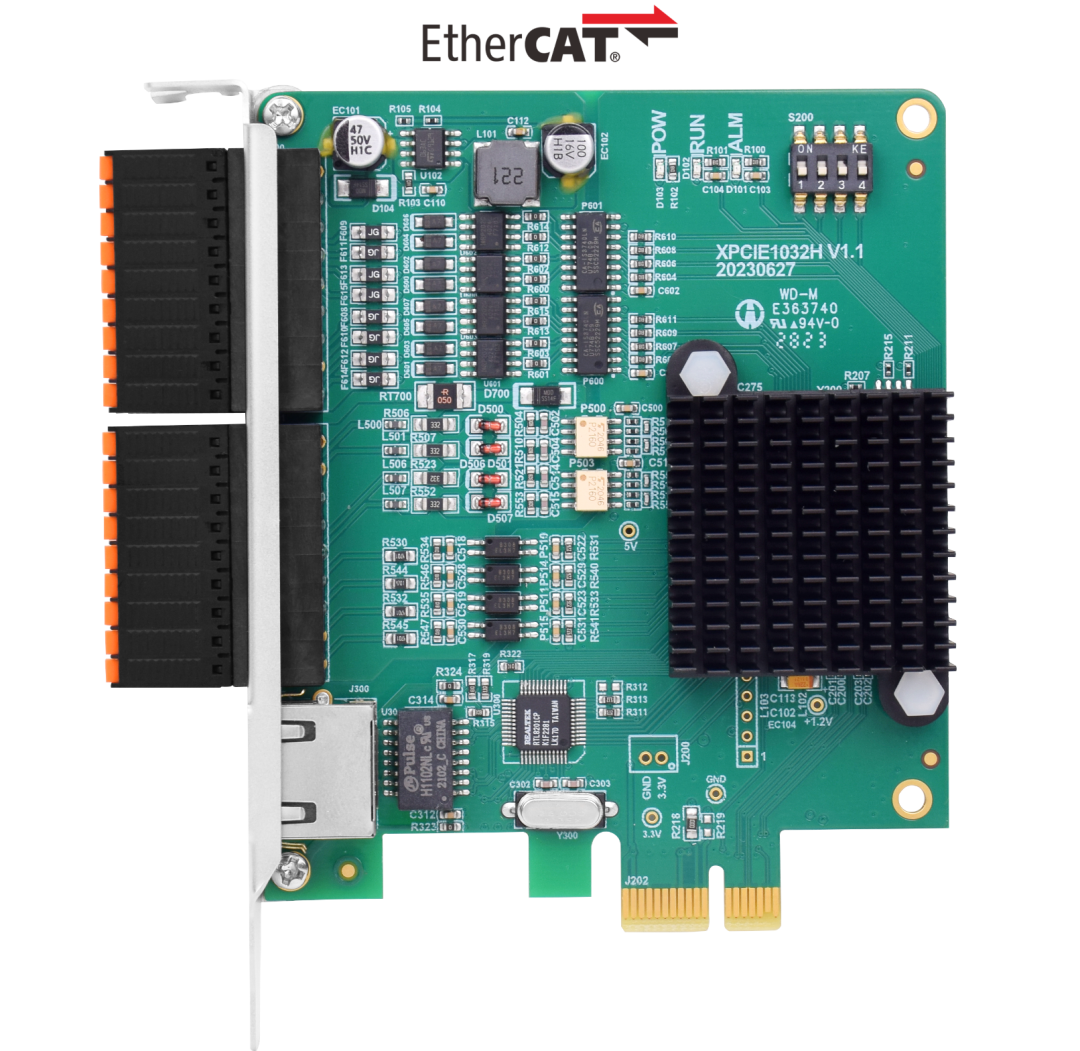
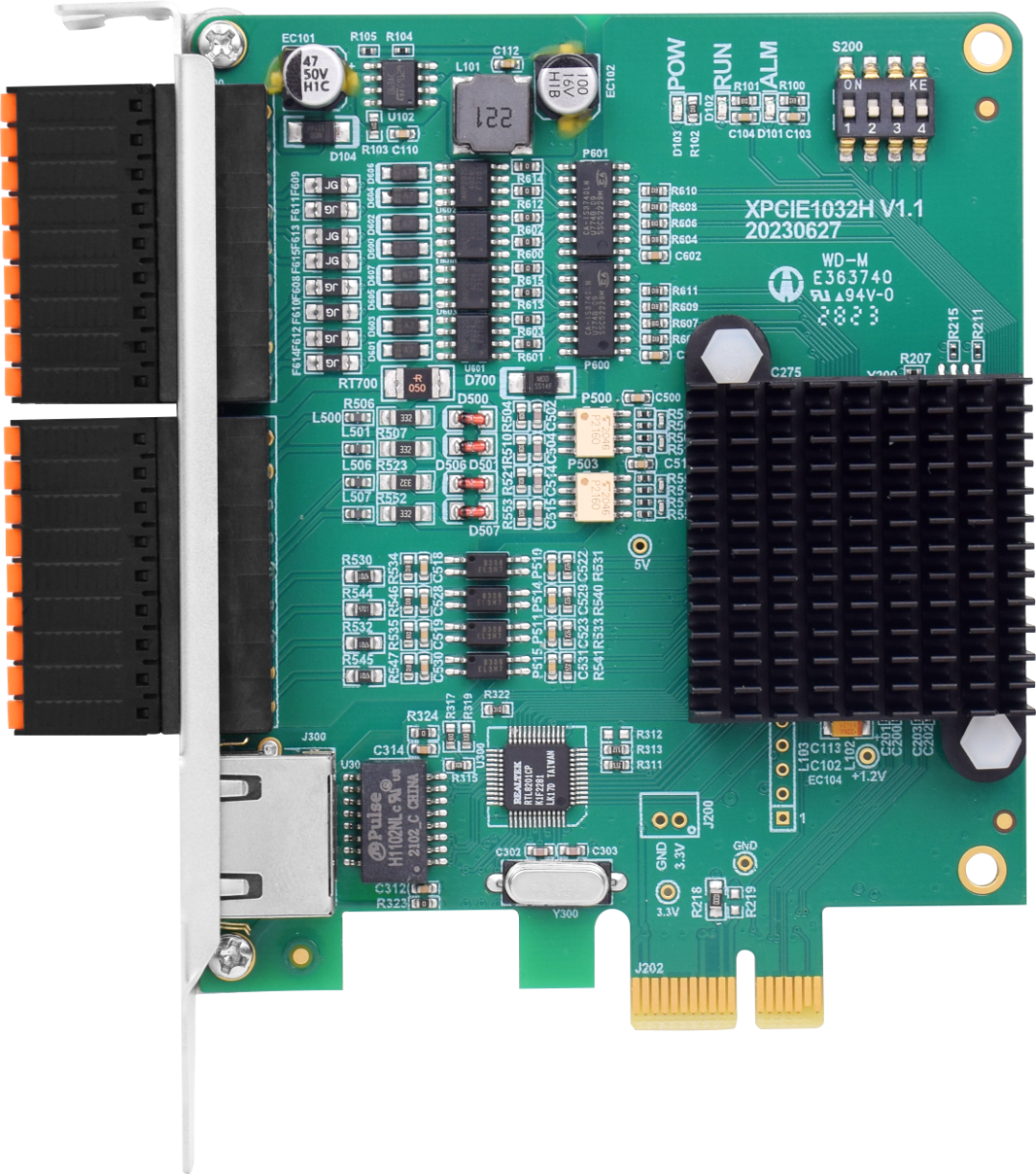
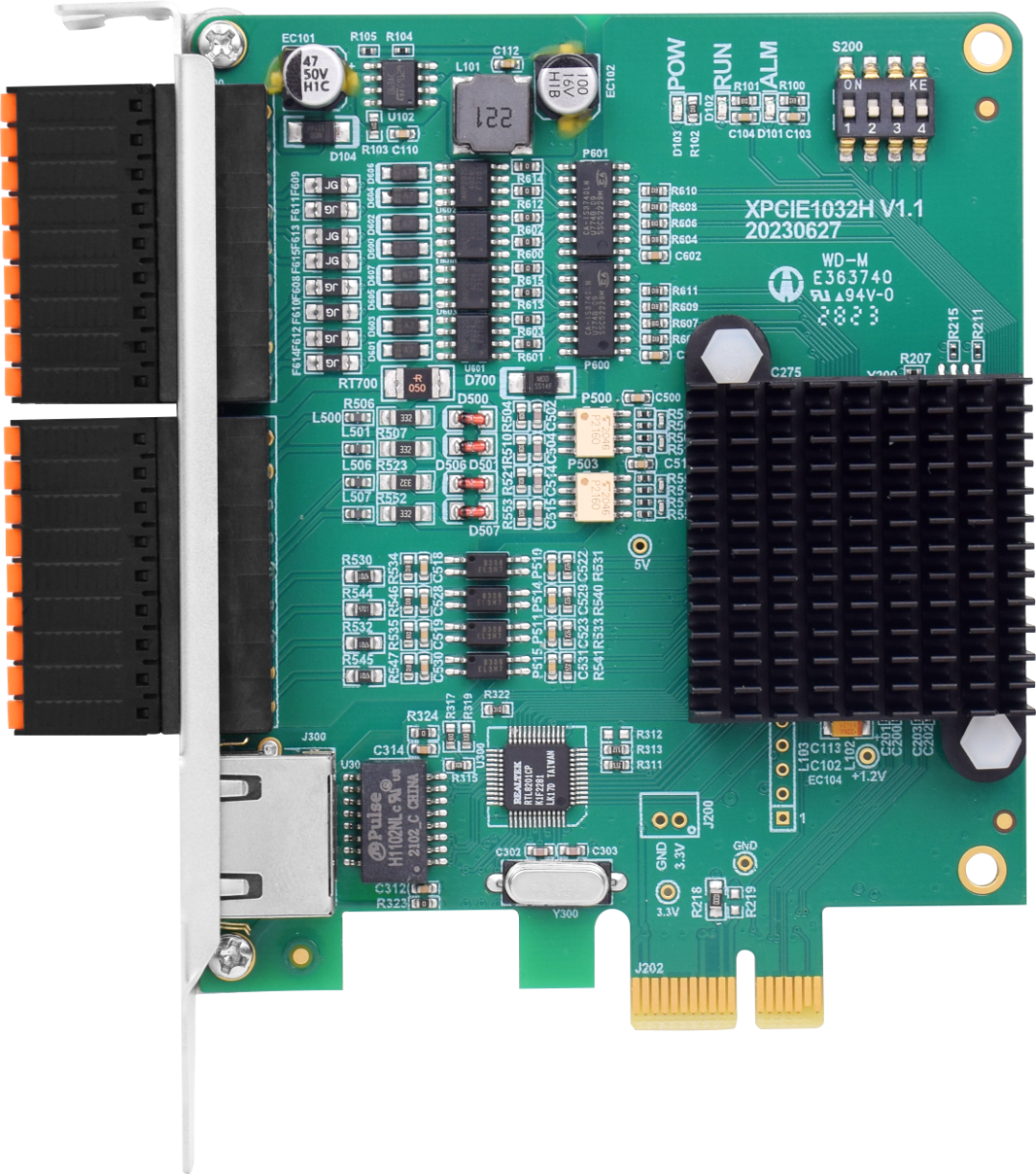
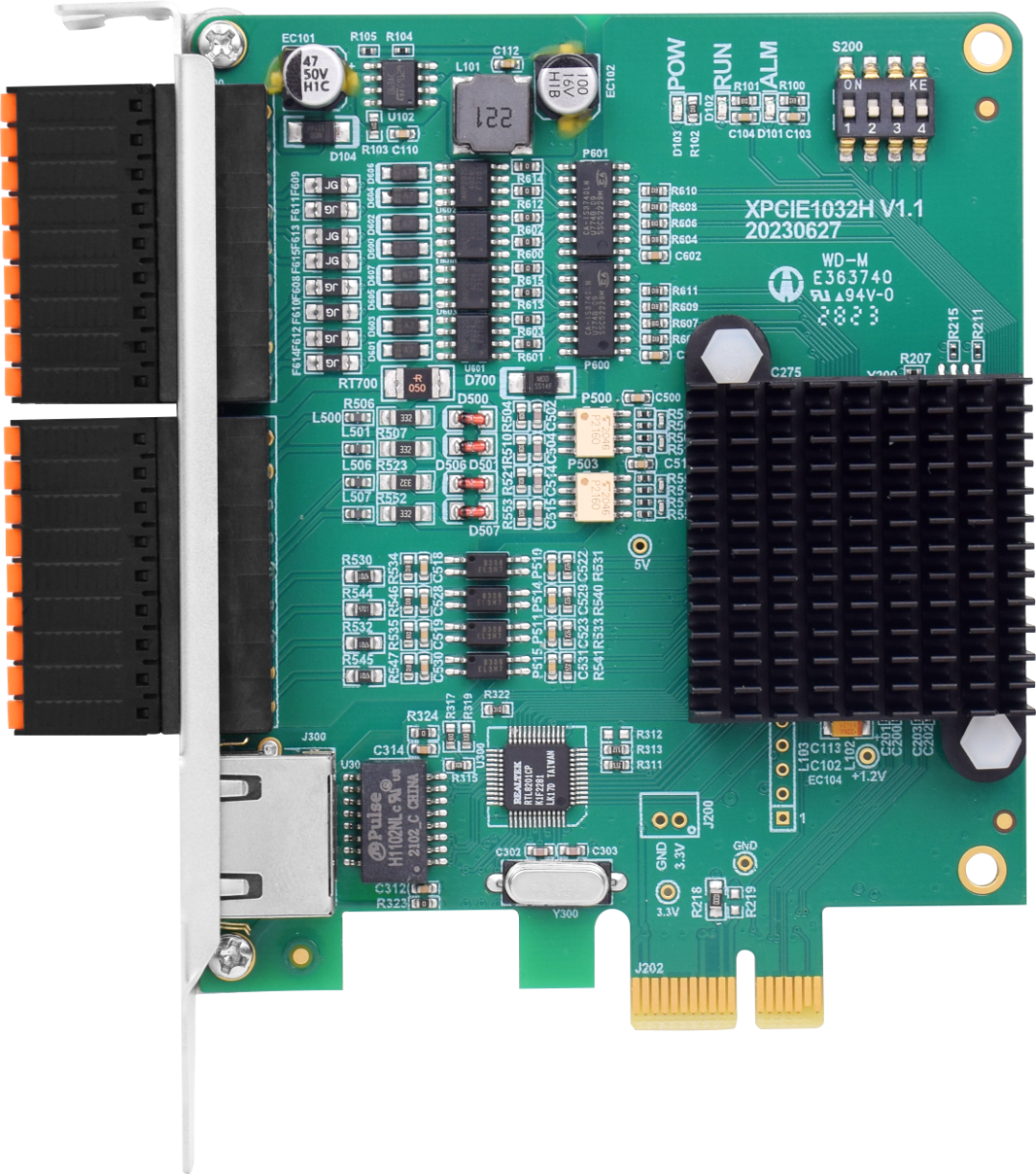
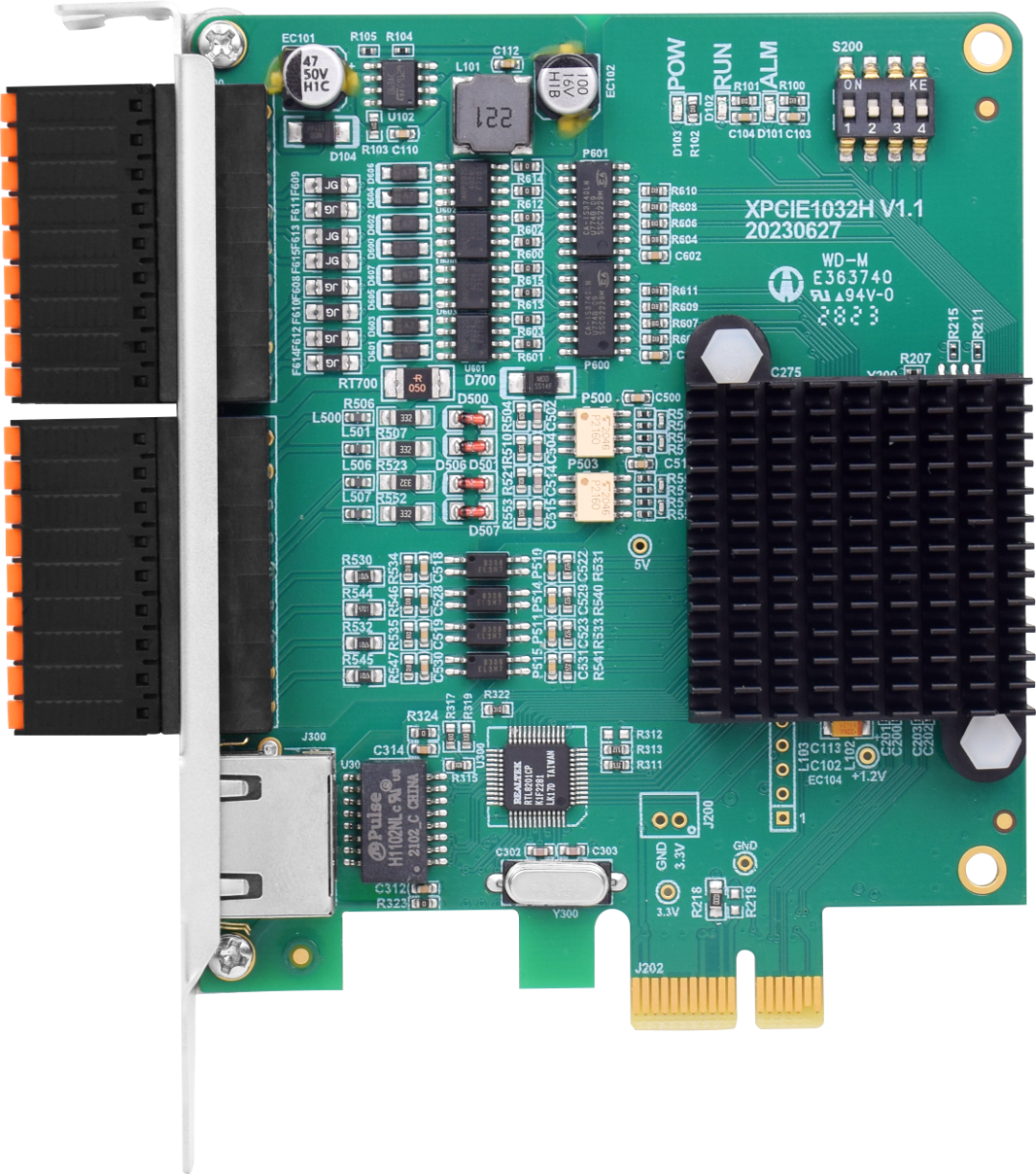
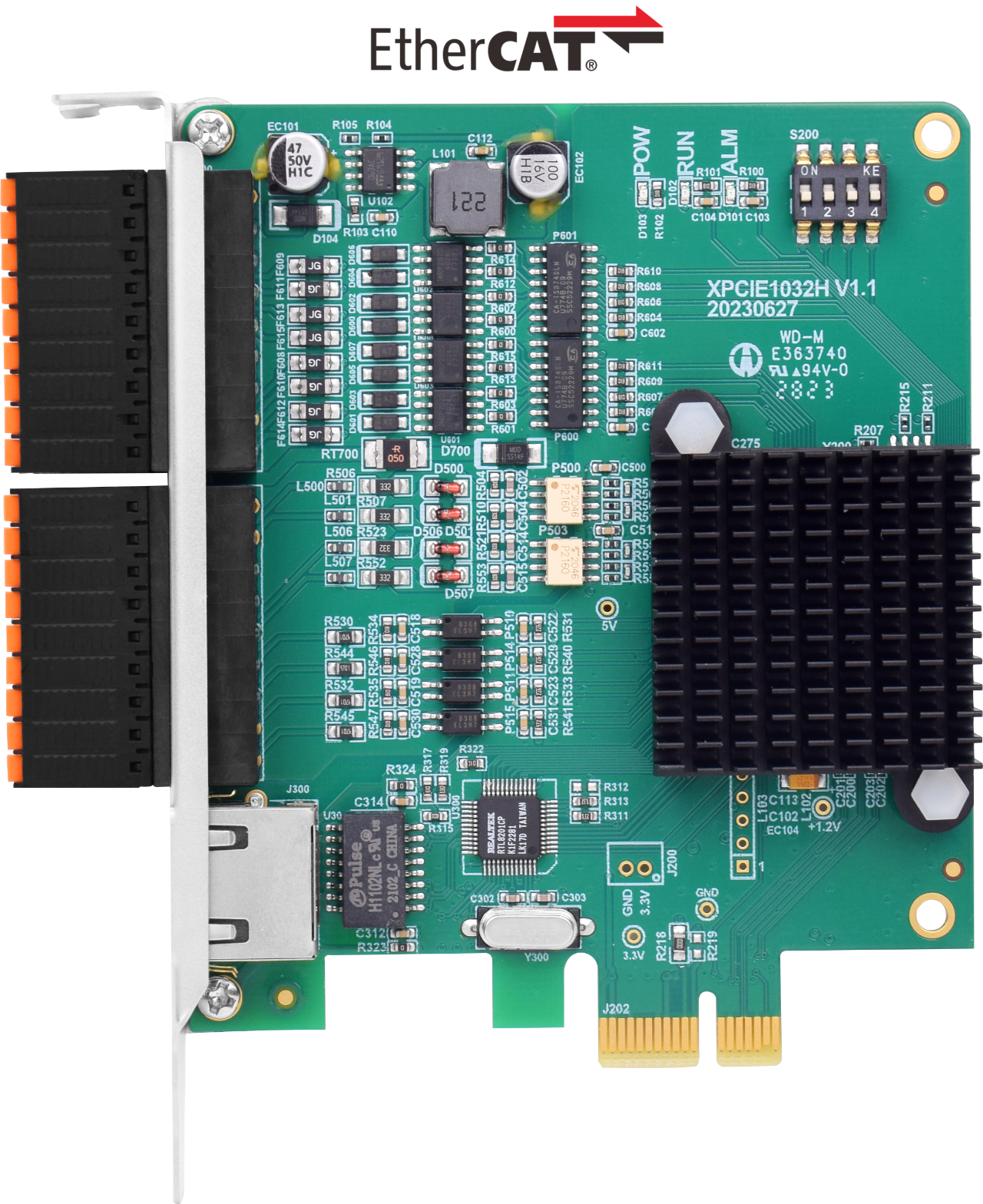
XPCIE1032H功能简介
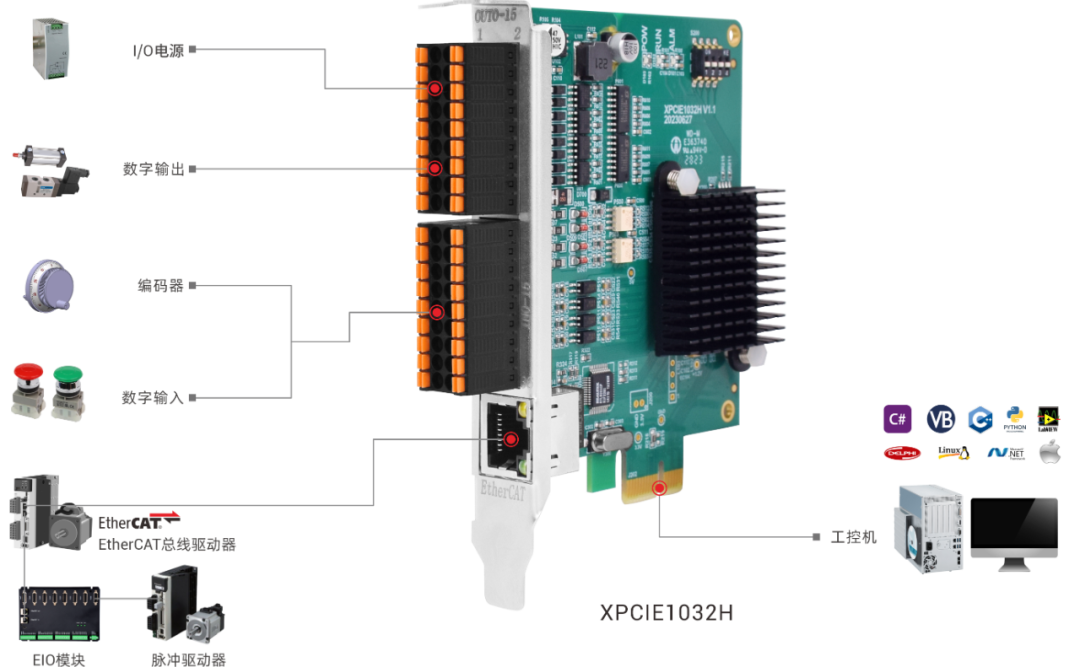
XPCIE1032H是一款基于PCI Express的EtherCAT总线运动控制卡,可选6-64轴运动控制,支持多路高速数字输入输出,可轻松实现多轴同步控制和高速数据传输。
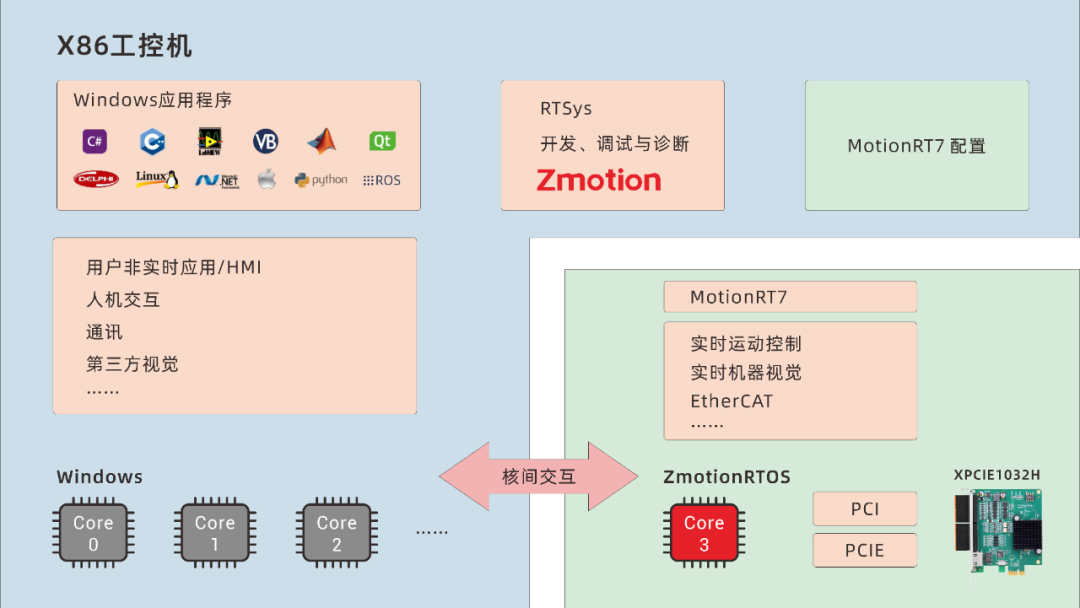
XPCIE1032H集成了强大的运动控制功能,结合MotionRT7运动控制实时软核,解决了高速高精应用中,PC Windows开发的非实时痛点,指令交互速度比传统的PCI/PCIe快10倍。

XPCIE1032H支持PWM,PSO功能,板载16进16出通用IO口,其中输出口全部为高速输出口,可配置为4路PWM输出口或者16路高速PSO硬件比较输出口。输入口含有8路高速输入口,可配置为4路高速色标锁存或两路编码器输入。
XPCIE1032H搭配MotionRT7实时内核,使用本地LOCAL接口连接,通过高速的核内交互,可以做到更快速的指令交互,单条指令与多条指令一次性交互时间可以达到3-5us左右。

➜XPCIE1032H与MotionRT7实时内核的配合具有以下优势:
1.支持多种上位机语言开发,所有系列产品均可调用同一套API函数库;
2.借助核内交互,可以快速调用运动指令,响应时间快至微秒级,比传统PCI/PCIe快10倍;
3.解决传统PCI/PCIe运动控制卡在Windows环境下控制系统的非实时性问题;
4.支持一维/二维/三维PSO(高速硬件位置比较输出),适用于视觉飞拍、精密点胶和激光能量控制等应用;
5.提供高速输入接口,便于实现位置锁存;
6.支持EtherCAT总线和脉冲输出混合联动、混合插补。

➜使用XPCIE1032H和MotionRT7进行项目开发时,通常需要进行以下步骤:
1.安装驱动程序,识别XPCIE1032H;
2.打开并执行文件“MotionRT710.exe”,配置参数和运行运动控制实时内核;
3.使用ZDevelop软件连接到控制器,进行参数监控。连接时请使用PCI/LOCAL方式,并确保ZDevelop软件版本在3.10以上;
4.完成控制程序开发,通过LOCAL链接方式连接到运动控制卡,实现实时运动控制。
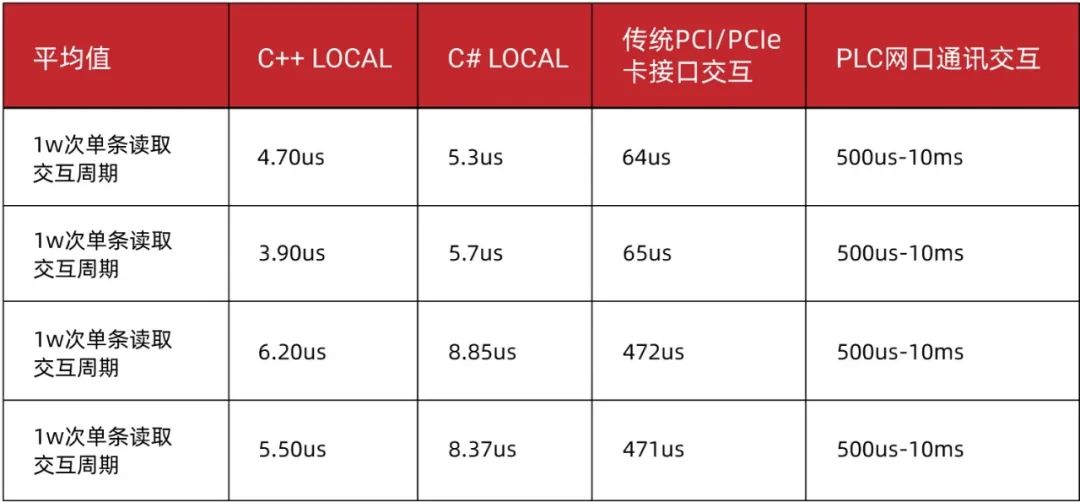
➜与传统PCI/PCIe卡和PLC的测试数据结果对比:

我们可以从测试对比结果看出,XPCIE1032H运动控制卡配合实时运动控制内核MotionRT7,在LOCAL链接(核内交互)的方式下,指令交互的效率是非常稳定,当测试数量从1w增加到10w时,单条指令交互时间与多条指令交互时间波动不大,非常适用于高速高精的应用。
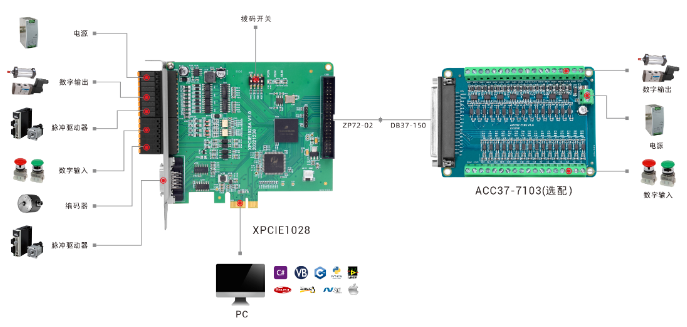
XPCIE1032H控制卡安装
关闭计算机电源。
打开计算机机箱,选择一条空闲的XPCIE卡槽,用螺丝刀卸下相应的挡板条。
将运动控制卡插入该槽,拧紧挡板条上的固定螺丝。
XPCIE1032H驱动安装与建立连接参考往期文章EtherCAT超高速实时运动控制卡XPCIE1032H上位机C#开发(一):驱动安装与建立连接。

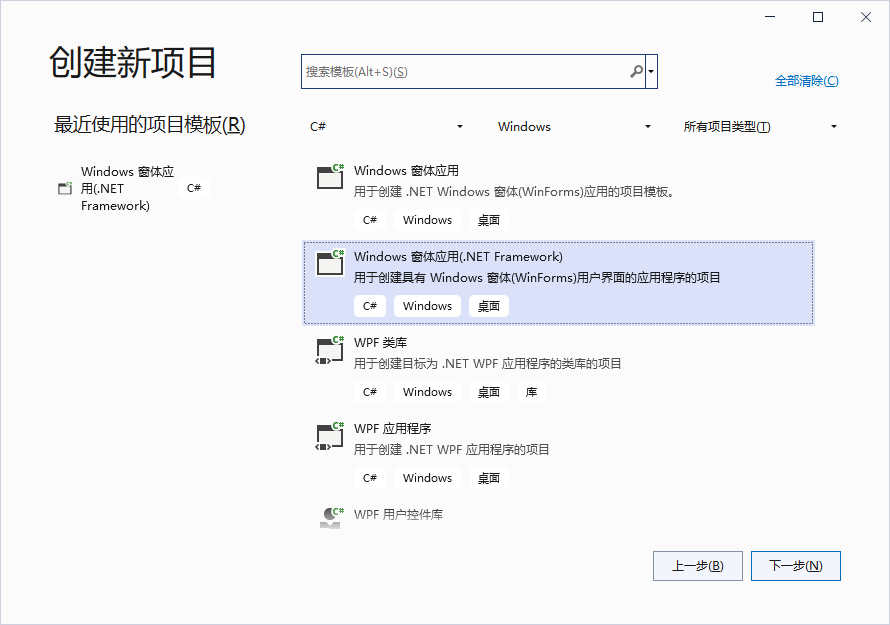
一、C#语言进行运动控制项目开发

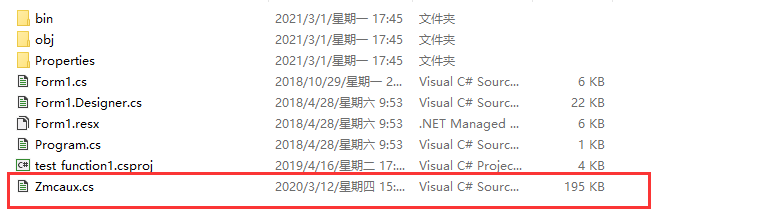
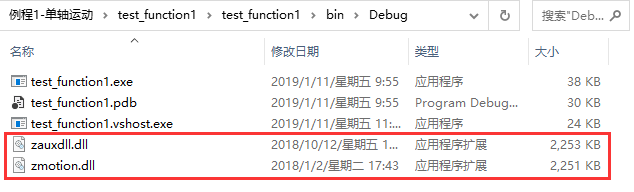
1.解压下载的安装包找到“ Zmcaux.cs ”,“ zauxdll.dll ”,“ zmotion.dll ”放入到项目文件中。 (
1)“Zmcaux.cs”放在项目根目录文件中,与bin目录同级。

(2)“zauxdll.dll”,“zmotion.dll”放在bin → Debug。

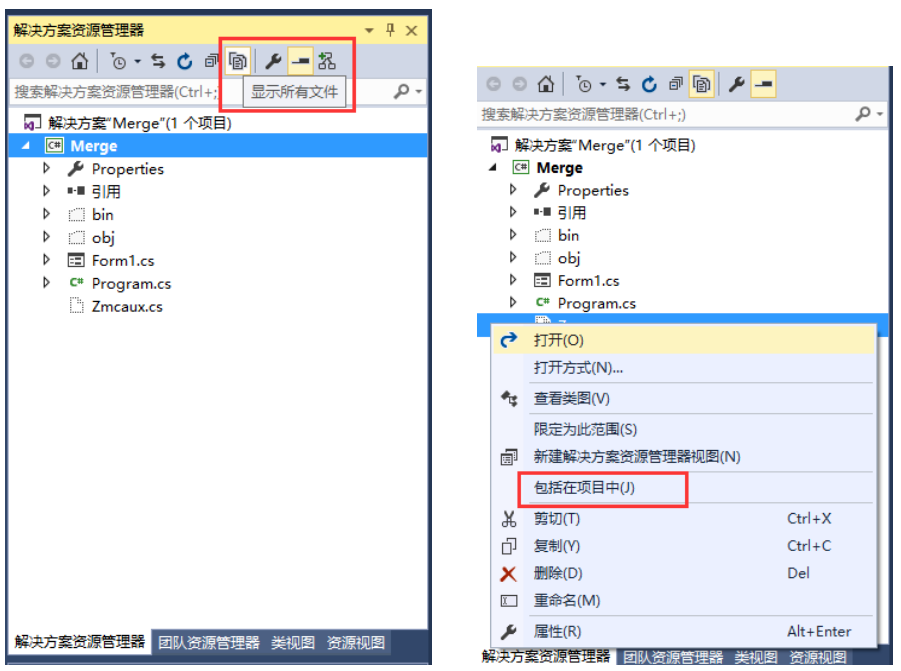
2.用vs打开新建的项目文件,在右边的解决方案资源管理器中点击显示所有,然后鼠标右键点击zmcaux.cs文件,点击包括在项目中。

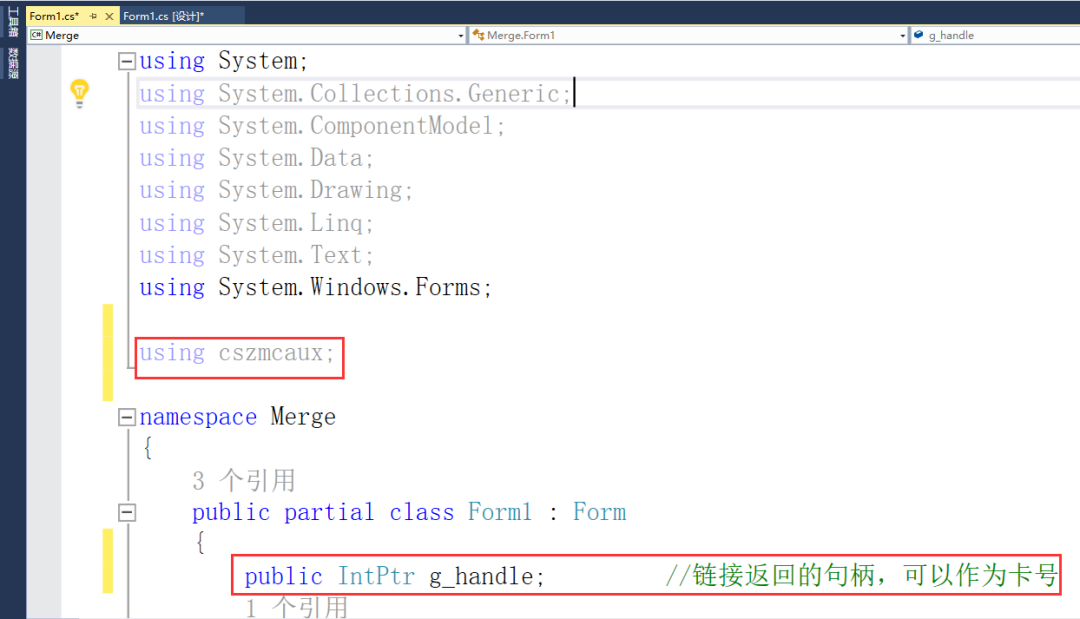
3.双击Form1.cs里面的Form1,出现代码编辑界面,在文件开头写入using cszmcaux,并声明控制器句柄g_handle。


二、PC函数介绍
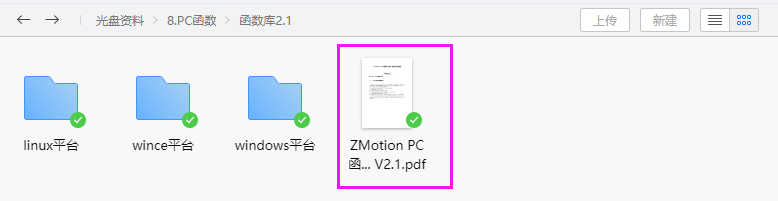
PC函数手册也在光盘资料里面,具体路径如下:“光盘资料8.PC函数函数库2.1Motion函数库编程手册 V2.1.pdf”。

| 指令11 | ZAux_FastOpen | ||||||||
| 指令原型 | int32 __stdcall ZAux_FastOpen(int type, char *pconnectstring, uint32 uims ,ZMC_HANDLE * phandle) | ||||||||
| 指令说明 | 与控制器建立连接, 可以指定连接的等待时间 | ||||||||
| 输入参数 |
|
||||||||
| 输出参数 |
|
||||||||
| 返回值 | 成功返回值为0,非0详见错误码说明。 | ||||||||
| 指令示例 |
串口连接: ZMC_HANDLE phandle;//控制器连接句柄 Char comID[32]= "0";//串口ID ZAux_FastOpen(1, comID,1000 ,&phandle); 网口连接例子: ZMC_HANDLE phandle;//控制器连接句柄 Char EthID[32]= "192.168.0.11";//网口ID ZAux_FastOpen(2, EthID,1000 ,&phandle); LOCAL接口连接例子: ZMC_HANDLE phandle;//控制器连接句柄 ZAux_FastOpen(5, "LOCAL1",1000,&phandle); |
||||||||
| 详细说明 | type设置为5,zmotion.dll版本要在3.8.8.50以上。 |
| 指令3 | ZAux_Direct_Cam | ||||||||||||||
| 指令原型 | int32 __stdcall ZAux_Direct_Cam(ZMC_HANDLE handle,int iaxis, int istartpoint, int iendpoint, float ftablemulti, float fDistance) | ||||||||||||||
| 指令说明 | 电子凸轮,CAM指令根据存储在TABLE中的数据来决定轴的运动。 | ||||||||||||||
| 输入参数 |
|
||||||||||||||
| 输出参数 | / | ||||||||||||||
| 返回值 | 成功返回值为0,非0详见错误码说明。 | ||||||||||||||
| 指令示例 | 凸轮表例程 | ||||||||||||||
| 详细说明 |
注:两个或多个CAM指令可以同时使用同一段TABLE数据区进行操作。 运动的总时间由设置速度和第四个参数决定,运动的实际速度根据TABLE轨迹与时间自动匹配。 TBALE数据需要手动设置,第一个数据为引导点,建议设为0。 TABLE数据*table multiplier这个比例=发出的脉冲数。 请确保指令传递的距离参数*units是整数个脉冲,否则出现浮点数会导致运动有细微误差。 |
| 指令227 | ZAux_Direct_SetTable | ||||||||||
| 指令原型 | int32 __stdcall ZAux_Direct_SetTable(ZMC_HANDLE handle,int tabstart, int numes, float *pfValue) | ||||||||||
| 指令说明 | 把数据写入到TABLE中。 | ||||||||||
| 输入参数 |
|
||||||||||
| 输出参数 | / | ||||||||||
| 返回值 | 成功返回值为0,非0详见错误码说明。 | ||||||||||
| 指令示例 | Table寄存器的使用 | ||||||||||
| 详细说明 | 是控制器自带的一个超大数组,数据类型为32位浮点型(4系列及以上为64位浮点数),掉电不保存。 |

三、C#进行自定义电子凸轮曲线的运动
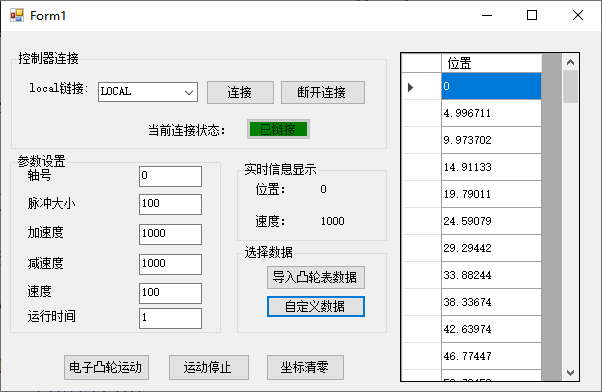
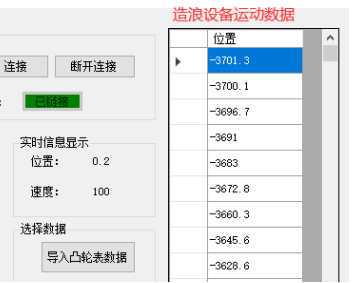
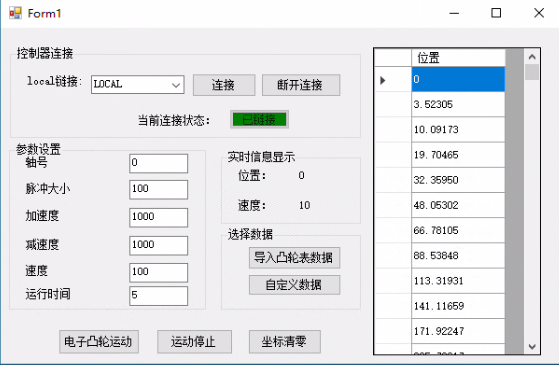
自定义电子凸轮曲线的运动人机交互界面如下。

可根据需求,选择导入对应凸轮表数据或使用自定义数据。
1.在Form1的构造函数中调用接口ZAux_FastOpen(),使在系统初始化的时候自动链接控制器。
private void button1_Click(object sender, EventArgs e)
{
zmcaux.ZAux_OpenEth(IP_List.Text, out g_handle);
if (g_handle != (IntPtr)0)
{
timer1.Enabled = true;
//设置链接状态按钮
status.BackColor = System.Drawing.Color.Green;
status.Text = "已链接";
}
else
{
MessageBox.Show("控制器链接失败,请检查MotionRT7是否开启!", "警告");
//设置链接状态按钮
status.BackColor = System.Drawing.Color.Red;
status.Text = "已断开";
}
}
2.通过定时器更新参数信息。
//定时器 private void timer1_Tick(object sender, EventArgs e) { if(g_handle != null) { float dpos = 0, speed = 0; zmcaux.ZAux_Direct_GetDpos(g_handle, Convert.ToInt32(textBox_axis.Text),ref dpos); label_dpos.Text = Convert.ToString(dpos); zmcaux.ZAux_Direct_GetSpeed(g_handle, Convert.ToInt32(textBox_axis.Text), ref speed); label_speed.Text = Convert.ToString(speed); } else { status.BackColor = System.Drawing.Color.Red; status.Text = "已断开"; } }3.利用提前加载好的凸轮表数据,利用cam指令进行凸轮运动。
//凸轮表运动启动
private void button3_Click(object sender, EventArgs e)
{
if (g_handle == null)
return;
zmcaux.ZAux_Direct_SetUnits(g_handle, Convert.ToInt32(textBox_axis.Text),Convert.ToSingle(textBox_unit.Text));
zmcaux.ZAux_Direct_SetSpeed(g_handle, Convert.ToInt32(textBox_axis.Text), Convert.ToSingle(textBox_speed.Text));
zmcaux.ZAux_Direct_SetAccel(g_handle, Convert.ToInt32(textBox_axis.Text), Convert.ToSingle(textBox_accel.Text));
zmcaux.ZAux_Direct_SetDecel(g_handle, Convert.ToInt32(textBox_axis.Text), Convert.ToSingle(textBox_decel.Text));
zmcaux.ZAux_Direct_SetAtype(g_handle, Convert.ToInt32(textBox_axis.Text), 1);
//进行电子凸轮运动
//设置运动总时间为5s
zmcaux.ZAux_Direct_Cam(g_handle, Convert.ToInt32(textBox_axis.Text),0, CamNum, Convert.ToSingle(textBox_unit.Text), Convert.ToSingle(textBox_speed.Text)*5);
}
4.外部导入凸轮表数据加载。
private void button_data_Click(object sender, EventArgs e)
{
dataGridView_data.Columns.Clear();
DataGridViewTextBoxColumn ActPos = new DataGridViewTextBoxColumn();
ActPos.Name = "ActPos";
ActPos.DataPropertyName = "ActPos";
ActPos.HeaderText = "位置";
dataGridView_data.Columns.Add(ActPos);
OpenFileDialog ZaoLangFile = new OpenFileDialog();
ZaoLangFile.Filter = "文本文件(*.txt;)| *.txt;| 所有文件| *.*; ";
ZaoLangFile.ValidateNames = true;
ZaoLangFile.CheckPathExists = true;
ZaoLangFile.CheckFileExists = true;
if (ZaoLangFile.ShowDialog() == DialogResult.OK)
{
string strFileName = ZaoLangFile.FileName;
//其他代码
//FileStream FileRead = new FileStream(strFileName, FileMode.OpenOrCreate, FileAccess.Read);
string DataTest = File.ReadAllText(strFileName);
string[] strArray = DataTest.Split(new string[] { "
" }, StringSplitOptions.None);
for (int i = 0; i < strArray.Length - 1; i++)
{
int index = dataGridView_data.Rows.Add();
dataGridView_data.Rows[index].Cells[0].Value = strArray[i];
}
float[] Tablelist = new float[strArray.Length];
for (int i = 0; i < strArray.Length - 1; i++)
{
Tablelist[i] = Convert.ToSingle(strArray[i]);
}
zmcaux.ZAux_Direct_SetTable(g_handle,0,strArray.Length,Tablelist);
//记录当前写入凸轮表数据有多少
CamNum = strArray.Length - 2;
}
}
5.自定义凸轮表数据加载。
private void button6_Click(object sender, EventArgs e)
{
dataGridView_data.Columns.Clear();
DataGridViewTextBoxColumn ActPos = new DataGridViewTextBoxColumn();
ActPos.Name = "ActPos";
ActPos.DataPropertyName = "ActPos";
ActPos.HeaderText = "位置";
dataGridView_data.Columns.Add(ActPos);
float[] CustomTable = new float[100];
for (int i = 0; i < 100; i++)
{
CustomTable[i] = (float )((Math.Sin(Math.PI*2*i/100) / (Math.PI*2)) + i / 100) * 500;
int index = dataGridView_data.Rows.Add();
dataGridView_data.Rows[index].Cells[0].Value = CustomTable[i];
}
zmcaux.ZAux_Direct_SetTable(g_handle, 0, 100, CustomTable);
CamNum = 100;
}

四、调试与监控
01 电子凸轮
1.组成部分
电子凸轮是利用构造的凸轮曲线来模拟机械凸轮,以达到机械凸轮系统相同的凸轮轴与主轴之间相对运动的软件系统,通过控制器控制伺服电机来模拟机械凸轮的功能,不需要另外安装机械结构,电子凸轮又称Electronic CAM。
2.工作原理
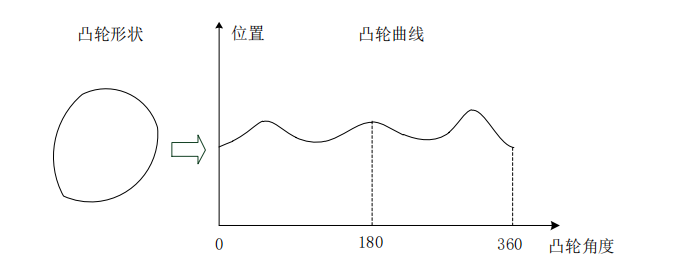
电子凸轮属于多轴同步运动,这种运动是基于主轴外加一个或多个从轴系统,是在机械凸轮的基础上发展而来,电子凸轮多用于周期性的曲线运动场合。 如下图,机械凸轮按照凸轮的轮廓可以得出一段转动角度与加工位置运动轨迹,此轨迹为弧线,将该段弧线分解成无数个直线轨迹,组合起来得到一串趋近于弧线运动轨迹,电子凸轮直接将此段轨迹运动参数装入运动指令,即可控制轴走出目标轨迹。

设置一段电子凸轮的运动程序装入控制器,通过编码器将位置信号反馈给控制器,控制器将接收到的位置信号进行处理后输出给伺服驱动器,伺服驱动器控制多个轴同步运动完成预设轨迹。
3.优点
(1)电子凸轮的使用使机器的控制精度提高,控制距离加远,故障率降低,可靠性提高; (2)简化了机构,使机构更加灵活,使调试和维修变得简便。
(3)电子凸轮用软件来控制信号,改变程序的相关运动参数就能改变运动曲线,应用灵活性高,工作可靠,操作简单,不需要额外安装机械构件,因而不存在磨损的情况。
02 同步跟踪
同步追踪是一种常见的凸轮应用,其动作与“追剪”类似,都是要求从轴(伺服)的位置在工作时与主轴同步,差别是“追剪”主要用于连续料的定长切割,而“同步追踪”则用于随机料(也就是物品出现的时机不固定),因此启动信号是根据感测器,触发后只追踪一次,设定的距离到达便自动回到起始位置,等下次触发信号收到才会再次追踪,常应用于流水线,例如同步喷漆,瓶罐注料,物品夹取等应用。
03 自动凸轮
自动凸轮是凸轮运动的一种,主要针对两个轴之间的主从跟随运动,用户可以通过简单设置几个相关参数,便可以构建主轴与从轴之间的运动关系,位置关系不是存储于TABLE表中,靠指令参数设置每段跟随距离和变速过程,运动过程中从轴的速度自动计算以匹配主轴,常见运动过程有跟随加速、减速、同步。
自动凸轮指令有MOVELINK、MOVESLINK、FLEXLINK等,常见应用场合有追剪、飞剪、轮切。
本例程介绍为CAM凸轮表运动的使用。
ZAux_Direct_Cam(ZMC_HANDLE handle,int iaxis, int istartpoint, int iendpoint,float ftablemulti, float fDistance) ZAux_Direct_Cam()指令根据存储在TABLE中的数据来决定轴的运动,这些Table数据值对应运动轨迹的位置,是相对于运动起始点的绝对位置。
注:两个或多个ZAux_Direct_Cam指令可以同时使用同一段TABLE数据区进行操作。
运动的总时间由设置速度和第四个参数决定,运动的实际速度根据TABLE轨迹与时间自动匹配。 TBALE数据需要手动设置,第一个数据为引导点,建议设为0。
TABLE数据*ftablemulti这个比例=发出的脉冲数。
请确保指令传递的距离参数*units是整数个脉冲,否则出现浮点数会导致运动有细微误差。
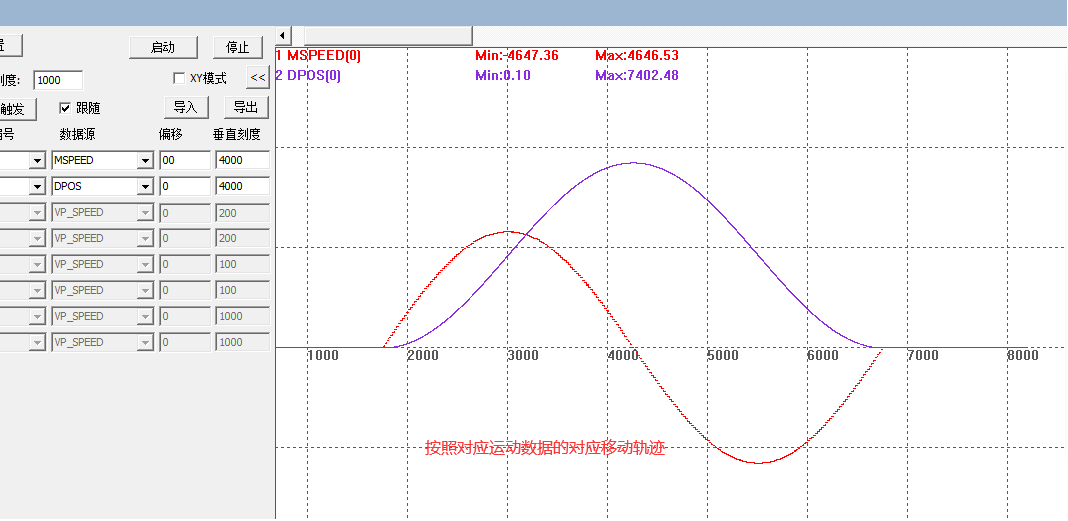
如下图,是运动为造浪设备运动的某段轨迹数据通过导入凸轮表数据加载到控制器的table凸轮表中,运动出来的实际轨迹,并在设置的指定时间内运动完成。


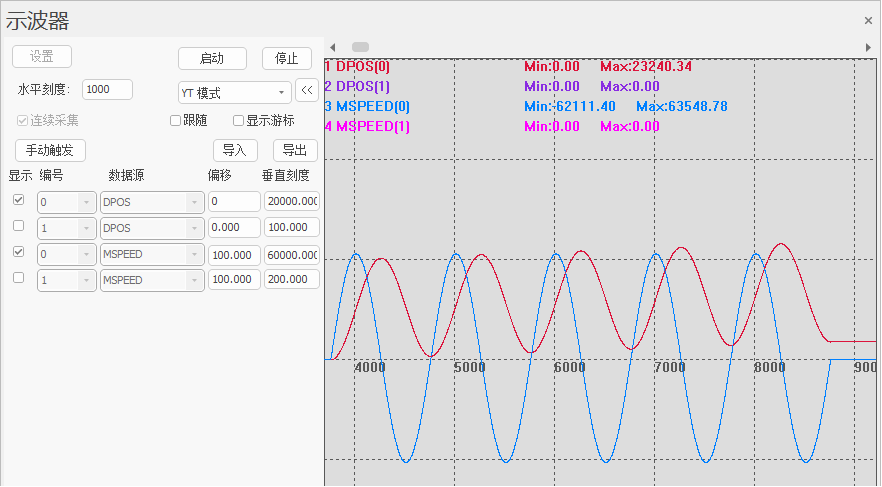
如下图,运行数据为内部自定义sin波形的运动数据,波形可以从图中看出,运动小线段数据指定时间内轨迹运行完成。


审核编辑:刘清
-
编码器
+关注
关注
45文章
3592浏览量
134138 -
运动控制
+关注
关注
4文章
565浏览量
32822 -
上位机
+关注
关注
27文章
930浏览量
54728 -
EtherCAT总线
+关注
关注
5文章
70浏览量
5366 -
PWM输出
+关注
关注
1文章
66浏览量
5120
原文标题:自定义电子凸轮曲线的运动:EtherCAT超高速实时运动控制卡XPCIE1032H上位机C#开发(十三)
文章出处:【微信号:伺服与运动控制,微信公众号:伺服与运动控制】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐





EtherCAT超高速实时运动控制卡XPCIE1032H上位机C#开发





 EtherCAT超高速实时运动控制卡XPCIE1032H上位机C#开发(十三)
EtherCAT超高速实时运动控制卡XPCIE1032H上位机C#开发(十三)


















评论