4. VSCode配置
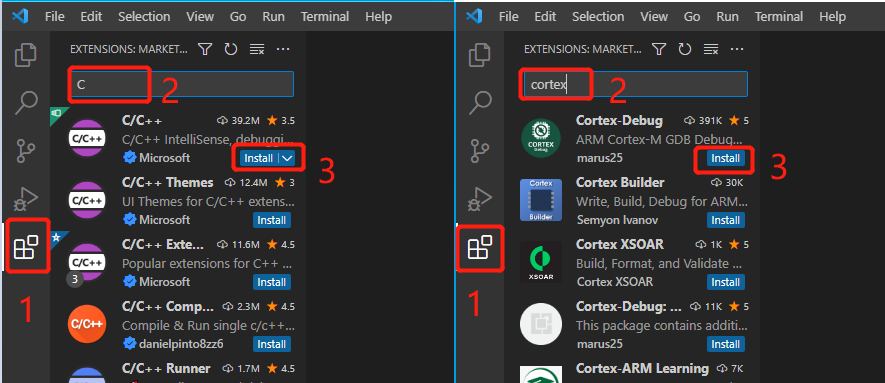
打开VSCode,在主界中按照图4-1中的顺序分别安装需要用到的两个插件C/C++和Cortex-Debug。

图4-1 VSCode安装插件
5. Makefile文件
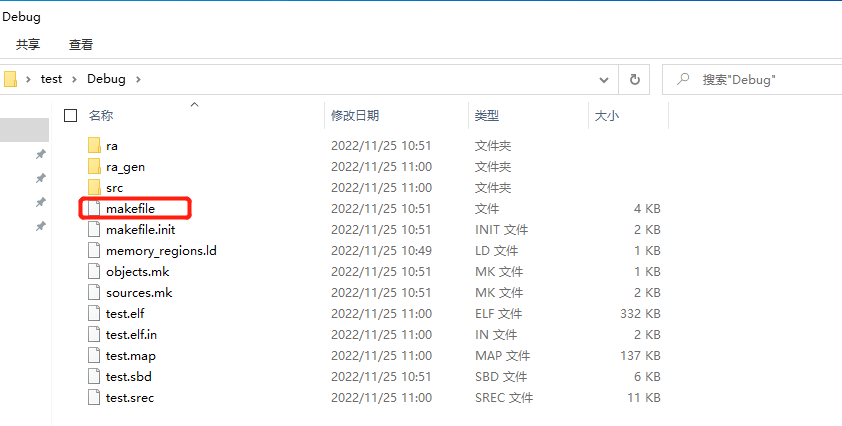
用瑞萨的集成开发环境e2studio创建RA工程,编译后会在Debug目录下生成makefile文件,如图5-1,可以直接使用这个makefile,感兴趣的朋友也可以自己编写makefile文件。

图5-1 e2studio编译后生成的makefile
5.1 使用e2studio生成的makefile
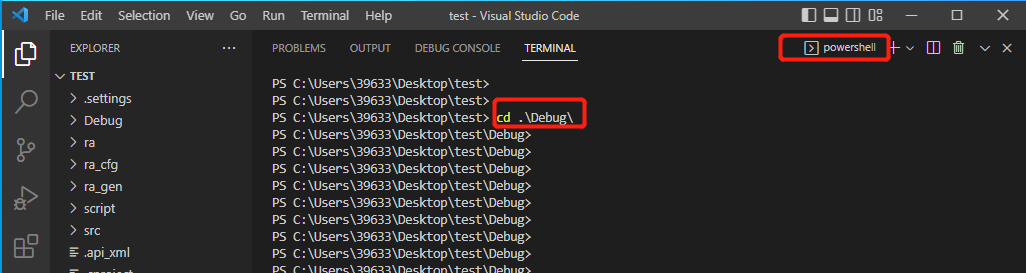
在VSCODE中通过File->Open Folder选择一个e2stdio编译后的RA工程目录后打开,通过菜单栏Terminal->New Terminal,在终端中输入cd .\Debug进入Debug目录,如图5-2。

图5-2 VSCode的terminal中进入Debug目录
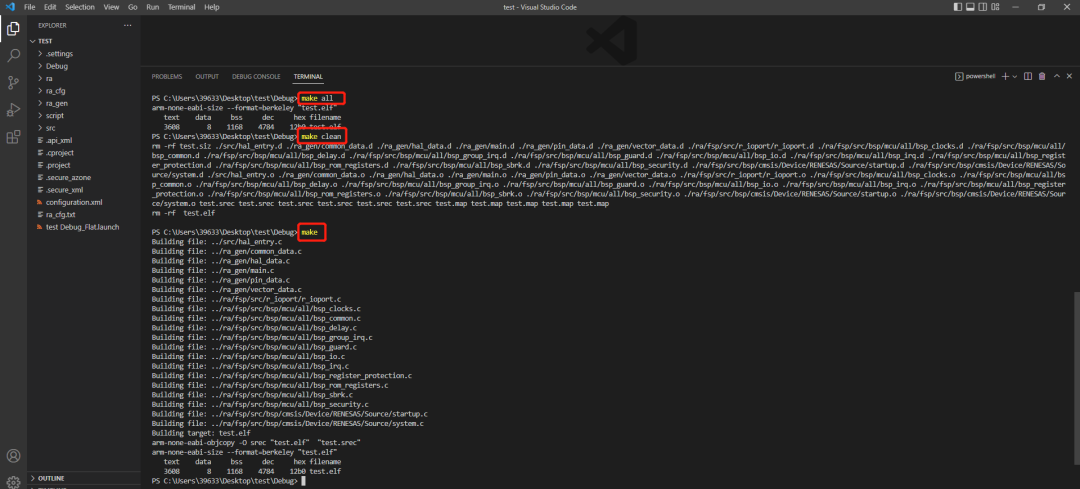
然后就可以执行make(编译)、make all(全部编译)、make clean(清除工程生成的文件)这些常用的命令,如图5-3。

图5-3 VSCode的terminal中执行命令
5.2 编写makefile
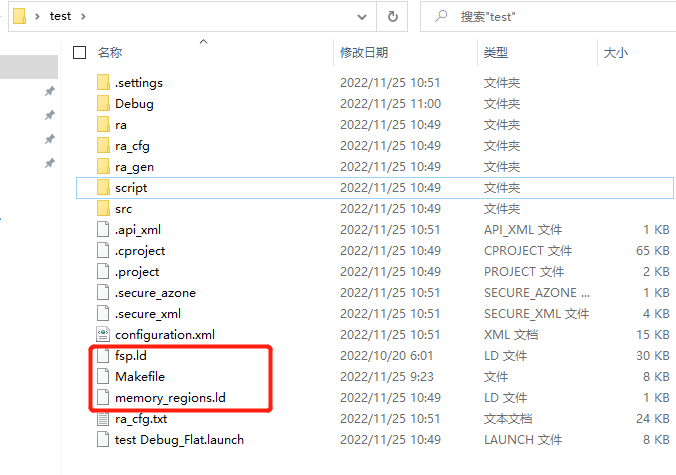
还是使用e2studio生成的工程,把Debug目录下的memory_regions.ld和script目录下的fsp.ld复制到工程目录下,自己写的makefile也放到这里,如图5-4。

图5-4 e2studio工程目录下的ld文件和makefile文件
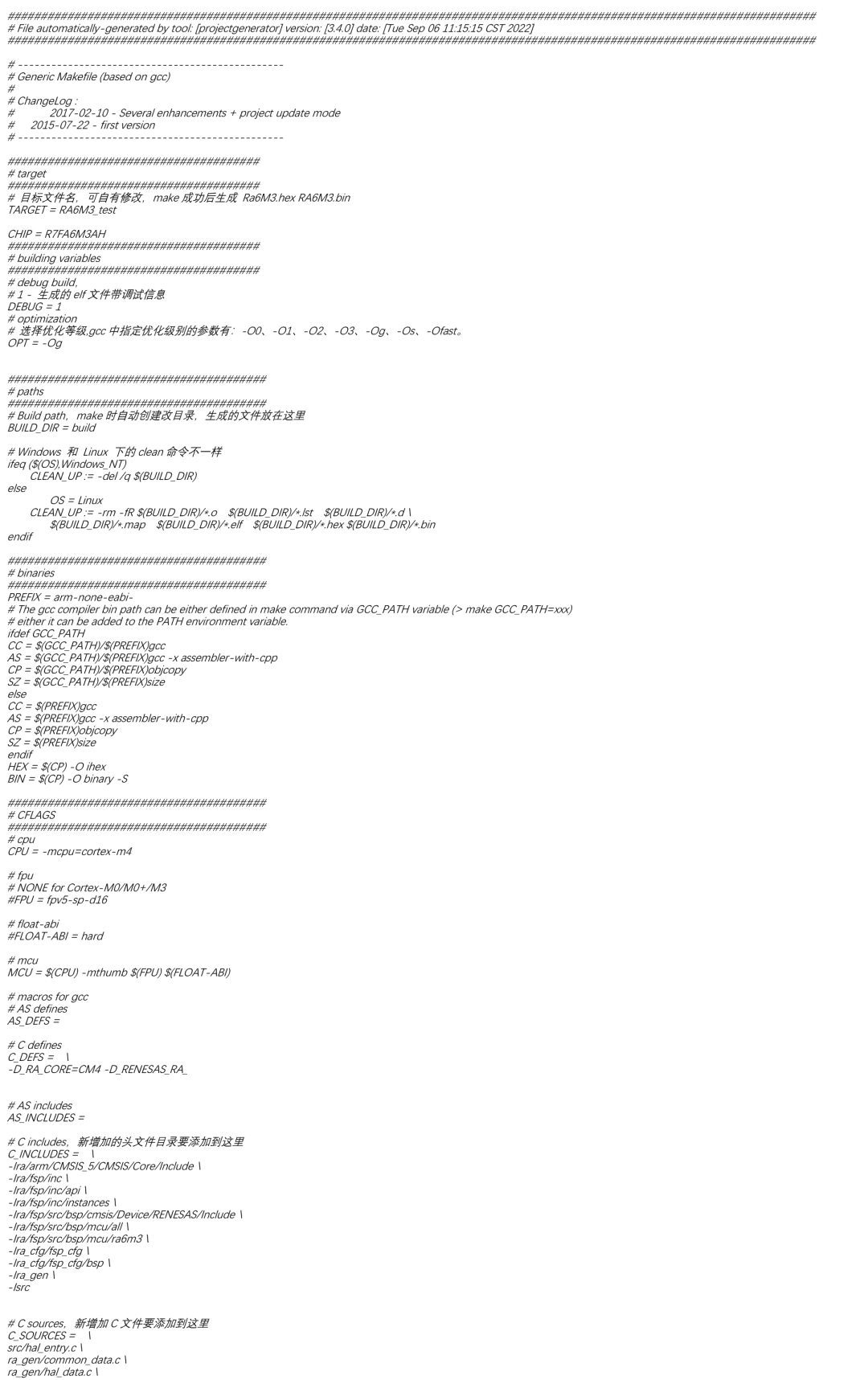
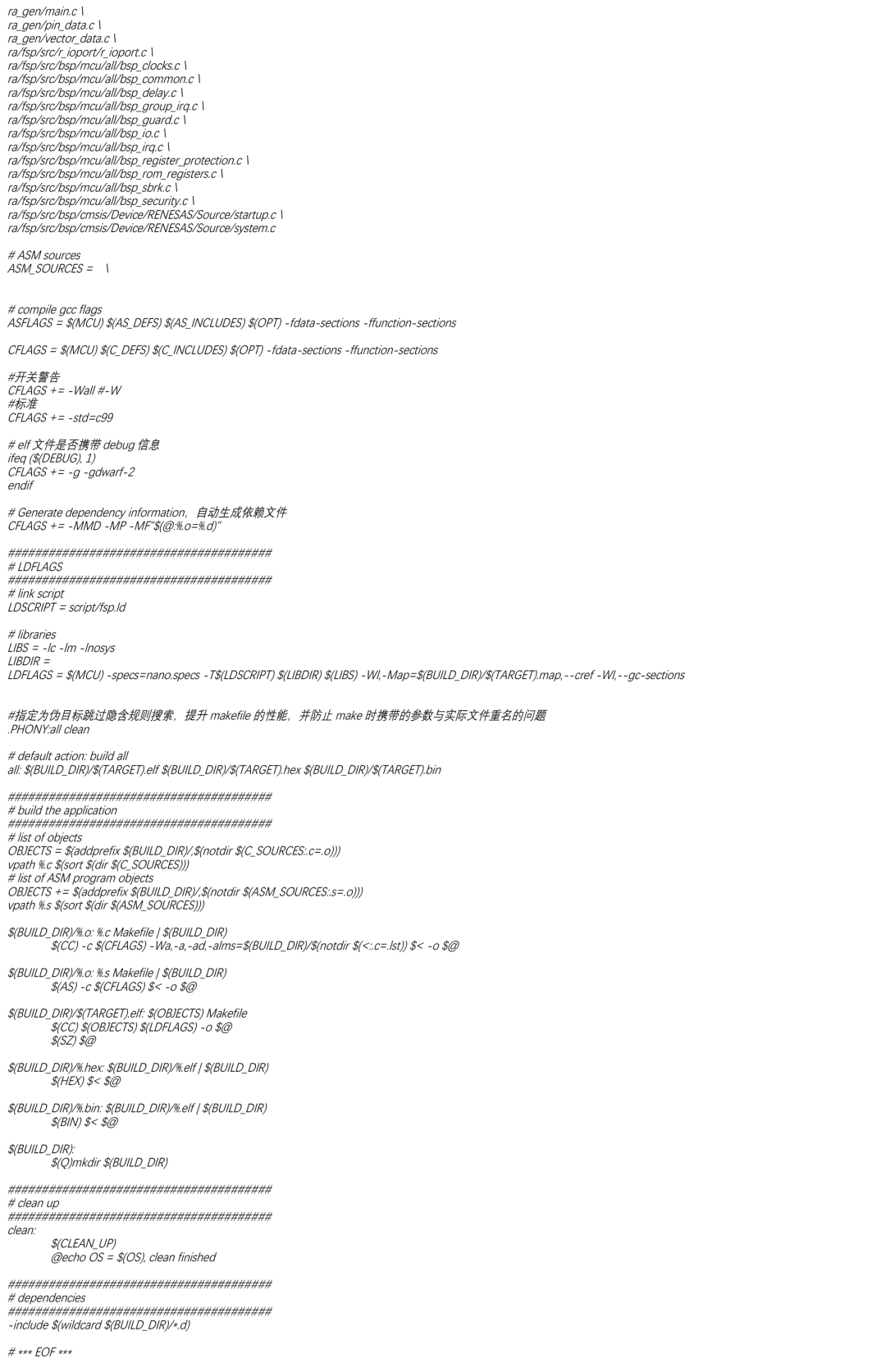
这里提供一个makefile的范本使用,使用这个makefile编译后,会生成一个build(可修改名称)文件夹,生成的中间文件(.o、.d、.lst)和目标文件(.map、.elf、.hex、.bin)放在这里面。


向下滑动查看所有内容,长按可保存图片
6. 调试
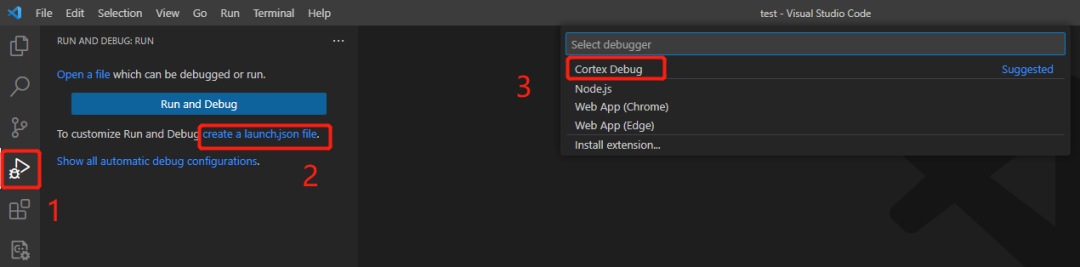
在VSCode中创建lanuch.json文件,如下图6-1。

图6-1 创建lanuch.json文件
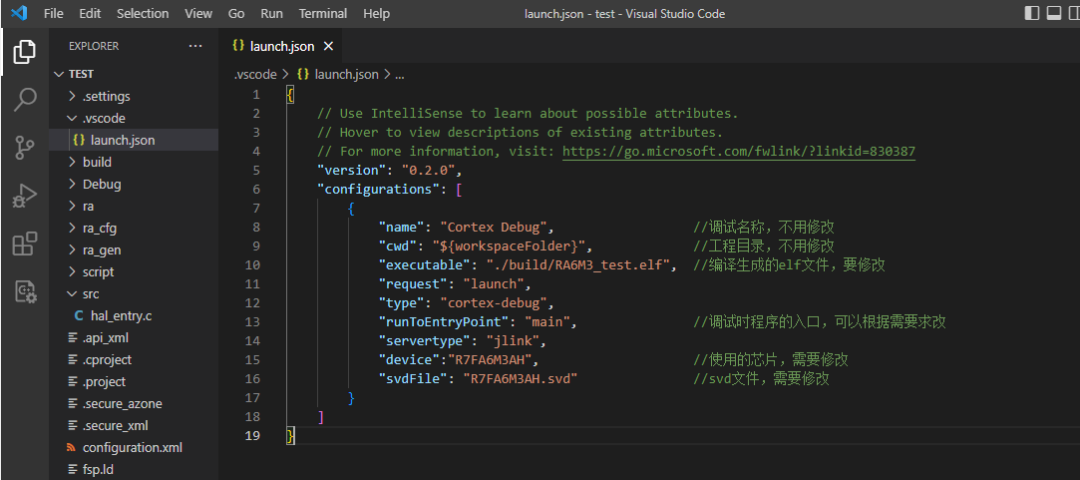
按照自己选择的芯片稍微修改下就好,这里以R7FA6M3AH为例,如图6-2。

图6-2 lanuch.json文件示例
SVD一般由厂家提供,是描述MCU寄存器的文件,有了该文件才可以在调试时查看外设的寄存器。RA系列MCU的SVD文件,可以在Keil MDK Pack包的安装路径下找到,如图6-3。这里我直接把SVD文件复制到了工程目录下,若SVD文件放在其他目录下,则需要在lanuch.json中修改。

图6-3 SVD文件
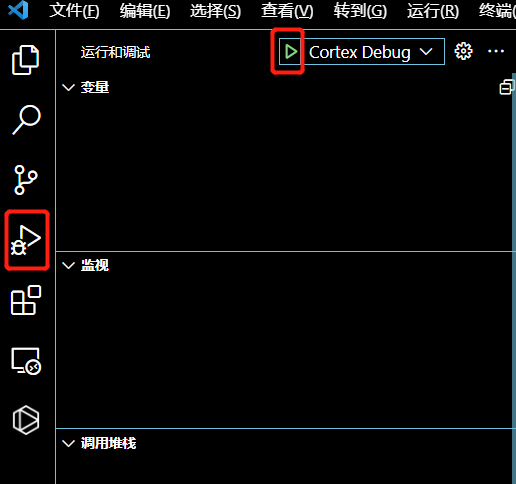
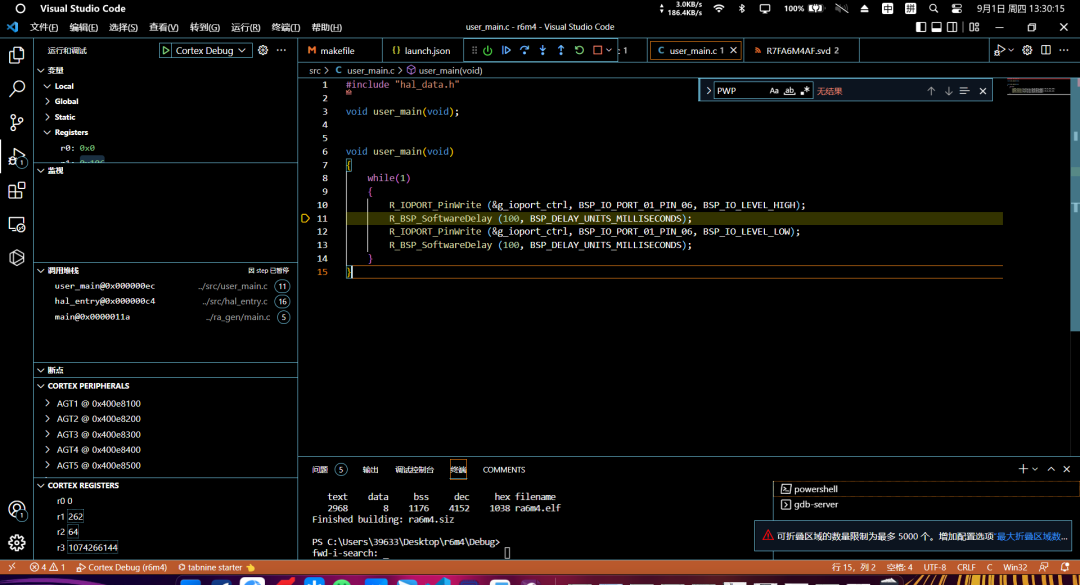
点击运行调试,或者如图6-4直接按F5,就可以愉快地开始仿真调试了。最终的仿真调试界面如下图6-5。

图6-4 开始调试

图6-5 仿真调试界面
END
-
mcu
+关注
关注
146文章
17550浏览量
355664 -
Link
+关注
关注
0文章
102浏览量
27257 -
vscode
+关注
关注
1文章
161浏览量
8109
发布评论请先 登录
相关推荐
瑞萨RA8快速上手指南:Cortex-M85内核瑞萨RA8开发环境搭建 并点亮一个LED






 使用VSCODE+GNU+J-Link开发瑞萨RA MCU(下)
使用VSCODE+GNU+J-Link开发瑞萨RA MCU(下)


















评论