Image通过调用接口来创建,接口调用形式如下:
Image(src: string | Resource | media.PixelMap)
Image(src: string | Resource | media.PixelMap)
Image(src: string | Resource | media.PixelMap)该接口通过图片数据源获取图片,支持本地图片和网络图片的渲染展示。其中,src是图片的数据源。
加载图片资源
Image支持加载存档图(重点)、多媒体像素图(了解即可)两种类型。
存档图类型数据源 存档图类型的数据源可以分为本地资源、网络资源、Resource资源、媒体库资源和base64。
- 本地资源
创建文件夹,将本地图片放入ets文件夹下的任意位置。 Image组件引入本地图片路径,即可显示图片(根目录为ets文件夹)。
Image('images/view.jpg')
.width(200)
.width(200)
.width(200)- 网络资源
引入网络图片需申请权限ohos.permission.INTERNET,具体申请方式请参考权限申请声明。此时,Image组件的src参数为网络图片的链接。
Image('https://www.example.com/example.JPG') // 实际使用时请替换为真实地址
Image('https://www.example.com/example.JPG') // 实际使用时请替换为真实地址
Image('https://www.example.com/example.JPG') // 实际使用时请替换为真实地址- Resource资源
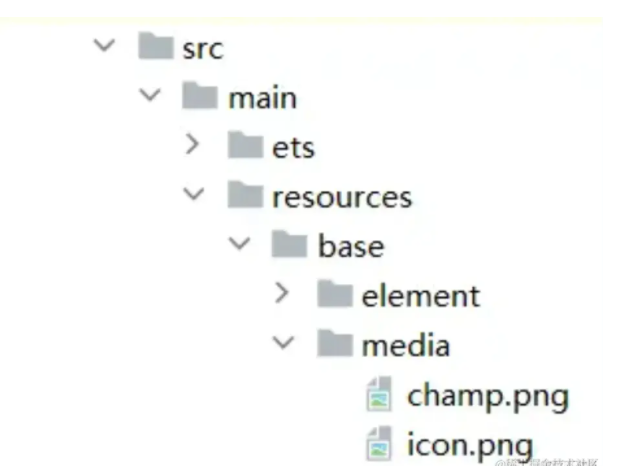
使用资源格式可以跨包/跨模块引入图片,resources文件夹下的图片都可以通过$r资源接口读取到并转换到Resource格式。
调用方式:
Image($r('app.media.icon'))
Image($r('app.media.icon'))
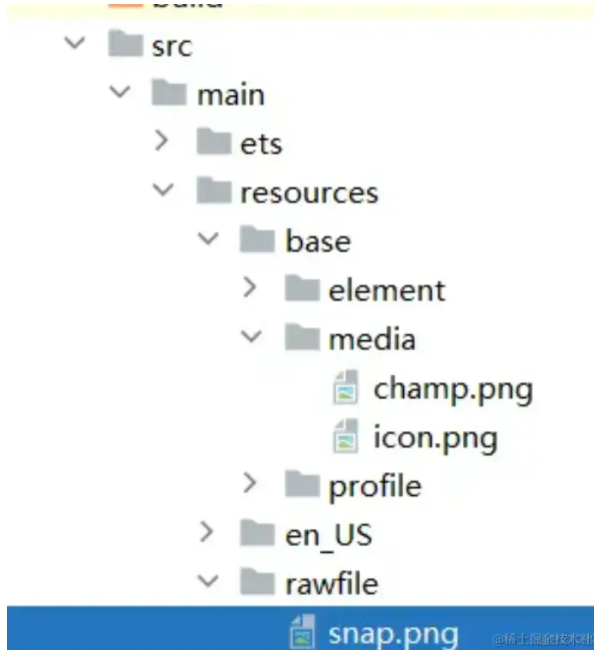
Image($r('app.media.icon'))还可以将图片放在rawfile文件夹下。

还可以将图片放在rawfile文件夹下。
调用方式:
Image($rawfile('snap'))
Image($rawfile('snap'))
Image($rawfile('snap'))- 媒体库file://data/storage 支持file://路径前缀的字符串,用于访问通过媒体库提供的图片路径。 a. 调用接口获取图库的照片url。
import picker from '@ohos.file.picker';
@Entry
@Component
struct Index {
@State imgDatas: string[] = [];
// 获取照片url集
getAllImg() {
let result = new Array< string >();
try {
let PhotoSelectOptions = new picker.PhotoSelectOptions();
PhotoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPE;
PhotoSelectOptions.maxSelectNumber = 5;
let photoPicker = new picker.PhotoViewPicker();
photoPicker.select(PhotoSelectOptions).then((PhotoSelectResult) = > {
this.imgDatas = PhotoSelectResult.photoUris;
console.info('PhotoViewPicker.select successfully, PhotoSelectResult uri: ' + JSON.stringify(PhotoSelectResult));
}).catch((err) = > {
console.error(`PhotoViewPicker.select failed with. Code: ${err.code}, message: ${err.message}`);
});
} catch (err) {
console.error(`PhotoViewPicker failed with. Code: ${err.code}, message: ${err.message}`); }
}
// aboutToAppear中调用上述函数,获取图库的所有图片url,存在imgDatas中
async aboutToAppear() {
this.getAllImg();
}
// 使用imgDatas的url加载图片。
build() {
Column() {
Grid() {
ForEach(this.imgDatas, item = > {
GridItem() {
Image(item)
.width(200)
}
}, item = > JSON.stringify(item))
}
}.width('100%').height('100%')
}
}
}
}b. 从媒体库获取的url格式通常如下。
Image('file://media/Photos/5')
.width(200)
.width(200)
.width(200)- base64 路径格式为data:image/[png|jpeg|bmp|webp];base64,[base64 data],其中[base64 data]为Base64字符串数据。 Base64格式字符串可用于存储图片的像素数据,在网页上使用较为广泛。
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
接口
+关注
关注
33文章
8728浏览量
152105 -
数据源
+关注
关注
1文章
63浏览量
9732 -
鸿蒙
+关注
关注
57文章
2398浏览量
43133
发布评论请先 登录
相关推荐
鸿蒙原生开发手记:01-元服务开发
简介
元服务是鸿蒙中的一种轻量应用形态,无需下载,直接运行。类似于微信小程序,但与小程序不同的是,元服务更加轻量。
元服务使用原生开发,是系统级提供的,无论从易用性、性能、体验上,都要比小程序好
发表于 11-14 17:28
鸿蒙Flutter实战:07混合开发
# 鸿蒙Flutter实战:混合开发
鸿蒙Flutter混合开发主要有两种形式。
## 1.基于har
将flutter module打包成har包,在原生
发表于 10-23 16:00
鸿蒙原生应用元服务开发-鸿蒙真机运行项目实战与注意事项
一、解压项目注意项目包不能为中文
二、用数据线将装好DevEco Studio的电脑与设置为开发者模式的鸿蒙手机相连接。
三、将项目包托进DevEco Studio 中 注意项目包文件不能有嵌套
四
发表于 05-24 15:12
哪吒汽车APP启动鸿蒙原生应用开发
哪吒汽车正式签约,启动鸿蒙原生应用开发;在5月17日,在上海市经济和信息化委员会指导的“千帆竞发启航 共筑鸿蒙生态——HDD上海站·鸿蒙原生应用专场”活动中哪吒汽车与华为签约启动
鸿蒙开发就业前景到底怎么样?
鸿蒙, 作为华为自主研发的基于微内核的下一代操作系统,正在逐渐走进人们的视野 。随着鸿蒙系统的不断发展和完善,越来越多的人开始关注鸿蒙开发这一领域,想要了解学习
发表于 05-09 17:37
鸿蒙实战项目开发:【短信服务】
文档》
针对鸿蒙成长路线打造的鸿蒙学习文档 。话不多说,我们直接看详细资料 鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )
发表于 03-03 21:29
纯血鸿蒙系统,拿什么与安卓、iOS比?
ArkUI
……
2、鸿蒙进阶
Stage模型
网络、数据管理
一次开发多段部署
……
3、鸿蒙多媒体技术
音频
视频
相机
图片
……
4、鸿蒙
发表于 02-21 21:04
未来从事鸿蒙开发?是否会有前景?
鸿蒙的未来发展肯定很有前景的,鸿蒙作为新出的国产操作系统。它不仅只是手机操作系统,鸿蒙的出发点就是万物互联。包含原生应用开发、车载、智能设备、数码、智能家居家电等等。如此大的市场分布,
发表于 02-19 21:31




 鸿蒙开发教学-图片的引用
鸿蒙开发教学-图片的引用
















评论