作者 / Kevin Chisholm 我们在季度 Flutter 稳定版发布会上带来了 Flutter 3.16,此版本包含诸多更新:Material 3 成为新的默认主题、为 Android 带来 Impeller 的预览版、允许添加适用于 DevTools 的扩展程序等等,以及同步推出 Flutter 休闲游戏工具包重大更新!
- Flutter 休闲游戏工具包重大更新https://medium.com/flutter/building-your-next-casual-game-with-flutter-716ef457e440
框架
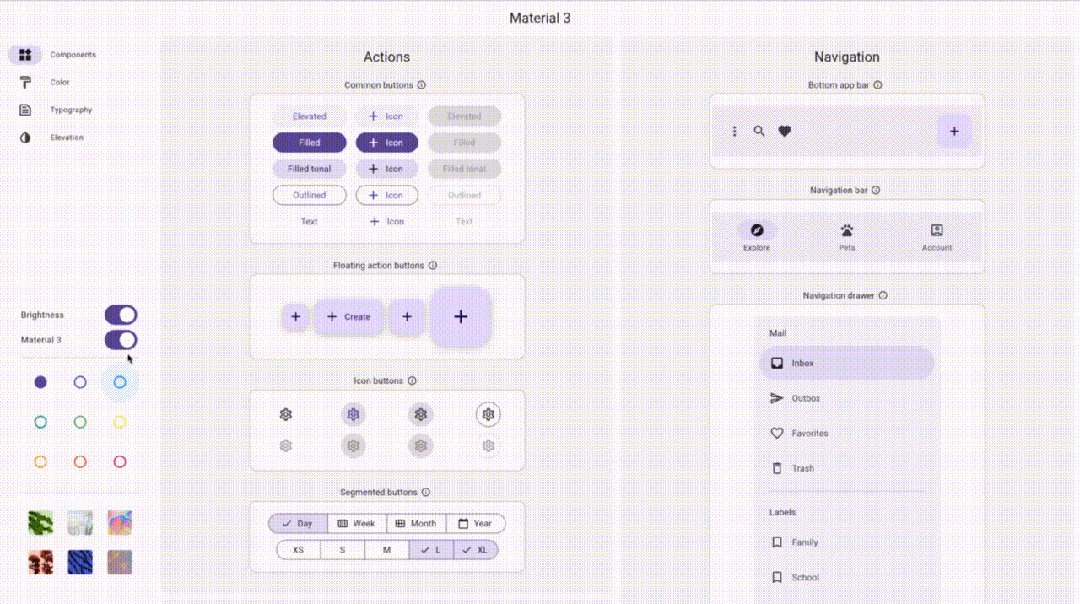
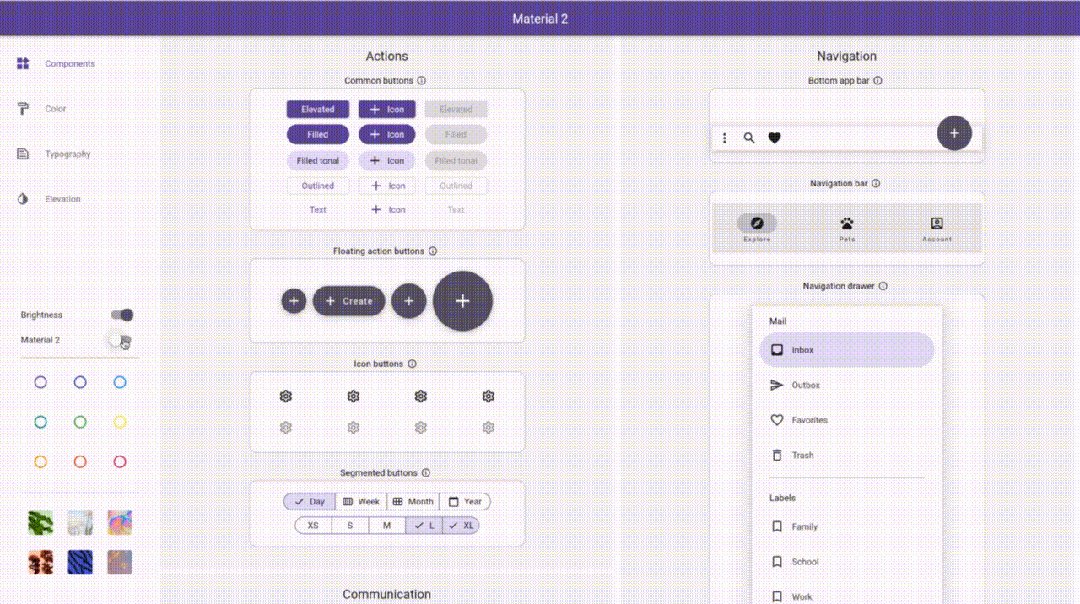
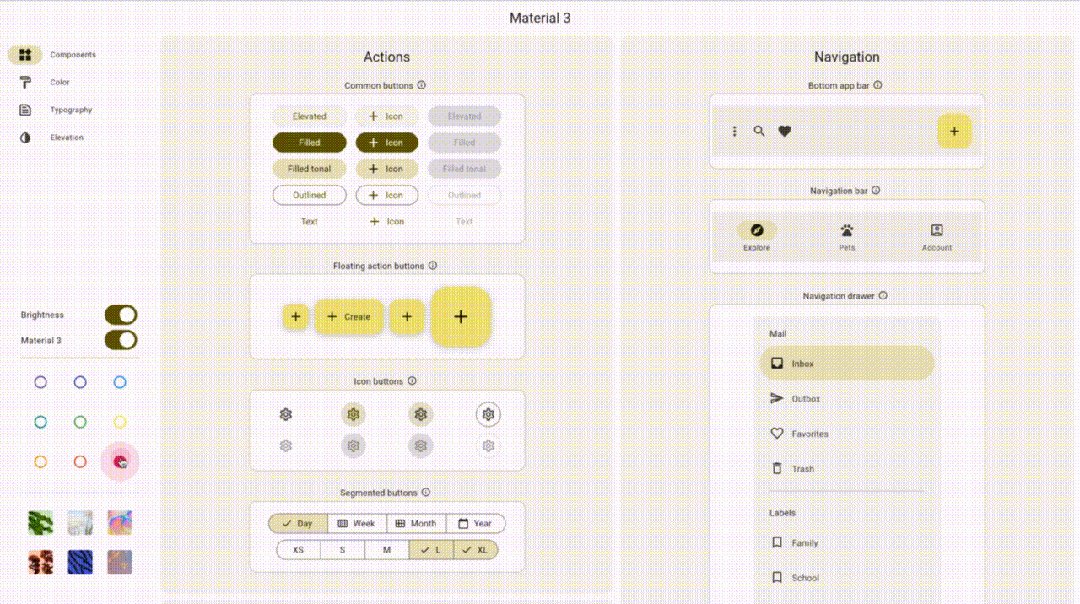
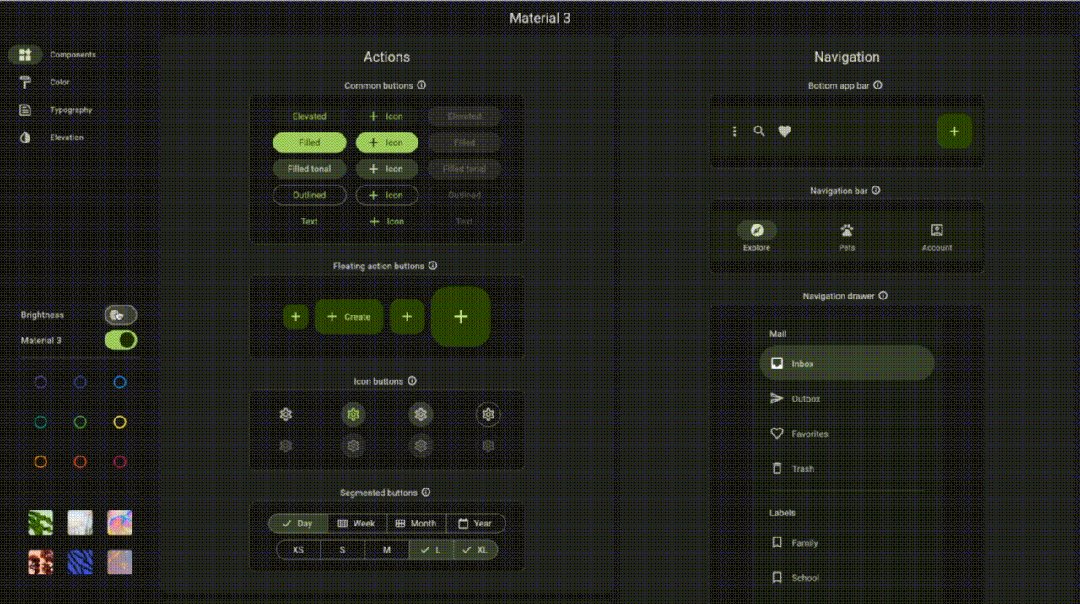
Material 3 成为新的默认设计语言
Material 库已更新至 3.10 版本 (2023 年 5 月),以匹配最新的 Material Design 规范。更改包括新的组件、组件主题以及更新的组件视觉效果。在 3.16 版本之前,这些更改在 useMaterial3 主题标志旁显示为 "选择加入";自此版本起,useMaterial3 默认为 true。(#130764)- #130764https://github.com/flutter/flutter/pull/130764
- NavigationBarhttps://api.flutter.dev/flutter/material/NavigationBar-class.html
- Material 3 umbrella issuehttps://github.com/flutter/flutter/issues/91605
- 演示应用https://flutter.github.io/samples/material_3.html

- ThemeData.segmentedButtonThemehttps://api.flutter.dev/flutter/material/SegmentedButtonThemeData-class.html
- ThemeData.snackBarThemehttps://api.flutter.dev/flutter/material/SnackBarThemeData-class.html
支持 Material 3 动效
对 Material 3 动效的改进包括新增 Easing 和 Durations 类。Material 2 曲线被重命名后包含了 "legacy" 提示,最终将被弃用和删除。(#129942)- #129942https://github.com/flutter/flutter/pull/129942
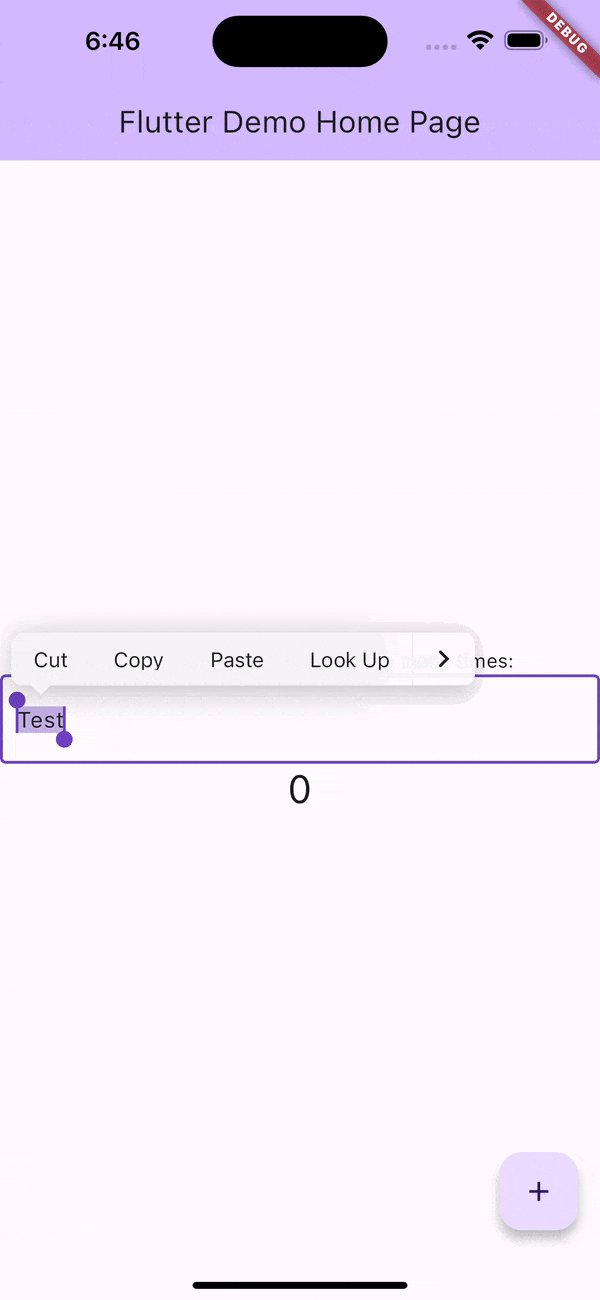
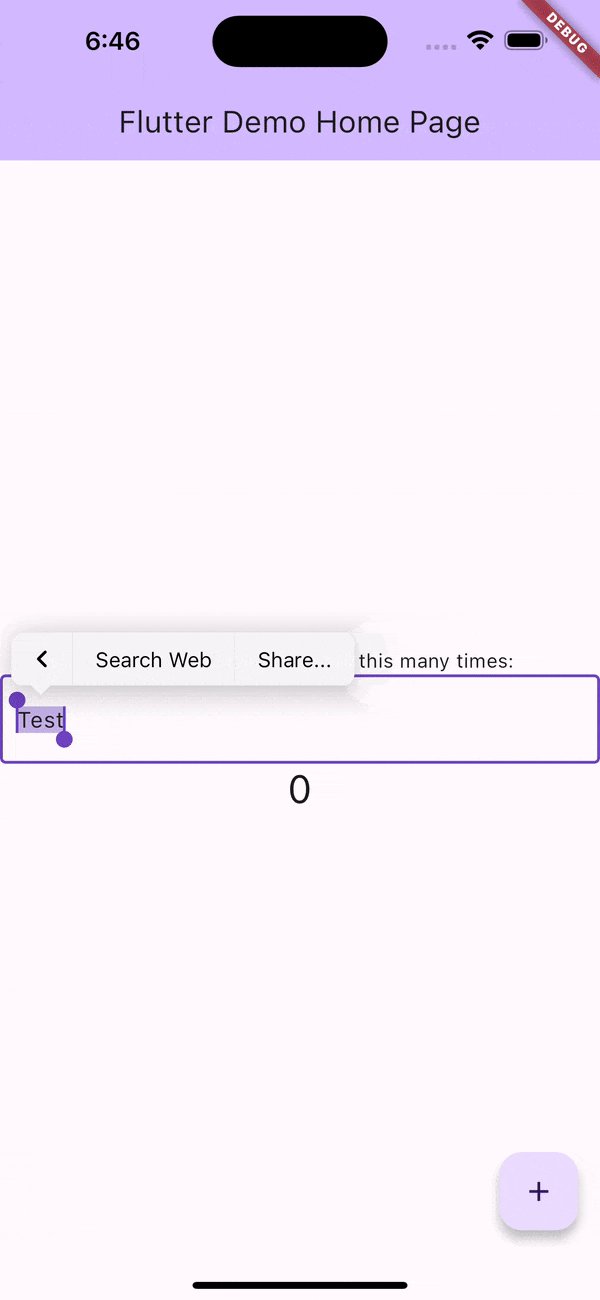
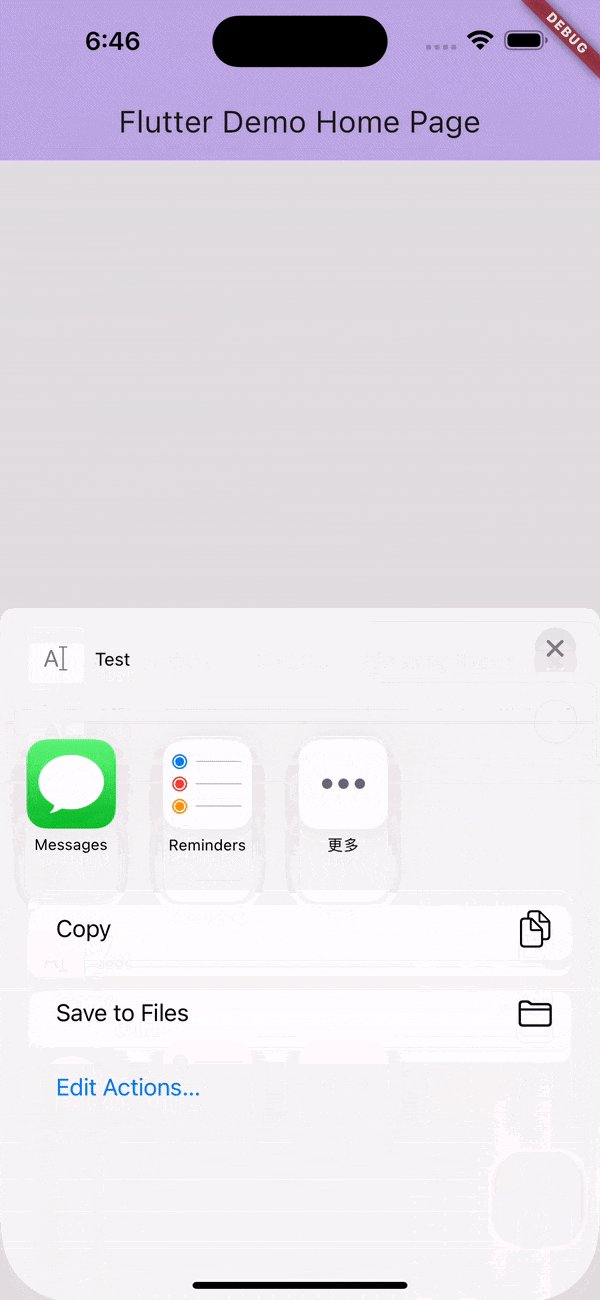
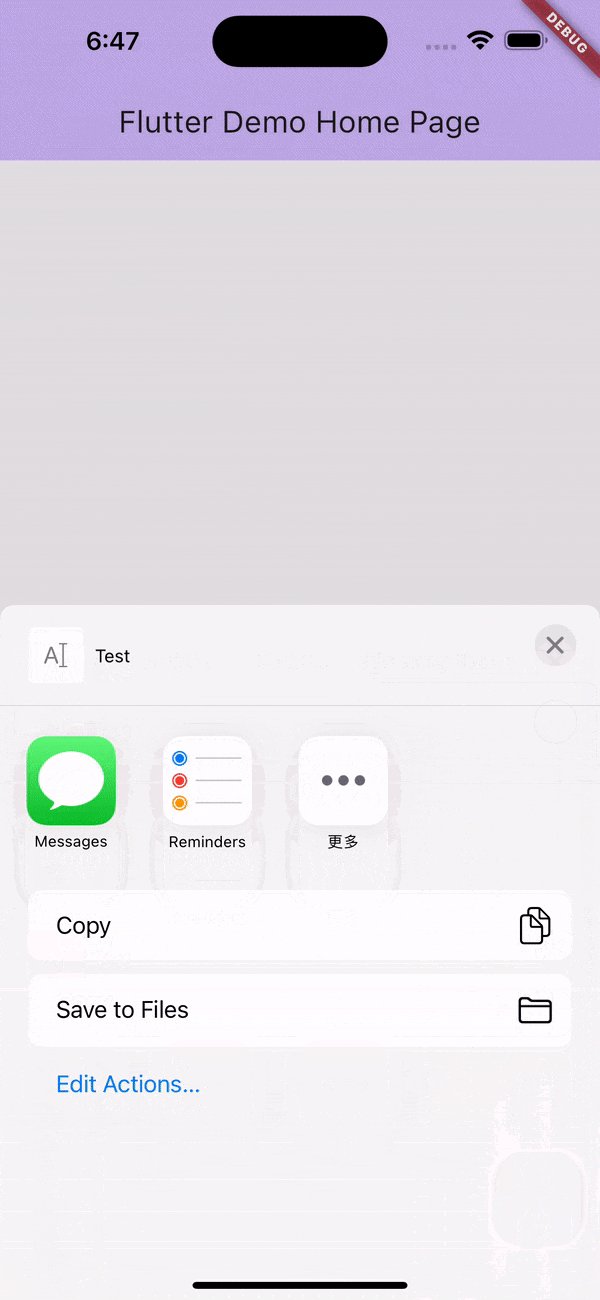
在编辑菜单中添加其他选项
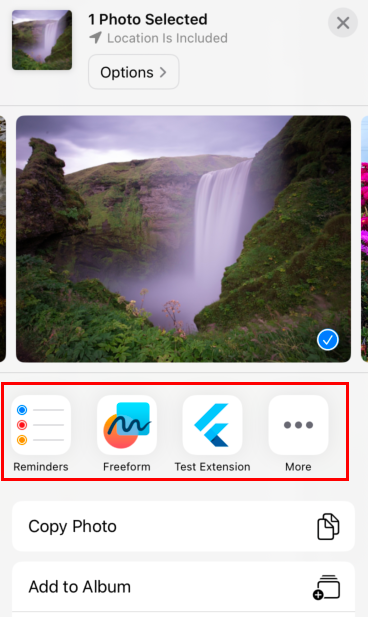
在原生 iOS 系统上,用户现在可以选择文本并启动提供多种标准服务的共享菜单。在此版本中,我们添加了查找、搜索和共享选项。
用于指定全局文本缩放系数的 TextScaler
为了支持 Android 14 中为视障人士提供帮助的非线性字体缩放功能,我们使用新的 TextScaler 类替代 Text.textScaleFactor 属性。(#128522)- 非线性字体缩放功能https://blog.google/products/android/android-14/#:~:text=Also%2C%20you%20can%20improve%20readability,rate%20than%20smaller%20font%20size.
- TextScalerhttps://api.flutter.dev/flutter/painting/TextScaler-class.html
- #128522https://github.com/flutter/flutter/pull/128522
SelectionArea 更新
Flutter 的 SelectionArea 经过更新,可支持与使用鼠标单击或双击以及触屏设备上长按相关的原生手势。您可以在默认情况下通过 SelectionArea 和 SelectableRegion 使用这些新手势:
- 单击:在点击位置设置折叠的选项。
- 双击:选择点击位置的字词。
- 双击 + 拖动:扩展所选词块。

- 长按 + 拖动:扩展所选词块。

可在焦点 widget 上操作的菜单项
此版本支持在使用菜单项时清除焦点更改:FocusManager 的 applyFocusChangesIfNeeded 函数现在可用于恢复菜单焦点——当用户单击菜单项时,焦点会返回至菜单打开之前焦点所在的项目。(#130536)- #130536https://github.com/flutter/flutter/pull/130536
iOS、macOS 中菜单项快捷方式的
自动重新排序
Mac 平台上的 Flutter 应用现在会按照《Apple 人机界面指南》对菜单中的快捷方式修饰符进行排序。(#129309) △排序前
△排序前
 △排序后
△排序后
- #129309https://github.com/flutter/flutter/pull/129309
MatrixTransition 动画
新的 MatrixTransition widget 可用于变换转场动画。根据当前动画值,您可以提供应用于子 widget 的矩阵变换,也可以查看 DartPad 中示例的实现效果。(#131084)- DartPad 中示例https://dartpad.dev/?channel=beta&id=c82be58209035722f2cc7d78da855329
- #131084https://github.com/flutter/flutter/pull/131084
PaintPattern 已添加到 flutter_test
在 flutter_test package 中,新的 PaintPattern 类允许您验证 CustomPainter 和 Decoration(在单元测试中使用) 等 widget 对画布进行的绘制调用。 以前,验证颜色和矩形是否绘制正确需要使用 golden 文件,但您现在可以使用 PaintPattern。以下是验证 MyWidget 是否在画布上绘制了圆圈的示例:
expect(
find.byType(MyWidget),
paints
..circle(
x: 10,
y: 10,
radius: 20,
color: const Color(0xFFF44336),
),
);
Multiple paint calls can even be chained together.
expect(
find.byType(MyWidget),
paints
..circle(
x: 10,
y: 10,
radius: 20,
color: const Color(0xFFF44336),
),
..image(
image: MyImage,
x: 20,
y: 20,
),
);
此 API 以前深藏于框架测试文件,我们注意到一些开发者发现它非常有用并将其复制到了自己的项目中。如果该 API 也适用于您的项目,您可以在升级到 Flutter 3.16 后从项目中删除该副本。
滚动更新
在 Flutter 3.13 首次发布二维滚动基础后,此次 3.16 版本带来了更多功能和优化,2D 基础现在支持 KeepAlive widget,以及默认的焦点遍历和隐式滚动。在此基础之上构建的 2D 滚动 widget 将自动采用此支持。有关在 2D 基础上构建的综合指南,您可以观看最新一集的《Flutter Build Show》。- 最新一集的《Flutter Build Show》https://www.youtube.com/watch?v=ppEdTo-VGcg
- two_dimensional_scrollableshttps://pub.flutter-io.cn/packages/two_dimensional_scrollables
引擎
Impeller
Android在此版本中,我们很高兴地与您分享,Impeller 已在 Android 上准备就绪,可用于在稳定渠道上收集预览版反馈。自今年早些时候,团队一直在努力为 Impeller 开发 Vulkan 后端,此次预览版包括收集 Impeller 在支持 Vulkan 的设备上表现的相关反馈。
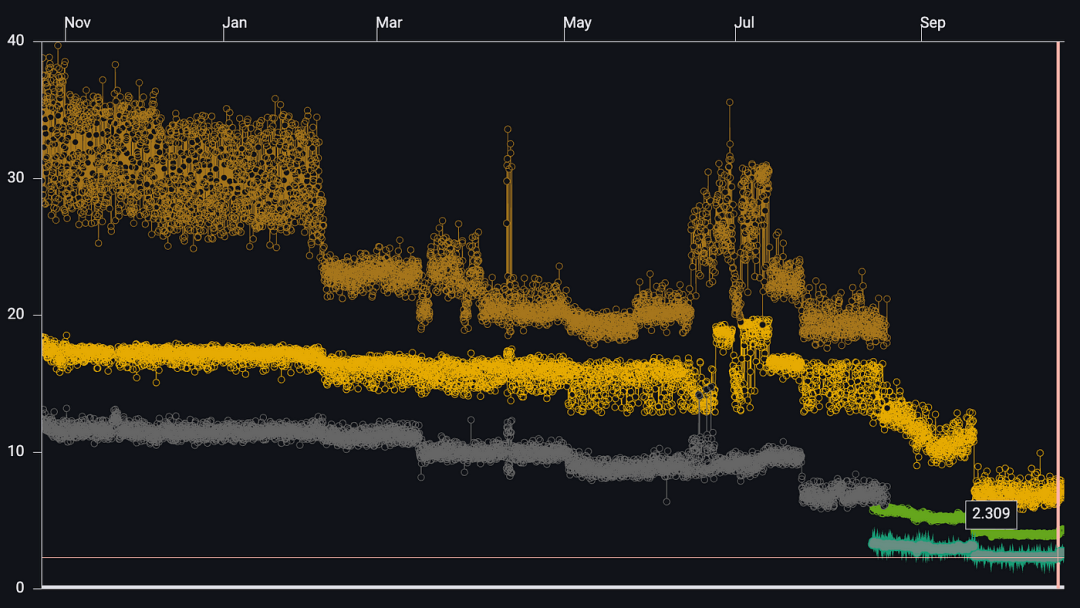
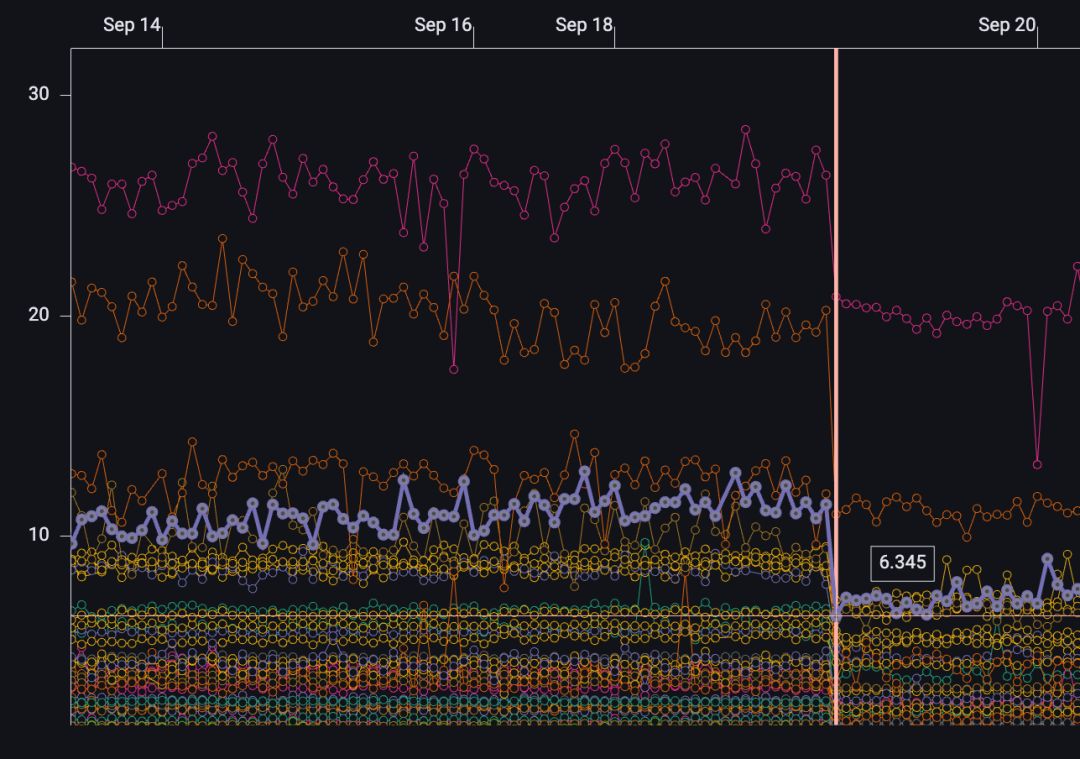
 △这张图表显示了在过去一年里,在对 Impeller 的 Vulkan 后端上运行的 Flutter Gallery 进行的转换性能基准测试中,99% 帧时间、90% 帧时间和平均帧光栅化时间都有所改善,由于卡顿更少、稳态帧率更高,用户可以直观地看到这些改善。在此测试结束时,由于我们从 Samsung S10 设备改用 Pixel 7 Pro 设备,导致数据大幅下降。尽管如此,趋势和整体结果仍然鼓舞人心。
在不支持 Vulkan 的设备上,预计 Impeller 表现不佳。我们计划在未来几个月内为 Impeller 的 OpenGL 后端提供完备功能,以及在未来的稳定版本中征集有关 Impeller 在这些设备上的表现的反馈意见。
要在支持 Vulkan 的 Android 设备上试用 Impeller,Flutter 开发者可以将 — enable-impeller 标志传递给 flutter run,或将以下设置添加到
△这张图表显示了在过去一年里,在对 Impeller 的 Vulkan 后端上运行的 Flutter Gallery 进行的转换性能基准测试中,99% 帧时间、90% 帧时间和平均帧光栅化时间都有所改善,由于卡顿更少、稳态帧率更高,用户可以直观地看到这些改善。在此测试结束时,由于我们从 Samsung S10 设备改用 Pixel 7 Pro 设备,导致数据大幅下降。尽管如此,趋势和整体结果仍然鼓舞人心。
在不支持 Vulkan 的设备上,预计 Impeller 表现不佳。我们计划在未来几个月内为 Impeller 的 OpenGL 后端提供完备功能,以及在未来的稳定版本中征集有关 Impeller 在这些设备上的表现的反馈意见。
要在支持 Vulkan 的 Android 设备上试用 Impeller,Flutter 开发者可以将 — enable-impeller 标志传递给 flutter run,或将以下设置添加到
android:name="io.flutter.embedding.android.EnableImpeller"
android:value="true" />
为了确定设备是否支持 Vulkan,您需要对 Impeller 进行 Impeller repo docs 中讨论的测试。一般来说,在运行 Android API 级别 29 或更高版本的 64 位操作系统的设备上,Impeller 使用的是 Vulkan 后端。用户还可以按照检查是否支持 Vulkan 中的建议从而确定设备是否支持 Vulkan。
- Impeller repo docshttps://github.com/flutter/engine/blob/main/impeller/docs/android.md#rendering-backend-selection
- 检查是否支持 Vulkanhttps://docs.vulkan.org/guide/latest/checking_for_support.html#_android
虽然迄今为止,我们对在 Impeller 的 Vulkan 后端上取得的进展比较满意,但预览阶段仍有一些已知问题:
- 由于平台视图尚未实现,因此包含平台视图的框架效果不佳。
- 自定义着色器尚未实现。
- 有关已知错误和缺失功能的完整列表,您可以参阅 GitHub 的 Impeller 项目板中的最新信息。我们已在 3.17 beta 版中修复了一些问题,您也可以试用新版本。
- 已知错误https://github.com/orgs/flutter/projects/21/views/1?filterQuery=-status:%22%E2%9C%85+Done%22+status:%22%F0%9F%90%9E+Bugs%22
- 缺失功能https://github.com/orgs/flutter/projects/21/views/11
- 项目板https://github.com/orgs/flutter/projects/21
Impeller 性能、保真度和稳定性
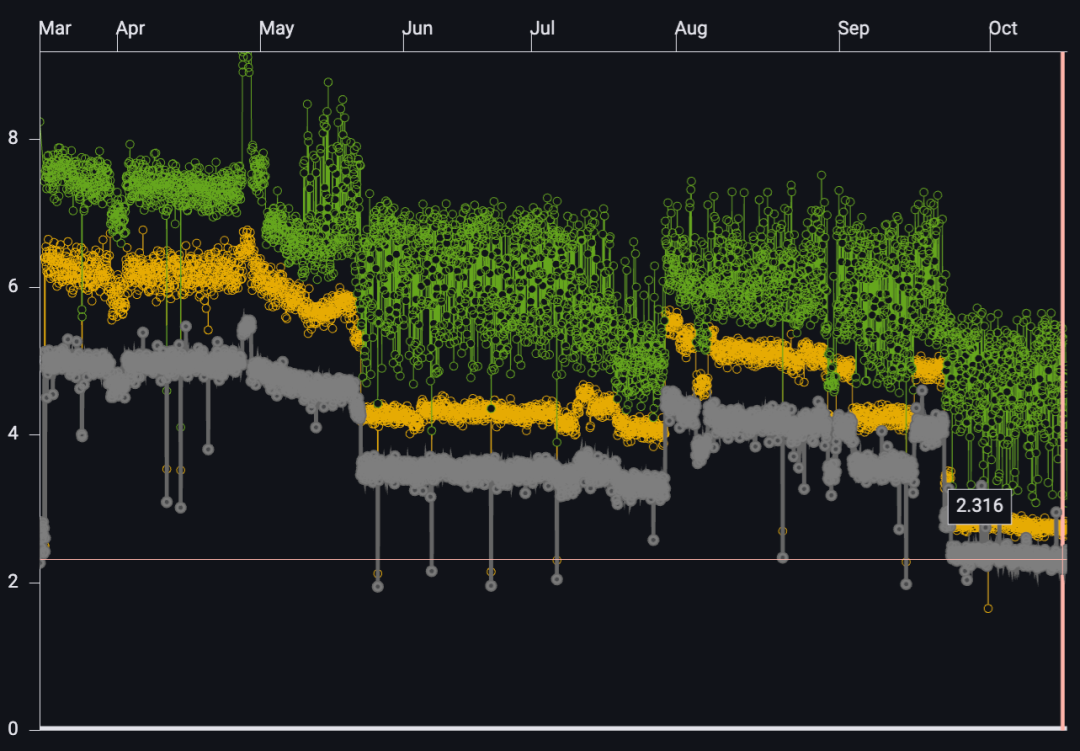
除了关注 Vulkan 后端,自今年年初以来,团队还对 Impeller 中的文本性能进行了许多改进,这对 Android 和 iOS 都有好处。特别是我们改进了 Impeller 字形图集的管理以及在引擎的界面和光栅线程中划分文本工作负载的方式。因此,用户会注意到,即使处理繁重的文本工作负载,发生卡顿的情况也会减少。 △这张图表显示了在使用 Impeller 的 iPhone 11 上进行的其中一项大量文本基准测试中,99% 帧时间、90% 帧时间和平均帧光栅化时间均有减少 (以毫秒为单位)。特别是,90% 帧时间和平均帧光栅化时间几乎减半。
团队还一直在努力改进 Android 和 iOS 的保真度和稳定性,特别是用户报告的内容。在此稳定版本发布的三个月中,团队已经针对 Flutter/引擎 repo 提交了 209 个与 Impeller 相关的内容,解决了 217 个问题,其中包括 42 个有关保真度、稳定性或性能问题的用户报告。
△这张图表显示了在使用 Impeller 的 iPhone 11 上进行的其中一项大量文本基准测试中,99% 帧时间、90% 帧时间和平均帧光栅化时间均有减少 (以毫秒为单位)。特别是,90% 帧时间和平均帧光栅化时间几乎减半。
团队还一直在努力改进 Android 和 iOS 的保真度和稳定性,特别是用户报告的内容。在此稳定版本发布的三个月中,团队已经针对 Flutter/引擎 repo 提交了 209 个与 Impeller 相关的内容,解决了 217 个问题,其中包括 42 个有关保真度、稳定性或性能问题的用户报告。
引擎性能
为了在采用异构多处理的移动设备上提供更好的性能支持,我们修改了引擎,以便注重性能的线程 (例如,界面和光栅线程) 可适应设备更强大的内核。我们观察到,这一变化对一系列基准和设备产生了积极影响。在某些情况下,这种改善十分显著,99% 帧时间或 90% 帧时间至少减半。我们预计,经过此次更改后,无论在 Android 上使用 Skia 后端还是 Impeller 后端,用户都会注意到卡顿情况有所减少。在 iOS 设备上,因为更强大的内核和更弱的内核之间的差异较小,所以效果并不太明显。 △这张图表显示了,我们几乎所有 Android 基准和设备的最差帧时间、99% 帧时间、90% 帧时间以及平均帧构建时间和帧光栅化时间都有所改善。
△这张图表显示了,我们几乎所有 Android 基准和设备的最差帧时间、99% 帧时间、90% 帧时间以及平均帧构建时间和帧光栅化时间都有所改善。
- 修改了引擎https://github.com/flutter/engine/pull/45673
API 和保真度改善
Impeller 性能叠加在以前的版本中,Flutter 的性能叠加功能未在 Impeller 中显示。此版本修复了该问题,性能叠加在 Impeller 启用后将会正确显示。
- 性能叠加https://docs.flutter.dev/perf/ui-performance#the-performance-overlay
- 性能叠加将会正确显示https://github.com/flutter/engine/pull/45259
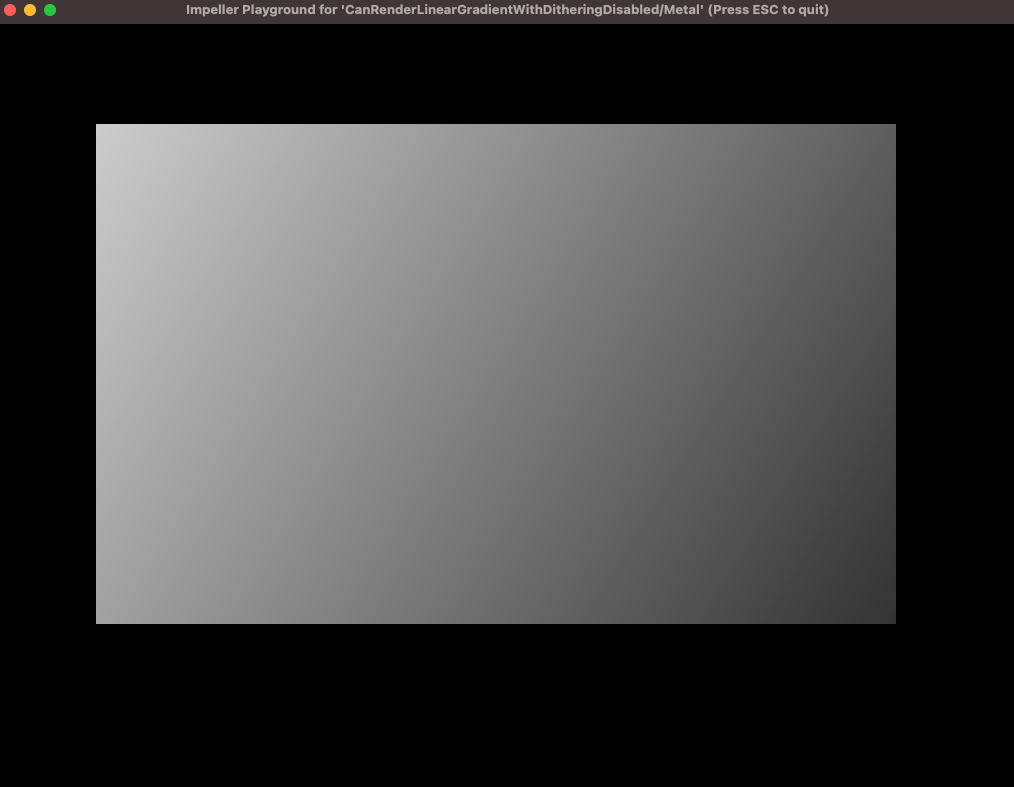
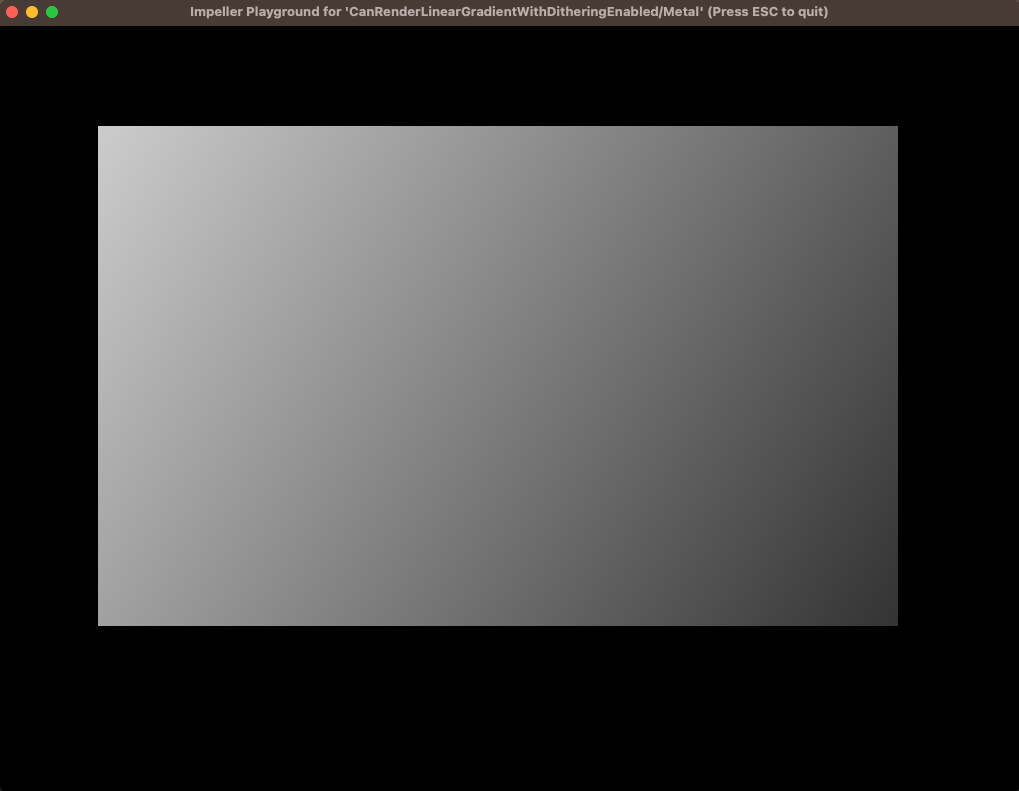
在此版本中,Paint.enableDithering 属性被设置为 true,并且根据 Flutter 的弃用策略已被弃用。抖动现在默认启用 (不再支持开发者可配置的抖动),您将不会再遇到渐变问题。您可以参阅 docs.flutter.dev 中的重大变更页面了解有关此更改的完整说明和迁移指南。
 △之前
△之前
 △之后
△之后
- Flutter 的弃用策略https://docs.flutter.dev/release/compatibility-policy#deprecation-policy
- 重大变更页面https://docs.flutter.dev/release/breaking-changes/paint-enableDithering
游戏
Flutter 游戏工具包
过去几年,休闲游戏开发社区不断发展壮大。从简单而有趣的解谜游戏到更复杂的街机游戏,数以万计使用 Flutter 开发的游戏得以发布。深受喜爱的游戏包括 Etermax 的 Trivia Crack、Lotum 的 4 Pics 1 Word(猜词游戏)、Dong Digital 的 Brick Mania(街机游戏)、Onrizon 的 StopotS(分类游戏)、我们为 I/O 大会开发的复古弹球游戏以及在社交和菜单屏幕中使用 Flutter 的 PUBG 手游等。
- Trivia Crackhttps://triviacrack.com/
- 4 Pics 1 Wordhttps://flutter.cn/showcase/lotum
- Brick Maniahttps://play.google.com/store/apps/details?id=net.countrymania.brick&hl=en
- StopotShttps://play.google.com/store/apps/details?id=com.gartic.StopotS&hl=en
- retro pinball gamehttps://pinball.flutter.dev/
- PUBGhttps://flutter.dev/showcase/pubg-mobile
- 休闲游戏工具包http://flutter.cn
Web
Chrome DevTools 中的
Flutter 时间轴事件
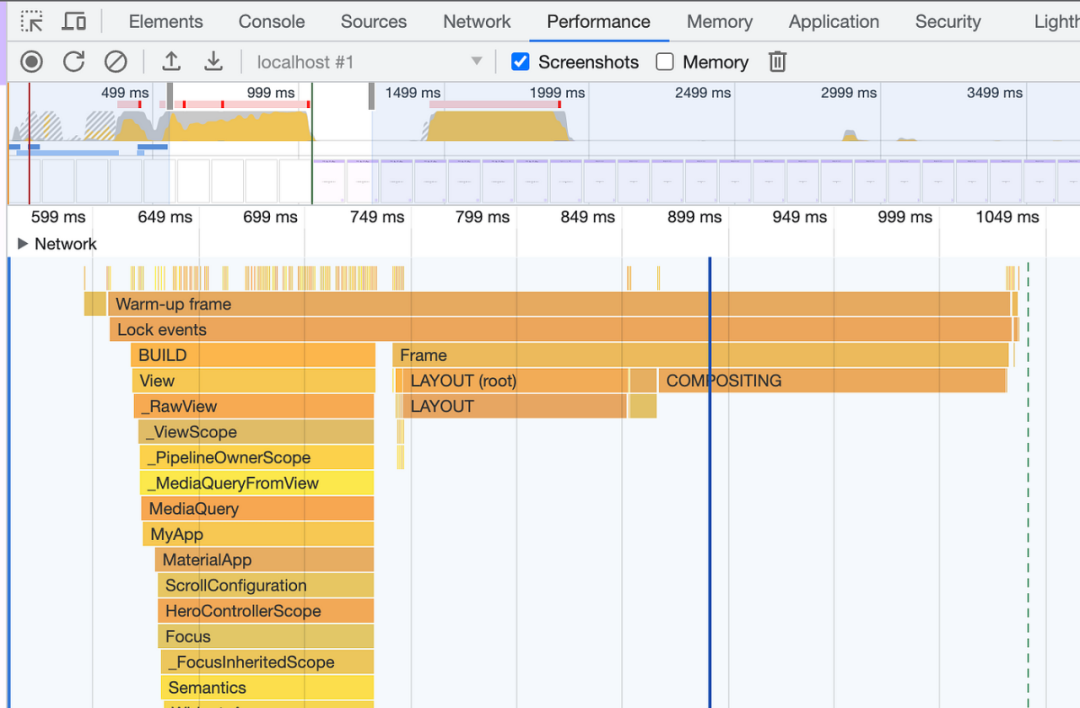
Flutter 时间轴事件现在显示在 Chrome DevTools 的性能面板中。(#130132)
-
#130132
https://github.com/flutter/flutter/issues/130132

-
Web 应用的调试性能
https://docs.flutter.dev/perf/web-performance
Android
鼠标滚轮支持
在优化 Wonderous 以符合 Android 的大屏指南要求时,我们发现了一个问题,鼠标滚轮在平板电脑或可折叠设备上表现不佳。这导致出现了一个普遍现象,用户必须大幅移动滚轮才能让屏幕响应。
-
优化 Wonderous 以满足 Android 的大屏指南要求
https://medium.com/flutter/developing-flutter-apps-for-large-screens-53b7b0e17f10
-
普遍现象
https://github.com/flutter/flutter/issues/82973
-
44724
https://github.com/flutter/engine/pull/44724
 之前
之前 之后
之后
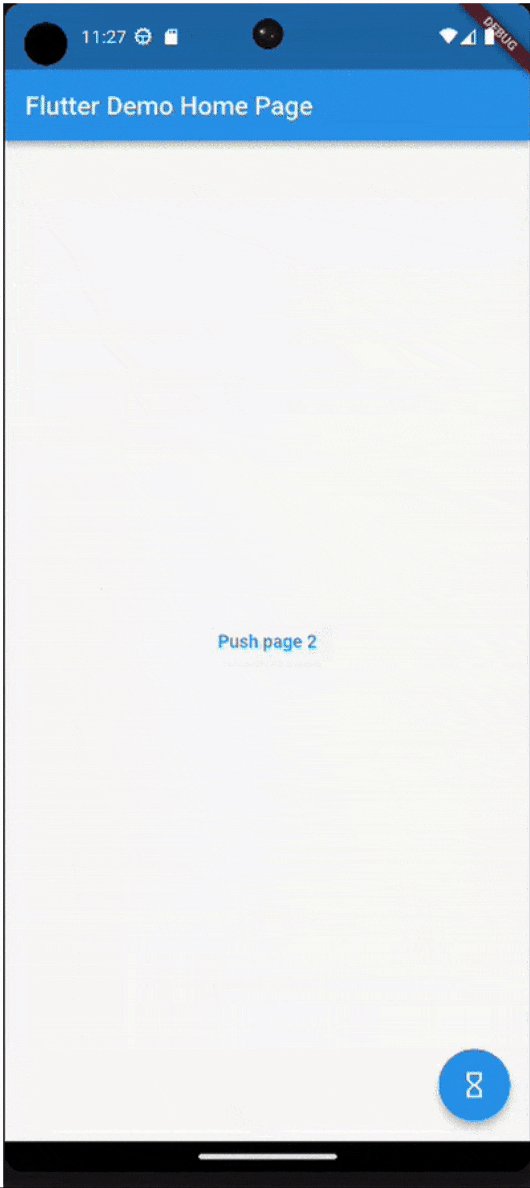
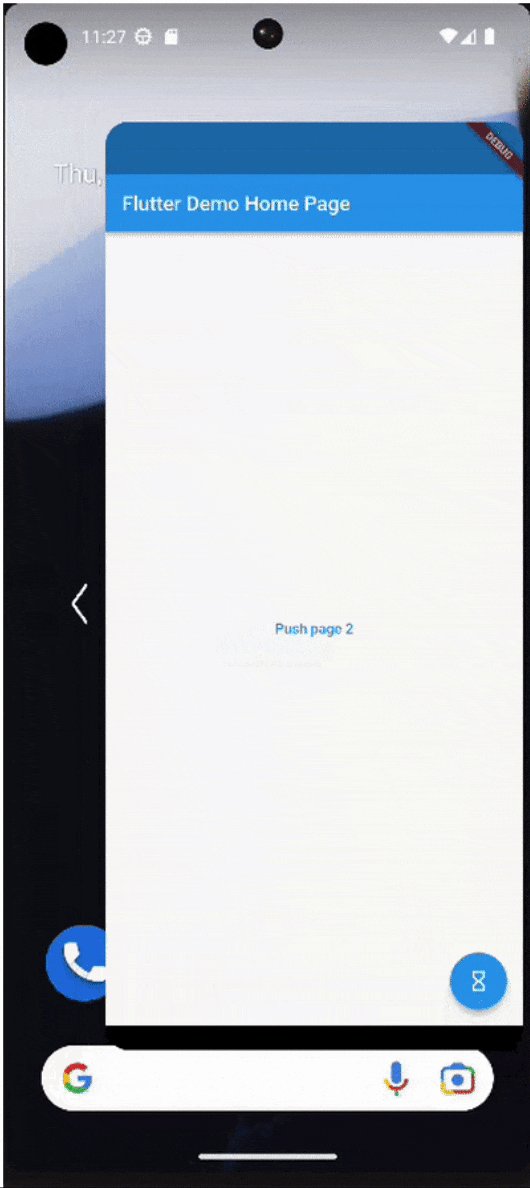
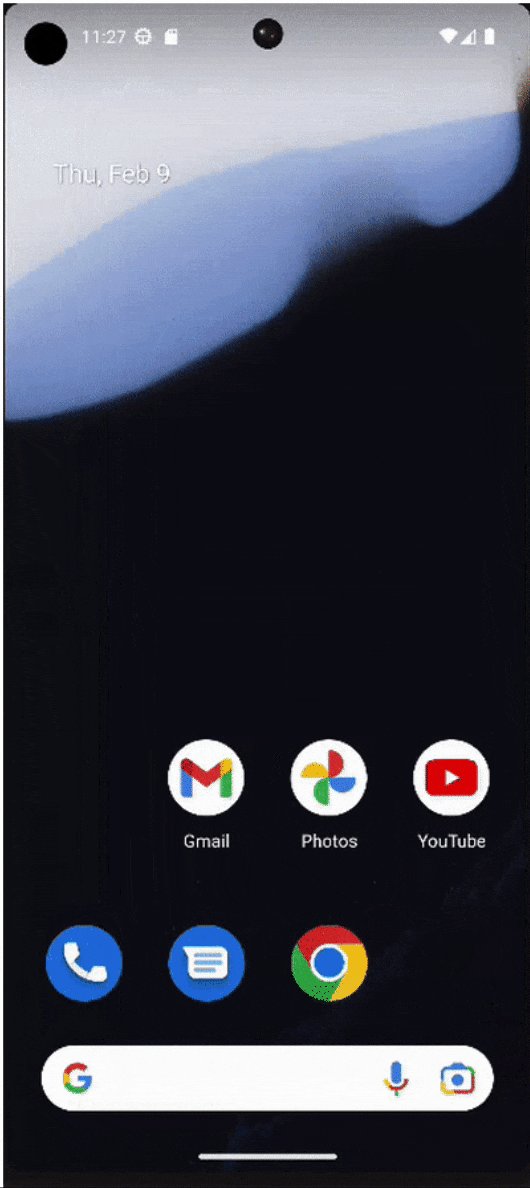
预测性返回导航
Android 14 版本包含预测性返回手势功能,允许您在设备上使用返回手势 "查看" 当前屏幕后面的主屏幕。此更新也为 Flutter 带来了预测性返回手势!您可以查看迁移指南了解详情。

-
迁移指南
https://docs.flutter.dev/release/breaking-changes/android-predictive-back#migration-guide
iOS
应用扩展
Flutter 现在可用于定位某些 iOS 应用扩展。这意味着可以使用 Flutter widget 为某些类型的 iOS 应用扩展绘制界面。这并不适用于所有类型的应用扩展,因为 API (例如,主屏幕 widget) 或内存可能存在限制。

-
iOS 应用扩展
https://developer.apple.com/app-extensions/
-
添加 iOS 应用扩展
https://docs.flutter.dev/platform-integration/ios/app-extensions
Package 生态系统
新的 Flutter Favorite 内容
我们已重新启动 Flutter Favorite 项目!在此周期中,Flutter 生态系统委员会将 flame、flutter_animate、flutter_rust_bridge、riverpod、video_player、macos_ui 和 fpdart package 指定为新的 Flutter Favorite。
-
Flutter Favorite
https://docs.flutter.dev/packages-and-plugins/favorites
-
flame
https://pub.flutter-io.cn/packages/flame
-
flutter_animate
https://pub.flutter-io.cn/packages/flutter_animate
-
flutter_rust_bridge
https://pub.flutter-io.cn/packages/flutter_rust_bridge
-
riverpod
https://pub.flutter-io.cn/packages/riverpod
-
video_player
https://pub.flutter-io.cn/packages/video_player
-
macos_ui
https://pub.flutter-io.cn/packages/macos_ui
-
fpdart
https://pub.flutter-io.cn/packages/fpdart

首届 package 生态系统网络峰会
8 月,我们举办了首届 package 生态系统网络峰会,超过 50 名非 Google 员工和 Google 员工贡献者通过 pub.dev 参与了本次峰会。我们的目标是将贡献者们聚集在一起,开展非会议式的讨论,让大家交流计划、传授经验、互相学习并在社区中分享想法。会后调查显示,大家对会议的满意度为 100%。我们计划在未来与社区合作,举办类似的 package 生态系统 (面对面和网络) 活动。
-
pub.dev
https://pub.dev/
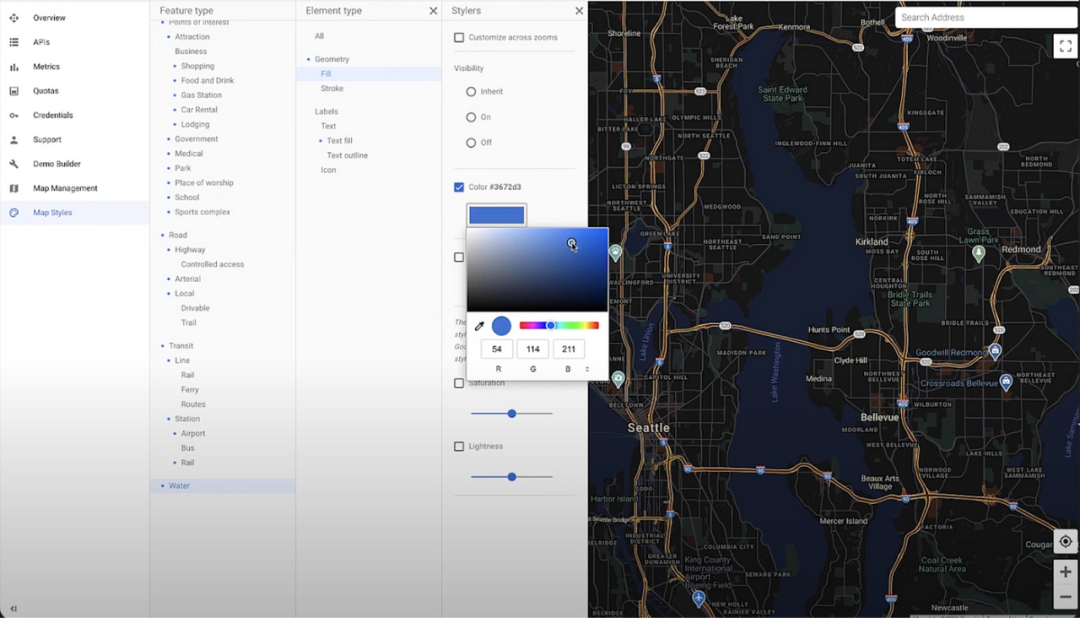
基于 Cloud 的 Google 地图样式
利用 Google Maps Platform,您可以在 Google Cloud Console 的 "地图样式" 页面中自定义地图样式,而无需在每次更改样式时更新应用代码,即可享受自定义体验。
 如果您想要在 Flutter 中使用此功能,只需使用控制台中设置的地图 ID 即可引用地图:
如果您想要在 Flutter 中使用此功能,只需使用控制台中设置的地图 ID 即可引用地图:
GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: const CameraPosition(
target: _kMapCenter,
zoom: 7.0,
),
key: _key,
cloudMapId: _mapId
);
CameraX 改进
在 3.10 稳定版中,我们对 Flutter 相机插件添加了初步的 CameraX 支持。CameraX 是一款 Jetpack 库,可简化向 Android 应用添加丰富相机功能的流程。
-
CameraX
https://developer.android.google.cn/training/camerax
Dependencies:
camera: ^0.10.4 # Or try the latest camera version
camera_android_camerax:^0.5.0
我们计划在未来版本中将 CameraX 作为默认实现方式,期待您的反馈。
macOS 视频播放器
我们为视频播放器插件添加了 macOS 支持,允许开发者在 widget 表面播放视频。
-
视频播放器插件
https://pub.flutter-io.cn/packages/video_player
-
pub.dev
https://pub.dev/
-
视频播放器插件
https://pub.flutter-io.cn/packages/video_player
DevTools
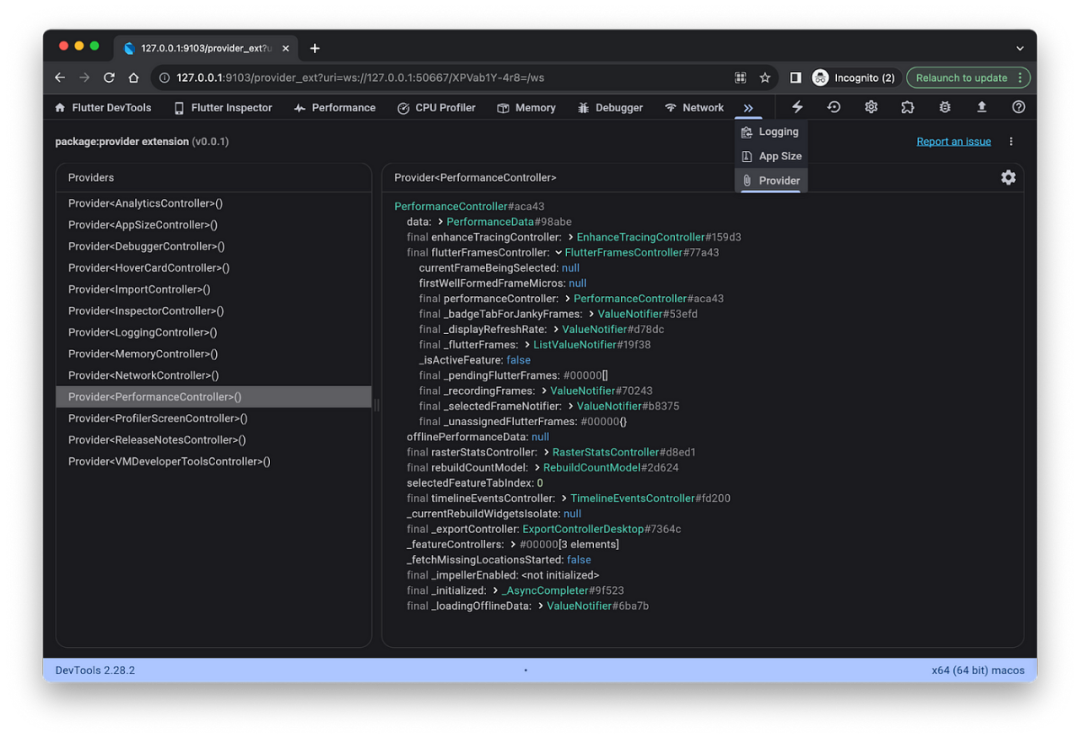
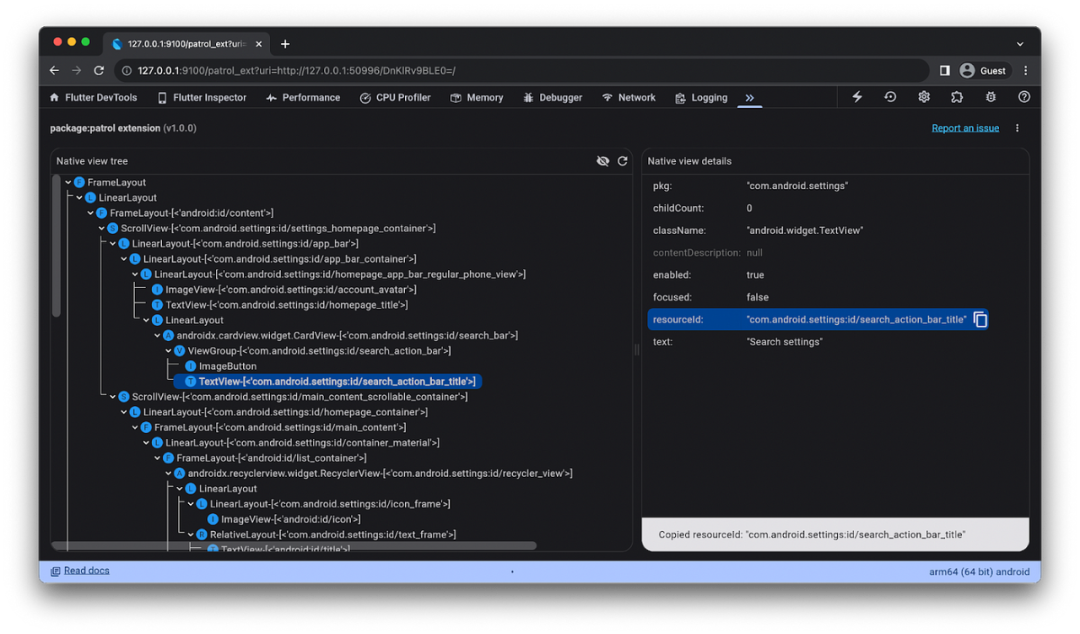
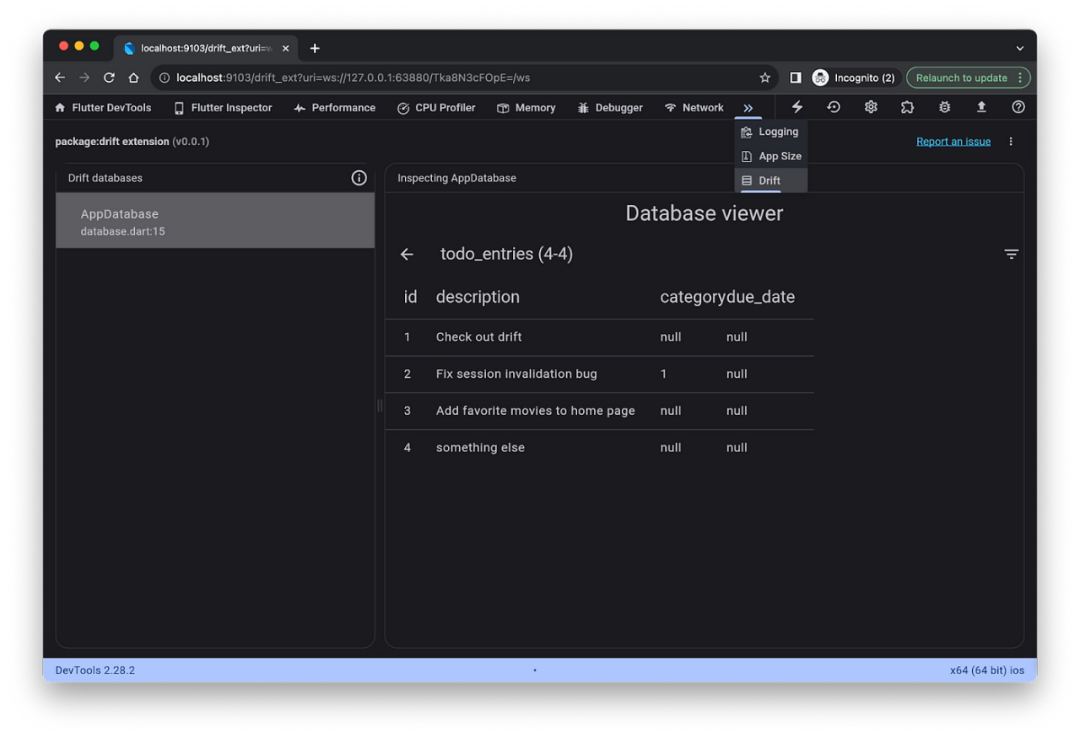
DevTools 扩展
新的 DevTools 扩展框架支持:
- package 作者可以直接在 DevTools 中为 package 构建自定义工具。
- package 作者可以利用 DevTools 中的现有框架和实用程序编写功能强大的工具。
- 正在使用 DevTools 调试应用的 Dart 和 Flutter 开发者可以访问特定于其用例的工具 (取决于其应用的依赖项以及哪些依赖项提供DevTools 扩展)。
-
DevTools 扩展框架
https://pub.flutter-io.cn/packages/devtools_extensions
-
Provider
https://pub.flutter-io.cn/packages/provider
-
Drift
https://pub.flutter-io.cn/packages/drift
-
Patrol
https://pub.flutter-io.cn/packages/patrol

Provider

Patrol

Drift
您可以查看 Kenzie Davisson 撰写的 Dart 和 FlutterDevTools 扩展公告,深入了解 DevTools 扩展。-
Kenzie Davisson
https://medium.com/@kenzieschmoll
-
Dart 和 Flutter DevTools 扩展公告
https://medium.com/flutter/dart-flutter-devtools-extensions-c8bc1aaf8e5f
DevTools 更新
此版本的 DevTools 有以下亮点:
- 添加了对 DevTools 扩展的支持
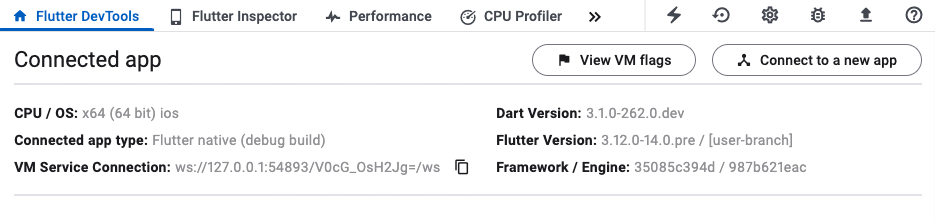
- 添加了新的 "主" 屏幕,显示已连接应用的摘要

其他改进包括:
- 整体性能
- 热重启的稳健性
- 文本选择及复制行为
- 网络性能分析器响应查看器的优化
-
2.26.1
https://docs.flutter.dev/tools/devtools/release-notes/release-notes-2.26.1
-
2.27.0
https://docs.flutter.dev/tools/devtools/release-notes/release-notes-2.27.0
-
2.28.1
https://docs.flutter.dev/tools/devtools/release-notes/release-notes-2.28.1
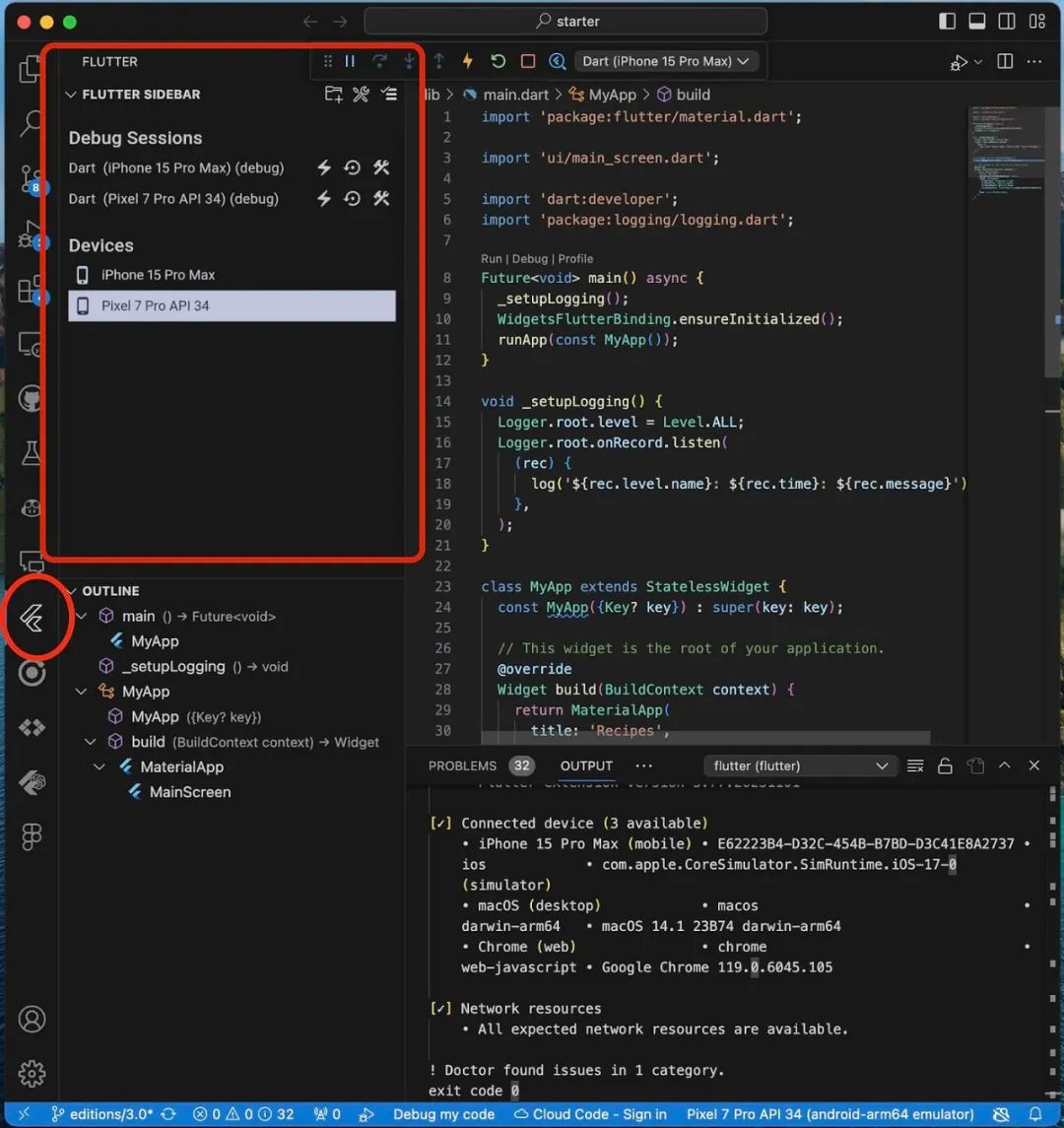
VS Code 界面可检测性
感谢 Flutter 社区成员 DanTup 的出色工作, Flutter VS Code 扩展现已配备 Flutter 侧边栏,您可以轻松:
- 打开 Flutter DevTools 屏幕
- 查看处于活跃状态的调试会话
- 查看可用设备
- 创建新项目
- 热重载和重启
- 运行 Flutter Doctor -v

-
DanTup
https://github.com/DanTup
弃用和重大变更
此版本中的重大变更包括 v 3.13 版本后过期并被弃用的 API。如果您想查看所有受影响的 API 以及其他背景信息和迁移指南,您可以参阅此版本的弃用指南。其中的许多 API 都受 Flutter Fix 支持,包括 IDE 中的快速修复,您也可以使用 dart fix 命令评估和应用批量修复。
-
此版本的弃用指南
https://docs.flutter.dev/release/breaking-changes/3-13-deprecations
-
Flutter Fix
https://docs.flutter.dev/development/tools/flutter-fix
-
提供测试
https://github.com/flutter/tests/blob/master/README.md
-
Flutter 的重大变更政策
https://github.com/flutter/flutter/wiki/Tree-hygiene#handling-breaking-changes
即刻体验
我们特意在本文的开篇部分列出了贡献者的数量。大家 (卓越社区) 的共同努力,让 Flutter 在当下成为轻松易用且能提高工作效率的工具包。再次谢谢大家。 有关此版本中包含的 PR 完整列表,您可以查看版本说明和更新日志。
-
版本说明和更新日志
https://docs.flutter.dev/release/release-notes
-
Dart 3.2
https://medium.com/dartlang/dart-3-2-c8de8fe1b91f
-
flutter upgrade
https://docs.flutter.dev/release/upgrade
 点击屏末|阅读原文|即刻访问 Flutter 开发者社区中文资源
点击屏末|阅读原文|即刻访问 Flutter 开发者社区中文资源



原文标题:了解 Flutter 3.16 功能更新
文章出处:【微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
-
谷歌
+关注
关注
27文章
6164浏览量
105313
原文标题:了解 Flutter 3.16 功能更新
文章出处:【微信号:Google_Developers,微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
鸿蒙Flutter实战:12-使用模拟器开发调试
鸿蒙Flutter实战:11-使用 Flutter SDK 3.22.0
鸿蒙Flutter实战:10-常见问题集合
鸿蒙Flutter实战:09-现有Flutter项目支持鸿蒙
鸿蒙Flutter实战:08-如何调试代码
鸿蒙Flutter实战:07混合开发
鸿蒙Flutter实战:06-使用ArkTs开发Flutter鸿蒙插件
鸿蒙Flutter实战:05-使用第三方插件
鸿蒙Flutter实战:04-如何使用DevTools调试Webview
鸿蒙Flutter实战:03-鸿蒙Flutter开发中集成Webview
鸿蒙Flutter实战:02-Windows环境搭建踩坑指南
鸿蒙Flutter实战:01-搭建开发环境
Flutter首次亮相Google Cloud Next大会
浅谈兼容 OpenHarmony 的 Flutter





 了解 Flutter 3.16 功能更新
了解 Flutter 3.16 功能更新











评论