概述
GUI Guider是NXP推出的一款功能强大且对用户非常友好的图形界面开发工具。目前最新版本是1.6.1。
GUI Guider同时还是一款基于LVGL的图形界面开发利器。LVGL是当今非常流行的免费开源嵌入式图形库之一,支持任何MCU、MPU及其他具有显示接口的可编程器件。
GUI Guider的主要特性如下:
拖拽式所见即所得设计
灵活的定制代码机制
32个LVGL v7控件,43个LVGLv8控件
10个高级控件,如analog clock, carouse, video, lottie, QR code,barcode, digital clock, radio button, text, progress bar
控件成组移动
中文输入和显示
事件添加
动画添加
支持多种主机操作系统,包括Win10, Ubuntu 22.04,MacOS (Intel Core, Apple M2 core)
支持多个LVGL版本,如v7.10.1,v8.3.5
支持多种嵌入式操作系统,如RT-Thread, Zephyr, FreeRTOS,Linux, QNX
多种颜色深度,如1, 8 , 16,24
丰富的快捷键,如剪切、复制、粘贴、删除、控件层次置顶和置底
预定义样式
云模板
多种主题颜色
重要特性
工程创建
创建工程,是使用GUIGuider进行图形界面开发的第一步,步骤如下:
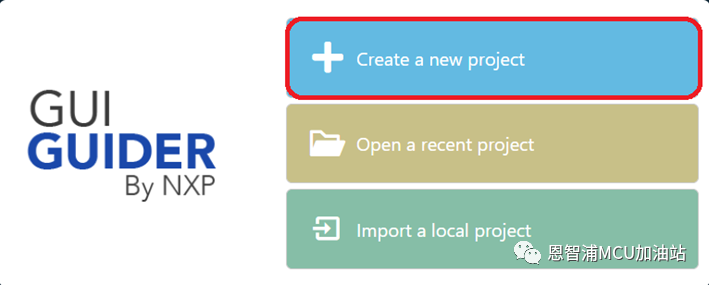
1.启动GUI Guider, 点击Create a new project创建工程,进入Select LVGL Version窗口。

2.在Select LVGL Version窗口中,选择LVGL版本。GUI Guider支持LVGL v7和LVGLv8, 这里选择LVGL v8, 即v8.3.5。点击Next,进入Select a Board Template窗口。

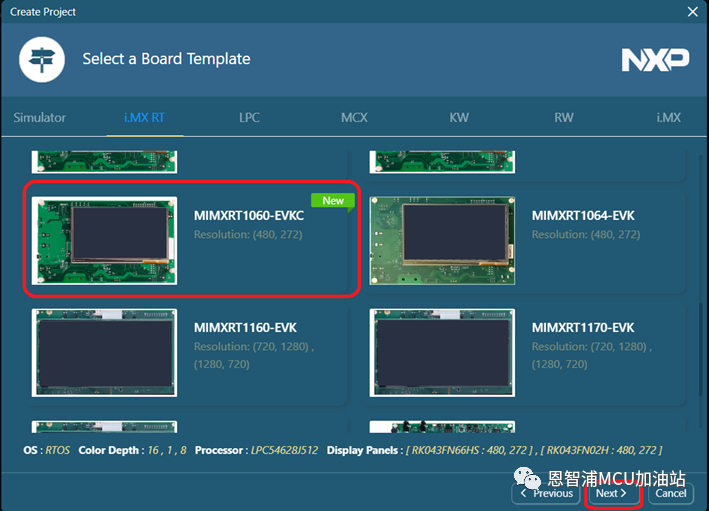
3.在Select a Board Template窗口,选择评估板模板,选择MIMXRT1060-EVKC。这里插播一个广告,GUI Guider 1.6.1增加了一个新功能。新增的评估板模板,会在其右上角用New进行标记。选择评估板模板之后,点击Next,进入Select an Application Template窗口。

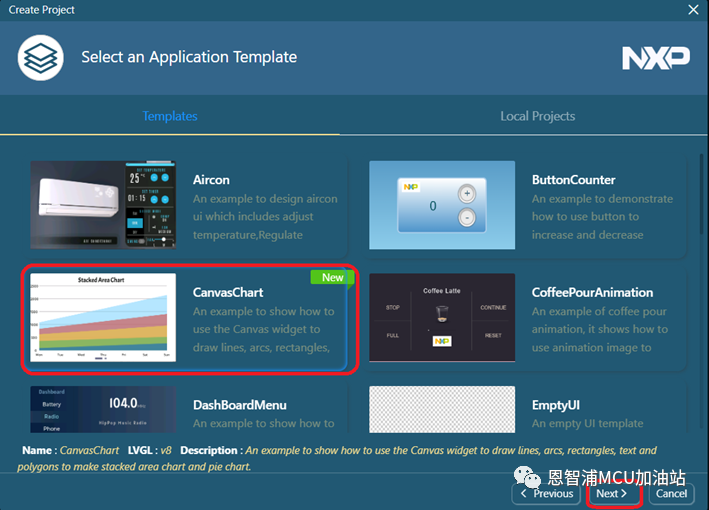
4. 在Select an Application Template窗口中,选择应用模板,这里选择CanvasChart。同样,带有New标记的CanvasChart是GUI Guider 1.6.1新增的应用模板。点击Next,进入Project Settings窗口。

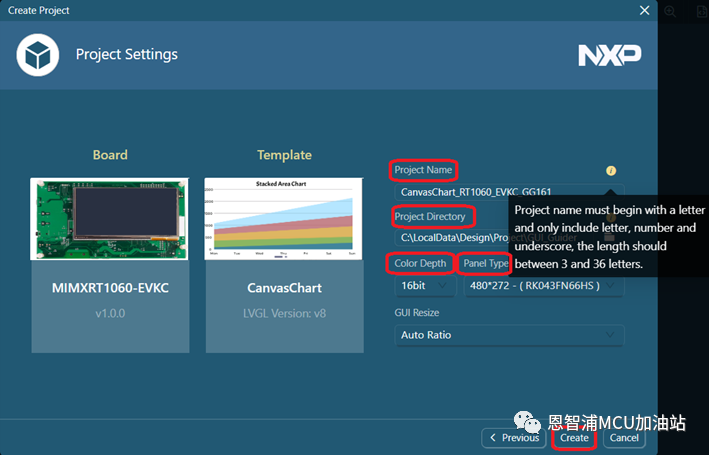
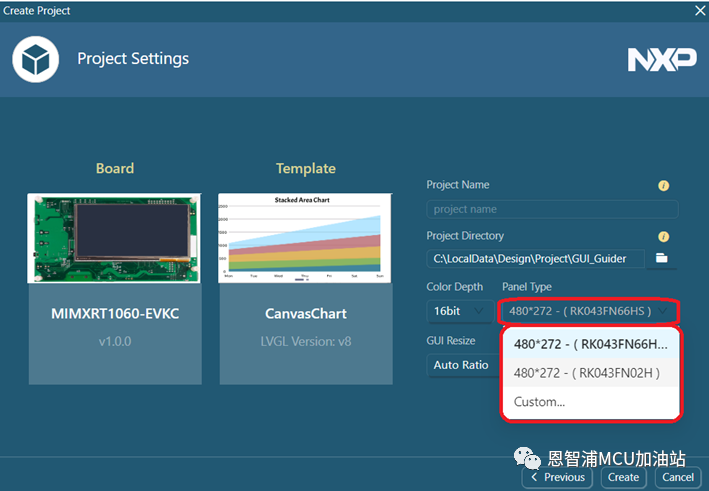
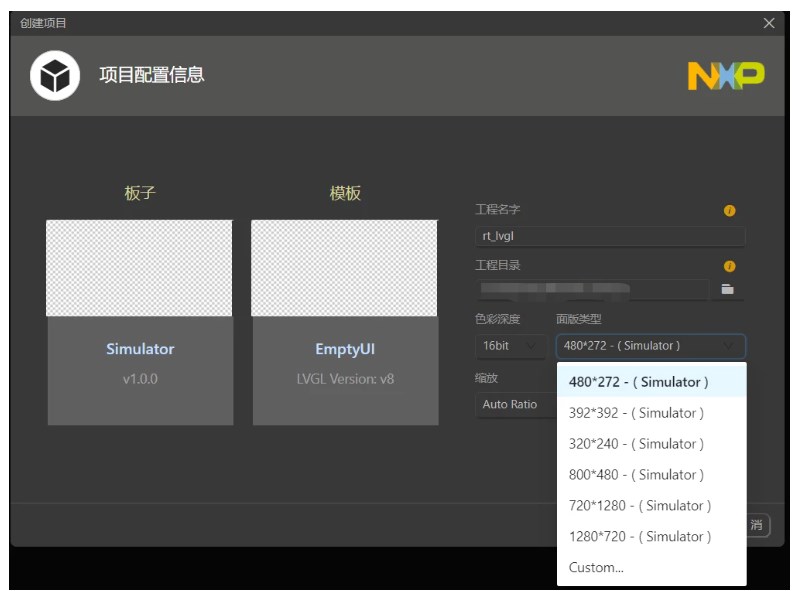
5. 在Project Settings窗口中,设置工程名、工程路径、颜色深度、屏幕类型,然后点击Create开始创建。这里请注意,同一个评估板有可能支持多种屏幕类型,而且有的屏幕支持多种颜色深度。因此,请根据您所使用的屏幕类型和颜色深度进行配置,否则GUI Guider生成的工程无法正常地在评估板上运行。


版本升级
相信很多用户都会遇到这样的问题,已有的工程是基于低版本的LVGL图形库和GUI Guider设计的,由于LVGL持续更新,不断推出新的版本,增加了很多新的有用的特性。同时,为了支持持续更新的LVGL图形库,增加新的功能,修复已有的bug,GUI Guider也在不但升级,以给用户带来更好的使用体验。
基于上述原因,用户希望把已有的设计升级到最新的GUI Guider版本。但在升级的过程中可能会遇到问题。这里就给大家介绍GUIGuider目前的版本升级规则,助力大家顺利完成升级。
目前GUI Guider的升级规则是:使用早于1.5.0版本所做的设计,先用1.5.0或者1.5.1版本升级导入,执行generate code后,升级到1.5.0或者1.5.1版本。然后,再用最新的版本(当前是1.6.1)升级导入后,就把设计升级到最新的版本。
本文以一个GUI Guider1.3.1版本所做的设计为例,说明将低版本设计升级到高版本的过程,具体步骤如下:
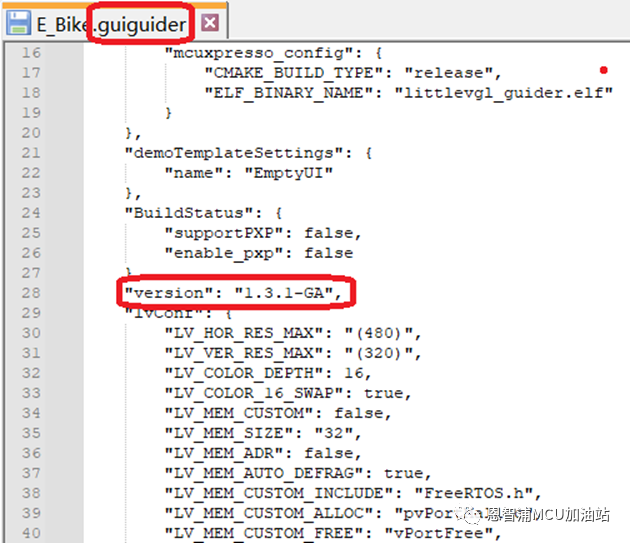
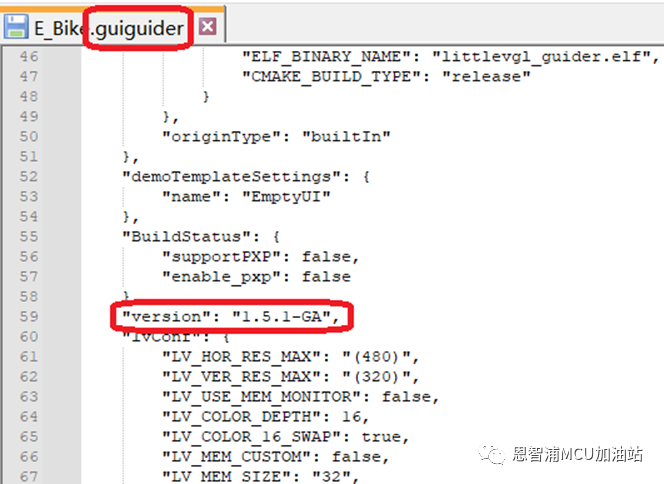
1. 打开一个基于GUI Guider 1.3.1版本的设计。在GUI Guider生成的工程目录中,找到扩展名为. guiguider的文件,该文件就是其工程文件。打开工程文件之后,使用version作为关键词进行检索。

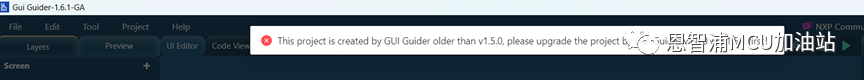
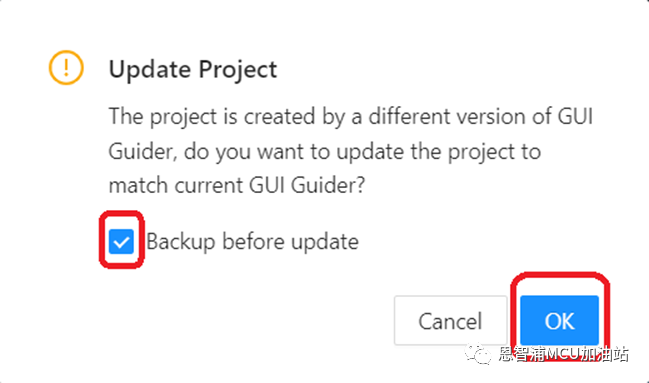
2. 此时,如果直接使用GUI Guider 1.6.1打开由1.5.0以前版本所做的设计,就会得到如下版本升级提示。

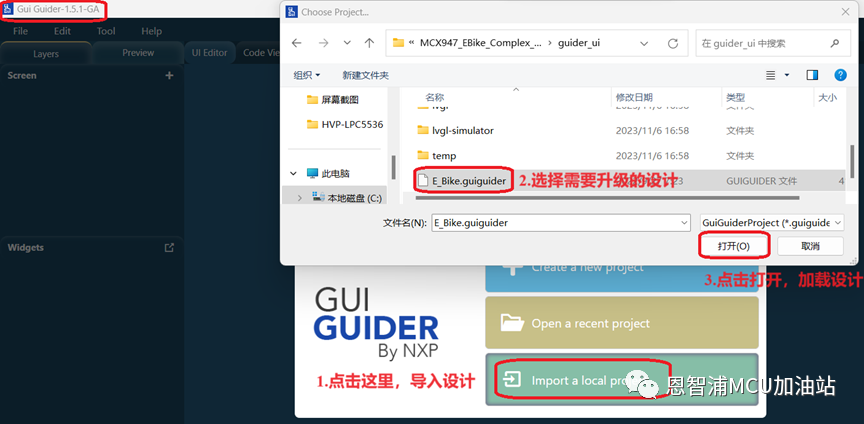
3. 打开GUI Guider 1.5.1, 导入需要升级的设计。

4. 在弹出的Update Project提示框中,点击OK,启动升级。这里说下Backup before update复选框的作用。因为,版本升级过程可能会出现错误,这是任何GUI设计工具都不可避免的。一旦出现版本升级错误,原始的设计就会被破坏。为了避免这种情况发生,GUI Guider提供Backup before update选项,在版本升级之前对您的设计进行备份。

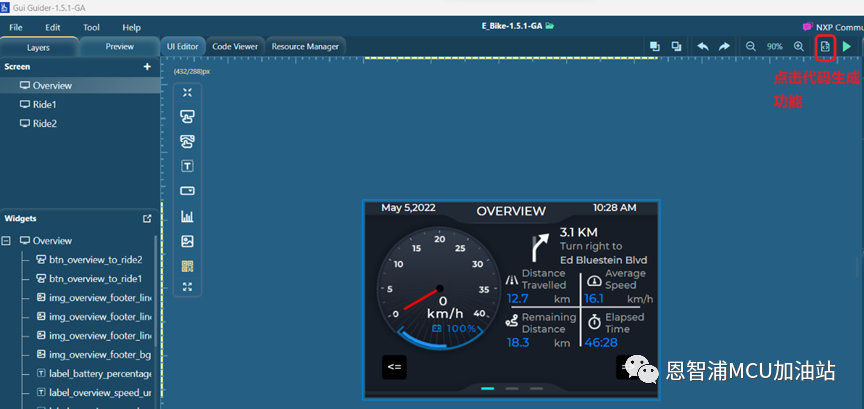
5. 升级完成后,重新打开GUI Guider工程文件,可以看到设计已经升级到1.5.1。

6. 执行代码生成功能。

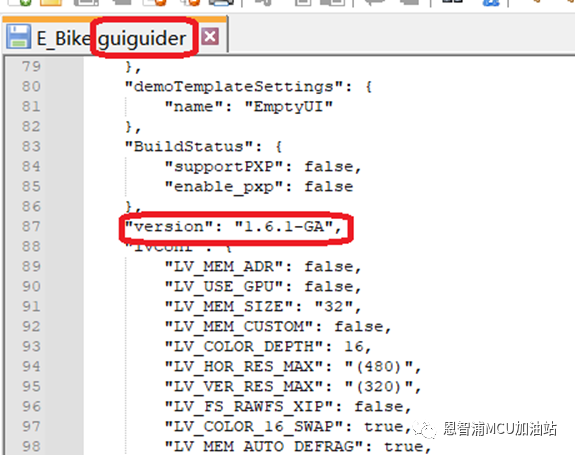
7. 打开GUI Guider 1.6.1,重复执行3、4步骤,将设计从1.5.1升级到1.6.1。完成升级后,查看GUI Guider工程文件,可以看到GUI Guider已经升级到1.6.1。

定制代码
如何在GUI Guider中添加定制代码也是很多用户都关心的问题。目前,GUI Guider支持三种添加定制代码的场景:
1. 屏幕创建时添加定制代码
如果用户想要设置某个小部件(widget)的属性,而当前版本的GUIGuider还未支持该属性的设置。那么,用户可以在小部件所在的屏幕创建函数中通过添加定制代码来实现这个需求。
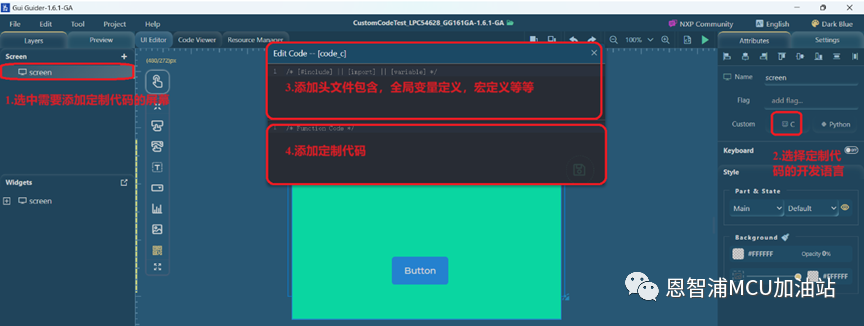
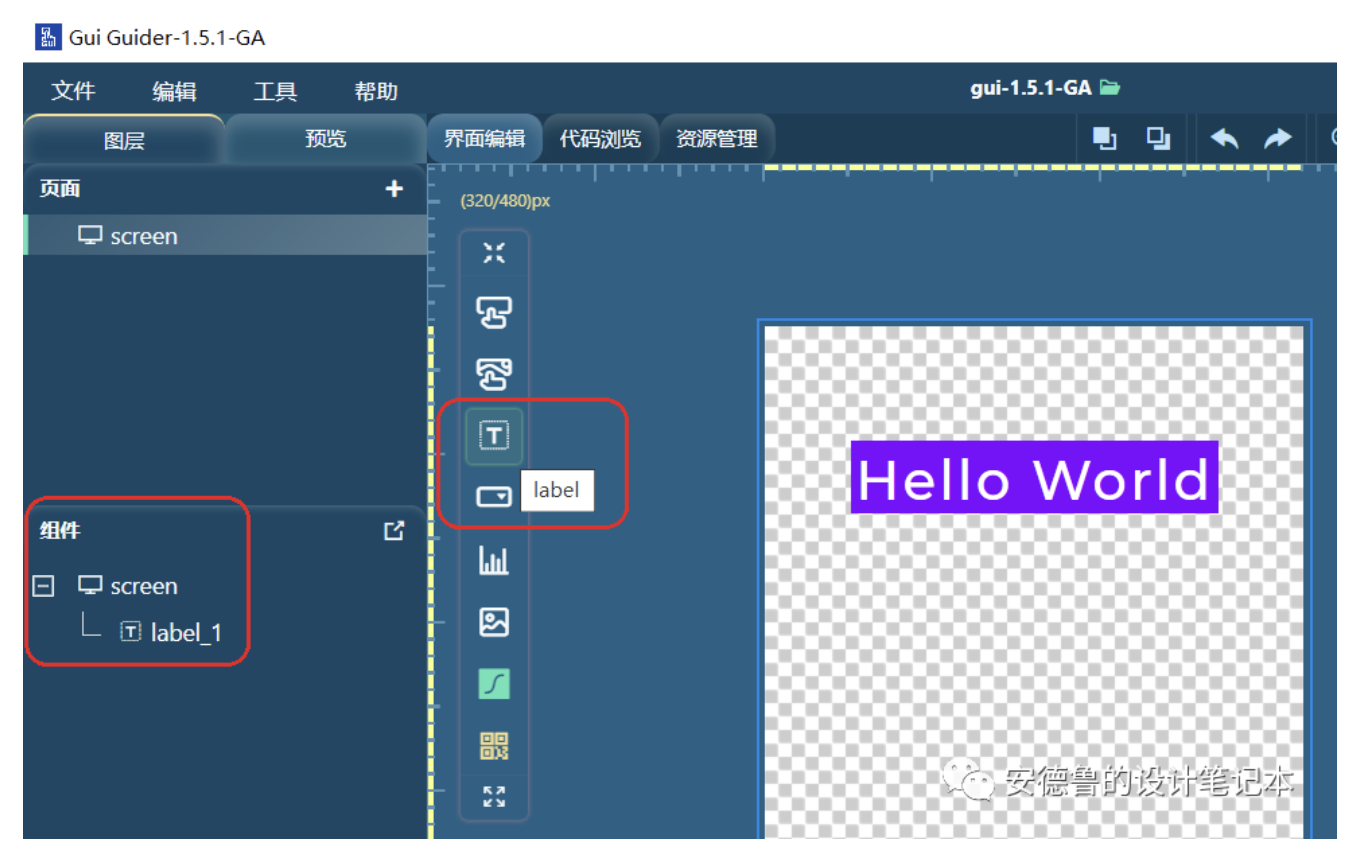
举例:用户在GUI Guider中已经创建了一个屏幕,叫做screen。那么,如何在screen的创建函数中添加定制代码呢?具体步骤如下图所示,并可以概括为选中屏幕,选择定制代码的编程语言,在弹出的 Edit Code窗口中添加代码。

代码定制完成并执行generate code操作后,定制的代码就会被添加在setup_scr_screen.c文件中的setup_scr_screen函数中。
这里简单说明,GUI Guider中的屏幕名称、屏幕初始化函数及屏幕初始化函数所在文件的关系。以上图所示的屏幕为例,它的名称是screen, 在这个名称前面添加setup_scr_前缀,就得到setup_scr_screen。setup_scr_screen就是屏幕初始化函数及屏幕初始化函数所在文件的名称。
2.事件触发时添加定制代码
有时,用户希望在控件被触发时执行自定义操作。举个例子,在智能家居应用中,用户希望点击智能终端控制界面的一个按钮实现客厅灯光的控制。那么灯光控制的代码就是用户定制代码。在GUI Guider中为事件添加定制代码的步骤如下:
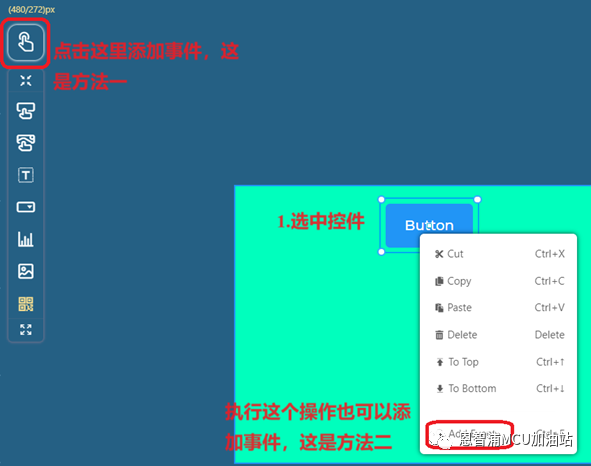
选中控件,这里选择一个button控件
点击事件设置按钮或者右键点击控件,执行Add event操作

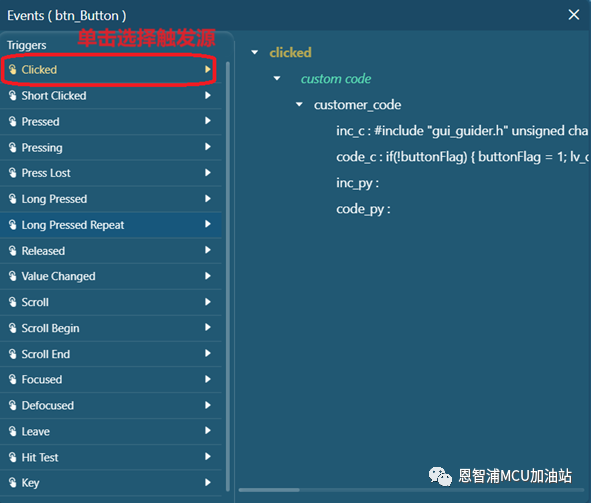
选择触发源,这里选择Clicked

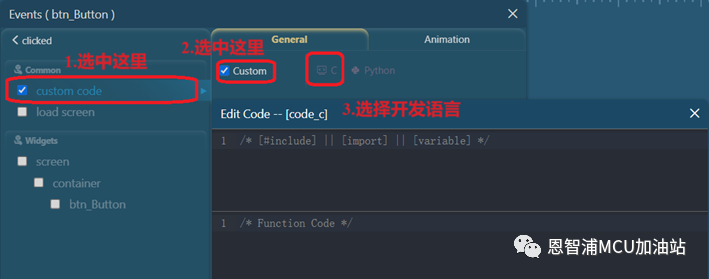
执行如下操作进入Edit Code窗口编辑定制代码

3.其他类型的定制代码
通常情况下,用户的应用代码并不局限于屏幕创建和事件触发。如果用户的业务逻辑很多,那么势必会有很多源文件和头文件。用户不可能把全部逻辑代码都写到GUI Guider的Edit Code窗口中。另一方面,用户也不希望更新界面相关代码的时候将自己的业务逻辑覆盖。
那有什么解决办法吗?是的,GUI Guider已经考虑到这种情况,在工程目录中的custom目录,只要放置在这个目录下的文件都不会被覆盖,而且在执行Run Target操作后,custom目录下的所有源文件都将被编译,很好的解决这个问题。
小结
本文介绍了GUI Guider的三个重要特性:工程创建、版本升级和定制代码。
工程创建虽然在很多文章中都有提及,本文还加入了温馨提示,比如选择正确的显示屏面板和颜色深度,目的是帮助GUI Guider的用户规避一些应用问题。
版本升级,是很多图形界面开发工具都会遇到的问题。毕竟,用户不可能因为升级图形界面开发工具和图形库版本就要重新设计已有的设计,这样效率并不高。GUI Guider充分考虑了这一点,提供了完善的版本升级功能。
定制代码,同样是图形界面开发人员都会遇到的问题。毕竟,一个产品级的应用并不是只有界面,还包括驱动、算法、通信等非界面逻辑。GUI Guider提供的定制代码机制,将界面相关代码和用户应用逻辑有机融合,同时实现了清晰的应用框架结构。
后面会陆续为大家带来GUI Guider经典用法讲解,敬请留意~
审核编辑:汤梓红
-
NXP
+关注
关注
60文章
1289浏览量
185201 -
操作系统
+关注
关注
37文章
6889浏览量
123645 -
代码
+关注
关注
30文章
4823浏览量
68945 -
GUI
+关注
关注
3文章
662浏览量
39847
原文标题:加速GUI开发-GUI Guider用法大揭秘
文章出处:【微信号:pzh_mcu,微信公众号:痞子衡嵌入式】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
使用GUI Guider工具开发嵌入式GUI应用(3)

如何开发基于ucgui的图形界面
GUI图形界面与HMI的区别
基于UC/OSII的图形界面系统的设计与应用
MATLAB图形用户界面设计
MATLAB的GUI图形界面编程(精编)

免费的GUI Guider又出新版本!看看它为嵌入式图形开发,带来哪些新玩法~
GUI Guider v1.5.0正式发布!它为嵌入式图形开发又带来哪些新功能,一起来探索吧~
GUI Guider v1.6.0正式发布:更多嵌入式HMI开发新功能,等你来探索!
python窗口图形界面编程
GUI Guider新版本发布,嵌入式GUI开发体验升级





 图形界面开发工具GUI Guider的使用教程
图形界面开发工具GUI Guider的使用教程












评论