简介
ets_frontend组件是方舟运行时子系统的前端工具,结合ace-ets2bundle组件,支持将ets文件转换为方舟字节码文件。
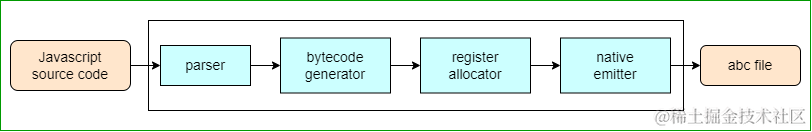
ets_frontend组件架构图

目录
/arkcompiler/ets_frontend/
├── test262 # test262测试配置和运行脚本
├── testTs # 系统测试目录
├── es2panda
├── aot # 逻辑入口
├── binder # 信息绑定
├── compiler # 编译逻辑
├── ir # 字节码生成
├── lexer # 词法分析
├── parser # 语法解析,ast生成
├── scripts # 脚本目录
├── test # 测试目录
├── typescript # typescript支持
└── util # 工具目录
├── ts2panda
├── doc # 文档
├── scripts # 依赖的脚本
├── src # 源码存放目录
├── templates # ruby模板文件
├── tests # UT单元测试目录
├── tools # ts2abc提供的工具
└── ts2abc # abc文件生成相关
编译构建
ets_frontend组件采用命令行交互方式,支持将JavaScript代码转换为方舟字节码文件,使其能够在方舟运行时上运行。支持Windows/Linux/MacOS平台。方舟前端工具在linux平台上可通过全量编译或指定编译前端工具链获取。
$ ./build.sh --product-name rk3568 --build-target ets_frontend_build
使用说明
es2panda使用方式
使用ets_frontend组件下的es2abc可执行文件将JavaScript文件转换为方舟字节码文件
$ cd out/rk3568/clang_x64/arkcompiler/ets_frontend/
$ ./es2abc [options] file.js
当不输入任何option参数时,默认生成方舟二进制文件。
[]()
| []()[]()选项 | []()[]()描述 | []()[]()取值范围 | []()[]()默认值 |
|---|---|---|---|
| []()[]()--debug-info | []()[]()携带debug信息 | []()[]()- | []()[]()- |
| []()[]()--debugger-evaluate-expression | []()[]()debugger下对输入的base64形式的表达式求值 | []()[]()- | []()[]()- |
| []()[]()--dump-assembly | []()[]()输出为汇编文件 | []()[]()- | []()[]()- |
| []()[]()--dump-ast | []()[]()打印解析得到的ast(抽象语法树) | []()[]()- | []()[]()- |
| []()[]()--dump-debug-info | []()[]()打印debug信息 | []()[]()- | []()[]()- |
| []()[]()--dump-literal-buffer | []()[]()打印literal buffer内容 | []()[]()- | []()[]()- |
| []()[]()--dump-size-stat | []()[]()显示字节码相关的统计信息 | []()[]()- | []()[]()- |
| []()[]()--extension | []()[]()指定输入类型 | []()[]()['js', 'ts', 'as'] | []()[]()- |
| []()[]()--help | []()[]()帮助提示 | []()[]()- | []()[]()- |
| []()[]()--module | []()[]()按照ESM模式编译 | []()[]()- | []()[]()- |
| []()[]()--opt-level | []()[]()指定编译优化等级 | []()[]()['0', '1', '2'] | []()[]()0 |
| []()[]()--output | []()[]()输出文件路径 | []()[]()- | []()[]()- |
| []()[]()--parse-only | []()[]()只对输入文件做解析动作 | []()[]()- | []()[]()- |
| []()[]()--thread | []()[]()指定生成字节码时所用的线程数目 | []()[]()0-机器支持的线程数目 | []()[]()0 |
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙
+关注
关注
57文章
2358浏览量
42876
发布评论请先 登录
相关推荐
鸿蒙原生开发手记:01-元服务开发
简介
元服务是鸿蒙中的一种轻量应用形态,无需下载,直接运行。类似于微信小程序,但与小程序不同的是,元服务更加轻量。
元服务使用原生开发,是系统级提供的,无论从易用性、性能、体验上,都要比小程序好
发表于 11-14 17:28
鸿蒙Flutter实战:07混合开发
# 鸿蒙Flutter实战:混合开发
鸿蒙Flutter混合开发主要有两种形式。
## 1.基于har
将flutter module打包成har包,在原生
发表于 10-23 16:00
鸿蒙开发组件:DataAbility的生命周期
应用开发者可以根据业务场景实现data.js/data.ets中的生命周期相关接口。DataAbility生命周期接口说明见下表。
HarmonyOS实战开发-如何使用全局状态保留能力弹窗来实现评论组件。
层-短视频切换
||---CommentView.ets // 视图层-评论组件
模块依赖
路由模块:供entry模块实现路由导航
公共模块:全局状态保留能力弹窗
最后
如果大家觉得这篇内容对学习
发表于 05-07 15:06
HarmonyOS实战开发-如何通过BlendMode属性来实现挂件和图片的混合
||---BlendModeView.ets // 视图层-应用主页面
模块依赖
本实例依赖common模块来实现日志的打印、资源 的调用、依赖动态路由模块来实现页面的动态加载。
最后
如果大家觉得这篇内容对学习鸿蒙
发表于 05-07 14:45
鸿蒙实战项目开发:【短信服务】
://gitee.com/openharmony/applications_app_samples.git
git pull origin master
最后呢,很多开发朋友不知道需要学习那些鸿蒙技术?
发表于 03-03 21:29
鸿蒙实战:HarmonyOS NEXT【城市选择】
||---DetailData.ets// 模型层-数据模块
模块依赖
依赖[har包-common库中UX标准]
更多鸿蒙开发内容
`可+ mau123789令页,是v喔!`
发表于 02-29 15:50
鸿蒙开发【应用开发基础知识】
通过OpenHarmony提供的Stage模型和ArkUI的eTS声明式开发规范,结合简单的Demo,分享学习OpenHarmony/docs/application-dev

鸿蒙开发OpenHarmony组件复用案例
)
}
}, item => item)
}
}
}
本文主要是对鸿蒙开发基础当中的OpenHarmony技术组件复用示例, 更多鸿蒙开发
发表于 01-15 17:37
鸿蒙开发基础-Web组件之cookie操作
})
...
}
...
本文章主要是对鸿蒙开发当中ArkTS语言的基础应用实战,Web组件里的cookie操作。更多的鸿蒙应用开发技
发表于 01-14 21:31
免费学习鸿蒙(HarmonyOS)开发,一些地址分享
国内一流高校。通过鸿蒙班的设立,高校可以为学生提供专业的鸿蒙OS学习环境和丰富的实践机会,培养出更多的鸿蒙开发人才,为
发表于 01-12 20:48
鸿蒙基础开发实战-(ArkTS)像素转换
的使用。通过像素转换案例,向开发者讲解了如何使用像素单位设置组件的尺寸、字体的大小以及不同像素单位之间的转换方法。更多鸿蒙4.0的学习,可以前往主页
发表于 01-11 16:53




 鸿蒙开发学习:【ets_frontend组件】
鸿蒙开发学习:【ets_frontend组件】












评论