有开发者提出,在使用LabVIEW开发图片加载显示程序时,为什么明明看着很清晰的图片,LabVIEW加载显示后就变得粗糙,线条不流畅。这是为什么呢?
这是因为LabVIEW图片加载和显示不带抗锯齿处理。NI官网之前也有相关介绍,需要自行在读取图片后使用抗锯齿算法将图片数据处理后显示。但显然,作为测试测量工程技术人员,对这个抗锯齿算法较为陌生,那有什么办法能在既不自行对图片处理,又要将图片清晰流畅显示呢?
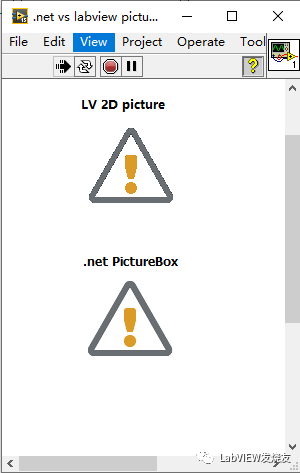
在这里我们可以利用LabVIEW的.net容器,加载.net的图片显示控件。LabVIEW自带的图片显示控件2D Picture和LabVIEW调用的.net的PictureBox显示的图片效果如下图。明显调用.net的PictureBox,因为有抗锯齿处理,显示的图片更加清晰,线条更加流程。

审核编辑:刘清
-
LabVIEW
+关注
关注
1977文章
3659浏览量
326379
原文标题:[LabVIEW Tips]如何在LabVIEW中清晰加载图片
文章出处:【微信号:LabVIEW发烧友,微信公众号:LabVIEW发烧友】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
DH90C383B视频转换芯片图片显示模糊是什么原因呢?
YOLOv6在LabVIEW中的推理部署(含源码)

如何在UART启动加载模式下设置ESP8266?
Labview与Halcon图片Image互相转换
GUIBUILDER加载图片挂掉的原因?
labview把图片转成base64
【AWTK使用经验】加载和释放外部图片





 如何在LabVIEW中清晰加载图片呢?
如何在LabVIEW中清晰加载图片呢?











评论