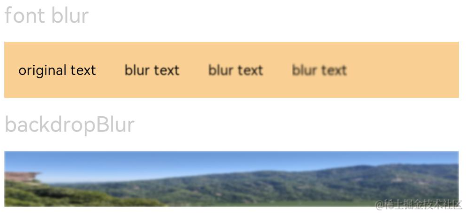
图像效果提供处理图像的一些基础能力,包括对当前图像的亮度调节、模糊化、灰度调节、智能取色等。
该模块提供以下图像效果相关的常用功能:
Filter:效果类,用于添加指定效果到图像源。
Color:颜色类,用于保存取色的结果。
ColorPicker:智能取色器。
NOTE
本模块首批接口从API version 9开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。
导入模块
import effectKit from '@ohos.effectKit';
effectKit.createEffect
createEffect(source: image.PixelMap): Filter
通过传入的PixelMap创建Filter实例。
系统能力: SystemCapability.Multimedia.Image.Core
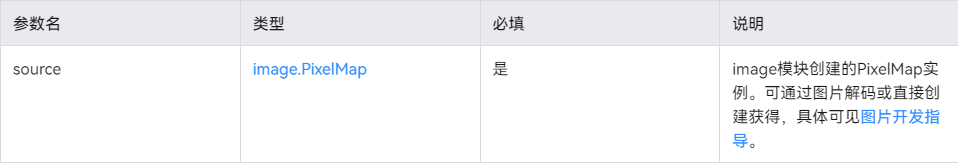
参数:

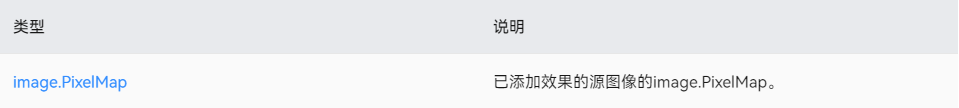
返回值:

示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } } image.createPixelMap(color, opts).then((pixelMap) => { let headFilter = effectKit.createEffect(pixelMap); })
effectKit.createColorPicker
createColorPicker(source: image.PixelMap): Promise
通过传入的PixelMap创建ColorPicker实例,使用Promise异步回调。
系统能力: SystemCapability.Multimedia.Image.Core
参数:

返回值:

示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } } image.createPixelMap(color, opts).then((pixelMap) => { effectKit.createColorPicker(pixelMap).then(colorPicker => { console.info("color picker=" + colorPicker); }).catch(ex => console.error(".error=" + ex.toString())) })
effectKit.createColorPicker
createColorPicker(source: image.PixelMap, callback: AsyncCallback): void
通过传入的PixelMap创建ColorPicker实例,使用callback异步回调。
系统能力: SystemCapability.Multimedia.Image.Core
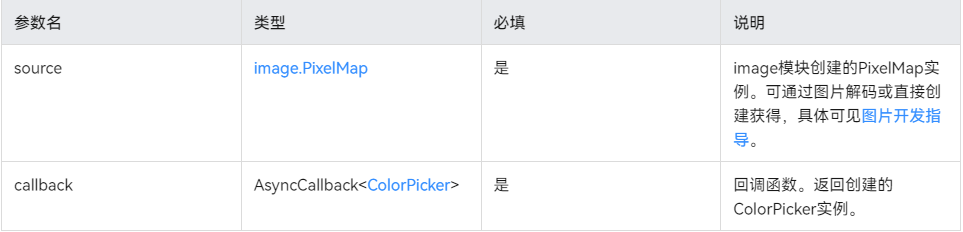
参数:

示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } } image.createPixelMap(color, opts).then((pixelMap) => { effectKit.createColorPicker(pixelMap, (error, colorPicker) => { if (error) { console.error('Failed to create color picker.'); } else { console.info('Succeeded in creating color picker.'); } }) })
Color
颜色类,用于保存取色的结果。
系统能力: SystemCapability.Multimedia.Image.Core

ColorPicker
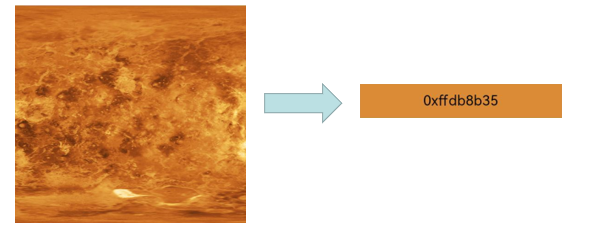
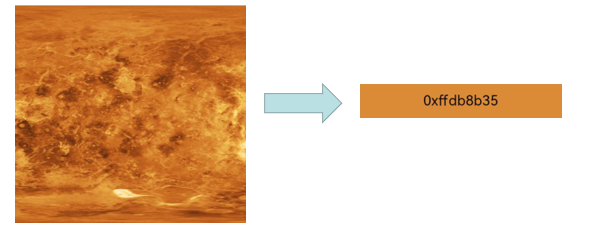
取色类,用于从一张图像数据中获取它的主要颜色。在调用ColorPicker的方法前,需要先通过createColorPicker创建一个ColorPicker实例。
getMainColor
getMainColor(): Promise
读取图像主色的颜色值,结果写入Color里,使用Promise异步回调。
系统能力: SystemCapability.Multimedia.Image.Core
返回值:

示例:
colorPicker.getMainColor().then(color => { console.info('Succeeded in getting main color.'); console.info(`color[ARGB]=${color.alpha},${color.red},${color.green},${color.blue}`); }).catch(error => { console.error('Failed to get main color.'); })
getMainColorSync
getMainColorSync(): Color
读取图像主色的颜色值,结果写入Color里,使用同步方式返回。
系统能力: SystemCapability.Multimedia.Image.Core
返回值:

示例:
let color = colorPicker.getMainColorSync();
console.info(‘get main color =’ + color);


Filter
图像效果类,用于将指定的效果添加到输入图像中。在调用Filter的方法前,需要先通过createEffect创建一个Filter实例。
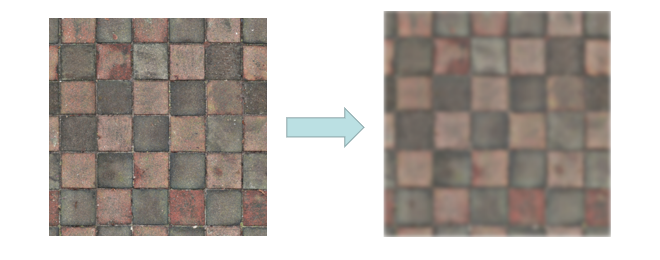
blur
blur(radius: number): Filter
将模糊效果添加到效果链表中,结果返回效果链表的头节点。
系统能力: SystemCapability.Multimedia.Image.Core
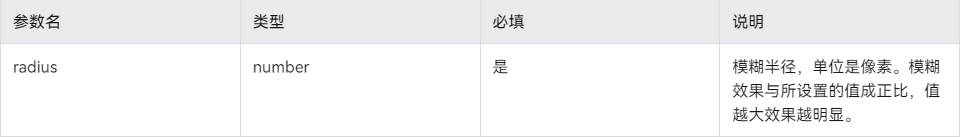
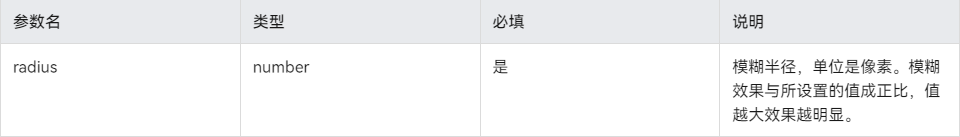
参数:


返回值:


示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } }; image.createPixelMap(color, opts).then((pixelMap) => { let radius = 5; let headFilter = effectKit.createEffect(pixelMap); if (headFilter != null) { headFilter.blur(radius); } })


brightness
brightness(bright: number): Filter
将高亮效果添加到效果链表中,结果返回效果链表的头节点。
系统能力: SystemCapability.Multimedia.Image.Core
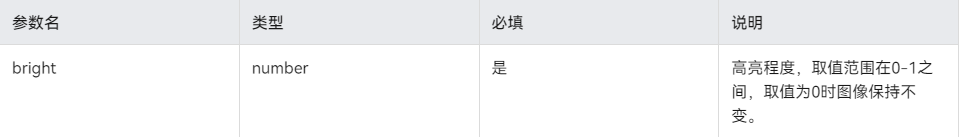
参数:


返回值:


示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } }; image.createPixelMap(color, opts).then((pixelMap) => { let bright = 0.5; let headFilter = effectKit.createEffect(pixelMap); if (headFilter != null) { headFilter.brightness(bright); } })


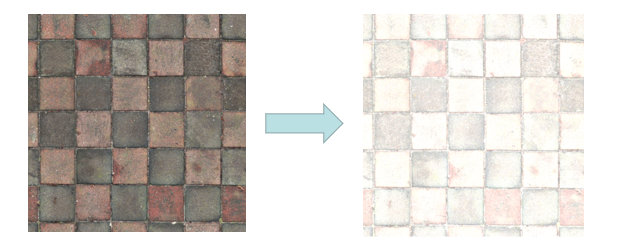
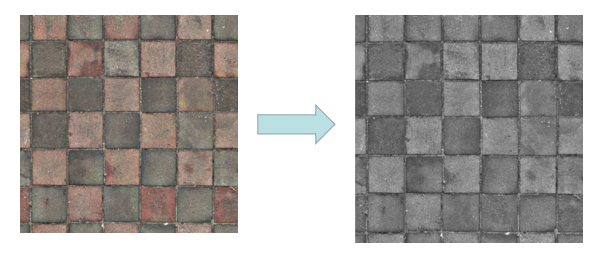
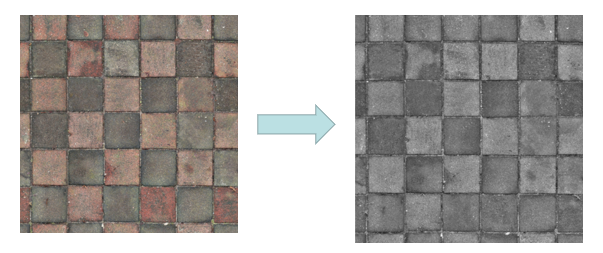
grayscale
grayscale(): Filter
将灰度效果添加到效果链表中,结果返回效果链表的头节点。
系统能力: SystemCapability.Multimedia.Image.Core
返回值:


示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } }; image.createPixelMap(color, opts).then((pixelMap) => { let headFilter = effectKit.createEffect(pixelMap); if (headFilter != null) { headFilter.grayscale(); } })


getPixelMap
getPixelMap(): image.PixelMap
获取已添加链表效果的源图像的image.PixelMap。
系统能力: SystemCapability.Multimedia.Image.Core
返回值:


示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } }; image.createPixelMap(color, opts).then((pixelMap) => { let pixel = effectKit.createEffect(pixelMap).grayscale().getPixelMap(); }) 审核编辑 黄宇
发布评论请先 登录
相关推荐
#新年新气象,大家新年快乐!#AIGC入门及鸿蒙入门
AIGC入门及鸿蒙入门
EPS格式图像的最佳使用场景
鸿蒙Flutter实战:07混合开发
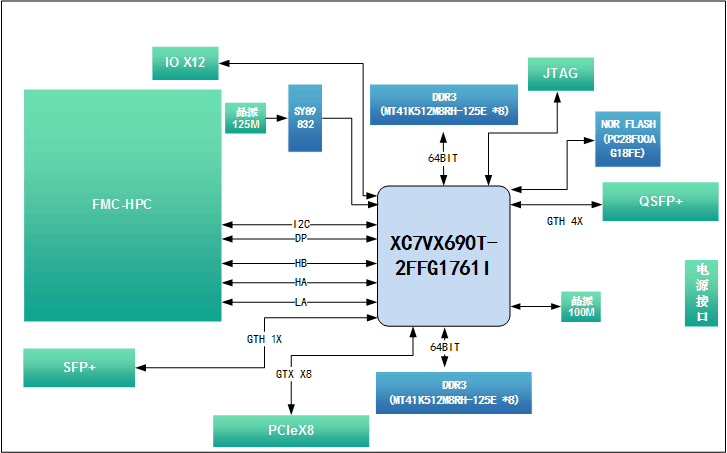
图形图像硬件加速器卡设计原理图:270-VC709E 基于FMC接口的Virtex7 XC7VX690T PCIeX8 接口卡

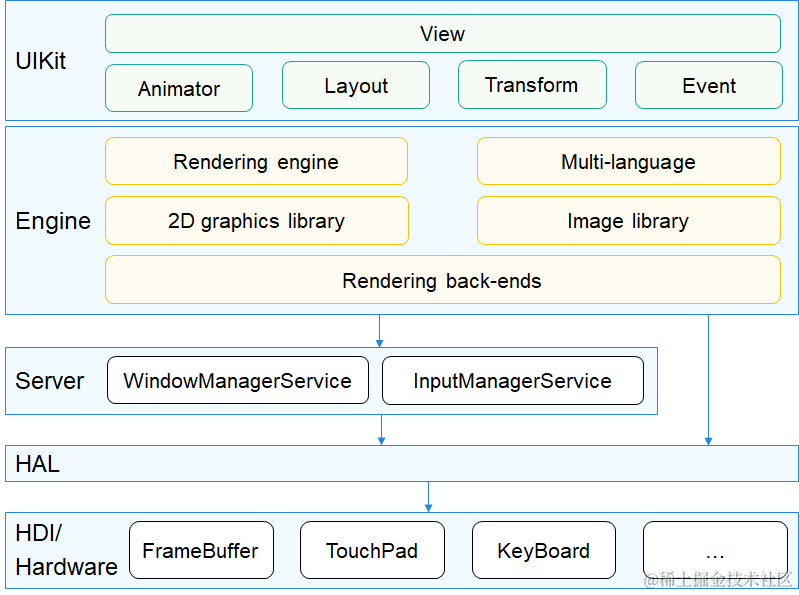
鸿蒙开发图形图像:【图形子系统】





 鸿蒙开发图形图像——@ohos.effectKit (图像效果)
鸿蒙开发图形图像——@ohos.effectKit (图像效果)

















评论