SFDB WEB UI 将会帮你解析SFDB数据库文件,并且按照你所指定的数据格式将数据以表的形式呈现出来,支持常用的数据类型,同时对于普通数字类型的数据,提供内置的排序功能,对于字符串数据,提供内置的查找功能。由于源码是开放的,因此对于一些不支持的数据类型或者特殊自定义的类型,你可以修改源码进行适配。

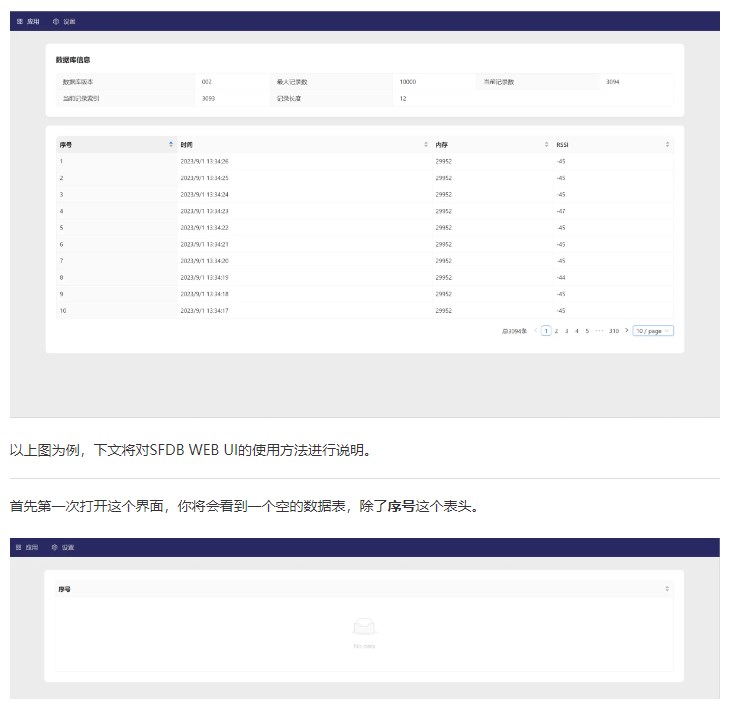
序号实际是内置的一个数据头,表示当前数据是什么时候被记录到数据库的,最近一次被写入的数据序号为1。实际存的数据中不需要加入这一项,SFDB WEB UI会根据数据库文件的结构自动分析出来。
此时我们手中有一个数据库文件,其中的数据定义如下:
typedef struct _record {
uint32_t ts;
uint32_t mem;
int rssi;
} record_t;
其中ts为unix时间戳,mem为内存用量,rssi为当前WIFI信号强度,每个数据项都占用4字节,总共12字节。我们需要在SFDB WEB UI中配置这三个数据项。
点击导航栏的 设置 -> 数据项配置 打开配置卡片。(通过这个选项卡可以看出配置是可以导入导出的,方便了配置的留存和转移)

以时间戳为例,名称填入时间,数据格式为unixtime,数据为特殊格式所以显示格式无需设置,该参数为结构体的第一个参数,因此偏移为0,数据长度为4(特定类型会自动填入并且无法修改,避免配置出错),同时由于存储设备的存储模式为小端模式,所以打开小端模式



配置完成后点击确认,可以看到表头已经将刚才配置的三个参数都显示了出来,并且这个配置是自动保存的,也就是关闭页面后再打开不会丢失上一次的配置参数。


其他列也相同,如我将使用内存一列进行排序,这样可以清晰得看出内存使用量大的时间以及此时的WIFI强度。(当然在本例中这两者没啥关联,此处只做演示)这样也可以更详细地对数据进行分析。

以CSV为例,导出后数据如下:

最后提醒:导出的字符编码为UTF-8,EXCEL打开中文显示可能会乱码,可以查询 EXCEL如何处理UTF8格式的CSV 解决。
-
UTF-8
+关注
关注
0文章
13浏览量
7849 -
csv
+关注
关注
0文章
38浏览量
5819
发布评论请先 登录
相关推荐
SSM框架在Java开发中的应用 如何使用SSM进行web开发
HarmonyOS Web开发性能优化指导
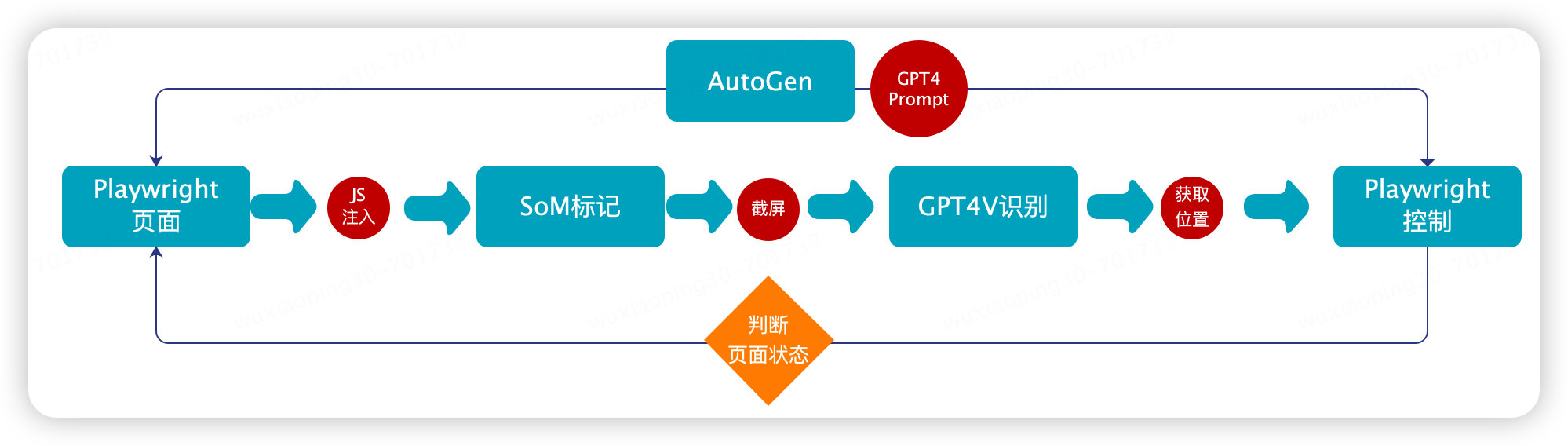
使用 GPT4V+AI Agent 做自动 UI 测试的探索

鸿蒙原生应用元服务开发WEB-缓存与存储管理
鸿蒙原生应用元服务开发WEB-Cookie管理
鸿蒙原生应用元服务开发-Web相关说明
鸿蒙原生应用元服务开发-Web设置深色模式
鸿蒙原生应用元服务开发-Web上传文件
基于芯海科技CS32L015的LCD彩屏UI高效开发方案





 SFDB WEB UI -【SFDB开发利器】
SFDB WEB UI -【SFDB开发利器】














评论