"Placeholder"是一个HTML属性,用于在表单输入字段或文本框中显示用户输入的示例文本。当用户点击参考文本时,它将自动清除,以便输入真实内容。
在HTML中,为了改善用户体验并向他们提供输入的指导,可以使用placeholder属性。它允许开发者在文本框或文本区域中显示占位符文本。占位符文本通常是对所需输入的示例或指导,它以灰色的浅色显示,当用户开始输入时,占位符文本会自动清除。
以下是一个示例:
[ ]
在上面的例子中,输入框将显示“请输入用户名”作为占位符文本,直到用户开始键入。一旦用户开始键入,占位符文本将自动消失。
使用占位符有很多好处。首先,它为用户提供了关于预期输入的提示,这有助于提高用户体验。其次,在某些情况下,占位符文本可以替代标签或说明文字,从而减少视觉混乱。此外,对于表单,占位符文本还可以用于提供对输入的要求或格式的指导。
然而,需要注意的是,占位符文本只是一种提示,它不应该被认为是对输入的验证或限制。它只是提供了一个方便的参考,但用户仍然可以输入其他内容。
在最新的HTML规范中,placeholder属性不再具有必填的要求。这意味着,如果某些浏览器不支持该属性,或者用户使用的是较旧的浏览器版本,占位符文本可能不会被显示。因此,开发者还应提供适当的标签或说明文字来替代占位符。
在编写HTML代码时,确保以语义化的方式使用占位符属性,并遵循可访问性准则。这样可以确保屏幕阅读器和其他辅助工具能够正确解读占位符文本,并向用户传达输入字段的目的。
总结起来,占位符是HTML中的一个属性,用于在输入字段或文本框中显示用户指导的示例文本。它可以提高用户体验和输入的指导,但不能被视为输入的验证或限制。开发者应该在使用占位符时考虑可访问性,并提供适当的替代标签或说明文字来确保用户能够正确理解输入字段的目的和要求。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
相关推荐
HTML Encryptv2.04 可以对 HTML、javascript、VBScript 等进行加密,这样别人就无法切换您的源代码了.
发表于 04-09 15:21
•2次下载
HTML,HTML标准有哪些?
HTML是一种用来网页制作的简单标记语言。但它并不是一种程序语言,它只是一种排版网页中资料显示的结构语
发表于 03-22 10:29
•1203次阅读
HTML有什么特点和好处?HTML参考资料大全
HTML文档制作不是很复杂,且功能强大,支持不同数据格式的文件镶入,这也是WWW盛行的原
发表于 03-22 10:33
•1466次阅读
动态HTML,什么是动态HTML
动态超文本标记语言 (DHTML) 大大降低的网络和服务器负载动态 HTML 添加到 HTML 演示语言丰富、 更加吸引人用户
发表于 03-22 10:35
•2922次阅读
html 5的一些简单介绍,对html5的基础知识和简单操作做简单说明。
发表于 06-24 16:39
•0次下载
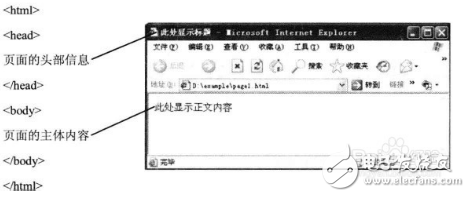
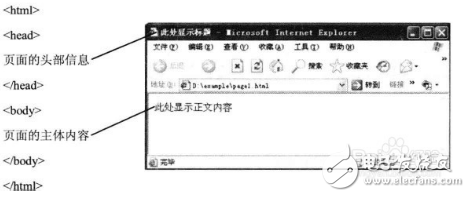
HTML文档一般包括两部分:头部区域和主体区域。 HTML文档基本结构由3个标签负责组织:、和。 其中,标签标识HTML文档,标签标识头部区域,标签标识主体区域。 示例:一个完整的HTML
发表于 11-30 11:08
•1973次阅读

HTML 是 Web 统一语言,这些容纳在尖括号里的简单标签,构成了如今的 Web。1991 年,Tim Berners-Lee 编写了一份叫做 “HTML 标签”的文档,里面包含了大约20个用来
发表于 07-03 16:40
•6次下载
HTML5是什么?要回答这个问题,咱们需求先了解一下HTML是什么。HTML的英文全称为HyperTextMarkupLanguage,即超文本标记言语。
![的头像]() 发表于
发表于 07-26 14:29
•2779次阅读
placeholder属性是HTML表单中的一个属性,用于为表单字段提供占位符文本。当用户点击或选择表单字段时,占位符文本会消失,用户可以输入自己的内容。它的主要作用是为用户提供一些提示信息,让用户
![的头像]() 发表于
发表于 11-30 10:12
•1143次阅读
重要性。 第一部分:理解placeholder属性 1.1 定义placeholder属性 placeholder属性是HTML中用于表单字段的属性之一。它允许在输入字段里显示文本提示
![的头像]() 发表于
发表于 11-30 10:13
•1768次阅读
input的placeholder属性是HTML5中添加的一项新属性,它用于在输入框中显示提示文本,以帮助用户了解所期望的输入内容。当用户点击或聚焦在输入框中时,placeholder属性的值会自动
![的头像]() 发表于
发表于 11-30 10:16
•2500次阅读
Placeholder是一个用于输入字段或文本区域的短语或单词,它显示为浅灰色的文本,通常在输入字段中,以指示用户可以在该字段中输入什么内容。当用户点击输入字段时,placeholder文本会消失
![的头像]() 发表于
发表于 11-30 10:18
•1833次阅读
要设置placeholder(占位符)的样式,可以使用CSS样式来实现。以下是一些常用的方法: 使用::placeholder伪元素: 可以使用 ::placeholder 伪元素选择器为
![的头像]() 发表于
发表于 11-30 10:20
•7373次阅读
在现代技术和创作领域中,placeholder是一个被广泛使用的词汇。它用于在设计和开发的过程中作为临时的替代品,帮助准确地规划和布局内容。无论是在网页设计、软件开发还是内容创作中
![的头像]() 发表于
发表于 11-30 10:29
•865次阅读
在网页设计中,placeholder样式设置是一个重要的细节,能够提升用户体验并增加页面的美观度。本文将详细解析placeholder样式设置的相关知识,并提供一些实用的技巧和方法。 一
![的头像]() 发表于
发表于 11-30 10:33
•1484次阅读





 placeholder是什么意思HTML
placeholder是什么意思HTML










评论