导入模块
import measure from '@ohos.measure'
measure.measureText
measureText(options: MeasureOptions): number
计算指定文本单行布局下的宽度。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | MeasureOptions | 是 | 被计算文本描述信息。 |
返回值:
| 类型 | 说明 |
|---|---|
| number | 文本宽度。说明: 单位px。 |
示例:
import measure from '@ohos.measure' @Entry @Component struct Index { @State message: string = 'Hello World' @State textWidth : number = measure.measureText({ textContent: "Hello word", fontSize: '50px' }) build() { Row() { Column() { Text("The width of 'Hello World': " + this.textWidth) } .width('100%') } .height('100%') } }
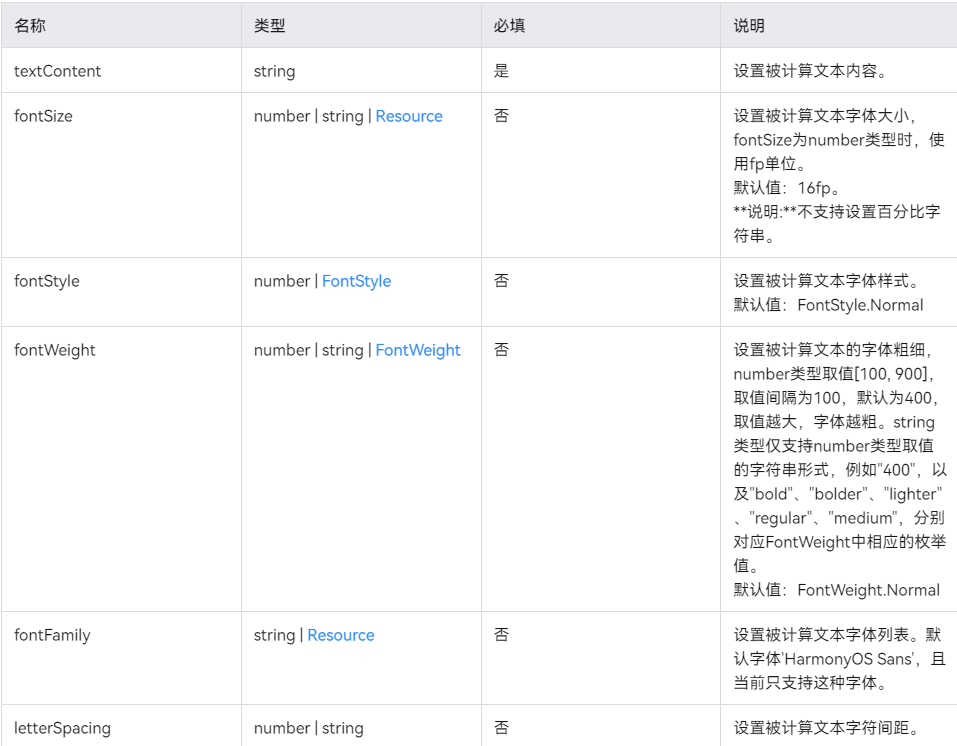
MeasureOptions
被计算文本属性。
系统能力: SystemCapability.ArkUI.ArkUI.Full

审核编辑 黄宇
-
ui
+关注
关注
0文章
205浏览量
21453 -
鸿蒙
+关注
关注
57文章
2400浏览量
43175
发布评论请先 登录
相关推荐
AIGC入门及鸿蒙入门
用DevEco Studio模拟器这些能力,没真机也能高效调测鸿蒙原生应用

鸿蒙Flutter实战:14-现有Flutter 项目支持鸿蒙 II
鸿蒙Flutter实战:11-使用 Flutter SDK 3.22.0
鸿蒙Flutter实战:09-现有Flutter项目支持鸿蒙
鸿蒙Flutter实战:08-如何调试代码
基于鸿蒙Next模拟扫图识物的一个过程
鸿蒙语言基础类库:ohos.uitest UiTest测试
学习鸿蒙必须要知道的几个名词

鸿蒙开发接口UI界面:【@ohos.router (页面路由)】





 鸿蒙UI界面——@ohos.measure (文本计算)
鸿蒙UI界面——@ohos.measure (文本计算)













评论