点击蓝字 ╳ 关注我们
开源项目 OpenHarmony是每个人的 OpenHarmony
万冬阳
公司:中国科学院软件所
小组:知识体系工作组
简介
Easyui是一套基于ArkTS语言开发的轻量、可靠的移动端组件库,它是对OpenAtom OpenHarmony(以下简称“OpenHarmony”) ArkUI进行深度定制的组件框架。Easyui可扩展性较强,可以基于源码进行二次开发,修改原有组件以及新增部分组件,以满足具体项目的开发需求。该框架适用大部分OpenHarmony应用的开发 ,能够更加完善OpenHarmony 的应用开发能力,使我们的应用开发更简单。 组件特性 组件种类分布
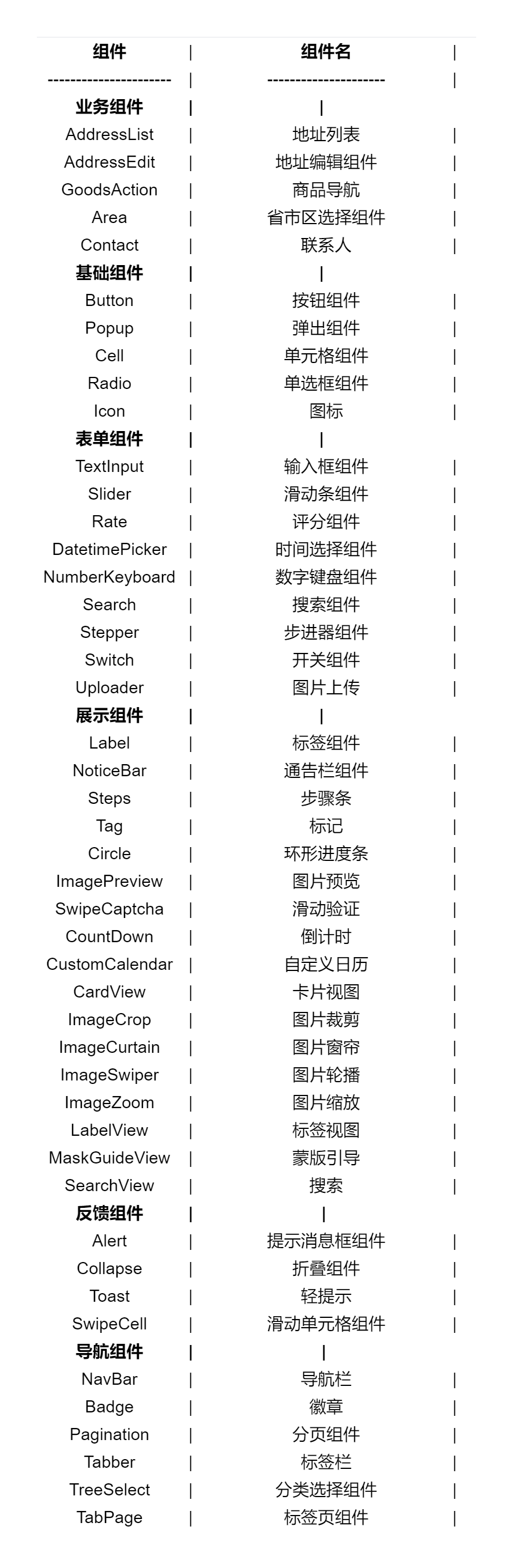
组件种类分布
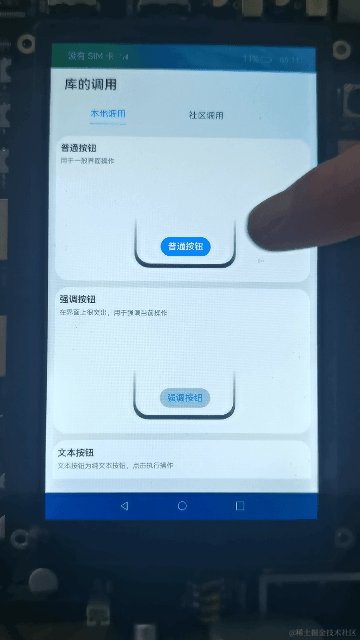
 组件效果展示
组件效果展示
开发环境
IDE:DevEco Studio 3.1 Beta2,version:3.1.0.400SDK:3.2.14.2 API9使用方法
使用前需要先安装ohpm-cli请参考安装教程:https://ohpm.openharmony.cn/#/cn/help/quickstart 1.下载组件
ohpminstall@isrc/easyui.har–-save
2.easyui组件库中的地址列表组件使用示例
import { AddressList } from 'easyui'
struct TestAddressList {
build() {
Column(){
Text("基础用法")
.fontSize(20)
.fontColor("#ff808080")
.margin(20)
.alignSelf(ItemAlign.Start)
AddressList({
addressList: [ //地址列表
{ "id":1,"name":"张三","tel":"13000000000","address":"浙江省杭州市西湖区文一路 138 号东方通信大厦7楼501室"}
,{ "id":2,"name":"李四","tel":"13100000000","address":"浙江省杭州市拱墅区莫干山路 50号"}
,{ "id":3,"name":"王五","tel":"13200000000","address":"浙江省杭州市滨江区江南大道13号"}
],
outRangeIdArray:[5,6,7] //超出配送范围的地址id集合
})
}.width("100%")
.height("100%")
.backgroundColor("#ffeaeaea")
}
}
easyui库中的组件列表
 需要的权限无
目录结构
需要的权限无
目录结构
/easyui # 项目根目录
├── easyui # easyui组件库
│ └─ src/main
│ └─ ets/common/components # 组件库中的所有组件
│ └─index.ets # 组件导出文件
├── entry # 组件使用方法测试代码示例代码文件夹
│ └─ src/main
│ └─ ets/page/Main # 组件测试效果代码
├──README.md#安装使用方法
结语
通过本篇文章介绍,您对easyui组件框架应该有了初步的了解。我们所有的源码和指导文档都已经开源,如果您对本篇文章内容以及所实现的Demo感兴趣,可以根据本篇文章介绍自行下载easyui组件框架源码(https://gitee.com/openharmony-sig/ohos_easyUI)进行研究和使用。同时也欢迎更多开发者与我们共享开发成果,分享技术解读与经验心得。
原文标题:【开源三方库】Easyui:基于OpenAtom OpenHarmony ArkUI深度定制的组件框架
文章出处:【微信公众号:OpenAtom OpenHarmony】欢迎添加关注!文章转载请注明出处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙
+关注
关注
57文章
2411浏览量
43304 -
OpenHarmony
+关注
关注
25文章
3771浏览量
17061
原文标题:【开源三方库】Easyui:基于OpenAtom OpenHarmony ArkUI深度定制的组件框架
文章出处:【微信号:gh_e4f28cfa3159,微信公众号:OpenAtom OpenHarmony】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
鸿蒙文件传输三方库上线开源鸿蒙社区 十行代码实现大文件高速传输
近日,华为在OpenHarmony社区上线了“super_fast_file_trans”文件传输三方库(以下简称“SFFT”)。这一三方库
发表于 03-06 10:29
EE-303:将VisualDSP线程安全库与第三方RTOS配合使用
电子发烧友网站提供《EE-303:将VisualDSP线程安全库与第三方RTOS配合使用.pdf》资料免费下载
发表于 01-07 14:09
•0次下载

鸿蒙原生页面高性能解决方案上线OpenHarmony社区 助力打造高性能原生应用
NEXT的原生页面高性能解决方案,从页面滑动、跳转及应用冷启动等关键环节,为开发者提供全面的支持。目前,这些解决方案均已上线OpenHarmony开源社区,可在OpenHarmony三方
发表于 01-02 18:00
鸿蒙原生开源库ViewPool在OpenHarmony社区正式上线
近日,由伙伴参与共建的鸿蒙原生开源库“ViewPool”在OpenHarmony社区正式上线。这个开发库是基于OpenHarmony技术孵化
鸿蒙Flutter实战:05-使用第三方插件
使用的第三方插件,其底层以的库没有适配鸿蒙,则需要通过overrider配置其鸿蒙化的替代插件,否则会在运行时报错。如下面所示:
```yaml
dependency_overrides:
# ohos
发表于 10-22 21:54
开放原子开源生态大会OpenHarmony生态主题演讲报名开启
开源赋能产业,生态共筑未来,OpenAtom OpenHarmony(简称“OpenHarmony”)项目群工作委员会将于9月26日上午举办Open
发表于 09-19 22:02
ArkUI-X开发指南:【SDK配置和构建说明】
ArkUI-X SDK是ArkUI-X开源项目的编译产物,可将ArkUI-X SDK集成到现有Android和iOS应用工程中,使开发者基于一套ArkTS主代码,就可以构建支持多平台的

鸿蒙开发ArkUI-X基础知识:【ArkUI代码工程及构建介绍】
ArkUI作为OpenHarmony的默认开发框架,在本项目(ArkUI-X)中需要做到一套代码同时支持多平台构建,所以会采取共仓开发的方式,部分仓直接指向

OpenHarmony实战开发-如何实现组件动画。
ArkUI为组件提供了通用的属性动画和转场动画能力的同时,还为一些组件提供了默认的动画效果。例如,List的滑动动效,Button的点击动效,是组件自带的默认动画效果。在

鸿蒙ArkUI开发学习:【渲染控制语法】
ArkUI开发框架是一套构建 HarmonyOS / OpenHarmony 应用界面的声明式UI开发框架,它支持程序使用 `if/else` 条件渲染, `ForEach` 循环渲染

鸿蒙ArkUI实例:【自定义组件】
组件是 OpenHarmony 页面最小显示单元,一个页面可由多个组件组合而成,也可只由一个组件组合而成,这些组件可以是
OpenAtom OpenHarmony 4.1 Release版本正式发布
近日,OpenAtom OpenHarmony(以下简称“OpenHarmony”)4.1 Release版本如期而至,开发套件同步升级到API 11 Release。
鸿蒙开发学习:【OpenHarmony HAR】
OpenHarmony js/ts三方库使用的是OpenHarmony静态共享包,即HAR(Harmony Archive),可以包含js/ts代码、c++




 【开源三方库】Easyui:基于OpenAtom OpenHarmony ArkUI深度定制的组件框架
【开源三方库】Easyui:基于OpenAtom OpenHarmony ArkUI深度定制的组件框架












评论