今天我们讲一下在 Java 中验证码的使用。
验证码生成
本效果是利用easy-captcha工具包实现,首先需要添加相关依赖到pom.xml中,代码如下:
< dependency >
< groupId >com.github.whvcse< /groupId >
< artifactId >easy-captcha< /artifactId >
< version >1.6.2< /version >
< /dependency >
验证码格式
easy-captcha验证码工具支持GIF、中文、算术等类型,分别通过下面几个实例对象实现:
- SpecCaptcha(PNG类型的静态图片验证码)
- GifCaptcha(Gif类型的图片验证码)
- ChineseCaptcha(GIF类型中文图片验证码)
- ArithmeticCaptcha(算术类型的图片验证码)
字符类型分为以下几种:
- TYPE_DEFAULT:数字和字母混合
- TYPEONLYNUMBER:纯数字
- TYPEONLYCHAR:纯字母
- TYPEONLYUPPER:纯大写字母
- TYPEONLYLOWER:纯小写字母
- TYPENUMAND_UPPER:数字和大写字母混合
后端逻辑的实现
package com.yanx.controller;
import com.wf.captcha.SpecCaptcha;
import com.wf.captcha.base.Captcha;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Controller
public class KapchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws IOException {
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//三个参数分别为宽、高、位数
SpecCaptcha captcha=new SpecCaptcha(75,30,4);
//设置类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
//设置字体
captcha.setCharType(Captcha.FONT_9);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
}
这里控制器新增了defaultKaptcha()方法,该方法所拦截处理的路径为/kaptcha
前端逻辑的实现
在static目录中新建kaptcha.html页面,代码如下:
< !DOCTYPE html >
< html lang="en" >
< head >
< meta charset="UTF-8" >
< title >验证码< /title >
< /head >
< body >
< img src="/kaptcha" onclick="this.src='/kaptcha?t=new Date()'" >
< /body >
< /html >
访问后端验证码路径/kaptcha,验证码为图片形式。onclick方法为点击该标签时可以动态切换显示验证码。
启动Spring Boot项目,打开浏览器输入地址:
http://localhost:8080/kaptcha.html
效果如下:

验证码验证
后端代码
package com.yanx.controller;
import com.wf.captcha.SpecCaptcha;
import com.wf.captcha.base.Captcha;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@Controller
public class KapchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws IOException {
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//三个参数分别为宽、高、位数
SpecCaptcha captcha=new SpecCaptcha(75,30,4);
//设置类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
//设置字体
captcha.setCharType(Captcha.FONT_9);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
@GetMapping("/verify")
@ResponseBody
public String verify(@RequestParam("code") String code, HttpSession session){
if(StringUtils.isEmpty(code)){
return "验证码不能为空";
}
String kapchaCode = session.getAttribute("verifyCode")+"";
if(StringUtils.isEmpty(kapchaCode)||!code.toLowerCase().equals(kapchaCode)){
return "验证码输入错误";
}
return "验证成功";
}
}
前端代码
< !DOCTYPE html >
< html lang="en" >
< head >
< meta charset="UTF-8" >
< title >验证码验证< /title >
< /head >
< body >
< img src="/kaptcha" onclick="this.src='/kaptcha?d=new Date()'" >
< br >
< input type="text" maxlength="5" id="code" placeholder="请输入验证码"/ >
< button id="verify" >验证< /button >
< br/ >
< p id="verifyResult" >< /p >
< /body >
< script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js" >< /script >
< script type="text/javascript" >
$(function(){
//验证按钮点击事件
$('#verify').click(function(){
var code=$('#code').val();
$.ajax({
type:'GET',//方法类型
url:'/verify?code='+code,
success:function(result){
$('#verifyResult').html(result);
},
error:function(){
alert('请求失败');
},
});
});
});
< /script >
< /html >
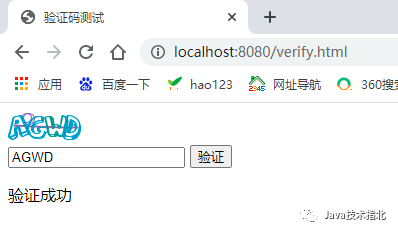
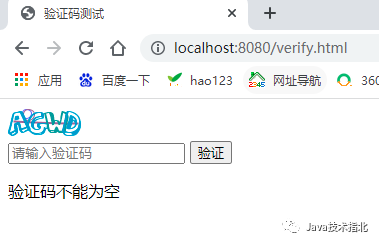
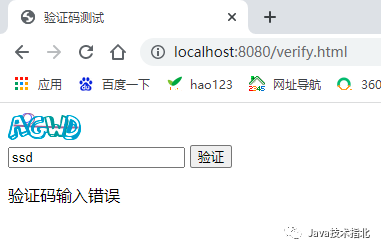
效果



结束语
生成验证码功能还是比较常用的,所以记录整理一下,方便以后回顾,如果有帮到你们的地方倍感荣幸,有路过的大佬还望不吝雅教!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
JAVA
+关注
关注
19文章
2980浏览量
105583 -
浏览器
+关注
关注
1文章
1038浏览量
35717 -
代码
+关注
关注
30文章
4857浏览量
69465 -
验证码
+关注
关注
2文章
20浏览量
4749
发布评论请先 登录
相关推荐
10种意想不到的验证码风格设计
simpleCaptcha玩具验证码,选一个吧。7. slideLock拖动滚动条来解锁吧。8. Captcha PHP动画验证码。9. NuCaptcha输入flash视频中的红字母就对了。10.
发表于 05-05 14:03
java图形验证码生成的设计实现
;/Kaptcha</url-pattern></servlet-mapping>html中添加验证码标签,并绑定javascript事件:<
发表于 10-21 14:42
打码平台是如何高效的破解市面上各家验证码平台的各种形式验证码的?
点选类验证码。所以机器破解的主要方向是通过识别图片中的相关验证要素来进行破解,例如识别滑动验证码的缺口,点选验证码中的文字要素和数字要素,其
发表于 11-01 15:21
基于加密短信验证码的移动安全支付解决方案
针对移动支付过程中支付验证码容易泄露的问题,提出了基于加密短信息验证码的双因素移动支付系统方案。该方案基于公开密钥系统,使用公钥基础设施/认证机构( PKI/CA)的认证方法进行服务器与客户端的在线
发表于 11-29 14:40
•0次下载

多样变换的手写验证码自动识别算法
研究验证码自动识别技术可以进一步提升人识别验证码的可读性,增强机器识别的难度,从而提高网络安全性。针对目前提出的验证码识别方法基本都是采用光学字符识别(OCR)方法对机器写的标准字符进行识别,本文
发表于 12-20 14:14
•0次下载
以一个真实网站的验证码为例,实现了基于一下KNN的验证码识别
很多网站登录都需要输入验证码,如果要实现自动登录就不可避免的要识别验证码。本文以一个真实网站的验证码为例,实现了基于一下KNN的验证码识别。
验证码层出不穷?试试这个自动跳过验证码的工具
目前网络上越来越多使用验证码了,验证码的本意是阻止机器刷流量挤占服务器资源,这本来无可厚非;但是验证码已经变得越来越过分,别说机器人了,连人也经常没法辨认!这就相当烦了,特别是被广泛使用更多
验证码太麻烦,自动跳过验证码神器试一试
目前网络上越来越多使用验证码了,验证码的本意是阻止机器刷流量挤占服务器资源,这本来无可厚非;但是验证码已经变得越来越过分,别说机器人了,连人也经常没法辨认! 这就相当烦了,特别是被广泛使用更多
带带弟弟OCR通用验证码识别SDK免费开源版
在使用爬虫登录网站的时候,经常输入用户名和密码后会遇到验证码,简单一点的有字母验证码,复杂一点的有滑块验证码,点选文章和点选图片验证码。这些都是爬虫
一个短信验证码爆破重置
以前倒是遇到过不少四位数验证码爆破的,但是这种可以结合短信遍历,一个短信验证码只能验证三次的,最后能成功利用的还是第一次遇到,关键还是这里不存在图片验证码或者行为
SpringBoot分布式验证码登录方案
传统的项目大都是基于session交互的,前后端都在一个项目里面,比如传统的SSH项目或者一些JSP系统,当前端页面触发到获取验证码请求,可以将验证码里面的信息存在上下文中,所以登录的时候只需要 用户名、密码、验证码即可。





 Java 中验证码的使用
Java 中验证码的使用











评论