主要开发内容
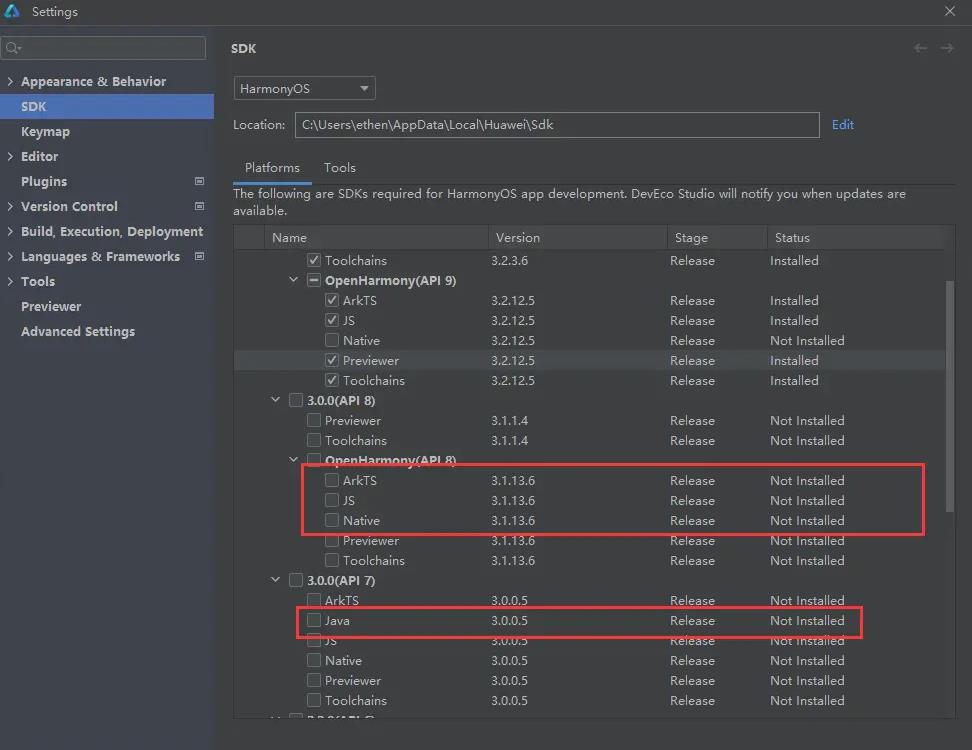
开发准备
想要实现以下功能的话,需要学习“Tabs”,“TabContent”,“Row”,“Column”,等等相关技术。

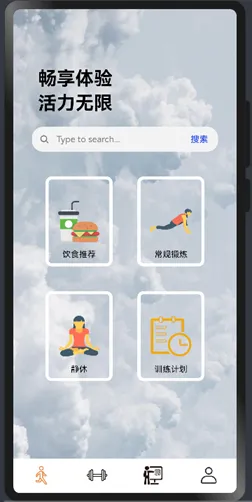
主页

静坐页面
除此之外,还需要先准备8张图标的图片以及应用开发所需要的图片。

tabs功能实现
应用中的Tabs功能通过采用了TabsController来实现。TabsController是一个在鸿蒙开发框架中用于管理Tabs的控制器,它负责处理Tabs之间的切换逻辑。以下是实现Tabs功能的关键代码部分:
// 定义TabsController实例
private controller: TabsController = new TabsController()
// ...
// 在build方法中使用Tabs组件,并传入controller
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Tabs({ controller: this.controller }) {
// ...(省略Tabs中的内容)
}
}
}
在上述代码中,通过创建一个TabsController实例并赋值给controller成员变量,将该控制器传递给Tabs组件。Tabs组件会根据传入的控制器进行管理,从而实现Tabs之间的切换。
关于TabsController的具体使用,我们可以看到定义了多个方法,如IndexClick、messageClick、myClick和meClick等。这些方法分别用于处理不同Tabs的点击事件,并在点击时调用controller.changeIndex(index)来切换到对应的Tabs。通过TabsController的管理和控制,实现了在MyNewsIndex应用中不同Tabs之间的切换效果。用户点击不同的Tabs时,调用相应的方法切换到对应的内容,从而提供了用户友好的导航和浏览体验。Tabs功能的实现使得用户可以方便地切换到不同的运动分类或内容页面,增强了应用的可用性。
@Entry
@Component
struct MyNewsIndex {
private controller: TabsController = new TabsController()
@State SelectPos:number=0;
public IndexClick(){
this.SelectPos=0;
this.controller.changeIndex(0)
}
public messageClick(){
this.SelectPos=1;
this.controller.changeIndex(1)
}
public myClick(){
this.SelectPos=2;
this.controller.changeIndex(2)
}
public meClick(){
this.SelectPos=3;
this.controller.changeIndex(3)
}
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Tabs({ controller: this.controller }) {
TabContent() {
Column() {
zhu()
}
}
.tabBar()
TabContent() {
Column() {
jingzuo()
}
}
.tabBar()
TabContent() {
Text("我men的")
.width('100%').height('100%')
.fontSize(50)
.textAlign(TextAlign.Center)
.fontColor(Color.White)
.backgroundColor(0X6495ED)
}
.tabBar()
TabContent() {
Text("我")
.width('100%').height('100%')
.fontSize(50)
.textAlign(TextAlign.Center)
.fontColor(Color.White)
.backgroundColor(Color.Black)
}
.tabBar()
}
.scrollable(false)
.barHeight(0)
.animationDuration(0)
底部导航栏
通过Row和Column以及Text,Image等组件,实现了底部的导航栏。四个不同的图标分别代表主页、消息、我的、我,通过点击不同图标,用户可以快速切换到对应的页面,提升用户友好性。以下是参考代码:
Row() {
Column(){
Image((this.SelectPos==0?$r('app.media.yundong1'):$r('app.media.yundong')))
.width(30)
.height(30)
.margin(12)
}
.layoutWeight(1)
.height("100%")
.onClick(this.IndexClick.bind(this))
Column(){
Image((this.SelectPos==1?$r('app.media.gangling1'):$r("app.media.gangling")))
.width(35)
.height(30)
.margin(12)
}
.layoutWeight(1)
.height("100%")
.onClick(this.messageClick.bind(this))
Column(){
Image((this.SelectPos==2?$r('app.media.zhidao1'):$r('app.media.zhidao')))
.width(30)
.height(30)
.margin(12)
}
.layoutWeight(1)
.height("100%")
.onClick(this.myClick.bind(this))
Column(){
Image((this.SelectPos==3?$r('app.media.me1'):$r('app.media.me')))
.width(30)
.height(30)
.margin(12)
}
.layoutWeight(1)
.height("100%")
.onClick(this.meClick.bind(this))
}
.alignItems(VerticalAlign.Bottom)
.width('100%')
.height(50)
.margin({top:0,right:0,bottom:10,left:0})
}
.width('100%')
.height('100%')
}
}
总结
本项目使用鸿蒙框架的代码结构清晰且容易理解。通过引入页面组件(zhu和jingzuo)以及使用装饰器(@Entry和@Component)来定义组件,代码使得组件的结构和布局一目了然,用户可以轻松切换到不同的运动分类,包括主页、精选等,还提供了用户友好的界面导航,使用户能够快速找到符合个人兴趣的运动内容,除此之外,本项目通过鸿蒙采用了灵活的Flex布局,确保在不同设备上都能够实现良好的自适应效果。
其次,鸿蒙框架提供了一系列的布局和样式管理工具,如Flex、Column、Tabs等,使得页面的布局和样式定义更加方便。这种灵活性使得开发者可以更容易地创建各种复杂的页面布局,同时保持代码的简洁性。
审核编辑 黄宇
-
代码
+关注
关注
30文章
4805浏览量
68785 -
鸿蒙
+关注
关注
57文章
2375浏览量
42922
发布评论请先 登录
相关推荐
鸿蒙Flutter实战:14-现有Flutter 项目支持鸿蒙 II
鸿蒙原生开发手记:01-元服务开发
鸿蒙Flutter实战:12-使用模拟器开发调试
鸿蒙Flutter实战:08-如何调试代码
鸿蒙Flutter实战:07混合开发
哪吒汽车APP启动鸿蒙原生应用开发
鸿蒙开发就业前景到底怎么样?
36岁了还有必要转行鸿蒙开发吗?
鸿蒙实战项目开发:【短信服务】
使用 Taro 开发鸿蒙原生应用 —— 快速上手,鸿蒙应用开发指南





 鸿蒙开发实战-运动app开发
鸿蒙开发实战-运动app开发














评论