XSS简介
(1)XSS简介
XSS作为OWASP TOP 10之一。
XSS中文叫做跨站脚本攻击(Cross-site scripting),本名应该缩写为CSS,但是由于CSS(Cascading Style Sheets,层叠样式脚本)重名,所以更名为XSS。XSS(跨站脚本攻击)主要基于javascript(js)来完成恶意的攻击行为。
XSS是一种经常出现在web应用中的计算机大全漏洞,也是web中最主流的攻击方式。那么什么是XSS呢?
XSS是指恶意攻击者利用网站对用户提交的数据进行转义处理或者过滤不足的缺点,进而添加一些代码,嵌入到web页面中去。使别的用户访问都会执行相应的嵌入代码。
从而盗取用户资料、利用用户身份进行某种动作或者访问者进行病毒侵害的一种攻击方式。
(2)XSS原理
利用我们所知道的各种黑魔法,向web页面插入js代码,让js代码可以被浏览器执行,访问该页面 的用户则被攻击。
(3)XSS的危害
针对用户 窃取cookie劫持的会话 网络钓鱼 放马挖矿 广告刷流量 针对web服务 劫持后台(常见) 篡改页面 传播蠕虫 内网扫描(常见)
(4)XSS类型
反射型:
反射型也称为非持久型,这种类型的脚本是最常见的,也是使用最为广泛的一种,主要用于将恶意的脚本附加到URL地址的参数中。
存储型:
攻击者将已经构造完成的恶意页面发送给用户,用户访问看似正常的页面后收到攻击,这类XSS通常无法直接在URL中看到恶意代码,具有较强的持久性和隐蔽性。
DOM
DOM型XSS无需和后端交互,而是基于JavaScript上,JS解析URL中恶意参数导致执行JS代码
2.XSS分类详解
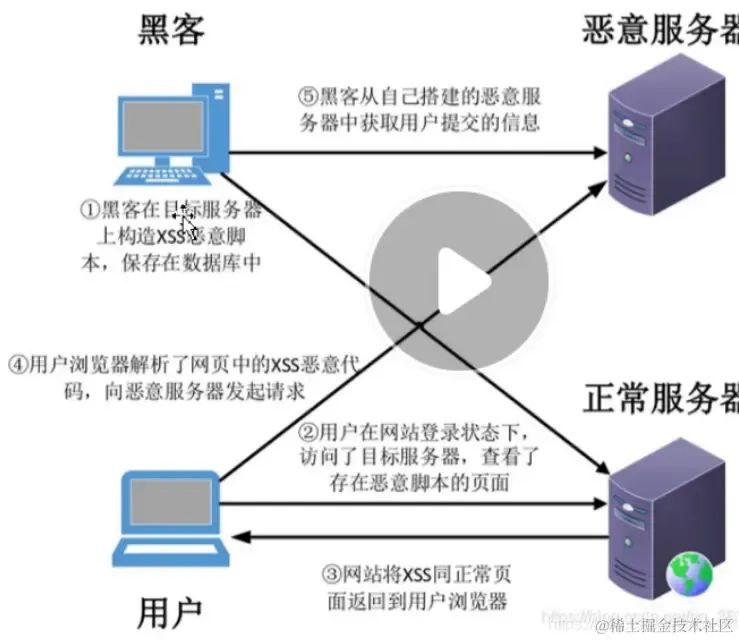
(1)存储型XSS
存储型XSS:持久性,代码是存储在web服务器中的,比如在个人信息或发表文章等地方插入代码,如果没有过滤或者过滤不严,那么这些代码将存储在服务器中,用户访问该页面的时候触发代码执行。这种XSS比较危险,容易造成蠕虫、盗窃cookie。每一个访问特定页面的用户,都会受到攻击。
特点:
XSS攻击代码存储于web server上;攻击者一般是通过网站的留言、评论、博客、日志等功能(所有能够向web server输入内容的地方),将攻击代码存储到web server上的 存储型XSS攻击流程:

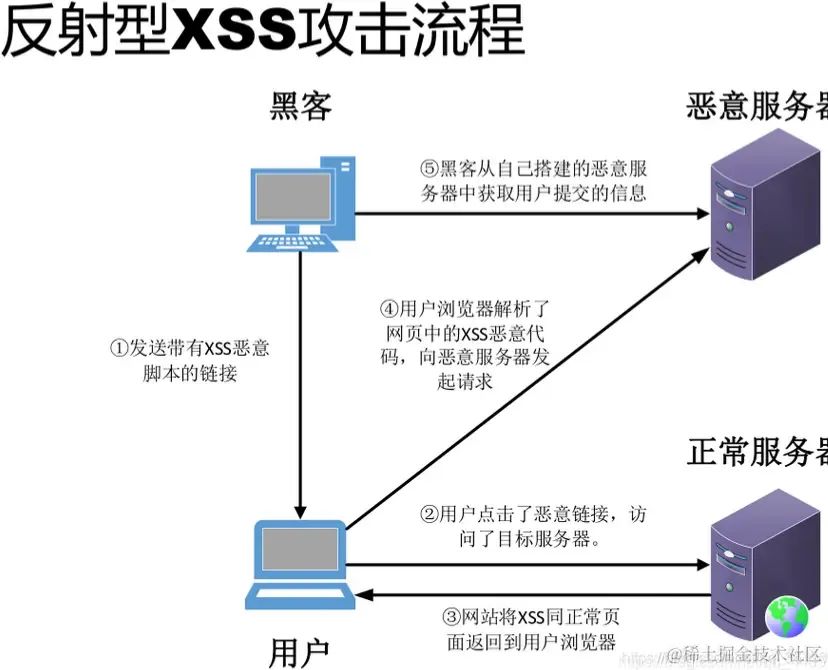
(2)反射型XSS
反射型跨站脚本也称作非持久型、参数型跨站脚本、这类型的脚本是最常见的 ,也是使用最为广泛的一种,主要用于将恶意的脚本附加到URL地址的参数中。
http://www.test.com/search.php?key=">
一般使用的将构造好的URL发给受害者,是受害者点击触发,而且只执行一次,非持久化。
反射型XSS攻击流程:

反射型XSS-DVWA:
Payload: Low: Mid: High:
(3)JS简介
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
3.XSS发现与防护
(1)XSS的五种防御方式
HTML节点内容的XSS防御
转义掉<<和>>即转义掉<>即可,转义的时候有两种,一种是写入数据库的时候进行转义,另一种是在解析的时候转义 这里是在显示的时候转义
var escapeHtml = function(str){ str = str.replace(/>/g,'<') str = str.replace(/>/g,'>') return str } escapeHtml(content)
HTML属性的XSS防御 转义" &quto;即转义掉双引号,'转义掉单引号,(另一个要注意的是实际上html的属性可以不包括引号,因此严格的说我们还需要对空格进行转义,但是这样会导致渲染的时候空格数不对,因此我们不转义空格,然后再写html属性的时候全部带上引号)这样属性就不会被提前关闭了
var escapeHtmlProperty = function(str){
str = str.replace(/"/g,'&quto;');
str = str.replace(/'/g,''');
str = str.replace(/ /g,' ');
return str;
}
escapeHtmlProperty(content);
其实以上两个函数可以合并成一个函数,这样不管是内容还是属性都可以使用一个函数来过滤了。
HTML转义函数
var escapeHtmlProperty = function(str){
if(!str) return '';
str = str.replace(/&/g,'&');
str = str.replace(/>/g,'<');
str = str.replace(/>/g,'>');
str = str.replace(/"/g,'&quto;');
str = str.replace(/'/g,''');
return str;
}
escapeHtml(content);
js转义
转义掉""或者替换成json
var escapeForJs = function(str){ if(!str) return ''; str = str.replace(/\/g,'\\'); str = str.replace(/"/g,'"'); }
富文本
由于需要完整的HTML因此不太容易过滤,一般是按照白名单进行保留部分标签和属性来进行过滤,除了允许的标签和属性,其他的全部不允许(也有黑名单的方式,但是由于html复杂效果比较差,原理就是之前的正则替换) 其实可以用别人写好的XSS组件就叫做xss,直接
npm install xss
白名单-使用第三方库XSS,支持指定白名单
var xssFilter = function(html){
if(!html) return '';
var xss = require('xss');
var ret = xss(html,{
whileList:{
img:['src'],
a:['href'],
font:['size','color']
},
onIgnoreTag: function(){
return '';
}
});
console.log(html,ret);
return ret;
}
(2)XSS蠕虫攻击
XSS蠕虫的破坏力和影响力都是巨大的。XSS蠕虫主要发生在用户之间存在交互行为的页面中,当Web应用程序对用户输入的数据信息没有做严格的过滤时,通过结合Ajax的异步提交,就可以实现在植入恶意代码的同时,将恶意代码进行对外发送,即实现了代码的感染和传播,也就形成了XSS蠕虫。
(3)挖掘XSS漏洞
扫描工具自动化检测 AWVS AppScan JSKy 手工测试 源码分析
(4)XSS漏洞的防范
XSS跨站脚本攻击漏洞防范
客户端用户
IE8及高级版本,开启XSS筛选器功能 Firefox使用CSP、Noscript等扩展功能 瑞星个人防火墙2012版本开启XSS拦截功能
Web应用程序员
使用HttpOnly 完善的输入、输出检查
HttpOnly
HttpOnly最初是由微软提出的,目前已经被多款流行浏览器厂商所采用。HttpOnly的作用不是过滤XSS跨站脚本攻击,而是浏览器将禁止页面的Javascript访问带有HttpOnly属性的Cookie,解决XSS跨站脚本攻击后的Cookie会话劫持行为。
输入、输出检查
由于三种XSS跨站脚本攻击类型的漏洞成因可不相同,针对输入输出的检查一部分适用于反射型XSS与存储型XSS,而另外一些检查适用于基于DOM的XSS 在大多数的时候都是对可信字符的检查或输入数据格式的检查,如用户输入的注册账号信息中只允许包括字母、数字、下划线和汉字等,对于输入的一切非白名单内的字符均认为是非法输入。
数据格式如IP地址、电话号码、邮件地址、日期等数据都具有一定的格式规范,只有符合数据规范的输入信息才允许通过检查。输出检查主要是针对数据展示过程,应该对数据的信息进行HTML编码处理,将可能存在导致XSS跨站脚本攻击的恶意字符进行编码,在不影响正常数据显示的前提条件下,过滤恶意字符。常见的可能造成的XSS跨站脚本攻击的字符及其HTML编码如:
" --- " ' --- &apos & --- & < --- &It > --- > 除了常用的编码外,任何字符都可以使用其ASCII码进行HTML编码,如: % --- & * --- &
DOM Based XSS输入、输出检查
- 特殊性
- 基于DOM的XSS跨站脚本攻击发生时,恶意数据的格式与传统的XSS跨站脚本攻击数据格式有一定的差异,甚至可以在不经过服务器端的处理和响应的情况下,直接对客户端实施攻击行为。
- 输入检查
- 在客户端部署相应的安全检测代码的过滤效果要比在服务器端检测的效果更加明显。
- 客户端检测代码来保证用户输入的数据只包含字母、数字和空格。
- 服务端实现上述数据检查的功能
- URL参数名称、个数检测
- 参数值类型及内容检测
- 输出检查
- 在将用户可控的DOM数据内容插入到文档之前,Web应用程序应对提交的数据中可能存在的各种危险字符和表达式进行过滤以安全的方式插入到文档中进行展现。
审核编辑:刘清
-
HTML
+关注
关注
0文章
278浏览量
35601 -
javascript
+关注
关注
0文章
519浏览量
53885 -
DOM
+关注
关注
0文章
18浏览量
9589 -
XSS
+关注
关注
0文章
24浏览量
2386
原文标题:你知道跨站脚本攻击吗?一篇带你了解什么叫做XSS
文章出处:【微信号:magedu-Linux,微信公众号:马哥Linux运维】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
《CDN 之我见》系列二:原理篇(缓存、安全)
一文带你了解步进电机的相关知识
什么是XSS跨站漏洞以及它的修复方案
使用双向长短时记忆网络检测跨站脚本攻击





 什么是跨站脚本攻击?一篇带你了解什么叫做XSS
什么是跨站脚本攻击?一篇带你了解什么叫做XSS












评论