ElfBoard的“自创一派”共创社由19名来自各大高校的共创官组成,在不到一个月的时间里已经建立起浓厚的学习氛围,在这里每位共创官跨越不同的学科背景,交融思想、共享资源,迅速提升自身在嵌入式技术领域的专业素养。
值得一提的是,社群内部已经涌现出许多富有创意的产品设计理念与技术解决方案,今天就跟大家分享一名共创官完成的项目报告“基于ElfBoard的远程监测系统”。
一、项目介绍
1.1 项目目标
基于i.MX6ULL构建一个功能强大的远程检测系统。系统能够自动采集各种传感器数据,包括温度、湿度、电压等,并实时上传至云端服务器,并且能够根据采集到的传感器数据对设备进行自动化控制,如设置电压阈值,当采集到的电压大于阈值时,开启LED1。
在用户端,实现对采集到的传感器数据进行处理、分析和可视化,便于用户远程监控和管理,还可以实现对设备的远程控制。集成高清摄像头,将采集到的视频数据传输至客户端,实现对设备的远程实时监控。
1.2 项目硬件
1、ElfBoard ELF 1 开发板
2、WiFi网络
3、USB免驱摄像头
4、Linux服务器
1.3 软件环境
1、阿里云物联网平台
2、Nginx
3、Python
4、Flask
二、项目方案
2.1 远程监控
采用RTMP协议,设备端使用FFmpeg采集摄像头数据并推流至云端,云端使用Nginx提供Web服务,并使用nginx-http-flv-module提供RTMP服务,用户端采用Web界面,并使用flv.js进行拉流播放。
2.2 数据检测与设备控制
传感器数据传输以及设备的远程控制通过阿里云物联网平台,采用MQTT协议。
三、数据检测与设备控制
MQTT云平台配置
参考 ElfBoard学习(九):MQTT
传感器数据采集与上传
基于Linux SDK中的data_model_basic_demo.c进行修改。
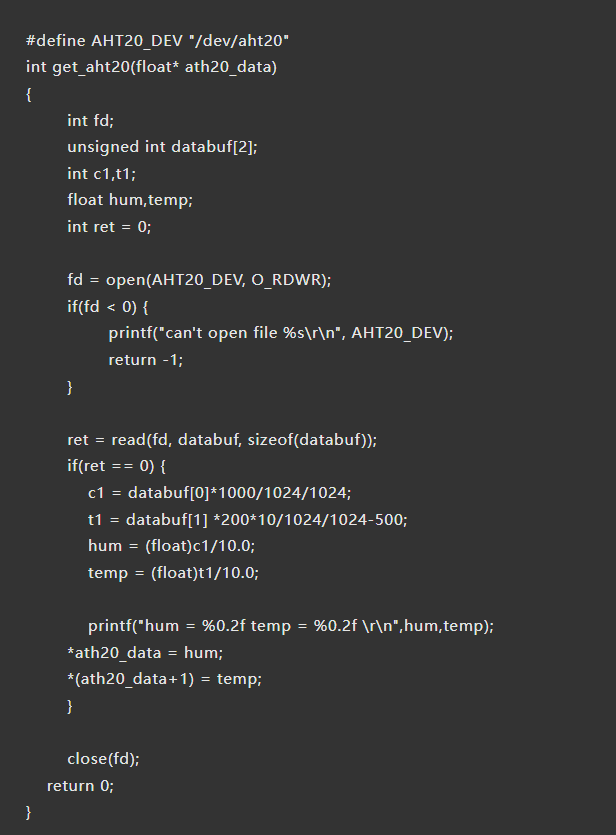
温湿度数据采集

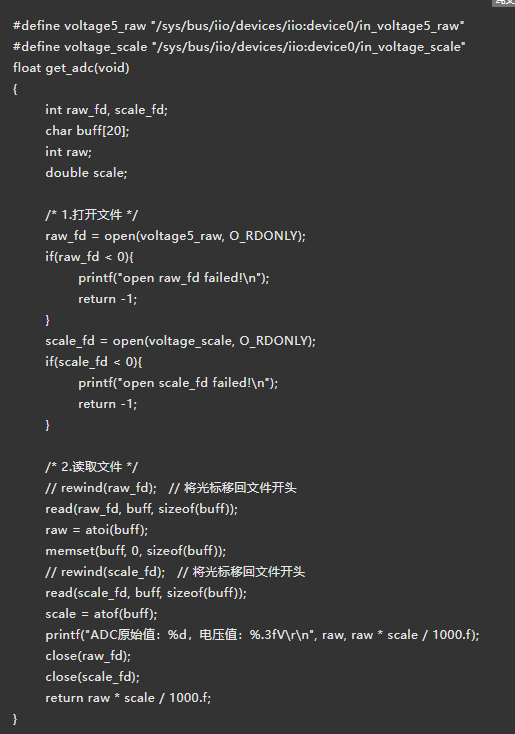
电压数据采集

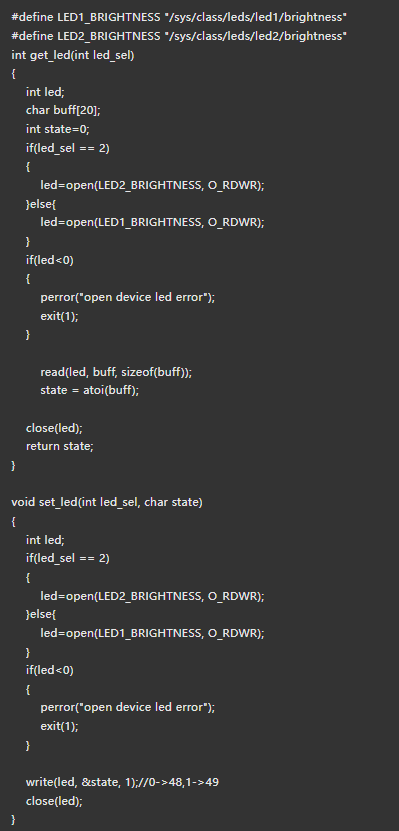
LED状态采集与控制

自动化控制
当ADC采集的电压大于阈值2.5V时自动开启LED1,低于时自动关闭LED1。
if(adc>2.5){ set_led(1,'1'); }else{ set_led(1,'0'); }
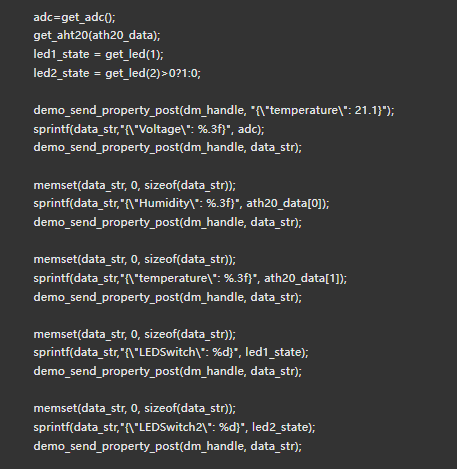
数据上传
在main函数的while(1)中

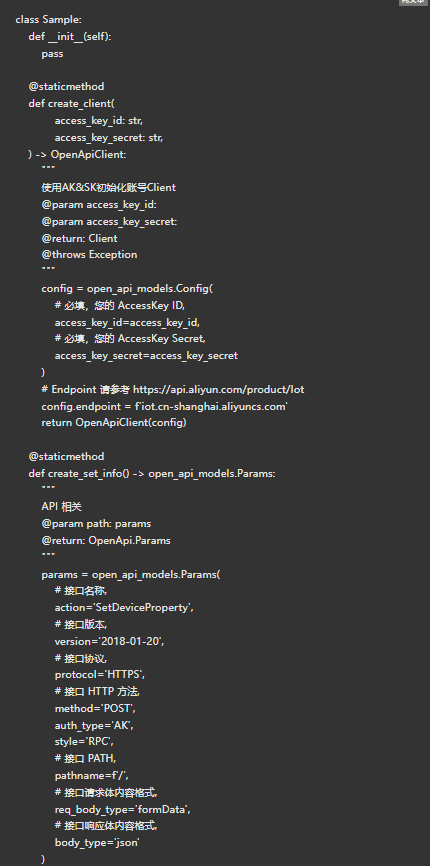
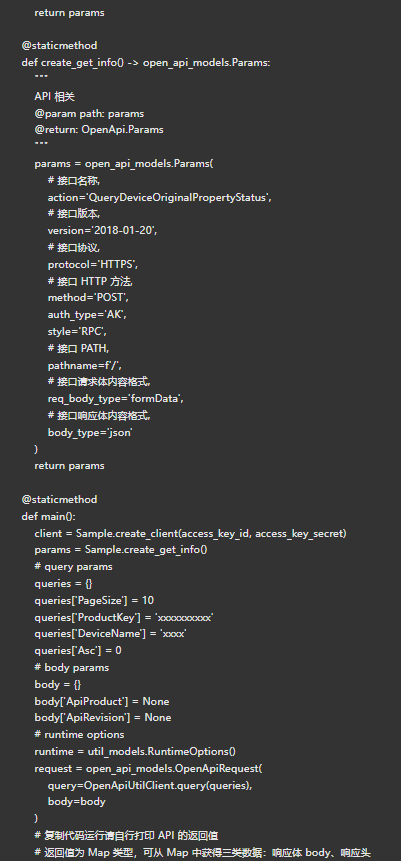
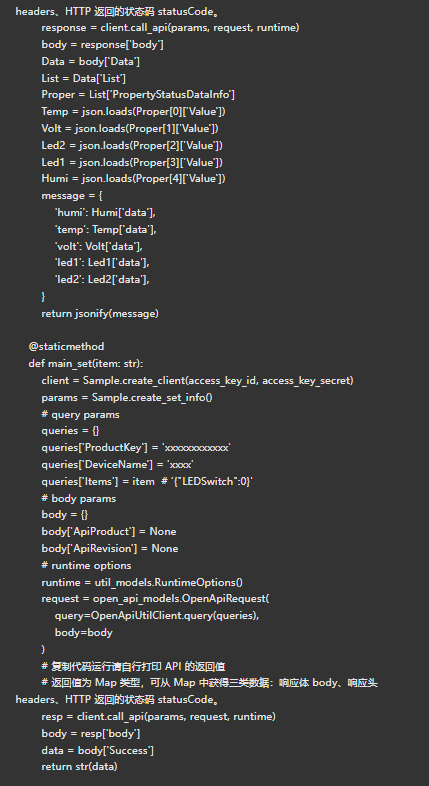
云端指令响应
由于云端传输的数据为JSON格式,因此需要使用cJSON进行解析。
添加cJSON
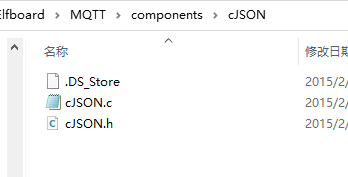
在components文件夹下添加cJSON相关文件

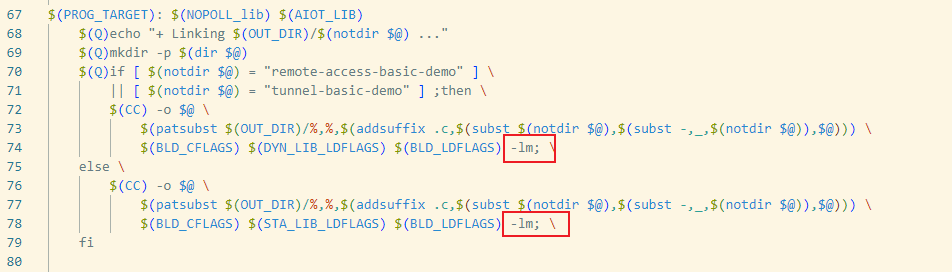
修改Makefile

在74行和78行后面要添加-lm,否则在编译的时候会报错。
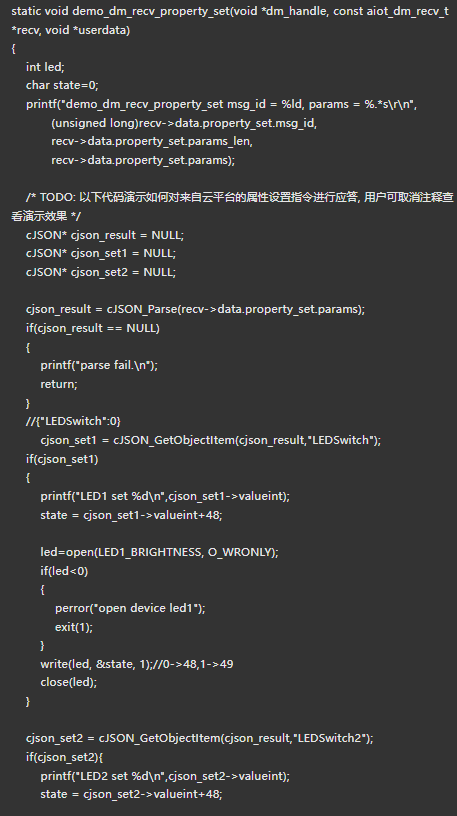
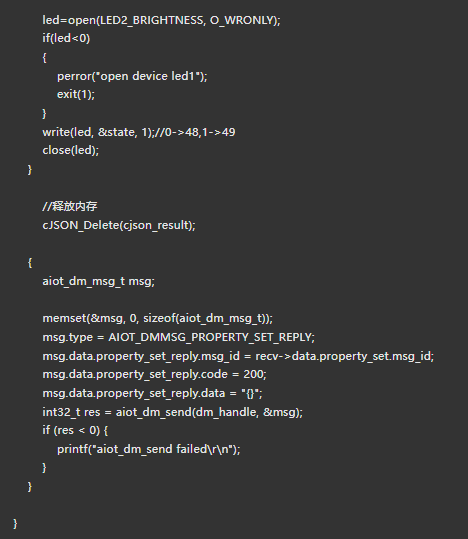
实现代码


四、视频监控
RTMP服务器搭建
云端服务器使用Nginx,但Nginx本身并不支持RTMP,需要使用相关的插件使其支持RTMP。此外由于网页端播放RTMP流需要Flash插件的支持,而目前Flash插件许多浏览器已不再支持,因此需要使用支持 HTTPS-FLV的nginx-http-flv-module,并通过flv.js实现RTMP流的播放。这里首先需要下载Nginx和nginx-http-flv-module的源码,并采用编译的方式安装Nginx,具体步骤如下:
./configure --add-module=/usr/local/nginx/nginx-http-flv-module make&&make install
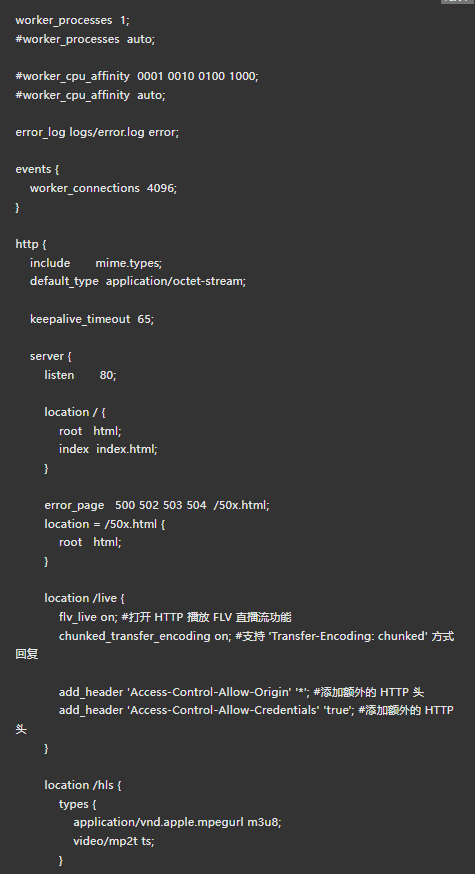
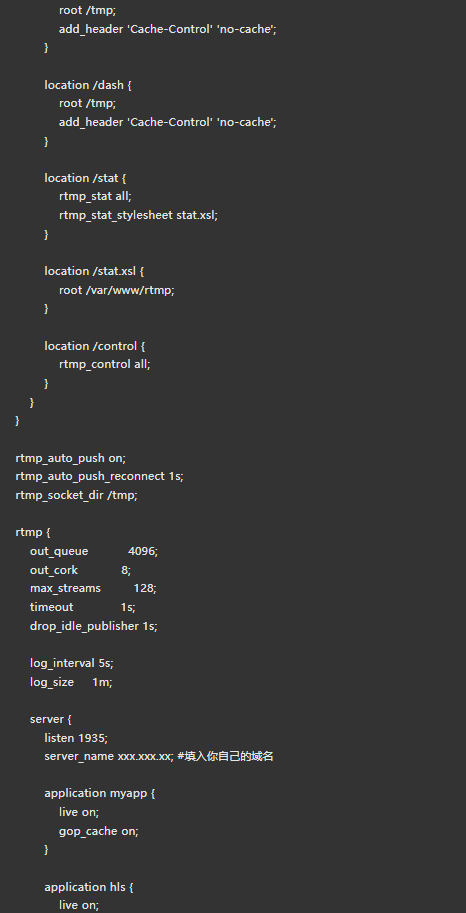
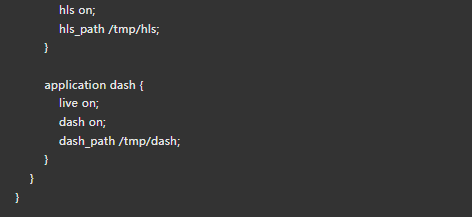
安装完成后,需要进入Nginx安装目录(默认为/usr/local/nginx/),并在conf文件夹下对nginx.conf文件进行修改,增加rtmp功能(注意需要打开服务器的1935端口):



最后启动Nginx服务,即可完成RTMP服务器的搭建:
cd /usr/local/nginx/sbin ./nginx
本地推流
FFmpeg的编译配置参考:摄像头采用的是USB免驱摄像头,将摄像头插入ElfBoard的USB口即可正常识别及工作,设备节点为/dev/video2。之后可以使用v4l2-ctl工具查看并配置摄像头信息最后使用命令就能够实现推流:
ffmpeg -f video4linux2 -r 5 -s 320x240 -i /dev/video2 -c:v libx264 -preset ultrafast -tune zerolatency -r 5 -f flv rtmp://xxx.xxxxxx.xxx/live/test
五、用户端设计
框架
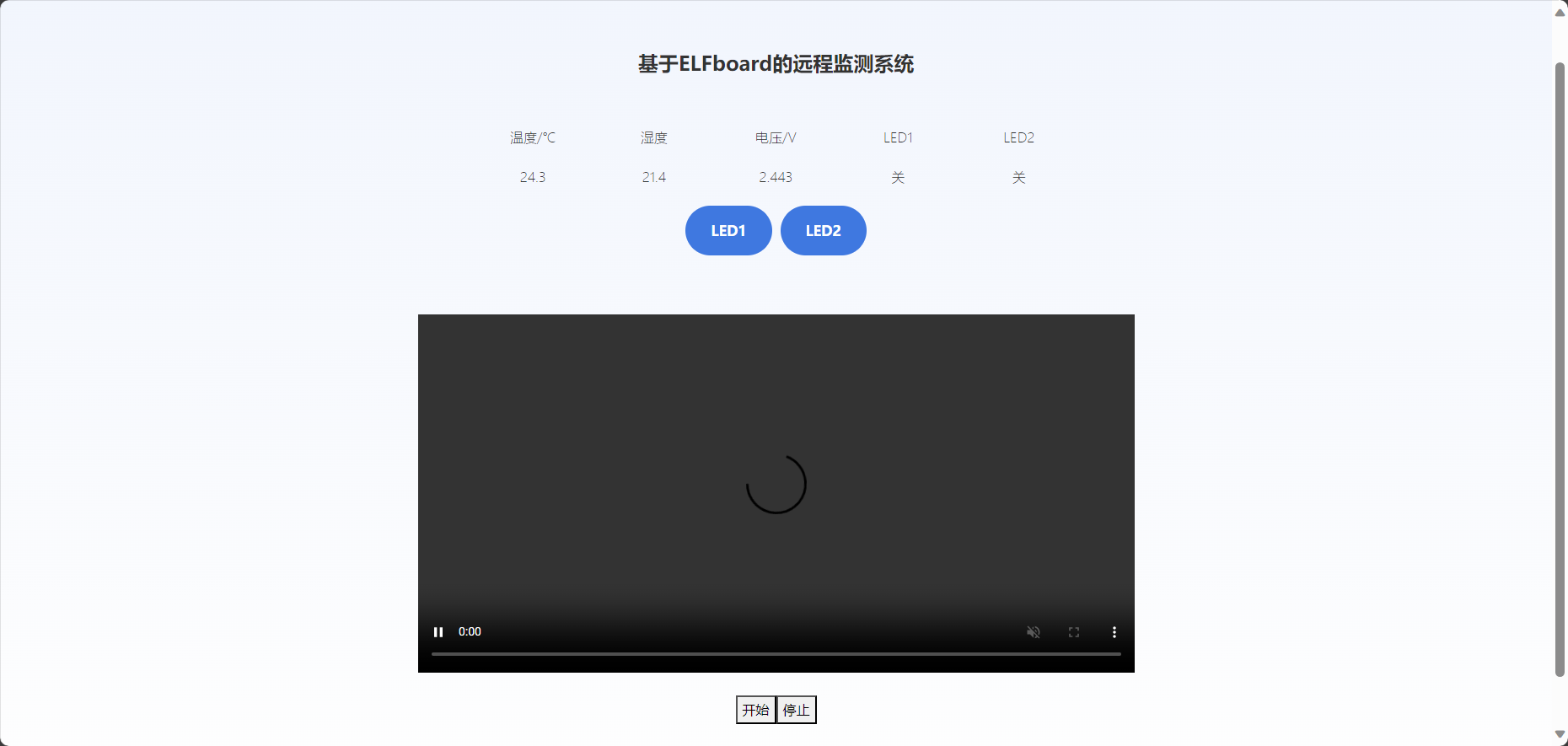
使用Python编程,采用Web界面,并通过Flask提供Web服务以及后端数据处理能力。可以部署在云端,也可以在本地运行。界面如下所示:

视频拉流
Web用户端的视频拉流通过flv.js实现,首先需要在html文件中导入flv.js:
之后设计Web页面播放器,具体代码如下:
var player = document.getElementById('videoElement'); if (flvjs.isSupported()) { var flvPlayer = flvjs.createPlayer({ type: 'flv', url: 'http://xxx.xxxxx.xx/live?port=1935&app=myapp&stream=test', "isLive": true, hasAudio: false, hasVideo: true, //withCredentials: false, //cors: true }, { enableWorker: true, enableStashBuffer: false, lazyLoad: false, lazyLoadMaxDuration: 0, lazyLoadRecoverDuration: 0, deferLoadAfterSourceOpen: false, fixAudioTimestampGap: true, autoCleanupSourceBuffer: true, }); flvPlayer.attachMediaElement(videoElement); flvPlayer.load(); //加载 flv_start(); } function flv_start() { player.play(); } function flv_pause() { player.pause(); }
远程数据的读取与指令下发
这一部分通过后端python编程实现,并提供相应的web接口。前后端的交互通过ajax请求实现。



-
嵌入式
+关注
关注
5068文章
19008浏览量
302914 -
监测系统
+关注
关注
8文章
2674浏览量
81247 -
开发板
+关注
关注
25文章
4933浏览量
97157 -
Linux应用
+关注
关注
0文章
4浏览量
5197
发布评论请先 登录
相关推荐
飞凌嵌入式-ElfBoard-项目分享|基于ELF 1S开发板完成的物联网开源项目
基于CompactRIO的远程状态监测系统研究
【GoKit申请】+实时远程动态生命状态监测
土壤墒情监测系统实现土壤水分和温度远程监测
嵌入式远程车载监测系统怎么实现?
怎样去设计基于ZigBee的远程温度监测系统
基于STM32的远程预付费电能监测系统设计与应用
LabVIEW开发远程结构健康监测系统
基于GPRS的温度远程监测系统设计





 项目分享|基于ElfBoard的远程监测系统
项目分享|基于ElfBoard的远程监测系统












评论