以下是一个简单的JavaScript按钮开关灯案例:
HTML代码:
< button id="switch" >开关灯< /button >
< p id="status" >当前状态:熄灭< /p >
JavaScript代码:
let status = "熄灭";
const switchButton = document.getElementById("switch");
const statusDisplay = document.getElementById("status");
switchButton.addEventListener("click", function() {
if (status === "熄灭") {
status = "亮起";
switchButton.innerHTML = "开关灯";
statusDisplay.innerHTML = "当前状态:" + status;
// 在这里添加点亮灯的代码
} else {
status = "熄灭";
switchButton.innerHTML = "开关灯";
statusDisplay.innerHTML = "当前状态:" + status;
// 在这里添加关闭灯的代码
}
});
在这个案例中,我们创建了一个按钮,当用户点击按钮时,会触发一个事件监听器。如果当前状态为“熄灭”,则将状态设置为“亮起”,按钮文字为“开关灯”,状态显示为“当前状态:亮起”,然后在代码中添加点亮灯的代码。如果当前状态为“亮起”,则将状态设置为“熄灭”,按钮文字为“开关灯”,状态显示为“当前状态:熄灭”,然后在代码中添加关闭灯的代码。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HTML
+关注
关注
0文章
278浏览量
35426 -
代码
+关注
关注
30文章
4789浏览量
68641 -
javascript
+关注
关注
0文章
517浏览量
53872 -
按钮开关
+关注
关注
1文章
50浏览量
10219
发布评论请先 登录
相关推荐
KD2系列按钮开关
KD2系列按钮开关
KD2系列按钮开关的主要特性见表9-4 ,其外形如图9-4 所示,安装孔尺寸为17.2mm x 17.2mm 。
发表于 09-19 15:01
•3314次阅读
按钮开关型号_按钮开关型号有哪些_按钮开关有几种
按钮开关(英文名称:push-button switch)是指利用按钮推动传动机构,使动触点与静触点按通或断开并实现电路换接的开关。按钮开关是一种结构简单,应用十分广泛的主令电器。
发表于 08-02 11:37
•7.4w次阅读
按钮开关的应用原理及使用注意事项
按钮开关是指利用按钮推动传动机构,使动触点与静触点按通或断开并实现电路换接的开关。按钮开关是一种结构简单,应用十分广泛的主令电器。在电气自动控制电路中,用于手动发出控制信号以控制接触器

按钮开关的型号与种类
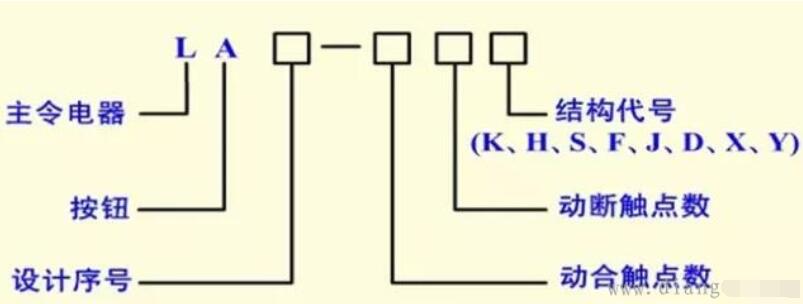
电器的使用都会设定按钮开关方便平常的使用和切断电源,而按钮开关型号根据具体种类,比如开启式、保护石、防水是、防腐式、防爆式等,在型号的代号上有区别,分为K、H、S、F等,可根据型号当中这些简写的字母
发表于 01-01 16:52
•7214次阅读
控制的按钮开关是交流还是直流
控制按钮开关可以是交流(AC)或直流(DC)供电,具体取决于其设计和应用场景。在电气系统中,按钮开关通常用于控制电路的开启和关闭,它们可以是简单的机械开关,也可以是更复杂的电子控制单元。 1.




 javascript按钮开关灯案例
javascript按钮开关灯案例













评论