随着鸿蒙系统的不断完善,许多应用厂商都希望将自己的应用移植到鸿蒙平台上。最近,Taro 发布了 v4.0.0-beta.x 版本,支持使用 Taro 快速开发鸿蒙原生应用,也可将现有的小程序转换为鸿蒙原生应用。
在 《使用 Taro 开发鸿蒙原生应用》 系列文章中,我们已经介绍了 鸿蒙的基本概念 和 Taro 适配鸿蒙的原理。本文作为该系列的第三篇,将正式为开发者提供一份完整的鸿蒙应用开发指南,帮助大家使用 Taro 开发自己的第一个鸿蒙应用。
一、环境配置
首先要准备鸿蒙运行所需的环境,根据参考文档提示的步骤在 HUAWEI DevEco Studio 的 IDE 中完成 MyApplication 项目的创建,熟悉鸿蒙开发者工具的预览查看等功能。
步骤 1:安装、配置 DevEco Studio
1.登录 HarmonysOS 应用开发门户,点击右上角注册按钮,注册开发者帐号;
2.进入 HUAWEI DevEco Studio 套件货架中心,申请白名单,由于目前最新版本的 OpenHarmony SDK 和 IDE 仍未对外开发,因此个人开发者若想尝鲜,需要先申请白名单成为合作伙伴后才能继续进行下面的步骤;
3.白名单申请通过后,进入货架,下载 IDE 版本为 DevEco Studio 4.0.3.700 的 DevEcoStudio4.0-API10 开发套件;
4.下载完成后,打开 IDE 安装包进行安装,安装成功后启动 DevEco Studio,根据 引导 解压套件里附带的 SDK 压缩包,并根据引导在 IDE 中配置好 SDK 的使用路径;
5.SDK 配置成功后,看到设置面板中各个 SDK 的版本号与下面的图片中相同,则标识配置成功了。

步骤 2:创建 Harmony 主项目
创建新项目,选择需要开发的设备,然后 Mode 选择 Stage 模型,Compile SDK 选择 4.0.0 (API 10),按照引导操作后一个新的项目就被创建出来了;
关注目录 entry/src/main/ets/pages/Index.ets 下面的文件,熟悉文件结构。pages 目录下为页面入口,新建项目的页面目录会包含若干个 .ets 文件,应用级配置信息位于 build-profile.json5,当前的模块信息 、编译信息配置项位于 entry/build-profile.json5。项目结构详情;
创建好项目后,根据 配置插件指引,将下载的套件附带的插件配置在项目配置中。
步骤 3:预览 & 调试
DevEco Studio 目前只支持在华为提供的测试真机上进行预览与调试,模拟器调试将在不久后支持。
预览:
用户真机与电脑相连,打开开发者模式,即可在真机看到效果。这里需要注意的是,真机需要使用华为侧提供的测试机,测试机中会安装纯鸿蒙的系统镜像,能够体验到完整的鸿蒙系统功能,纯鸿蒙应用目前还不能完美地在 HarmonyOS 4.0 的商用机侧跑起来。
调试:
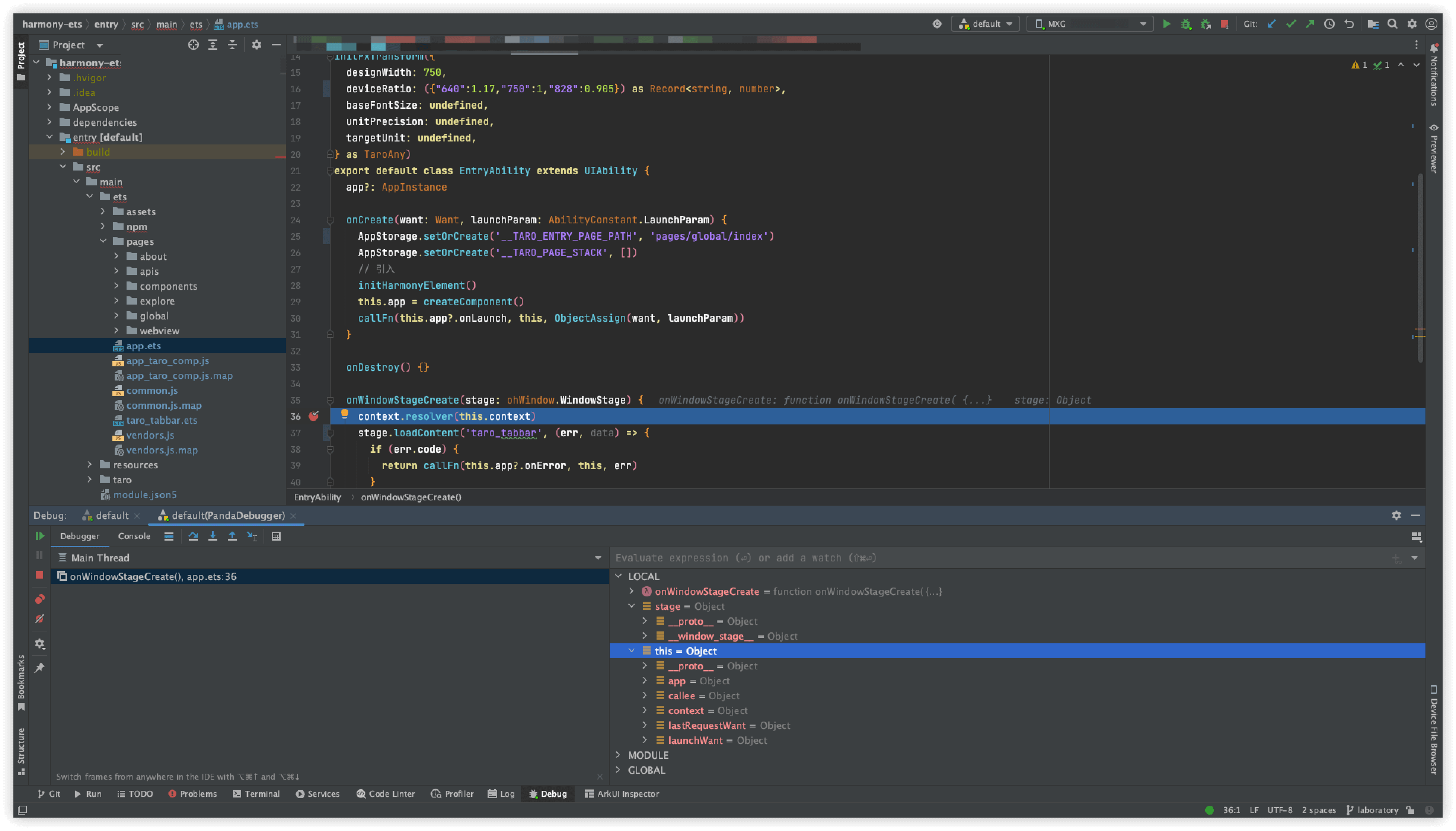
链接上真机后,选择好对应的入口模块,在项目代码中打上断点等信息,在编译器中启动调试即可。

二、Taro 开发流程
步骤 1:安装 Taro v4.0.0-beta.x
1. 安装 CLI
安装 v4.0.0-beta.x 版本的 Taro CLI:
npm i -g @tarojs/cli@beta
2. 安装项目依赖
如您是新项目,创建项目时推荐创建编译器为 vite 的模板,若创建项目选择了 webpack 或 webpack5 的模板,则需要手动安装 vite、terser 以及 @tarojs/vite-runner。
$ npm i vite@^4.2.0
$ npm i terser@^5.4.0
$ npm i@tarojs/vite-runner@beta
旧项目需要把 package.json 文件中 Taro 相关依赖的版本修改为~4.0.0-beta.0,再重新安装依赖,并添加上述三个和 vite 相关的依赖。
如果安装失败或打开项目失败,可以删除 node_modules、yarn.lock、package-lock.json后重新安装依赖再尝试。
步骤 2:安装 Taro 适配鸿蒙插件
$ npm i @tarojs/plugin-platform-harmony-ets@beta
步骤 3:修改 Taro 编译配置
config/index.ts
config = {
// 配置使用插件
plugins: ['@tarojs/plugin-platform-harmony-ets'],
// harmony 相关配置
harmony: {
// 将编译方式设置为使用 Vite 编译
compiler: 'vite',
// 【必填】鸿蒙主应用的绝对路径,例如:
projectPath: path.resolve(process.cwd(), '../MyApplication'),
// 【可选】HAP 的名称,默认为 'entry'
hapName: 'entry',
// 【可选】modules 的入口名称,默认为 'default'
name: 'default',
},
}
步骤 4:修改鸿蒙主项目的权限配置
根据项目需要在鸿蒙主项目 entry/src/main/module.json5 中所需要使用到的机器权限。
{
//...
"requestPermissions": [
{
"name": "ohos.permission.VIBRATE"
},
{
"name": "ohos.permission.GET_WIFI_INFO"
},
{
"name": "ohos.permission.GET_NETWORK_INFO"
},
{
"name": "ohos.permission.SET_NETWORK_INFO"
},
{
"name": "ohos.permission.INTERNET"
},
{
"name": "ohos.permission.GET_BUNDLE_INFO"
},
{
"name": "ohos.permission.LOCATION"
},
{
"name": "ohos.permission.APPROXIMATELY_LOCATION"
},
{
"name": "ohos.permission.LOCATION_IN_BACKGROUND"
}
]
}
步骤 5:编译运行
在 package.json 里添加以下的 scripts 命令,运行命令,Taro 可将打包结果生成到配置的鸿蒙主项目路径中。
"scripts": {
"build:harmony": "taro build --type harmony",
"dev:harmony": "npm run build:harmony -- --watch"
}
步骤 6:预览 & 调试
开发者可根据上面运行鸿蒙 demo 项目的方式进行预览与调试。
三、注意事项
1. 样式
布局
鸿蒙没有实现盒子模型,因此目前在实现上是使用鸿蒙的 Flex 和 Column 实现的。
尺寸单位
目前 Taro 转鸿蒙支持使用 px、vw、vh 作为数据的单位,诸如 rem、em 等单位则暂时不支持。
2. 调试
真机调试
当前,真机调试需要使用华为侧提供的测试机,测试机中会安装纯鸿蒙的系统镜像,能够体验到完整的鸿蒙系统功能,纯鸿蒙应用目前还不能完美地在 HarmonyOS 4.0 的商用机侧跑起来。
SDK 版本问题
由于鸿蒙侧迭代 SDK 的速度较快,目前 Taro 适配的 SDK 版本为最新的 API 10 版本,对于 API 版本为 9 的鸿蒙项目可能会存在组件和 API 的不兼容和不支持。
3. 与小程序的差异
当下,虽然 Taro 适配鸿蒙 ArkTS 的工作已经基本完成,但在适配过程中,我们也发现了一些暂时无法解决或者计划后续解决的遗留问题。
组件和 API
由于鸿蒙平台和小程序平台本身就存在着较大的差异,因此一些小程序的组件和 API 规范,在鸿蒙平台会没有办法重新实现,如与登录和账号信息相关的 API 以及 live-player 等和直播相关的组件。
样式解析存在一定的限制
由于在 ArkTS 中,会使用声明式 UI 来对 UI 的样式进行描述,因此不存在 sass 和 css 等样式文件,因此 Taro 在适配鸿蒙 ArkTS 时,会在编译时去解析这些样式文件。并将这些样式以内联的方式写入到组件的 TS/JS 代码中。
正常的样式基于 W3C 规范,存在着类名级联和样式继承的行为,由于开发者在代码中的写法各异,Taro 没有办法在编译时获取准确的节点结构以及节点类名信息,因此无法支持这两种行为。
另外,由于样式的解析是基于组件文件的纬度的,因此样式文件只能应用于被其引用的组件文件中,而不能跨文件应用,并且样式文件也只支持类选择器。
审核编辑 黄宇
-
SDK
+关注
关注
3文章
1024浏览量
45737 -
鸿蒙
+关注
关注
57文章
2305浏览量
42712 -
Harmony
+关注
关注
0文章
52浏览量
2583
发布评论请先 登录
相关推荐
鸿蒙原生开发手记:01-元服务开发
鸿蒙Taro实战:01-搭建开发环境
Taro 鸿蒙技术内幕系列(二):如何让 W3C 标准的 CSS跑在鸿蒙上

Taro鸿蒙技术内幕系列(一):如何将React代码跑在ArkUI上

庆科信息获HarmonyOS高级应用开发能力认证!助力品牌快速打造鸿蒙原生应用





 使用 Taro 开发鸿蒙原生应用 —— 快速上手,鸿蒙应用开发指南
使用 Taro 开发鸿蒙原生应用 —— 快速上手,鸿蒙应用开发指南











评论