应用开发介绍
1. 项目说明
通过OpenHarmony提供的Stage模型和ArkUI的eTS声明式开发规范,结合简单的Demo,分享学习OpenHarmony/docs/application-dev
2. 主要功能
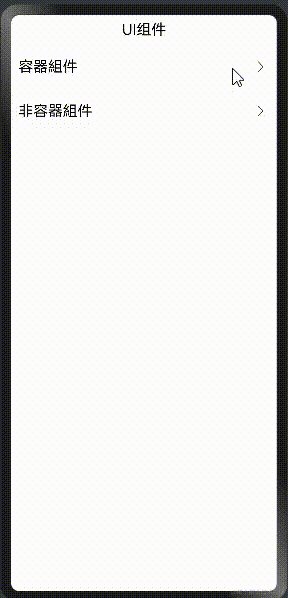
- 目录标题展示,目录列表展示
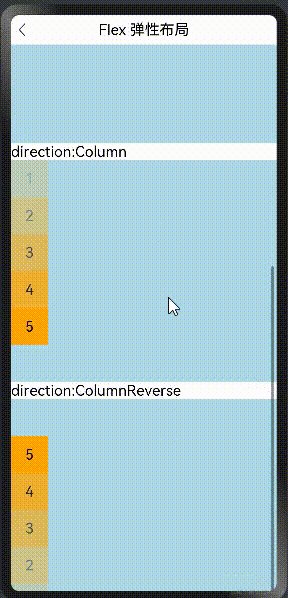
- 点击目录列表,查看列表内容
- 点击目录标题的返回箭头,返回之前的内容
- 页面内容溢出,可上下滑动查看内容
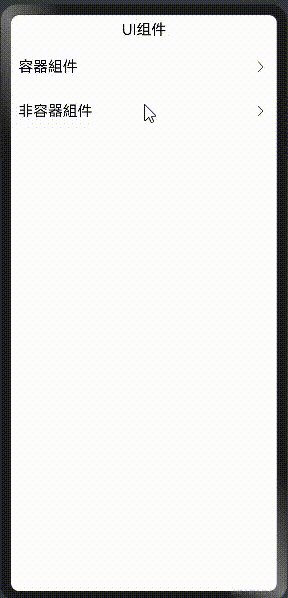
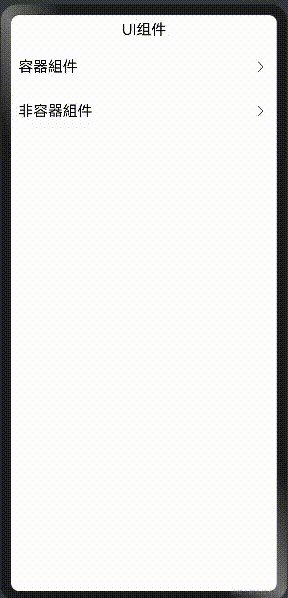
3. 效果展示

4. 开发环境搭建
首先需要搭建好开发环境。
参阅应用开发文档—工具:
5. 创建项目
搭建开发环境后,创建项目,了解项目结构。
- 掌握OpenHarmony应用的一些基本概念:
UI框架的简单说明(方舟开发框架(ArkUI框架)) ——类Web开发范式(JS) ——声明式开发范式(eTS) Ability的基本概念(应用所具备能力的抽象) ——FA模型 ——Stage模型 - 应用包结构:FA模型结构、Stage模型结构
项目的目录结构:

- AppScope > app.json5 :应用的全局配置信息。
- entry :OpenHarmony工程模块,编译构建生成一个HAP包。
- src > main > ets :用于存放ets源码。
- src > main > ets > Application > AbilityStage.ts :实现AbilityStage接口。
- src > main > ets > MainAbility :应用/服务的入口。
- src > main > ets > MainAbility > MainAbility.ts :承载Ability生命周期。
- src > main > ets > pages :MainAbility包含的页面。
- src > main > resources :用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,详见资源文件的分类。
- src > main > module.json5 :模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。
- build-profile.json5 :当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。
- hvigorfile.js :模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- build-profile.json5 :应用级配置信息,包括签名、产品配置等。
- hvigorfile.js :应用级编译构建任务脚本。
6. 编写应用
本文所编写的应用是特别基础的内容
6.1 定义组件结构
创建好项目后,开始编写自定义组件,引入需要的文件,定义需要使用的变量,再添加上组件会使用到的生命周期函数和build方法。
// 引用需要的组件和API
import TitleBar from './components/titleBar'
import router from '@ohos.router';
// @Entry装饰的自定义组件用作页面的默认入口组件,加载页面时,将首先创建并呈现@Entry装饰的自定义组件。
@Entry
// @Component装饰的struct表示该结构体具有组件化能力,能够成为一个独立的组件,这种类型的组件也称为自定义组件
@Component
struct Index {
// @State装饰的变量是组件内部的状态数据,当这些状态数据被修改时,将会调用所在组件的build方法进行UI刷新
@State title: string = 'UI组件'
@State isShowReturn: boolean = false
items: Array< Item > = []
// 函数在创建自定义组件的新实例后,在执行其build函数之前执行。允许在aboutToAppear函数中改变状态变量,更改将在后续执行build函数中生效。
aboutToAppear() {
...
}
// build方法里描述UI结构
build() {
...
}
}
6.2 绘制组件UI
组件结构编写完成,根据需求开始绘制组件UI界面
build() {
// Columns沿垂直方向布局的容器
Column() {
// 引入的自定义组件
TitleBar({ title: this.title, isShowReturn: this.isShowReturn })
// List包含一系列相同宽度的列表项。适合连续、多行呈现同类数据
List() {
// ForEach渲染控制语法,循环渲染
ForEach(this.items, (each) = > {
ListItem() {
Row() {
// 基础文本组件,显示一段文本的组件
Text(each.name)
.fontSize(20)
// 基础图片组件,支持本地图片和网络图片的渲染展示
Image($r('app.media.arrow'))
.padding(8)
.width(40)
}
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
.padding(10)
}
// 绑定通用点击事件
.onClick(() = > {
...
})
})
}
}
// 设置通用属性,宽(width)高(height)
.width('100%')
.height('100%')
}
6.3 添加交互逻辑
界面UI绘制完善后,接下来使用自定义组件的生命周期aboutToAppear回调函数,编写界面数据初始化的逻辑,并把界面上的交互逻辑编写完整。
// 编写界面数据初始化的逻辑,aboutToAppear函数在创建自定义组件的新实例后,在执行其build函数之前执行
aboutToAppear() {
let routerParams = router.getParams();
// 条件判断: routerParams==undefined为一级目录界面
if (routerParams == undefined) {
...
// 条件判断: routerParams!==undefined则为二级目录界面
} else {
...
}
}
build(){
...
Row() {
...
}
// 编写点击事件的逻辑
.onClick(() = > {
// 条件判断: each.children === undefined,点击的目录列表无子目录
if (each.children === undefined) {
router.push({
url: each.path,
params: {
title: each.name
}
})
// 条件判断: each.children === undefined,点击的目录列表有子目录
} else {
router.push({
url: each.path,
params: {
title: each.name,
items: each.children
}
})
}
})
...
}
6.4 测试效果
完成应用编写后,利用DevEco Studio 的Previewer提供的预览效果,测试应用的运行效果是否符合预期效果。
7. 项目复盘
在编写OpenHarmony应用的过程中,踩了一些坑,总结下来有如下几点:
- 对eTS声明式范式开发自定义组件生疏,编写应用的时候,梳理清楚逻辑后,难以顺畅的编写成代码。
- DevEco Studio 的Previewer可能会因为缓存造成预览效果出错。
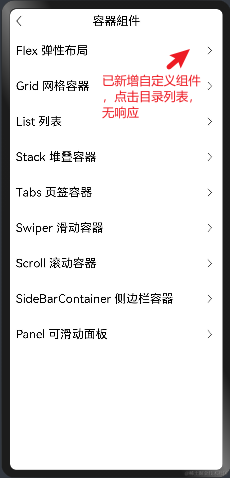
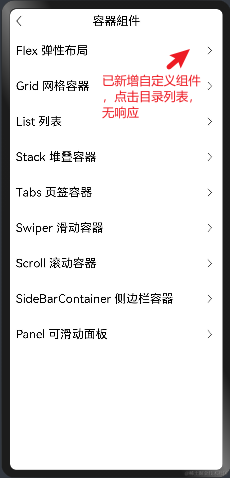
例如:新增了一个自定义组件,并同时设置了点击跳转到新增自定义组件的事件,但在Previewer中点击后,无响应。
解决方案:
- 在gitee上搜索OpenHarmony应用,可检索到许多开发者上传的OpenHarmony应用,下载源码,模仿代码编写,
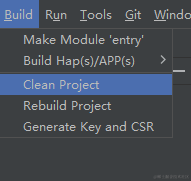
同时查看文档,保证理解每一行代码。 - 检测代码是否编写正确,如果代码正确,则通过DevEco Studio的Build下的Clean Project清理缓存。
Clean Project示意图:

其他
- third-party-components
第三方库文件存放目录。该目录统一管理第三方库的文件,例如:头文件(.h),实现文件(.cpp),库链接文件(.so)等。针对不同的第三方库功能创建同名文件夹来实现单独库功能的管理。OpenHarmony如何将引入的第三方库,融合,编译,链接。
总结
熟悉OpenHarmony设备开发的整体逻辑和C++语言后,了解进程间的通信技术,远程调用等技术,可以更容易的上手OpenHarmony的设备开发。
- OpenHarmony应用开发,虽然和前端开发在写法上有了相当大的变化,前端是运用(HTML CSS JS),但仍旧有同样的三个过程:
1. 搭建页面结构
2. 绘制页面样式
3. 添加事件交互
明白程序开发的流程后,在熟悉OpenHarmony应用开发的语法和本地API后,能在较短的时间内掌握OpenHarmony的应用开发。

-
鸿蒙系统
+关注
关注
183文章
2634浏览量
66298 -
鸿蒙
+关注
关注
57文章
2335浏览量
42794 -
OpenHarmony
+关注
关注
25文章
3710浏览量
16243 -
鸿蒙星河
+关注
关注
0文章
8浏览量
32
发布评论请先 登录
相关推荐
Linux应用开发基础知识
嵌入式linux应用开发基础知识
Blackfin应用程序开发基础知识
OpenVINO开发配置应必备哪些基础知识?

鸿蒙开发之ArkTS基础知识

使用 Taro 开发鸿蒙原生应用 —— 快速上手,鸿蒙应用开发指南





 鸿蒙开发【应用开发基础知识】
鸿蒙开发【应用开发基础知识】














评论