还记得上篇文章我们采用Plotly去画出各式各样的图,这次我们就来讲讲,如何把这些图片展示在你的前端上。
Dash也是Plotly制作团队开源出来的一款dashboard开发平台,主要使用python写的,它主要可以将我们画出来的数据展示在网页上。Dash最大的优点就是你在生成前端的时候不需要写任何javascript代码(已经全在底层封装好,画图特效是react.js写的,有兴趣可以去研究一下源码),它可以直接使用Python代码将你之前在Plotly画出的图在网页上直接展示出来。
需要安装的库:
pip install plotly
pip install dash
下面我们来演示一个Dash的demo:
新建一个app.py文件,复制以下代码:
import dash
import dash_core_components as dcc
import dash_html_components as html
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
app.layout = html.Div(children=[
html.H1(children='Dash Demo', style={"text-align": "center"}),
html.Div(children='''
一款牛逼的Python开发的应用程序---------Dash
''',
style={"text-align": "center", "color": "red"}),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [3, 4, 2], 'type': 'bar', 'name': '数据源A'},
{'x': [1, 2, 3], 'y': [2, 3, 5], 'type': 'bar', 'name': '数据源B'},
],
'layout': {
'title': '数据展示'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)
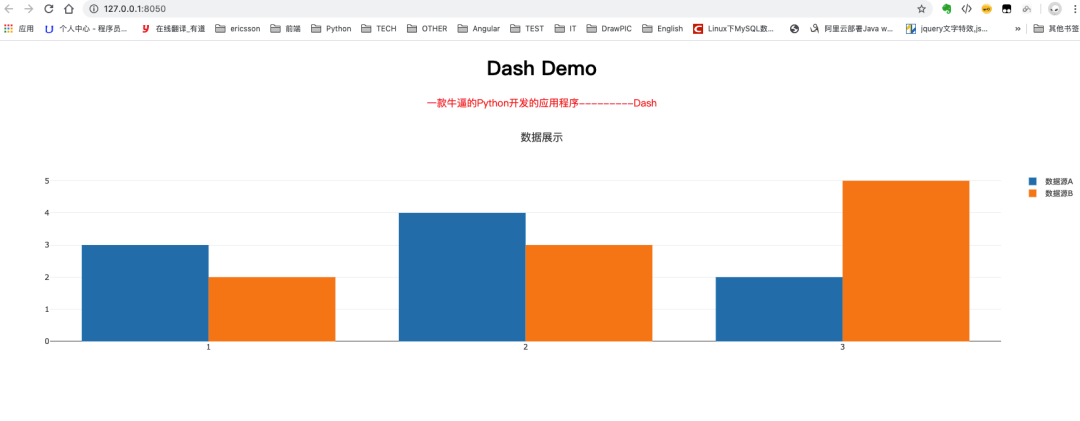
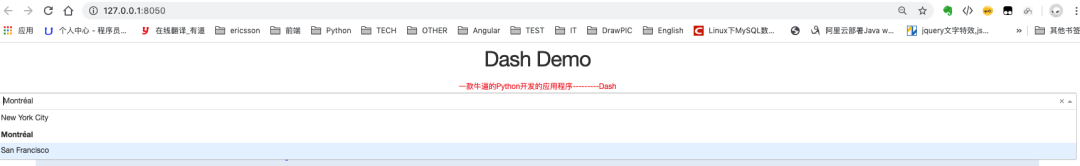
运行效果:

下面来说明一下,如何去使用Dash这个框架:
S1: 初始化
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
这句话主要用来初始化渲染Dash,可以按照你制定的样式进行渲染。
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
代码中引用的网址是plotly自己的css样式,你也可以修改成你自己想要的其他样式,把这个css文件down到本地然后你可以对他进行修改。具体参考:
https://dash.plotly.com/external-resources
下面重点来了!
在页面上添加你想要添加的元素,首先我们需要初始化页面的布局:
app.layout = html.Div(children=[])
初始化完毕后我们就可以向这个布局中添加元素了,我们只需要在childern这个list中添加相应的页面元素即可:(注意:每个元素都在list中)
****S2: 添加标签
添加h1标题
html.H1(children='Dash Demo', style={"text-align": "center"}),
添加一个div
html.Div(children='一款牛逼的Python开发的应用程序---------Dash',
style={"text-align": "center", "color": "red"}),
我们可以在里面添加style参数来制定它的样式。
****S3: 添加你画的图
Graph对象主要就是用来进行画图的,你只需要将画图的数据传递给figure参数即可。
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [3, 4, 2], 'type': 'bar', 'name': '数据源A'},
{'x': [1, 2, 3], 'y': [2, 3, 5], 'type': 'bar', 'name': '数据源B'},
],
'layout': {
'title': '数据展示'
}
}
)
这里说一下,plotly画出的每个对象都能直接当成参数传入。
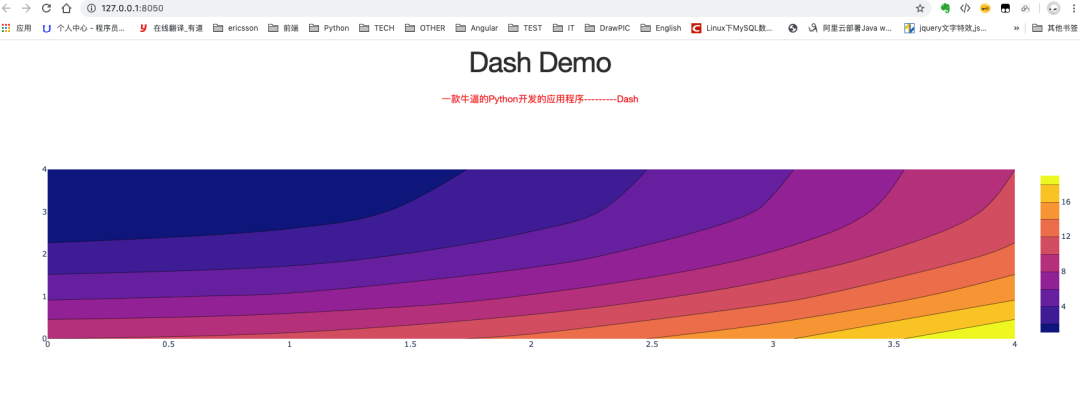
我们看一个例子:选择我们上次画等高线图,直接插入画好的fig对象。
import plotly.graph_objects as go
fig = go.Figure(data=
go.Contour(
z=[[10, 10.625, 12.5, 15.625, 20],
[5.625, 6.25, 8.125, 11.25, 15.625],
[2.5, 3.125, 5., 8.125, 12.5],
[0.625, 1.25, 3.125, 6.25, 10.625],
[0, 0.625, 2.5, 5.625, 10]]
))
......... dcc.Graph( id='example-graph',
figure=fig
)

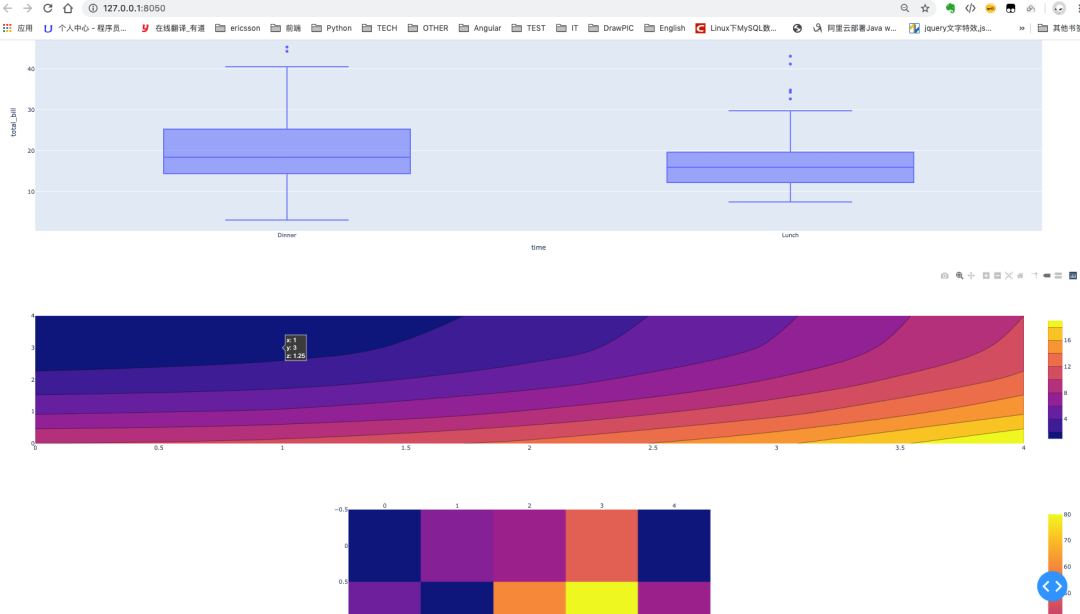
添加多个图:

****S4: 添加常见的网页控件
输入框:
dcc.Input(id='my-id',
value='2333',
type='text'
),

下拉框:
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': 'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),

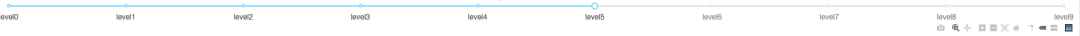
滑动条:
dcc.Slider(
min=0,
max=9,
marks={i: 'level{}'.format(i) for i in range(10)},
value=5,
),

复选框:
dcc.Checklist(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': 'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
values=['MTL', 'SF']
)
MarkDown格式:
dcc.Markdown('''
Dash and Markdown
Dash supports [Markdown](http://commonmark.org/help).
Markdown is a simple way to write and format text.
It includes a syntax for things like **bold text** and *italics*,
[links](http://commonmark.org/help), inline `code` snippets, lists,
quotes, and more.
''')
****S5: 启动你的应用
if __name__ == '__main__':
app.run_server(debug=True)
debug在调试的时候可以打开,部署在生产环境的时候记得改成Fasle,还有个参数use_reloader,如果你是在jupyter写代码,该参数需要设置成False。
-
数据
+关注
关注
8文章
7209浏览量
89867 -
可视化
+关注
关注
1文章
1203浏览量
21081 -
python
+关注
关注
56文章
4811浏览量
85124 -
DASH
+关注
关注
0文章
8浏览量
2718
发布评论请先 登录
相关推荐
三维可视化的应用和优势
经验分享|BI数据可视化报表布局——容器
使用Python可视化数据,机器人开发编程
使用arduino和python可视化你的比特币收益和损失

Python 可视化如何配色





 Python 使用Dash快速可视化数据
Python 使用Dash快速可视化数据













评论