-
软件和工具下载
2. 依赖安装
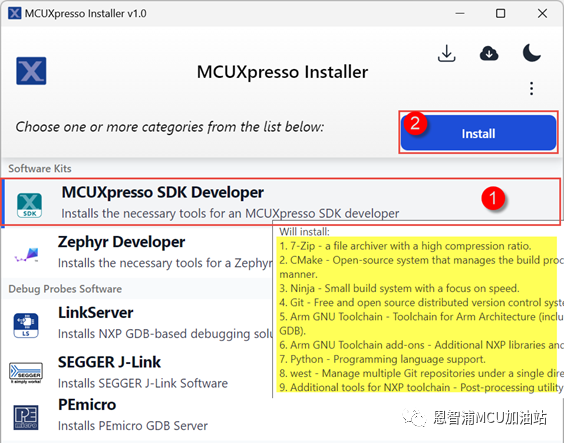
NXP发布了MCUXpresso installer以简化外部复杂的依赖软件的安装过程,避免去各个不同依赖网站下载安装,MCUXpresso installer下载地址:https://github.com/nxp-mcuxpresso/vscode-for-mcux/wiki/Dependency-Installation安装MCUXpresso installer后,点击MCUXpresso SDKDeveloper,然后单击Install进行安装依赖:

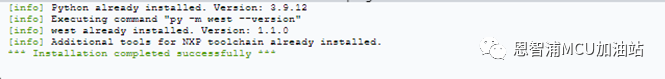
在底部信息输出框中查看是否下载成功:

-
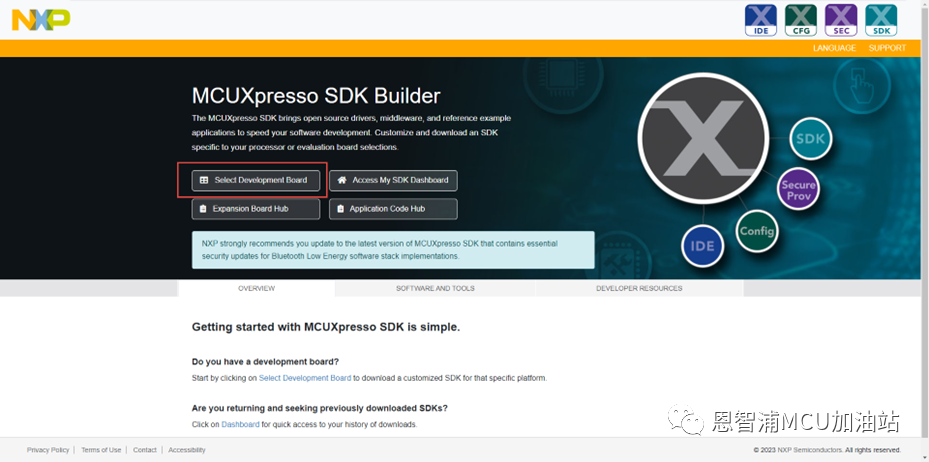
SDK下载


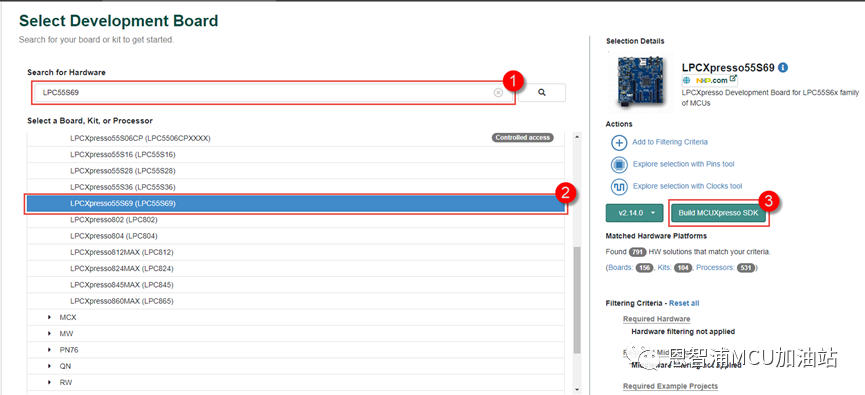
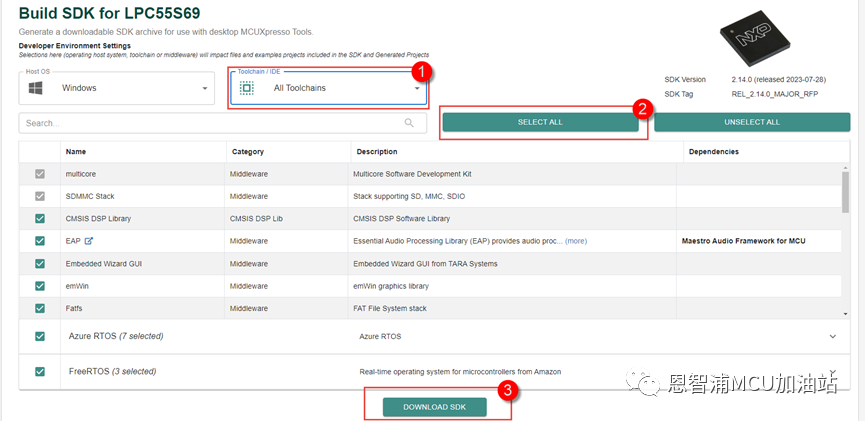
在LPC55S69构建SDK选项页面,选择All Toolchain 或 GCC ARM Embedded 10-2021.10 ->SELECTALL->DOWNLOADSDK进行下载:

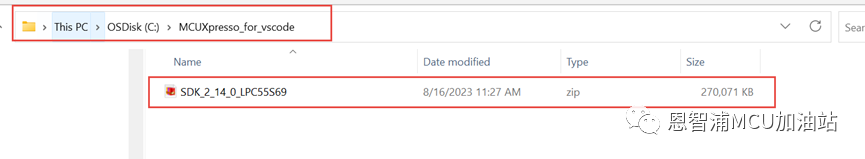
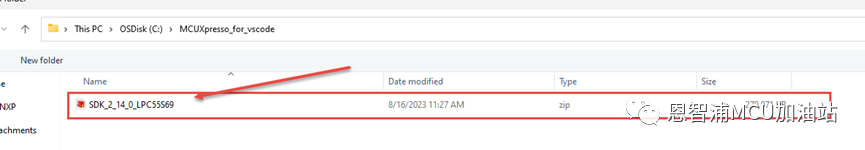
下载完成后,将SDK放在创建完成的目录C:MCUXpresso_for_vscode下:

-
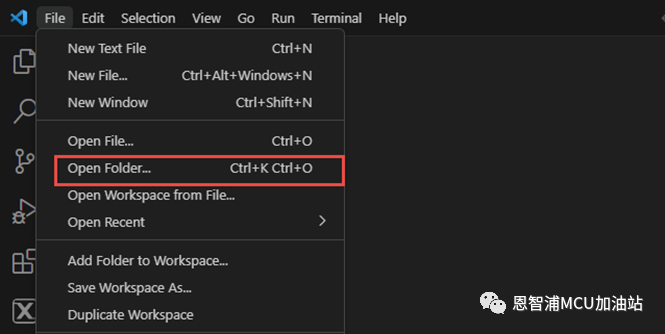
安装MCUXpressofor VS Code 插件
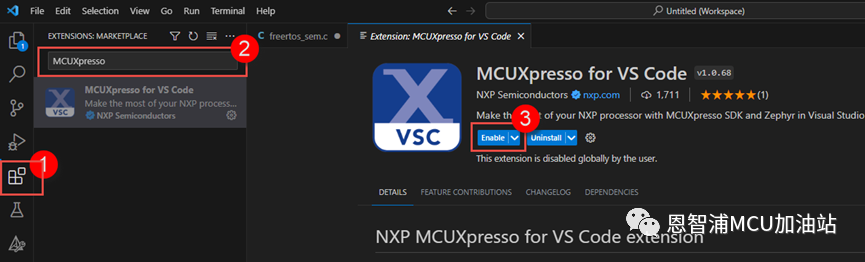
 在Extensions选项中搜索MCUXpresso for VS Code,并点击Enable进行安装:
在Extensions选项中搜索MCUXpresso for VS Code,并点击Enable进行安装:

-
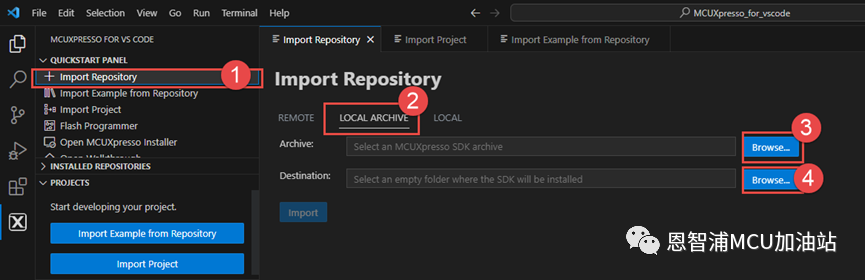
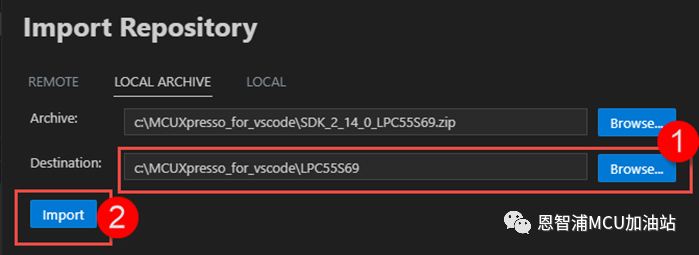
导入仓库

 新建空文件夹,命名为LPC55S69,单击Destination->Browse选择新建的LPC55S69文件夹,点击Import会自动导入SDK:
新建空文件夹,命名为LPC55S69,单击Destination->Browse选择新建的LPC55S69文件夹,点击Import会自动导入SDK:

-
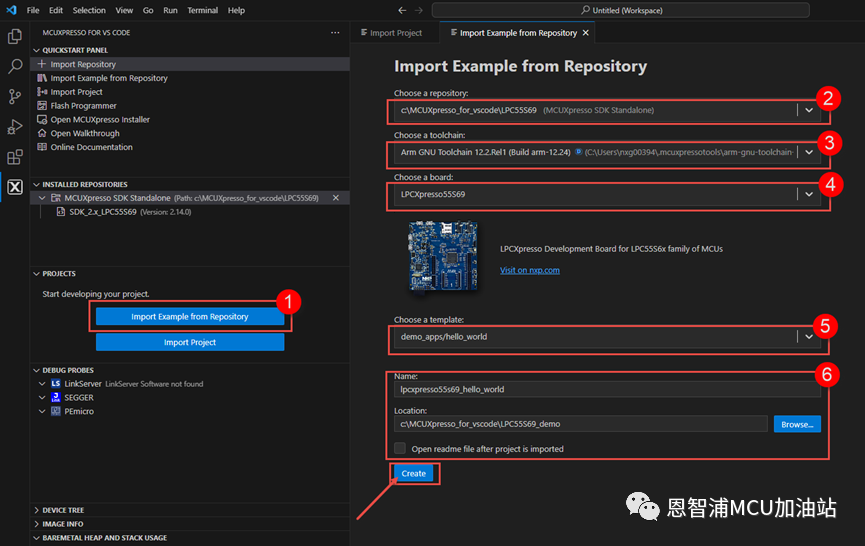
导入工程
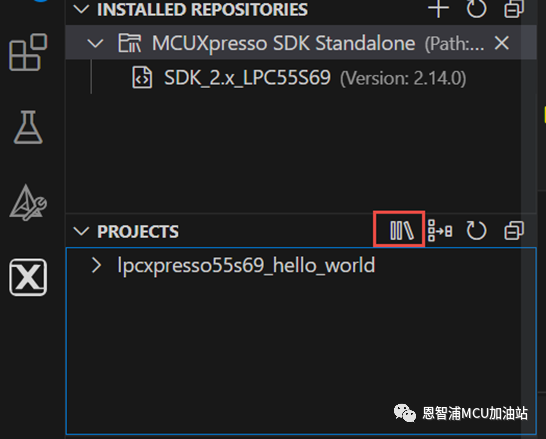
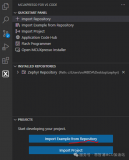
①单击Import Example form Repository导入工程模板并创建工程。
②在Choose a reposittory选项框中选择3.2中导入的仓库。
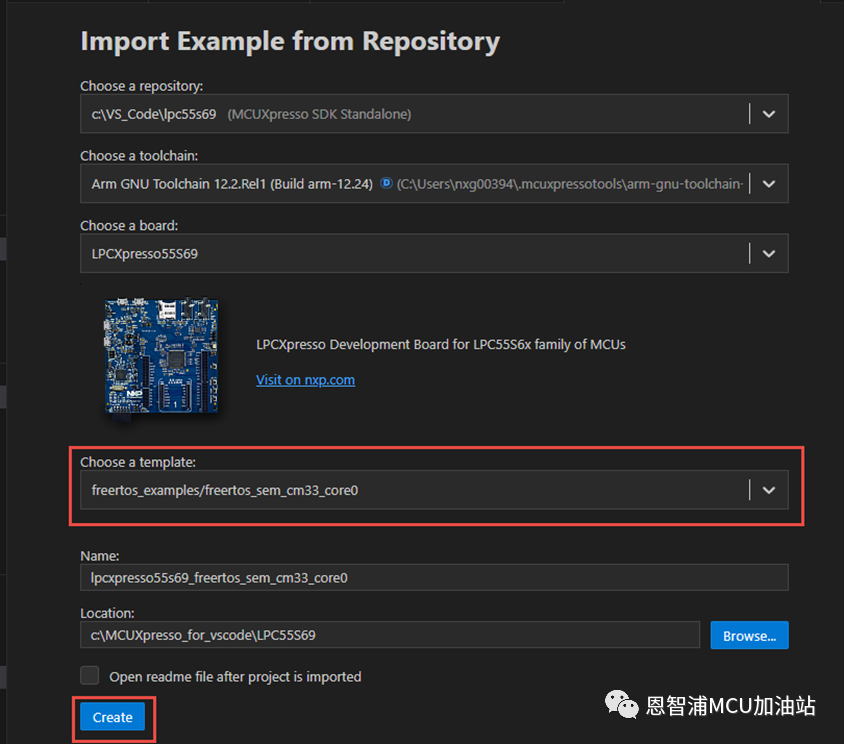
③在Choose a toolchain选择工具链。
④在Choose a board选择项目所需开发板。
⑤选择“demo_apps/hello_world”demo。
⑥设置demo的名字和创建demo目录位置,然后点击Create创建工程。

-
编译和调试
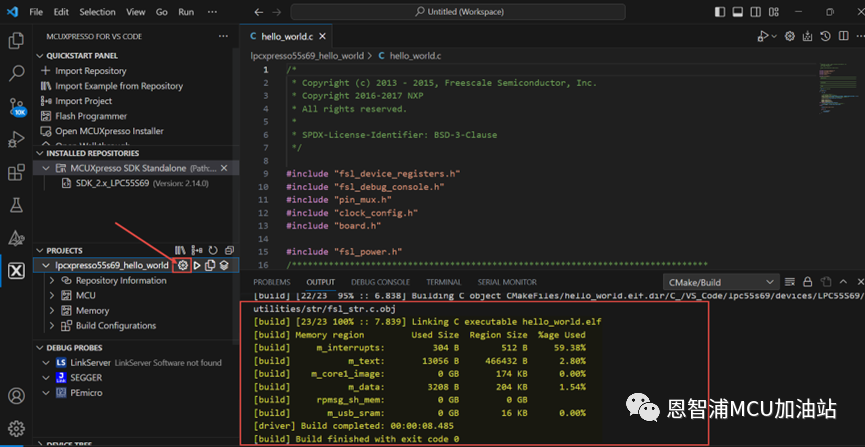
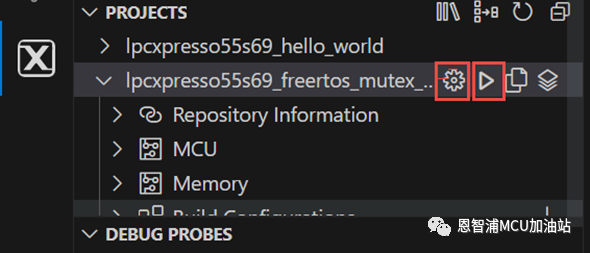
点击下图Build按钮,进行工程构建:

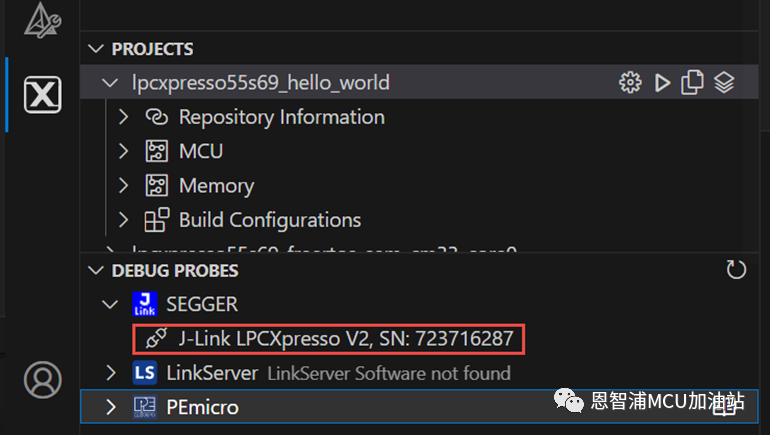
 在DEBUG PROBES选项下面可以看到支持三种接口(SEGGER J-Link、MCU-Link 或 LPC-Link2 探头),此处调试工具使用为J-link:
在DEBUG PROBES选项下面可以看到支持三种接口(SEGGER J-Link、MCU-Link 或 LPC-Link2 探头),此处调试工具使用为J-link:

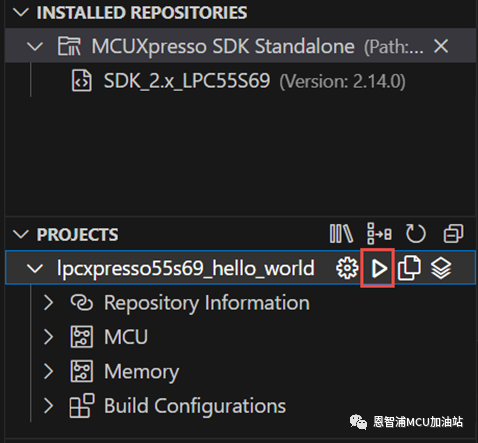
单击调试按钮,如下图所示:

-
基本调试功能展示
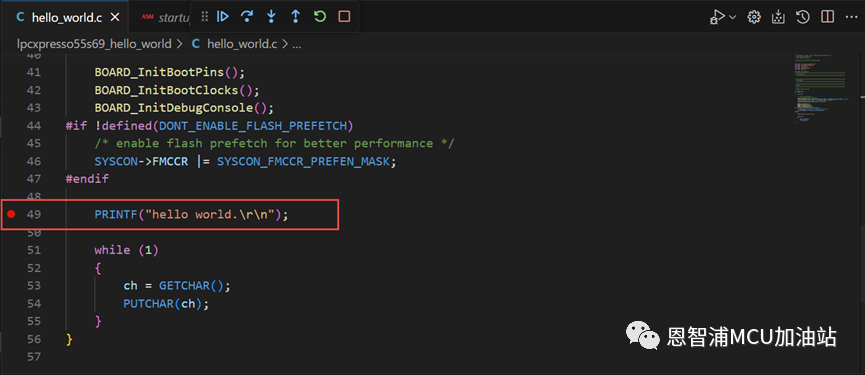
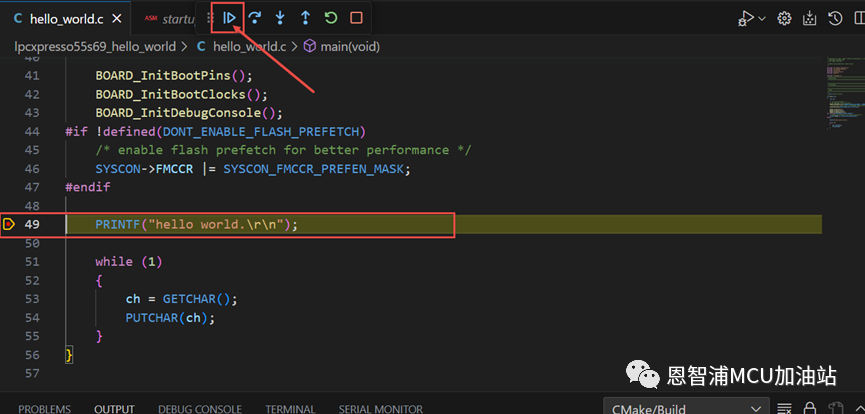
 点击全速执行,程序执行到断点后,停止执行:
点击全速执行,程序执行到断点后,停止执行:
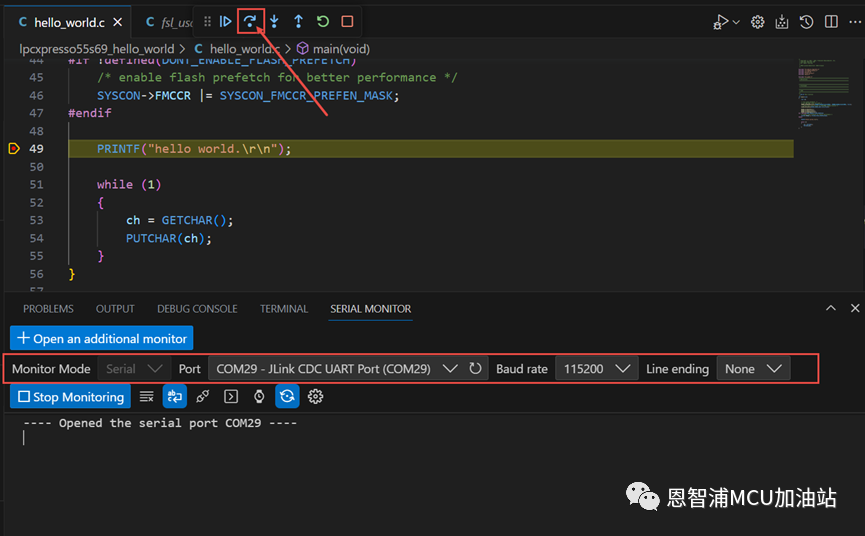
 打开调试器的虚拟串口,如下图所示配置串口,选择单步执行:
打开调试器的虚拟串口,如下图所示配置串口,选择单步执行:
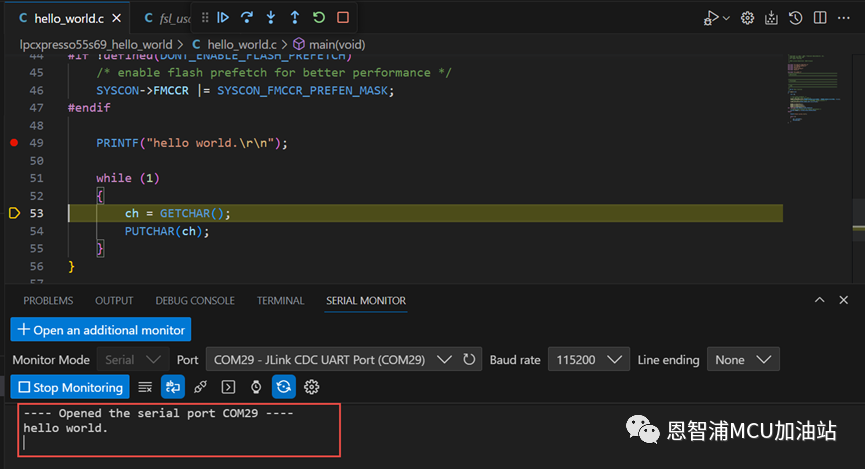
 串口打印出“hello world”:
串口打印出“hello world”:
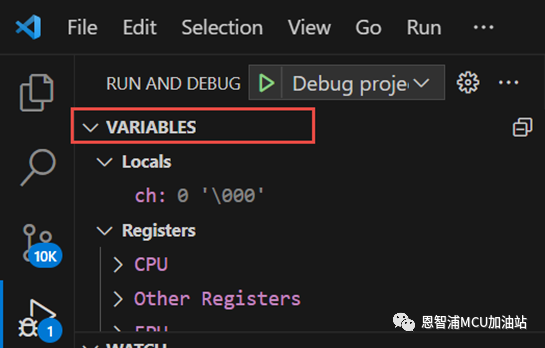
 在VARIABLES窗口可以观察变量和寄存器的值:
在VARIABLES窗口可以观察变量和寄存器的值:

-
FreeRTOS工程代码调试
 选择导入Ipcxpresso55s69_freertos_sem_cm33_core0示例工程,点击Creat创建示例工程:
选择导入Ipcxpresso55s69_freertos_sem_cm33_core0示例工程,点击Creat创建示例工程:

分别单击编译和调试:

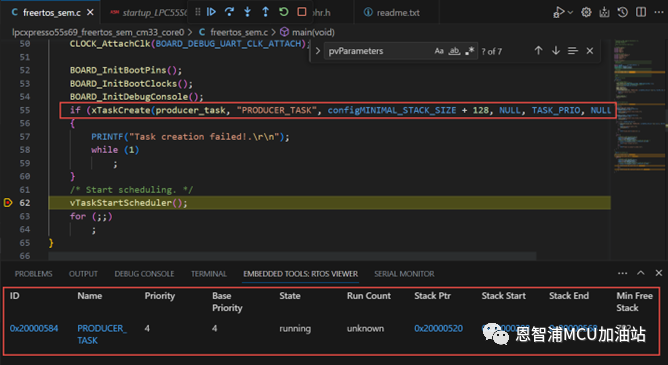
设置断点,点击全速执行,在程序中可以看到创建了“PRODUCER_TASK”任务,打开EMBEDEEEDTOOLS:VIEWER窗口,可以看到“PRODUCER_TASK”任务的运行状态为runing,还有一些任务的其他信息例如任务优先级、栈起始地址、栈指针、栈剩余空间等,在窗口中可以查看:
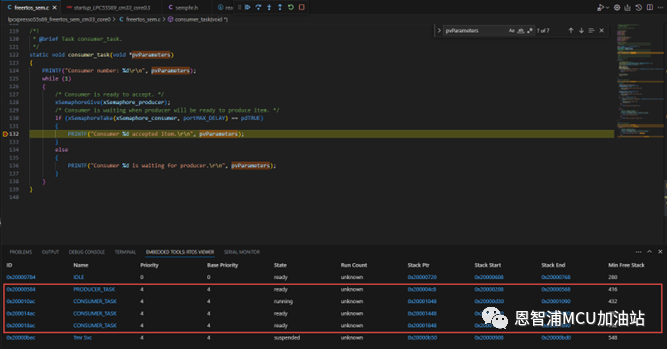
 继续调试执行程序,EMBEDEEEDTOOLS:VIEWER窗口中展示了所有任务的信息,可以看出在程序中又创建了三个"CONSUMER_TASK"任务,其中一个"CONSUMER_TASK"任务状态是runing,另外两个"CONSUMER_TASK"任务处于ready状态:
继续调试执行程序,EMBEDEEEDTOOLS:VIEWER窗口中展示了所有任务的信息,可以看出在程序中又创建了三个"CONSUMER_TASK"任务,其中一个"CONSUMER_TASK"任务状态是runing,另外两个"CONSUMER_TASK"任务处于ready状态:

1. 在SDK Builder下载构建SDK包是需要选择“All Toolchain”或“GCC ARM”。
2. 依赖下载安装时间较长,使用MCUXpresso installer安装依赖后,需要检查依赖是否成功安装。作者:Alice Yang
END
更多恩智浦AI-IoT市场和产品信息,邀您同时关注“NXP客栈”微信公众号

NXP客栈
恩智浦致力于打造安全的连接和基础设施解决方案,为智慧生活保驾护航。
长按二维码,关注我们
恩智浦MCU加油站
这是由恩智浦官方运营的公众号,着重为您推荐恩智浦MCU的产品信息、开发技巧、教程文档、培训课程等内容。

长按二维码,关注我们
原文标题:MCUXpresso for VS Code保姆式教程免费送!
文章出处:【微信公众号:恩智浦MCU加油站】欢迎添加关注!文章转载请注明出处。
-
mcu
+关注
关注
146文章
17376浏览量
353053 -
恩智浦
+关注
关注
14文章
5893浏览量
108538
原文标题:MCUXpresso for VS Code保姆式教程免费送!
文章出处:【微信号:NXP_SMART_HARDWARE,微信公众号:恩智浦MCU加油站】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
用MCUXPresso for VS Code插件 从0开始打造HelloWorld

使用MCUXpresso for VS Code插件开发Zephyr的hello world

Zephyr领进门系列:MCUXPresso for VS Code插件安装

如何选择 MCU IDE:概述比较 NXP MCUXpresso、VS Code、IAR、Keil

IAR升级VS Code调试扩展,引入Listwindow技术
IAR C-SPY为VS Code社区树立调试新标准
使用MCUXPresso插件开发Zephyr
Vector推出一套基于Visual Studio Code的免费插件





 MCUXpresso for VS Code保姆式教程免费送!
MCUXpresso for VS Code保姆式教程免费送!













评论