上篇文章讲了GitHub Copilot在应用中可能遇到的问题,接下来小启就简单介绍下GitHub Copilot在ESP32开发中C语言实现串口功能,感兴趣的可以看看。
一、向Copilot提问:
1. ESP32用C语言实现串口初始化;
2.配置uart为1,TX为17,RX为18,波特率为115200;
3.一直等待接收json数据,使用cjson解析json数据{"data":"data"},再通过串口返回data;
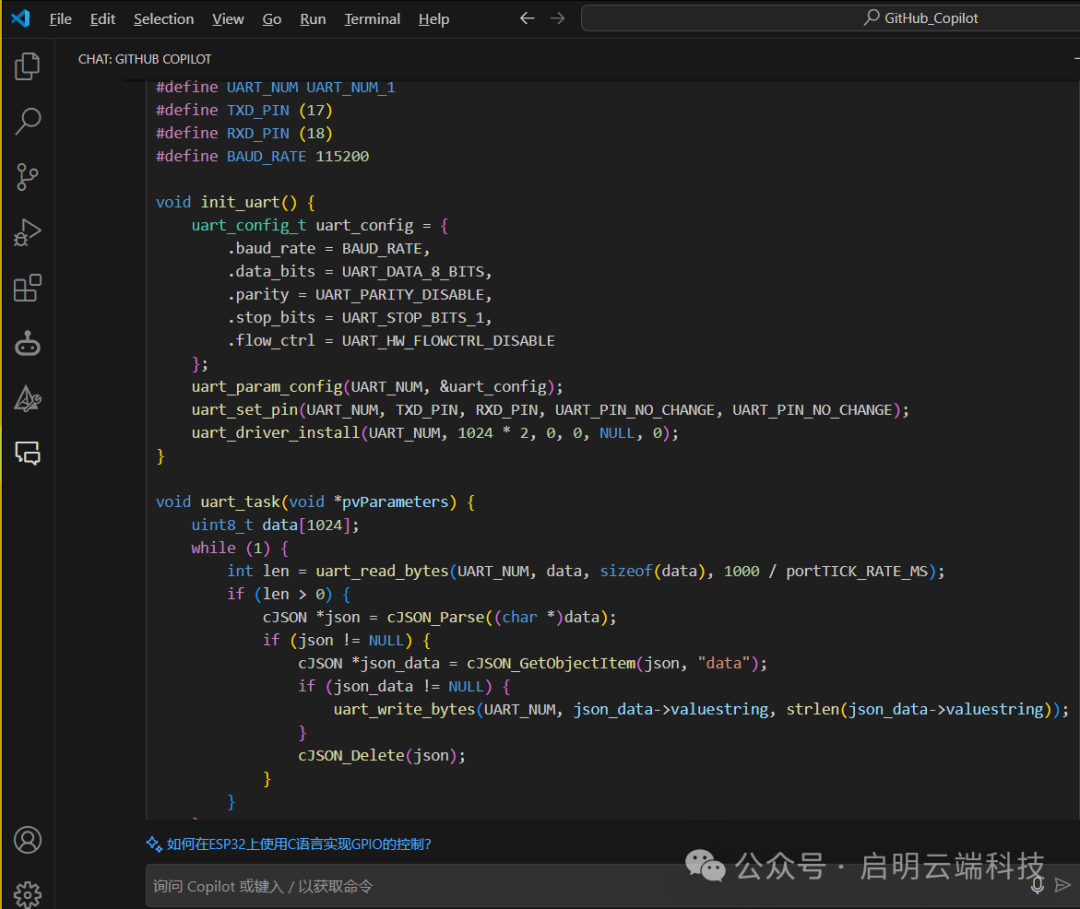
接下来GitHub Copilot工具会回复:

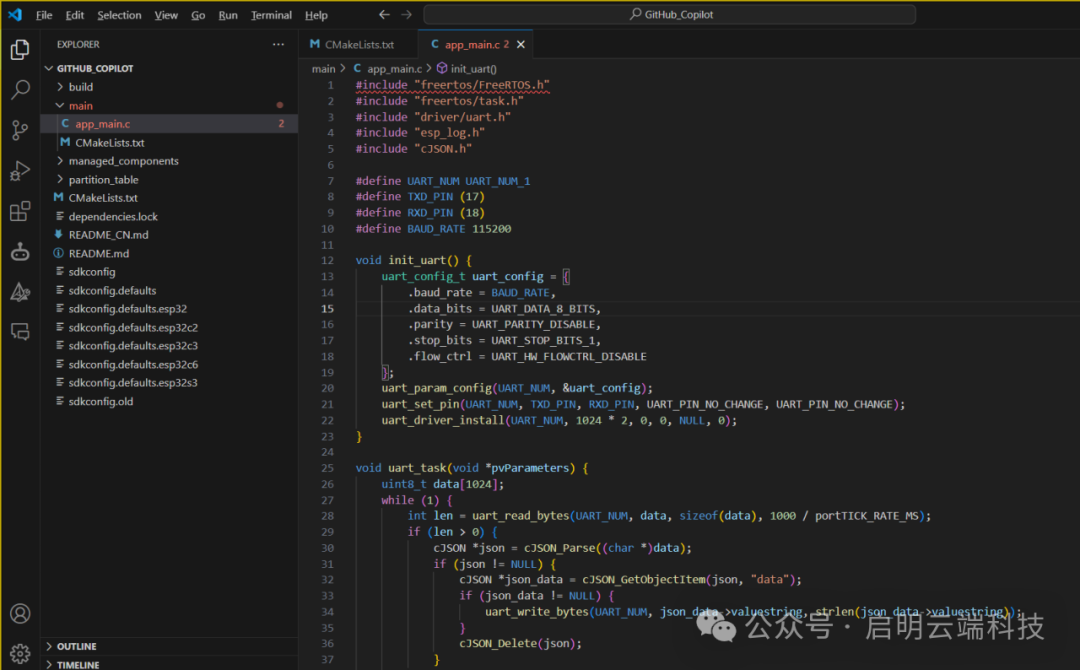
二、复制到个人工程中

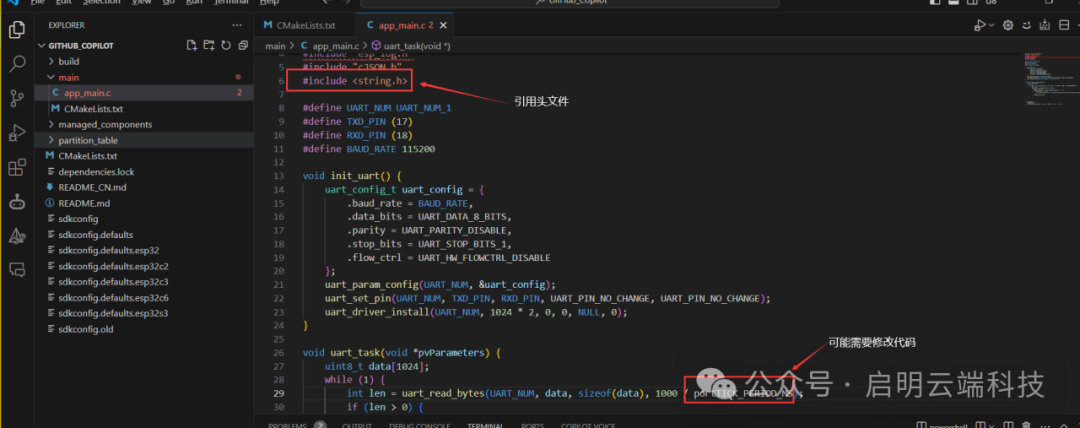
三、修改和编译代码
1、portTICK_RATE_MS可能编译不过,需要改为portTICK_PERIOD_MS;
2、添加头文件引用#include
然后编译代码:

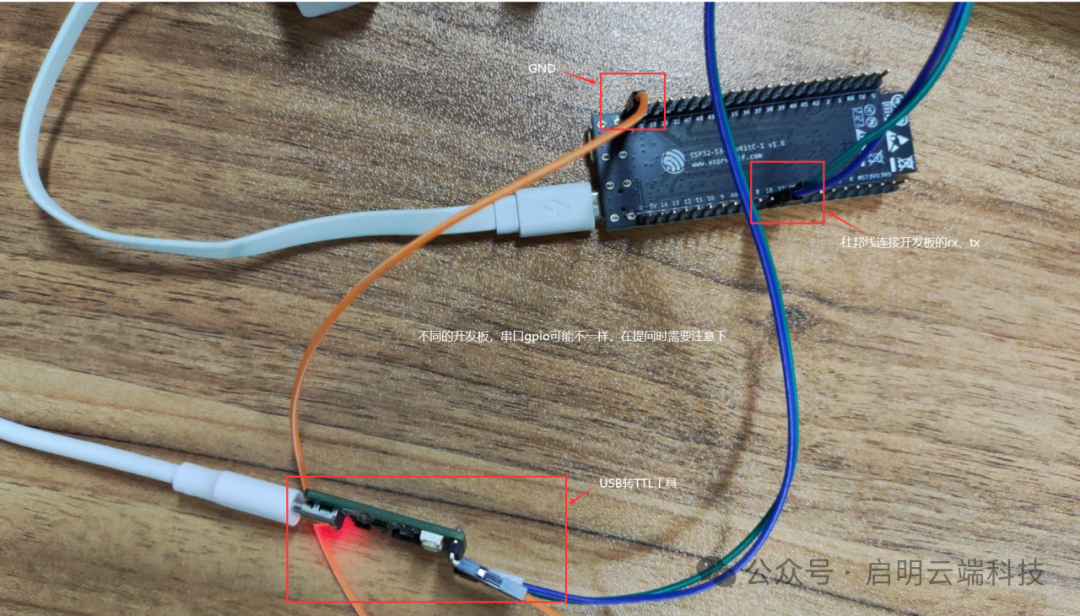
四、烧录固件
不同的开发板,串口gpio可能不一样,在提问时需要注意下,我这边用的S3开发板如下:

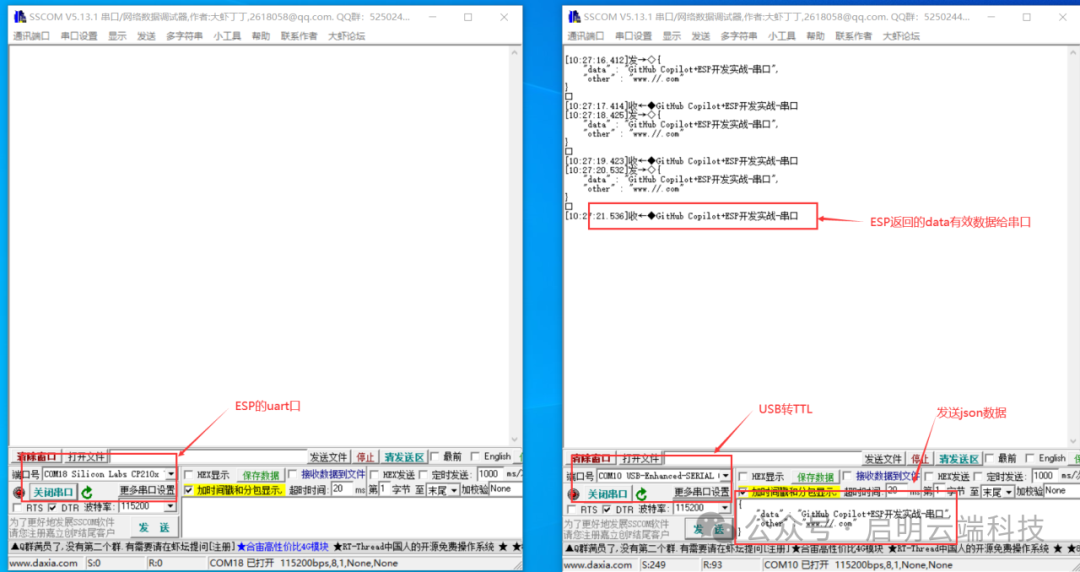
五、测试结果
USB转TTL串口工具和ESP的UART同时连接电脑,我这边使用的是sscom,也可以使用其他串口工具,测试如下:

以上就是GitHub Copilot在ESP32开发中C语言实现串口功能的全部内容,更多关于GitHub Copilot在ESP32开发中的应用,疑问,可以后台咨询启明云端。
-
C语言
+关注
关注
180文章
7617浏览量
138106 -
ESP
+关注
关注
0文章
186浏览量
34153 -
GitHub
+关注
关注
3文章
474浏览量
16704
发布评论请先 登录
相关推荐
GitHub 携手 OpenAI 推出代码补全利器 Copilot

焕然一新的代码编辑器:GitHub Copilot X,来了!
520来 GitHub Copilot 开发者训练营,与技术大咖们约个会!

精彩回顾 | GitHub Copilot 开发者训练营,超燃实况放送!

GitHub CEO:未来80%的代码将由Copilot编写
【比特熊充电栈】开启 GitHub Copilot 开发之旅

重塑GitHub、颠覆程序开发:GitHub Universe 2023发布重大更新

GitHub Universe 2023:副驾之力,跃上 AI 驱动的开发者平台

GitHub Copilot+ESP开发使用问题集锦(一)

GitHub Copilot+ESP开发实战-I2C

GitHub Copilot+ESP开发实战-SPI

GitHub Copilot引入多模型支持
GitHub Copilot与Bitbucket、Jira、Confluence集成使用指南

GitHub Copilot 可以免费使用了!





 GitHub Copilot+ESP开发实战-串口
GitHub Copilot+ESP开发实战-串口










评论