前言
由于之前的国际化的项目中总是要统计老项目中待翻译的内容,然后再交由业务进行翻译,如果总是人为统计不仅相当耗费精力和时间,而且还不能保证是否有遗漏,因此想通过编写一个i18n-helper插件来实现这个功能。
然而,大家的需求总是出奇的相似(因为已经有很多类似的插件存在了),因此没必要重复造轮子了,但是如何开发 vscode 插件的过程可以记录下来,分享给大家!
跑通官方插件示例
好了,话不多说,我们先按着官方文档跑一下它的插件用例吧!
生成插件目录
安装脚手架
npm install -g yo generator-code
初始化插件目录
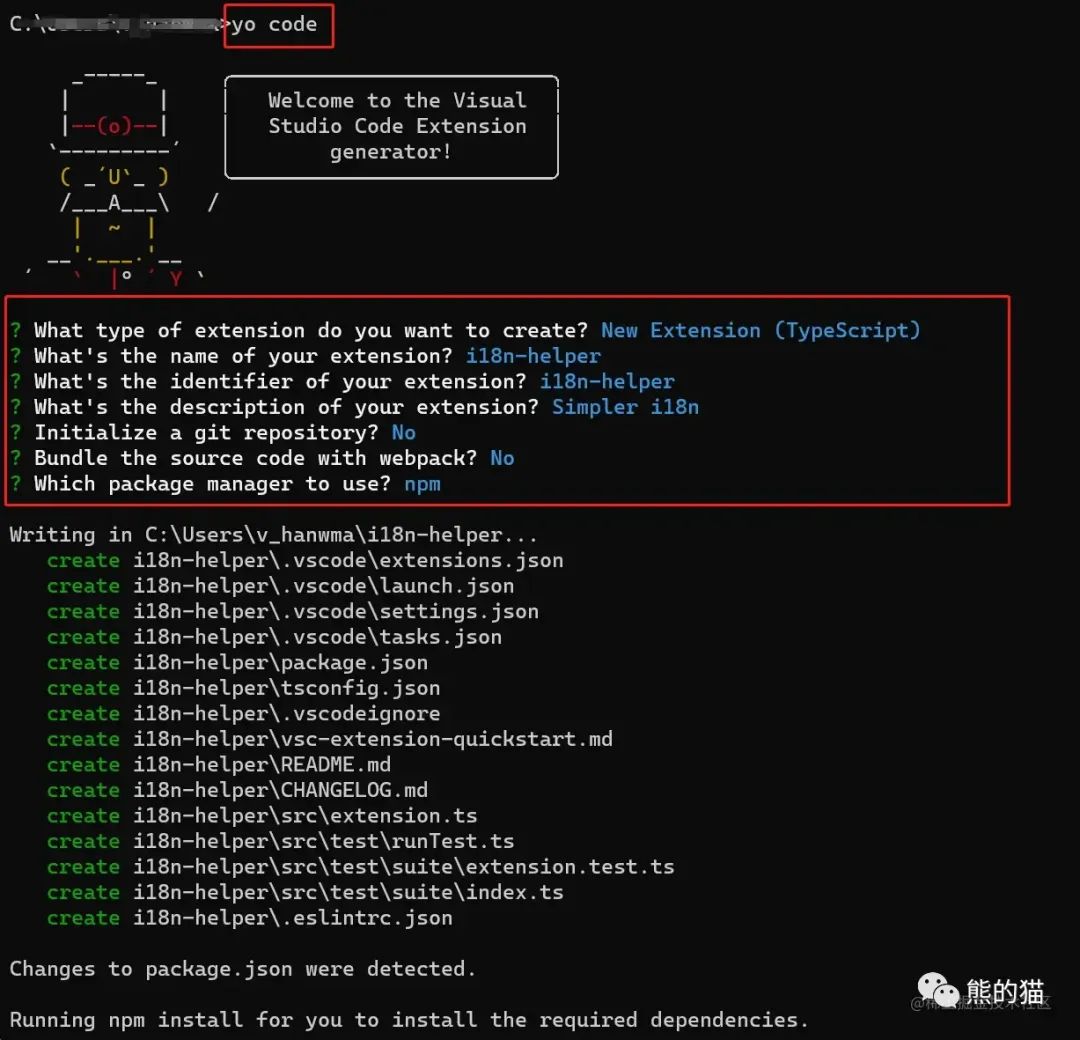
终端运行yo code,按照提示生成目录即可。

调试插件
由于官方文档缺少一些细节,很容易导致小白调试插件失败,再常见的有如下情况。
找不到 Hello World 命令
进入对应项目目录后,按照官方文档的指示可通过如下两种方式进行调试:
按快捷键 F5
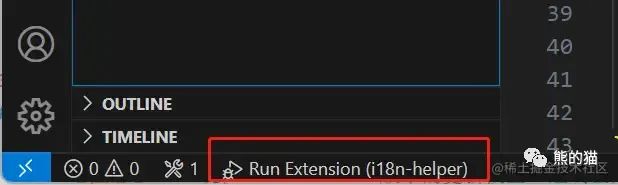
点击编辑器左下方的Run Extension

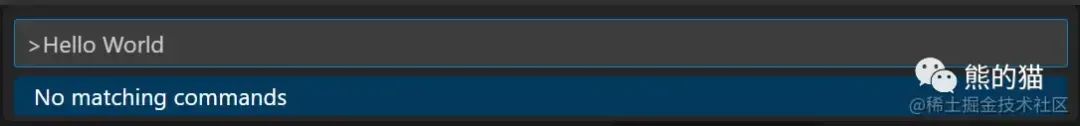
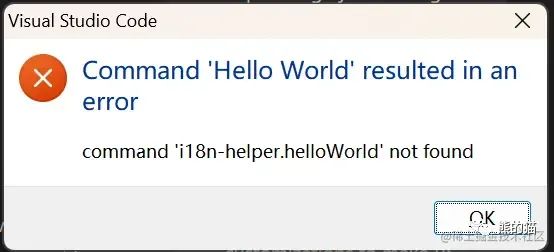
接着按下Ctrl + Shift + P,并输入Hello World命令,发现无法找到对应的命令:

这个原因主要是因为 vscode 版本不一致造成的:
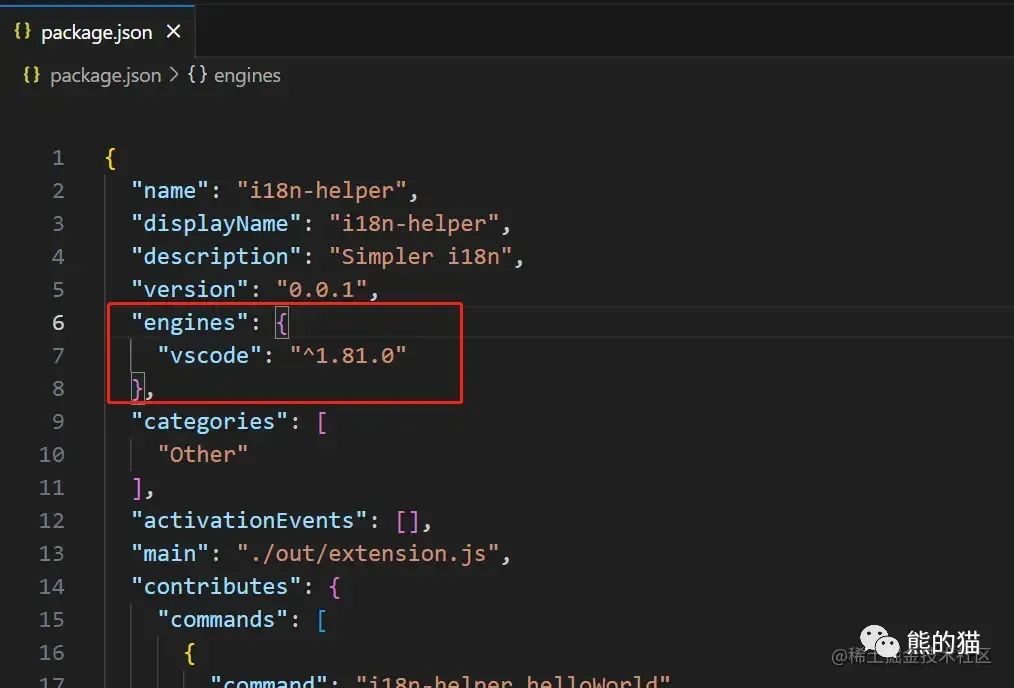
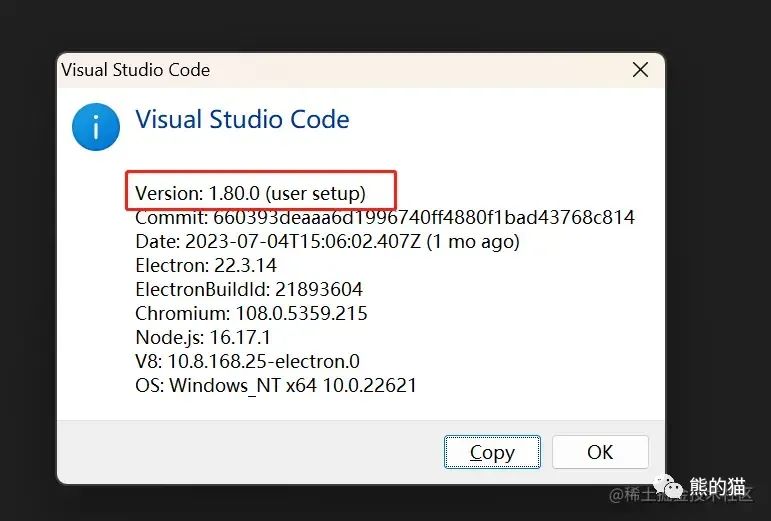
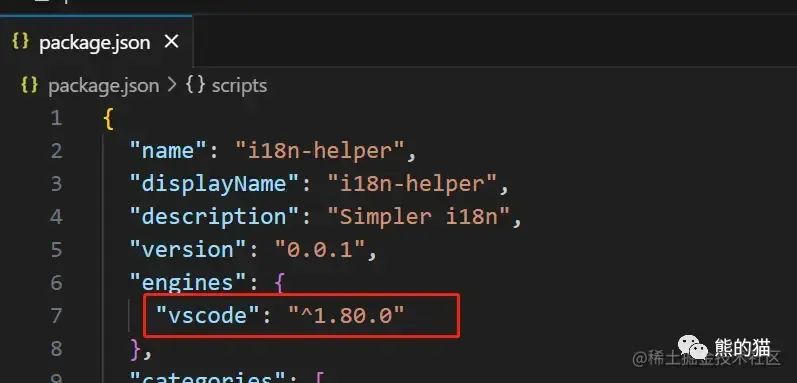
package.json文件中指定的vscode版本号

当前实际的vscode版本号:

解决方案自然就是保持版本的一致性
升级vscode版本
适用于当前版本号低于package.json文件中指定的版本号
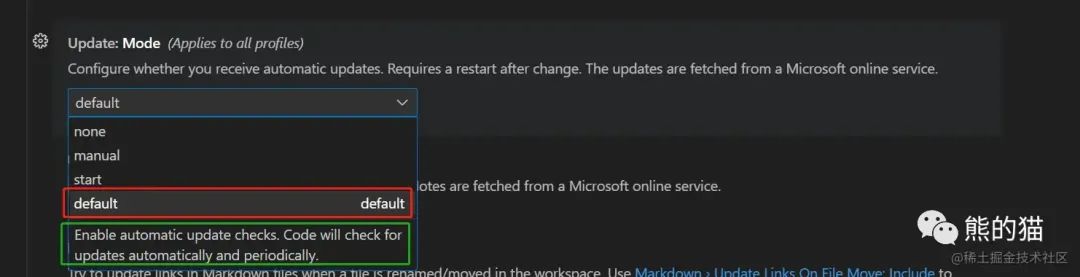
【注意】现在vscode版本的更新模型已经调整为“默认”模式,所以现在不会收到vscode需要更新的信息,也无法进行通过“检查更新”按钮来进行更新

修改package.json文件中的vscode对应版本号
这种方式比较简单直接,就是修改为和当前正在使用的vscode版本保持一致即可,如下:

Hello World 命令报错
经过上述操作后,重新启动调试,按下Ctrl + Shift + P,并输入Hello World命令,就可以找到对应的命令了,但是执行该命令时报错了:

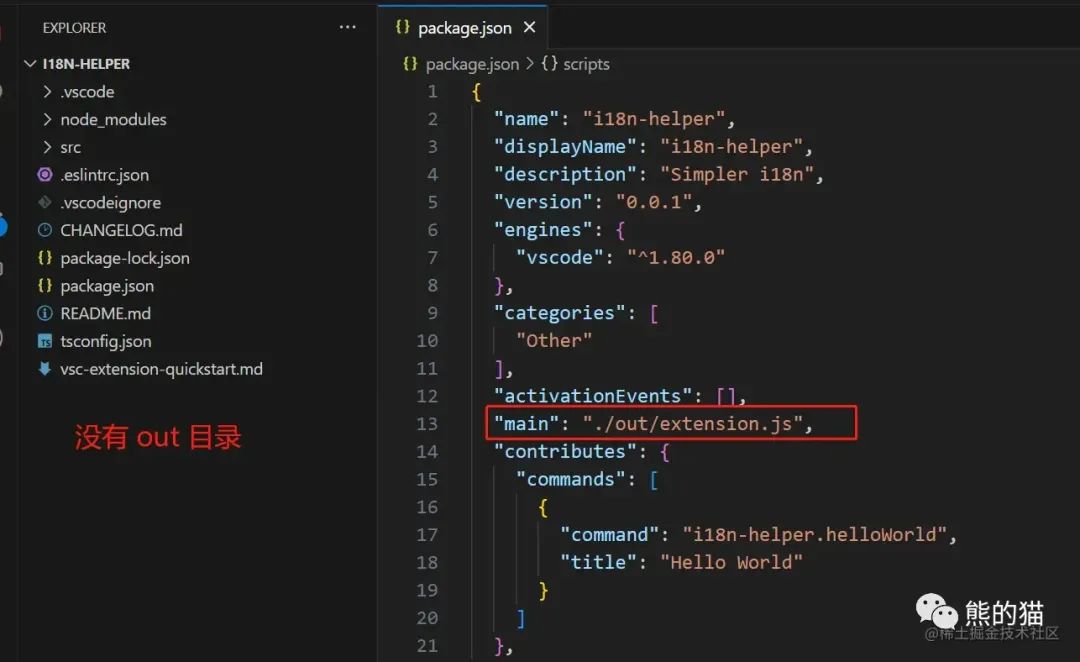
原因就在于我们没有编译文件,此时注意查看package.json文件中的main字段会发现:

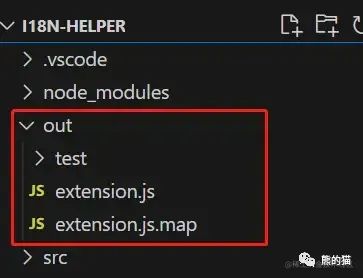
很明显,我们没有编译源文件生成目标文件,此时我们只需要通过npm run watch启用监听模式,让其进行编译即可:

此时在执行命令,就会发现成功了:

【实战】编写 VSCode 插件
插件的三个概念
激活事件(针对V1.74.0之前的VSCode版本)
即插件激活的时机,目的是支持用户在输入Hello World命令后能够激活插件
例如,使用onCommand进行注册onCommand:extension.helloWorld
发布内容配置
VS Code通过package.json进行扩展,通过配置插件清单字段便于开发插件
例如,使用contributes.commands绑定一个命令 IDextension.helloWorld,目的是让Hello World命令就可以在命令面板中匹配到等
VS Code API
插件代码中需要调用的一系列JavaScript API使用VS Code的一些功能特性
例如,通过vscode.commands.registerCommand将一个函数绑定到对应的命令 IDextension.helloWorld上,激活命令时执行的就是该函数等
目录结构比较简单就不过多介绍了。
在 VSCode 中预览 SVG 文件— 标签预览
当然相关的svg插件已经有不少了,这里只是用这个简单的需求来举个例子,方便让大家更容易理解。
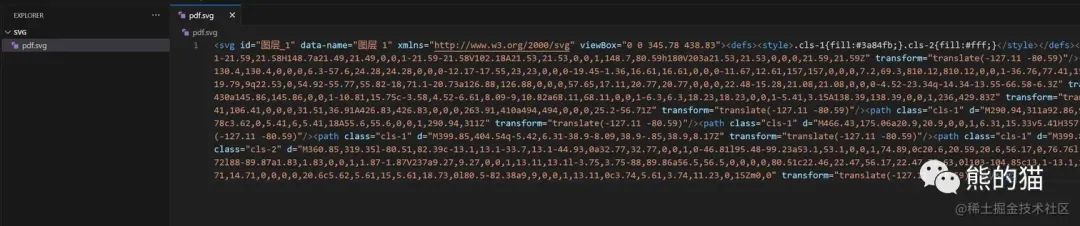
SVG 文件在 VSCode 中的原始展示效果

发布内容配置 — package.json 文件
面向用户的命令
首先,我们要注册命令,让用户能够使用我们的插件,这里我们就简单支持如下两种方式:
Ctrl + Shift + P 匹配命令
只需要在package.json中的contributes.commands进行如下配置即可,详情可见contributes.commands
"contributes": {
"commands": [
{
"command": "svg-viewer.previewsvg",
"title": "Preview SVG"
}
]
}
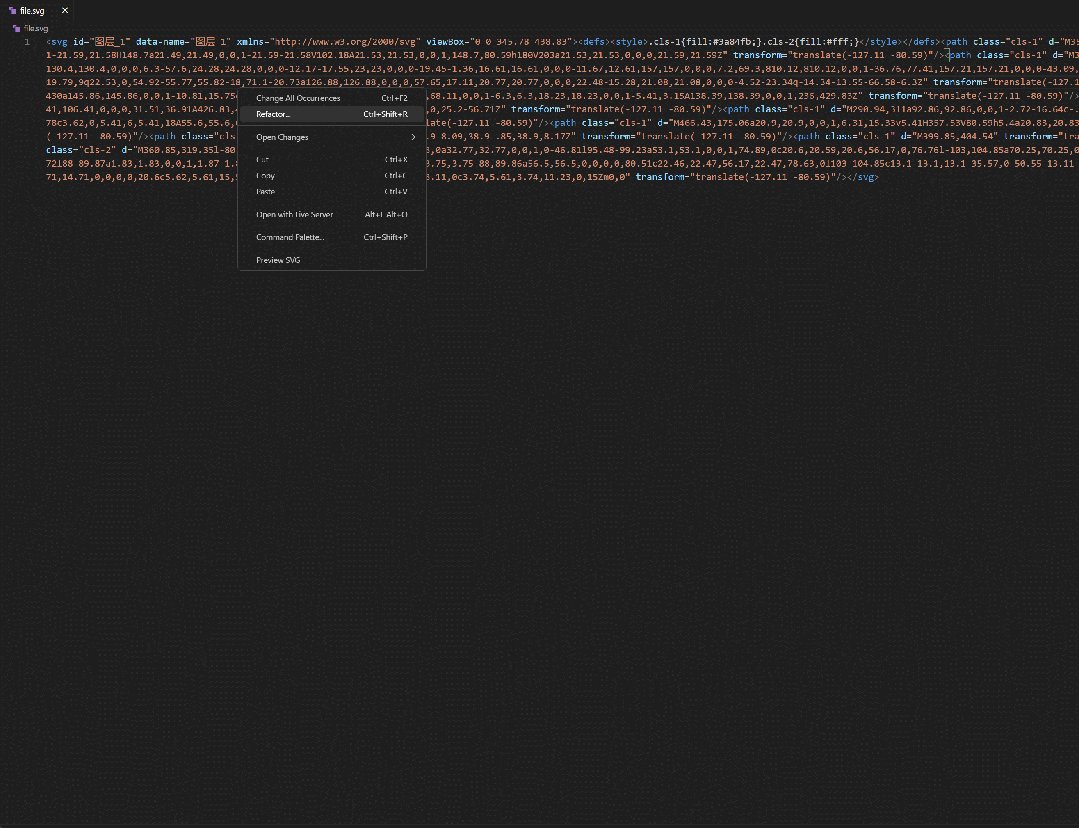
鼠标右键菜单选择命令
这种方式相对于上面的方式来讲更简便,只需要在package.json中的contributes.menus进行如下配置即可,详情可见contributes.menus
"contributes": {
"menus": {
"editor/context": [
{
"command": "svg-viewer.previewsvg"
}
]
}
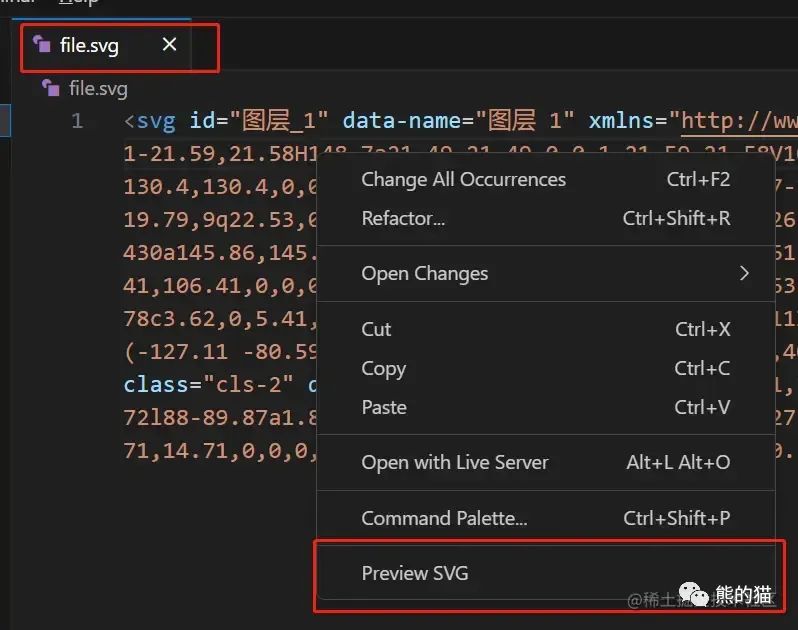
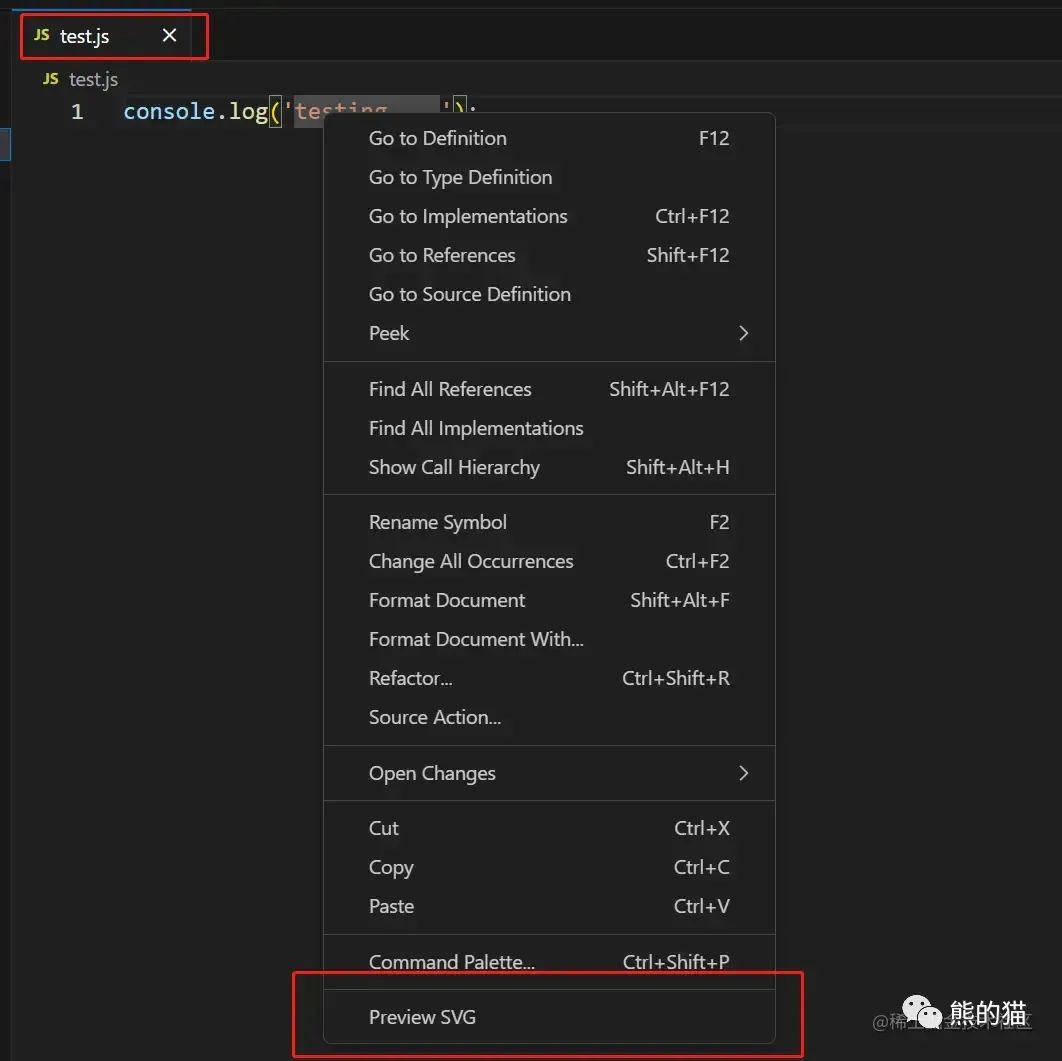
上述鼠标右键菜单选择命令的配置有一点不好,那就是安装此插件后,在任何文件中右键都会显示Preview SVG选项,此时调试效果如下:


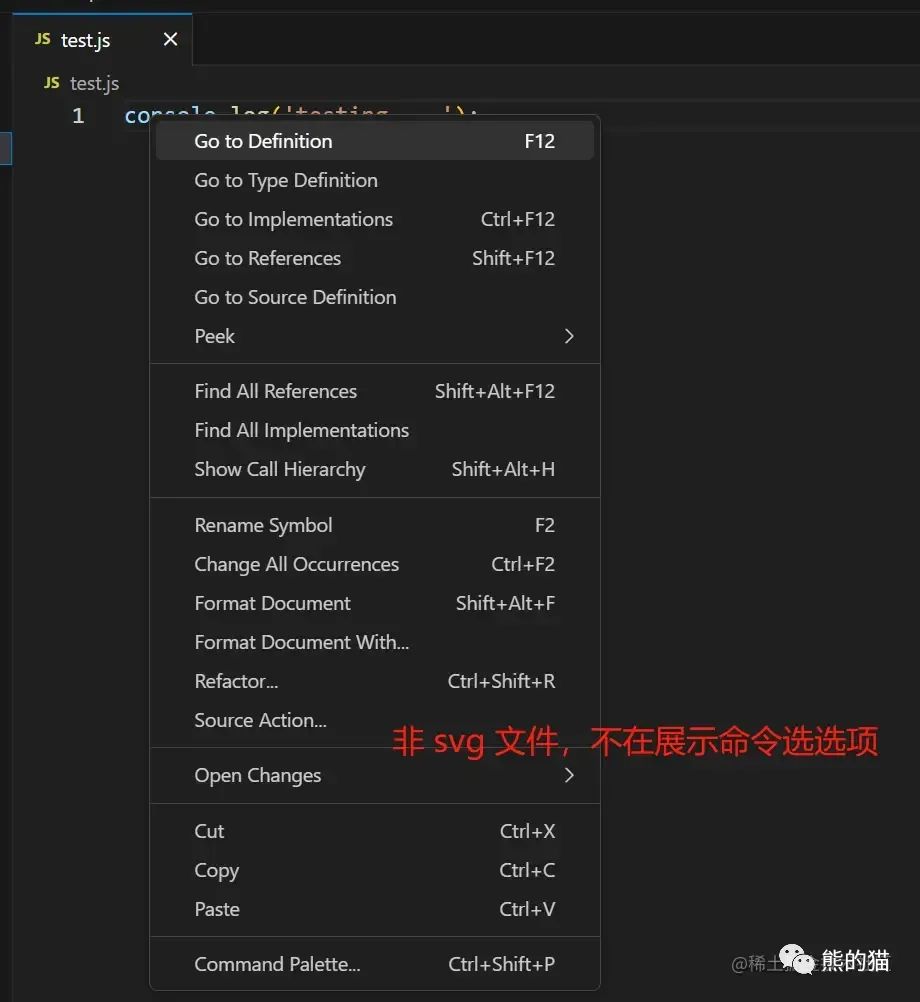
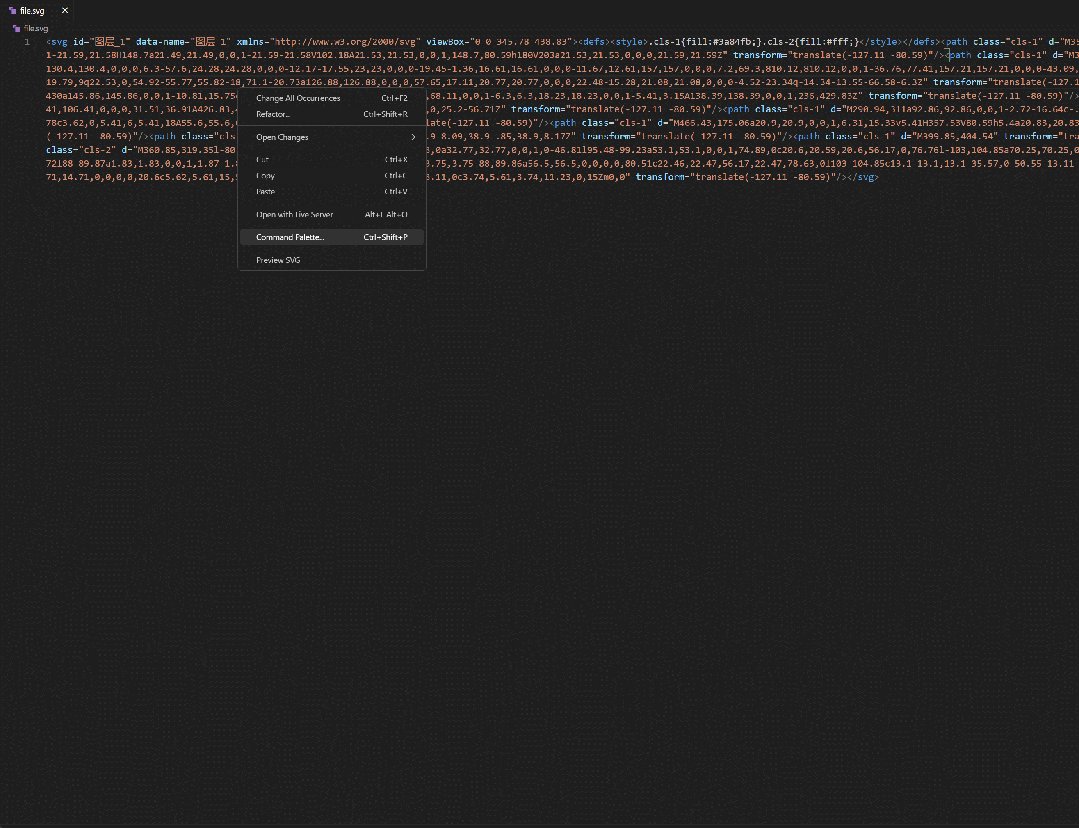
因为我们的本意是预览SVG文件,而不是其他文件,因此对于不符合的文件就没有必要展示此选项了,此时可以通过when 子句上下文来控制显示隐藏命令选项,此时配置更改为:
"contributes": {
"menus": {
"editor/context": [
{
"command": "svg-viewer.previewsvg",
"when": "resourceExtname == '.svg'"
}
]
}
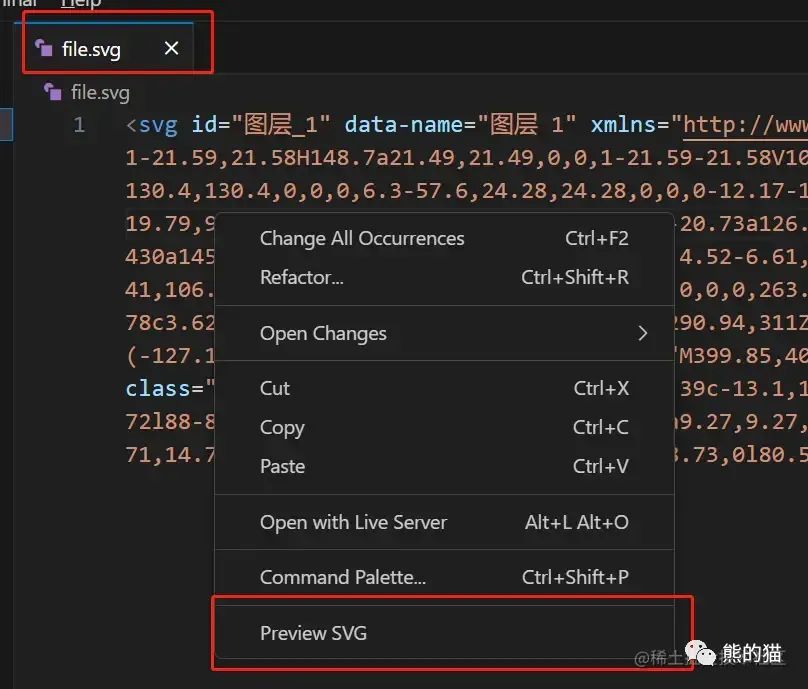
调试效果如下:


使用 VSCode API
注册命令
上述我们配置好了命令,现在就需要注册命令了,也就是决定当命令激活时需要做些什么事情,即只需要在extension.ts文件的activate方法中做如下修改即可:
// 执行命令时被激活
export function activate(context: vscode.ExtensionContext) {
// 使用控制台输出诊断信息(console.log)和错误(console.error)
// 这行代码只会在你的扩展被激活时执行一次
console.log('Congratulations, your extension "svg-viewer" is now active!');
// 注册命令,commandId 参数必须与 package.json 中的 command 字段匹配
let disposable = vscode.commands.registerCommand(
"svg-viewer.previewsvg",
() => {
// 具体要做的内容
}
);
context.subscriptions.push(disposable);
}
使用 Webview
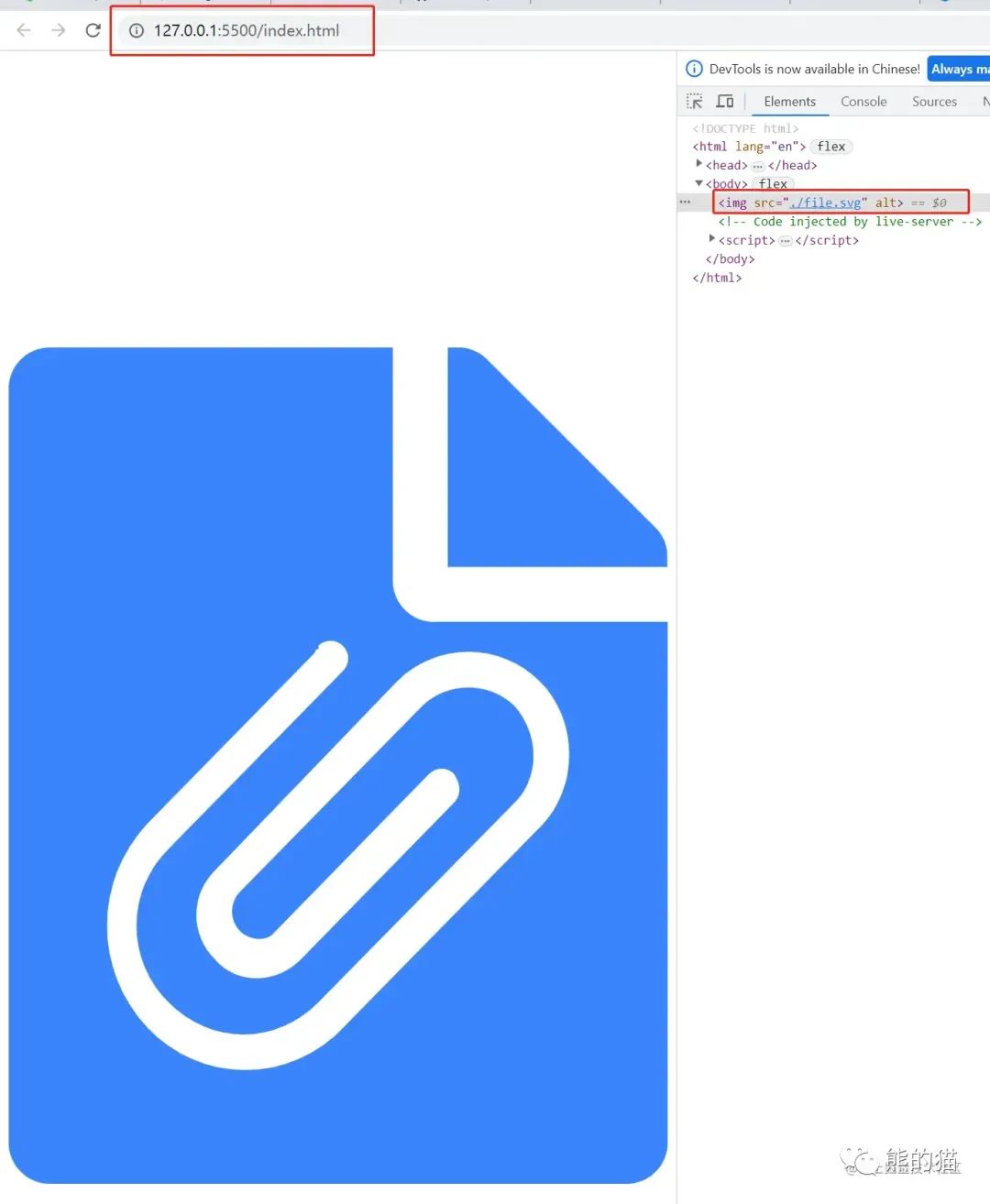
平时我们通过浏览器使用标签可以查看svg文件的效果,例如:

那么在VSCode中可不可以也以这样的方式来实现呢?
那当然是可以的。
我们可以使用如下代码编辑器中创建一个Webview,然后其中的html选项内容就可以用我们常见的html 结构来填充,并作为最终结果来进行渲染,例如:
// 创建并显示新的 webview
const panel = vscode.window.createWebviewPanel(
"SVGPreview", // 只供内部使用,即 webview 的标识
"SVG Preview", // 面板标题
vscode.ViewColumn.One, // 给新的 webview 面板一个编辑器视图
{} // Webview 选项
);
// 设置HTML内容
panel.webview.html = `
SVG Preview
 `;
`;
获取目标文件的 base64 格式
由于我们打开相应svg文件后右键进行预览,那么第一步就得先获取当前这个文件的路径,这就又得需要使用的VSCode API了,如下
const editor = vscode.window.activeTextEditor; leturl=editor.document.fileName;//获取到的就是对应文件的绝对路径

但是如果你直接把这个路径作为标签的src属性是没法没正常渲染的,大致如下:

既然如此,那么我们可以把这个svg文件读取到,然后把它转成base64的格式,再交由标签使用即可,此时我们就需要使用到node内置的fs模块了,即:
const fs = require("fs");
const content = fs.readFileSync(url);
return`data:image/svg+xml;base64,${content.toString("base64")}`;
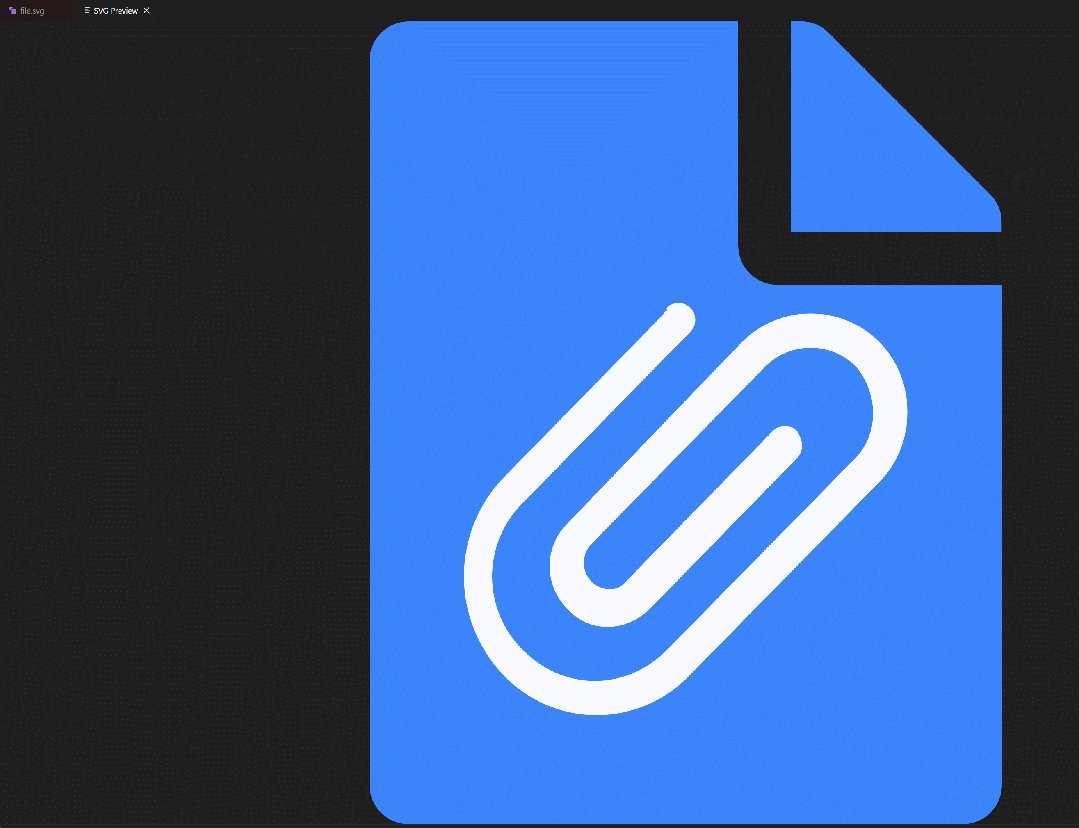
源代码 & 效果展示
需要查看源码的可点此获取:源代码
经过上述的处理我们就可以在VSCode中预览svg文件了,效果如下:

在 VSCode 中预览 SVG 文件 —
上述方案虽然可以实现我们需要的功能,但是对于svg文件来讲还是复杂了,因为在浏览其中是可以直接渲染
这个方案比较简单,这里直接贴出extension.ts文件中的代码了:
import * as vscode from "vscode";
// 执行命令时被激活
export function activate(context: vscode.ExtensionContext) {
const fs = require("fs");
// 注册命令,commandId 参数必须与 package.json 中的 command 字段匹配
let disposable = vscode.commands.registerCommand(
"svg-viewer.previewsvg",
() => {
const url = getActiveTextUrl();
const content = fs.readFileSync(url, "utf-8");
opedWebview(content);
}
);
context.subscriptions.push(disposable);
}
// 获取当前文件路径
export function getActiveTextUrl(): string {
let url = "";
const editor = vscode.window.activeTextEditor;
if (editor) {
url = editor.document.fileName;
}
return url;
}
// 创建并显示新的 webview
export function opedWebview(content: string) {
const panel = vscode.window.createWebviewPanel(
"SVGPreview", // 只供内部使用,即 webview 的标识
"SVG Preview", // 面板标题
vscode.ViewColumn.One, // 给新的 webview 面板一个编辑器视图
{} // Webview 选项
);
// 设置HTML内容
panel.webview.html = getWebviewContent(content);
}
// 渲染模版
export function getWebviewContent(content: string) {
return `
SVG Preview
${content}
`;
}
// 停用命令时执行
exportfunctiondeactivate(){}
发布
发布到官网应用市场
通过这个地址注册开发者账号,然后按提示发布到官网应用市场即可。

使用 vsce 打成 vsix 插件
这种方式可以实现即使没有发布到应用市场,也可以直接通过对应文件的方式进行插件的安装和使用。
安装 vsce 工具
安装命令npm i vsce -g
打包生成 .vsix 文件
直接使用vsce package命令进行打包,完成后就会生成一个.vsix文件,这个也就是在后续安装插件时要使用的文件。
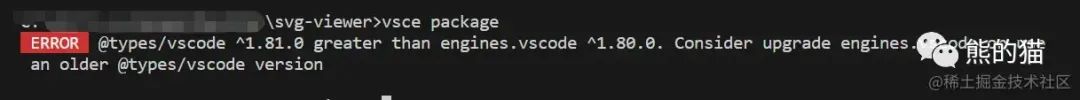
【注意】在使用这个命令打包时,可能会出现vsce所需要支持的VSCode最低版本和当前使用版本之间存在出入,导致打包失败:

特别是如果按照前文的方式直接修改package.json文件中的版本号时,此时最好还是将VSCode版本进行升级,而不是手动修改版本号。
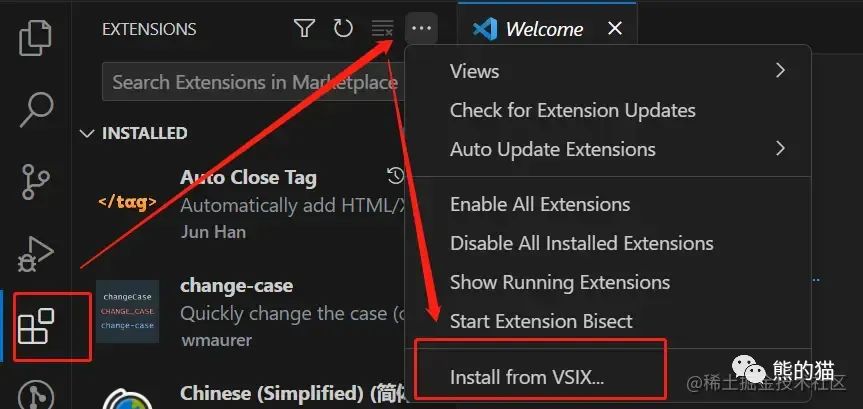
安装 vsix 插件
按照如下方式操作并选择对应的.vsix文件即可.

通过本篇文章,希望能让你从一个VSCode 插件开发的小白变成大白,能够为团队赋能,或者作为自己的一个技能亮点。
审核编辑:刘清
-
SVG
+关注
关注
0文章
127浏览量
16418 -
vscode
+关注
关注
1文章
155浏览量
7706
原文标题:从小白到大白 — 如何开发 VS Code 插件
文章出处:【微信号:玩转VS Code,微信公众号:玩转VS Code】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
Zephyr领进门系列:MCUXPresso for VS Code插件安装

芯海 32 位 MCU 开发调试 ,基于 VS Code 插件实现芯海 32 位 MCU 开发调试
在VS Code中通过PlatformIO插件开发STM32
【应用笔记】基于VS Code插件实现芯海32位MCU开发调试
【应用笔记】基于VS Code插件实现芯海32位MCU开发调试 不回修改为release 模式,求解答
微软官方开发的VS Code扩展介绍
vs code 调试STM32

使用VS Code开发Arduino

基于IAR for arm9.30.1在VS Code调试仿真RA
MCUXpresso for VS Code保姆式教程免费送!





 教你如何开发VS Code插件?
教你如何开发VS Code插件?












评论