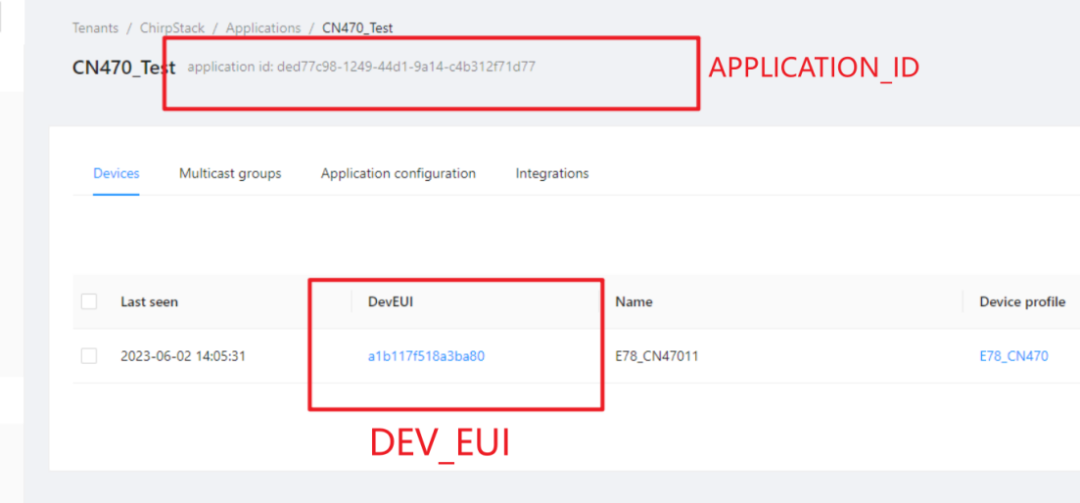
设备信息位置如图:

语法:
卡片的背景色需要调出布局工具栏来设置
// 设备服务器上传的TOPIC
// display everything for the given APPLICATION_ID
application/APPLICATION_ID/#
// display only the uplink payloads for the given APPLICATION_ID
application/APPLICATION_ID/device/+/event/up
// 应用服务器下发TOPIC
application/APPLICATION_ID/device/DEV_EUI/command/down
注意:'#'和'+'为MQTT协议中的通配符
单级通配符(Single-level wildcard):用符号"+"表示。当一个主题中的某个级别使用"+"通配符时,它可以匹配一个层级的任意名称。例如,"home/+"可以匹配"home/bedroom"、"home/livingroom"等主题,但不能匹配"home/bedroom/temperature"等超过一个层级的主题。
多级通配符(Multi-level wildcard):用符号"#"表示。当一个主题中的某个级别使用"#"通配符时,它可以匹配多个层级的任意名称。"#"必须作为主题的最后一个级别,可以匹配当前级别以及所有更深层级的主题。例如,"home/#"可以匹配"home/bedroom"、"home/livingroom",以及"home/bedroom/temperature"等任意层级的主题。
每个卡片都可以嵌套插入图片或其它模板。
设备推送信息:
//接收TOPIC:
//订阅单个设备的数据上传TOPIC
application/ded77c98-1249-44d1-9a14-c4b312f71d77/device/a1b117f518a3ba80/event/up
//订阅当前app下的所有设备
application/ded77c98-1249-44d1-9a14-c4b312f71d77/#
/* 终端节点上传数据的AT指令
1:需要确认帧 // 0不需要确认
2:最大重发次数2次
10:当前包的byte数量
xx:data */
AT+DTRX=1,2,10,3435363738
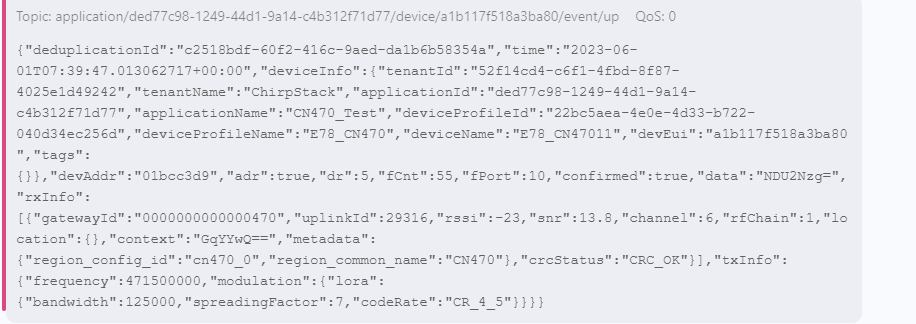
应用服务器接收到的信息如图:

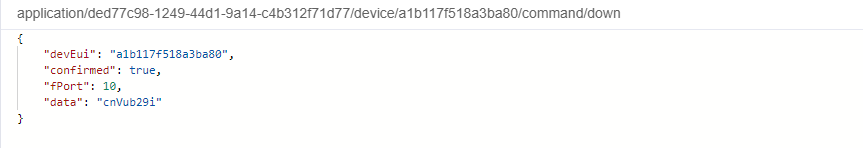
应用服务器下发信息:
//下发TOPIC:
application/ded77c98-1249-44d1-9a14-c4b312f71d77/device/a1b117f518a3ba80/command/down
//下发数据格式
{
"devEui": "a1b117f518a3ba80", #设备ID
"confirmed": true, #是否需要确认
"fPort": 10, #目标应用层端口
"data": "cnVub29i" #数据,注意:需要使用base64编码格式 eg:cnVub29i == 72756E6F6F62(runoob)
}

//终端设备从接收缓冲区中读取数据并清空缓冲区
AT+DRX?
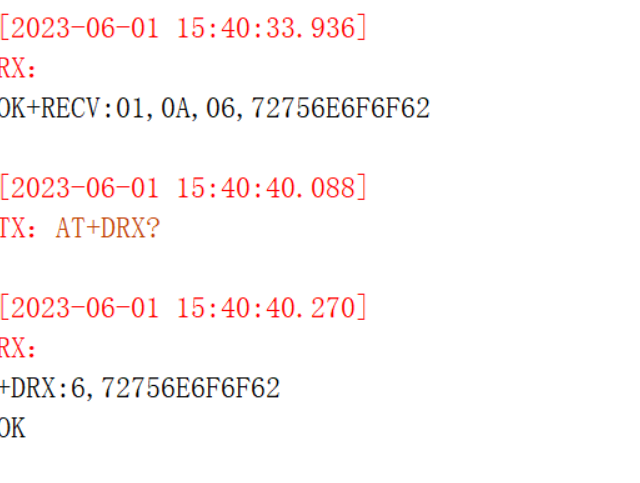
设备接收到的信息如图:

注意:MQTT通配符只能在订阅时使用,无法在发送时使用。
工具网站
ASCII转字符:https://www.asciim.cn/m/tools/convert_ascii_to_string.html
base64加解密:https://c.runoob.com/front-end/693/
二
与TTN服务器数据交互
之前的文章我们主要说明了如何在thethingsnetwork.org上面注册网关、创建应用、创建设备等,thethingsnetwork.org(下称TTN)只是一个网络服务器(network server),不会保存应用数据,因此实际项目中还需要一个应用服务器(application server),thethingsnetwork.org提供了多种方式供应用平台获取数据以及管理设备。
主要分为3大类:
APIs:又分为数据API和应用管理API,数据API主要用MQTT方式接收和下发数据,应用管理API主要使用HTTP方式管理注册设备。
Integrations(集成):ThingSpeak、AWS IOT等。
多数情况下只需要关注上报和下发数据,因此本文主要说明如何使用MQTT方式获取数据和下发数据,官方说明:https://www.thethingsnetwork.org/docs/applications/mqtt/api.html
这里使用MQTT.fx这个客户端来演示,在实际应用中可能使用其他高级语言MQTT客户端的方式。
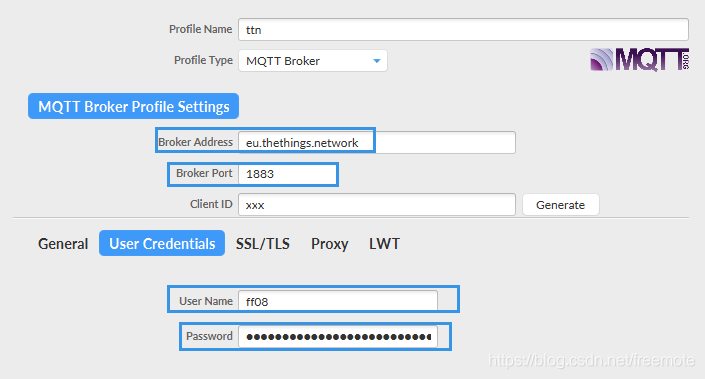
连接

主要是上面框图中的四个参数,其中:
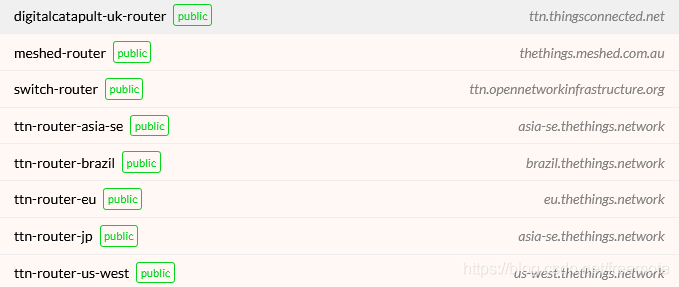
Broker Address:.thethings.network,其中是所选的地区。
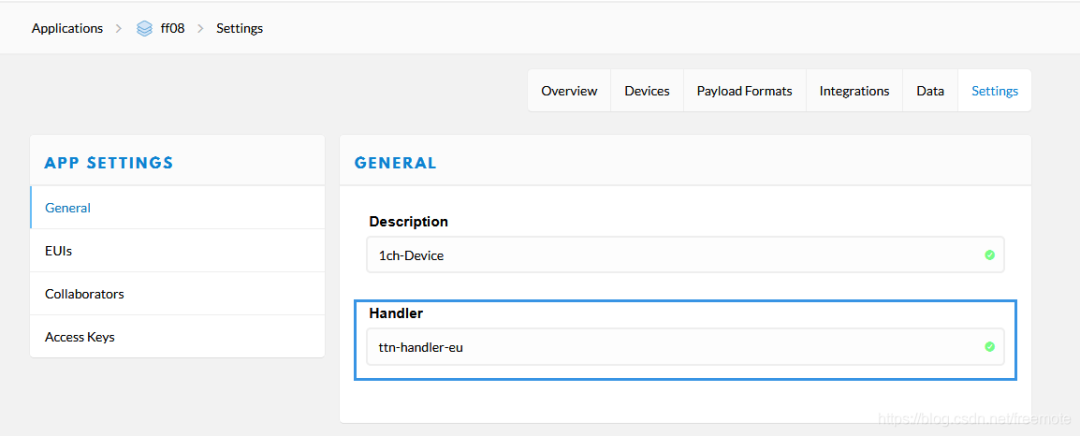
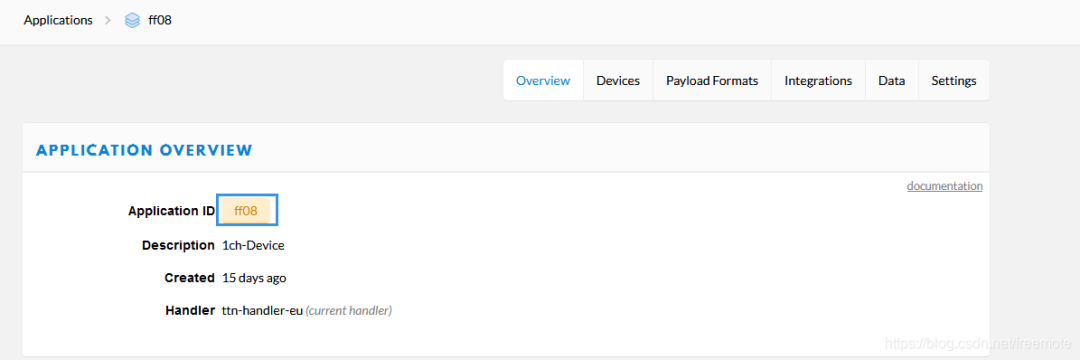
这个参数也是我们注册应用的时候选择的Handler,就是下图中右边的地址:


Broker Port:1883(非加密方式)。
Client ID:随便给一个。
User Name:应用ID,这个是注册应用的时候自定义的,这里是ff08。

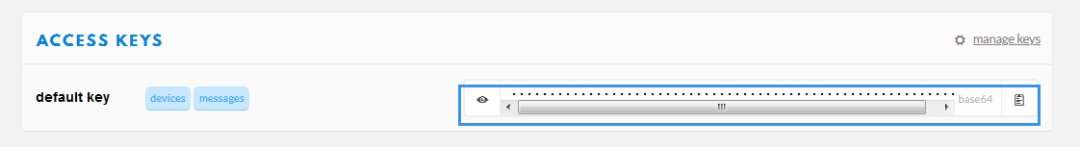
Password:应用访问密钥,base64格式,这个是系统生成的,当然也可以自己添加,这里使用系统生成的:

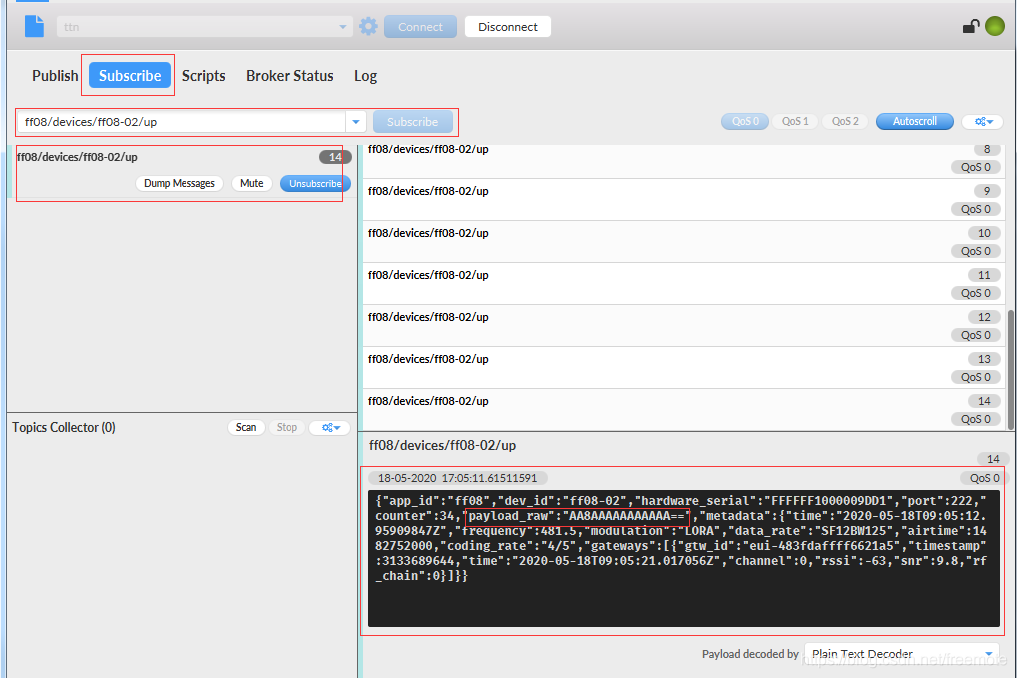
订阅(Subscribe)节点上行数据
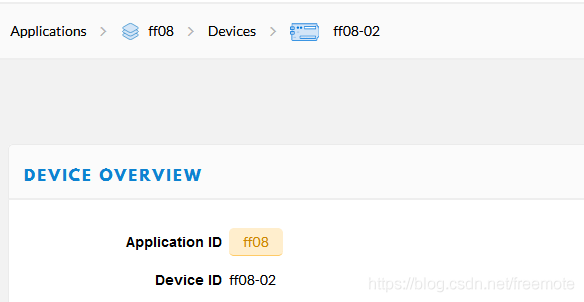
TTN提供了一个主题Topic:/devices//up,其中和都是注册的时候自己定义的,进入相应的设备就可以看到,如下:


可以看到节点ID、上报的端口号、计数器、频点、时间戳等,其中payload_raw字段就是我们上传的数据,是以base64格式显示的。
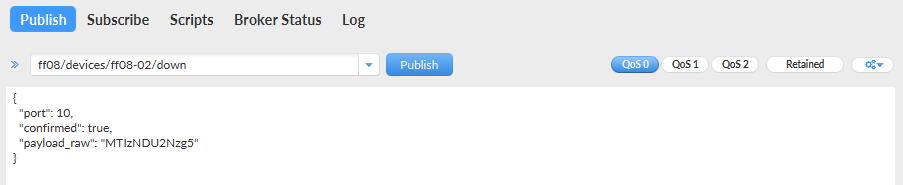
发布(Publish)下行数据
TTN提供了一个主题Topic:/devices//down,其中和都是注册的时候自己定义的,进入相应的设备就可以看到。

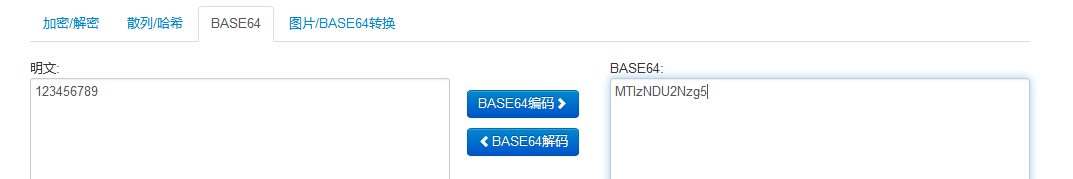
数据是json格式,上面3个字段是必须的,payload_raw字段就是我们要下发的数据,是base64格式的。
“MTIzNDU2Nzg5”对应的明文是“123456789”。

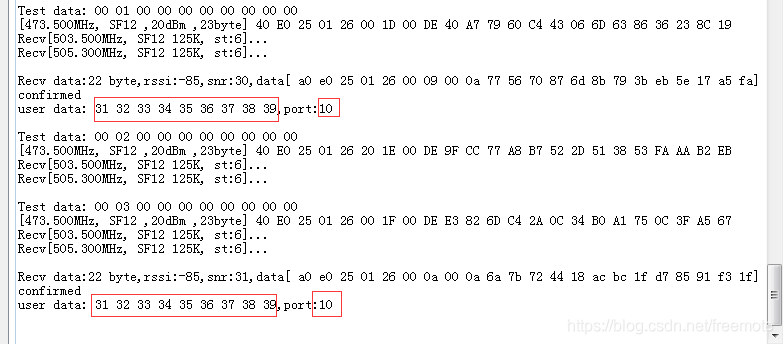
在节点查看下发的应用数据:

节点收到的数据以hex格式打印出来,刚好对应字符串“123456789”。
-
服务器
+关注
关注
12文章
9123浏览量
85324 -
WAN
+关注
关注
1文章
148浏览量
18942 -
数据收发
+关注
关注
0文章
8浏览量
7750 -
LoRa
+关注
关注
349文章
1689浏览量
231910
发布评论请先 登录
相关推荐
RAKsmart国外大带宽服务器怎么连接
服务器数据恢复—xfs文件系统服务器数据恢复案例
ESP32-C3在SPI-AT模式下进行数据透传,最后一个数据包的数据偶尔会出现错误,为什么?
接口测试怎么测多个服务器连接
通过STM32+ESP8266 Wifi模块 +云服务器,做一个数据收发控制的板子云服务器方面该如何选择?
LoRaWAN网络服务器算法--下行路径选择算法对比与仿真(下)

【服务器数据恢复】断电导致服务器RAID信息丢失的数据恢复案例
服务器数据恢复—非正常关机导致服务器文件丢失的数据恢复案例
【服务器数据恢复】服务器迁移数据时数据损坏的数据恢复案例
LoRaWAN网络服务器算法--下行路径选择算法对比与仿真(上)





 与LoRaWAN服务器连接进行数据收发
与LoRaWAN服务器连接进行数据收发











评论