课程目标
- 取模软件的使用
- OLED中文字符的显示
相关知识
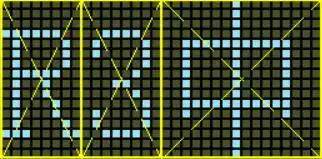
**字模显示原理:**我们使用的OLED屏是由方形的发光点阵列组成的,分辨率为128x64。英文和数字最小可用8x8像素,汉字最小显示像素为16x16,通常为了显示效果,英文和数字通常使用8x16像素表示,称为1608字体。
在OLED显示屏上显示字符,和在点阵上显示图像是一样的都是通过区域内的像素点的亮暗来呈现图案。

**1608字体:**1608代表着字符显示的区域大小,即高度16位*宽度8位

**PCtoLCD取模软件:**我们可以通过取模软件来自动生成想要显示的文字编码。这里重点讲一下PCtoLCD软件的应用。
取模软件的使用:
1、启动软件,点击「模式」,选择「字符模式」。

2、点击「选项」进行字模配置。通常字模配置要根据程序驱动方式来选择,我们选择阴码、逐行式、顺向,其他选项如下图所示。

3、输入汉字。点击生成字模或者保存字模,就会得到对应的点阵数据。

电路搭建
所需材料
ArduinoUNO * 1
OLED显示屏 * 1
杜邦线若干
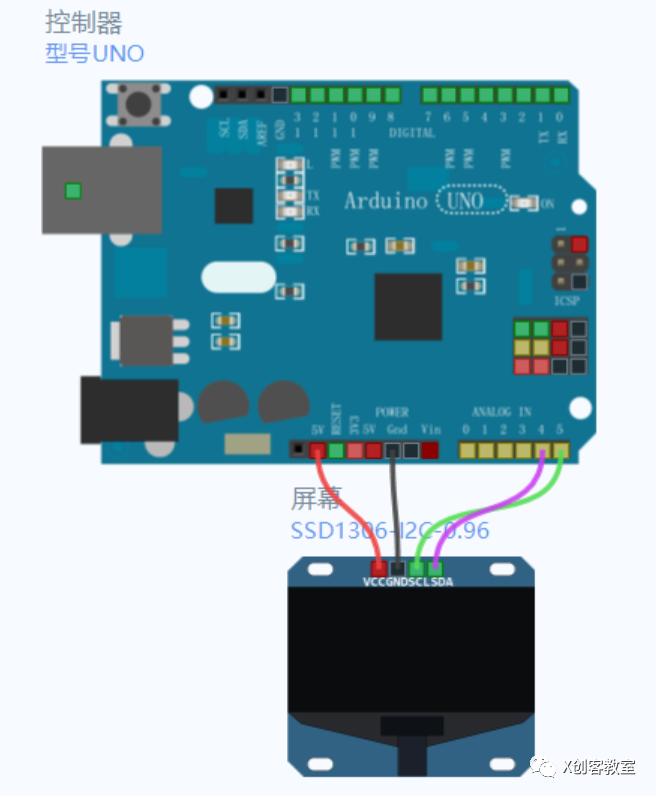
电路连接
OLED屏的VCC和GND分别连接开发板的5V和GND,OLED屏的SDA和SCL分别连接开发板A4和A5。

程序编写
练习一:OLED显示中文字符
通过取模软件,将需要显示的中文进行转换。然后编写程序,让OLED能够显示出来。图形化方式这里不做赘述,主要通过代码的方式来实现。
代码方式:
/* 项目名称:OLED显示中文
项目时间:2022.03.17
项目作者:MRX
*/
#include < Wire.h >
#include < Adafruit_GFX.h >
#include < Adafruit_SSD1306.h >
#define OLED_RESET 4
Adafruit_SSD1306 display(128, 64, &Wire, OLED_RESET);
//取16X16汉字字模 逐行式 顺向高位在前
static const unsigned char PROGMEM str1[] =
{
0x10,0x20,0x10,0x20,0x10,0x20,0x10,0x20,0xFD,0xFE,0x24,0x20,0x24,0x20,0x24,0x20,
0x25,0xFC,0x49,0x04,0x29,0x04,0x11,0x04,0x29,0x04,0x45,0x04,0x85,0xFC,0x01,0x04
};/*"姑",0*/
static const unsigned char PROGMEM str2[] =
{
0x08,0x20,0x08,0x20,0xFF,0xFE,0x08,0x20,0x0A,0x20,0x02,0x00,0x7F,0xF0,0x02,0x10,
0x02,0x14,0x22,0x12,0x22,0x12,0x24,0x12,0x44,0x10,0x08,0x10,0x10,0xA0,0x20,0x40
};/*"苏",1*/
static const unsigned char PROGMEM str3[] =
{
0x20,0x28,0x20,0x24,0x20,0x20,0x27,0xFE,0x24,0x20,0xFC,0x20,0x24,0x24,0x27,0xA4,
0x24,0xA4,0x24,0xA8,0x24,0xA8,0x3C,0x90,0xE6,0x92,0x49,0x2A,0x08,0x46,0x10,0x82
};/*"城",2*/
static const unsigned char PROGMEM str4[] =
{
0x10,0x40,0x10,0x40,0x10,0x40,0x10,0x40,0x3E,0x40,0x22,0x60,0x42,0x50,0x42,0x48,
0xA4,0x44,0x14,0x44,0x08,0x40,0x08,0x40,0x10,0x40,0x20,0x40,0x40,0x40,0x80,0x40
};/*"外",3*/
static const unsigned char PROGMEM str5[] =
{
0x02,0x00,0x01,0x00,0x7F,0xFE,0x44,0x42,0x9F,0xF4,0x04,0x40,0x3F,0xF8,0x04,0x40,
0xFF,0xFE,0x08,0x20,0x13,0x10,0x20,0x88,0xC0,0x46,0x06,0x00,0x01,0x80,0x00,0x40
};/*"寒",4*/
static const unsigned char PROGMEM str6[] =
{
0x01,0x00,0x01,0x00,0x01,0x00,0x01,0x00,0x21,0x08,0x21,0x08,0x21,0x08,0x21,0x08,
0x21,0x08,0x21,0x08,0x21,0x08,0x21,0x08,0x21,0x08,0x3F,0xF8,0x00,0x08,0x00,0x00
};/*"山",5*/
static const unsigned char PROGMEM str7[] =
{
0x01,0x00,0x01,0x00,0x01,0x00,0x3F,0xF8,0x01,0x00,0x01,0x00,0xFF,0xFE,0x00,0x20,
0x00,0x20,0x7F,0xFC,0x08,0x20,0x04,0x20,0x04,0x20,0x00,0x20,0x00,0xA0,0x00,0x40
};/*"寺",6*/
void setup() {
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
display.setTextColor(WHITE);//开像素点发光
display.clearDisplay();//清屏
display.setTextSize(1); //设置字体大小
display.setCursor(35, 5);//设置显示位置
display.println("-MRXCLASS-");//输出字符
display.drawBitmap(10, 32, str1, 16, 16, 1); //画出字符对应点阵数据
display.drawBitmap(26, 32, str2, 16, 16, 1); //画出字符对应点阵数据
display.drawBitmap(42, 32, str3, 16, 16, 1); //画出字符对应点阵数据
display.drawBitmap(58, 32, str4, 16, 16, 1); //画出字符对应点阵数据
display.drawBitmap(74, 32, str5, 16, 16, 1); //画出字符对应点阵数据
display.drawBitmap(90, 32, str6, 16, 16, 1); //画出字符对应点阵数据
display.drawBitmap(106, 32, str7, 16, 16, 1); //画出字符对应点阵数据
display.display();//开显示
}
void loop() {
}
演示图片:

代码分析:
程序中我们使用了图像库「Adafruit_GFX」中的drawBitmap()函数进行位图绘制,函数参数分别输入了要显示的坐标,字符数据源,字符的宽高,最后参数由于我们的OLED是单色的,默认为1**。**
void drawBitmap(int16_t x, int16_t y, uint8_t *bitmap, int16_t w, int16_t h, uint16_t color);
这会在一部分显示区域中发出连续的位信息。这里1代表是像素被设置成规定的颜色,0就是不设置像素的颜色。x,y是位图左上角,w和h是宽度和高度。
-
OLED屏
+关注
关注
0文章
162浏览量
20844 -
SDA
+关注
关注
0文章
124浏览量
28126 -
SCL
+关注
关注
1文章
239浏览量
17057 -
GND
+关注
关注
2文章
539浏览量
38696 -
OLED显示
+关注
关注
1文章
55浏览量
17001
发布评论请先 登录
相关推荐
学习arduino的进阶教学
Arduino UNO机械开关和OLED屏幕护罩的资料分享
OLED的波形曲线、进度条、图片显示(STM32 HAL库 模拟SPI通信 5线OLED屏幕)详细篇

Hello Alexa使用OLED显示模块和Arduino





 Arduino篇—OLED显示进阶
Arduino篇—OLED显示进阶













评论