介绍
本示例主要展示了文件管理相关的功能,使用[@ohos.multimedia.medialibrary]、[@ohos.filemanagement.userFileManager] 、[@ohos.fileio] 、[@ohos.file.fs]、[@ohos.app.ability.contextConstant]
等接口,实现了增添文件、删除文件、查找指定类型文件文件、复制并移动文件、切换加密分区和预览图片、监听文件的功能;
效果预览

使用说明
- 在主界面,可以点击图片、视频、文档、音频等按钮进入对应目录的文件列表浏览界面;
- 在文档列表浏览界面,点击“+”按钮,可以添加文件;
- 在文档列表浏览界面,长按列表项会出现删除图片,点击删除图标可以删除文件;
- 在图片文件列表界面,点击图片可以进入图片预览界面。
- 进入“我的手机”页面前应先安装[MyPhoneFilePage],在主页点击“我的手机”,进入应用目录下。
- 列表的上方是默认的EL2加密分区的应用根目录下文件列表,点击下方两个按钮“data/app/el3”和“data/app/el4”分别进入EL3和EL4加密分区应用根目录,进入后对文件或文件夹操作与EL2加密分区相同。
- 点击左下角“新建文件夹”按钮,在弹窗中输入文件夹名称,点击弹窗中的“确定”按钮,完成创建。
- 点击新建的文件夹,进入目录,在新目录中点击左下角的“新建文件”,在弹窗的窗口中填写文件名称,然后点击确定,完成创建。
- 点击右上角多选按钮,选择需要重命名的文件(仅选中一个文件时可用),点击重命名,在弹窗中修改文件名称,点击“确定”,完成修改。
- 点击右上角多选按钮,选择需要复制和移动的文件(可多选,并且不可移动到本身的子目录下),选中后点击左下角“复制和移动”按钮,在页面中点击目标目录会进入该目录,在目标目录下点击“移动到这”按钮,完成文件复制和移动。
- 点击右上角多选按钮,选择需要删除的文件,选中后点击右下角“更多”按钮,弹出的菜单中选择“删除”,在弹窗中点击“删除”,即可删除文件。
- 点击右上角多选按钮,选择一项需要修改时间的文件,选中后点击右下角“更多”按钮,弹出的菜单中选择“修改文件(夹)时间”,在弹窗的文本框中输入要修改的时间,点击“确定”,即可修改文件(夹)时间。
- 点击单个文件,可进入文件内容页面,点击右上角编辑按钮,进入编辑模式编辑、修改文件内容,然后点击右上角的保存按钮保存对文件的修改,点击左上角"X"按钮退出编辑模式,点击返回按钮返回上一页。
- 在主页点击“监听文件”,进入文件监听页面。
- 点击添加监听按钮,选择IN_CREATE监听,然后点击确定按钮,成功添加IN_CREATE监听。
- 点击添加按钮,成功添加一个文件,触发事件后日志显示为相应日志:event:256,fileName为新增文件的路径。
- 点击停止监听按钮,选择IN_CREATE监听,然后点击确定按钮,成功停止IN_CREATE监听。
- 点击添加按钮,成功添加一个文件,触发事件后日志无变化。
- 点击添加监听按钮,选择IN_DELETE监听,然后点击确定按钮,成功添加IN_DELETE监听。
- 选择要删除的文件item,左滑后点击删除图标,成功删除一个文件,触发事件后日志显示为相应日志:event:512,fileName为删除文件的路径。
- 点击停止监听按钮,选择IN_DELETE监听,然后点击确定按钮,成功停止IN_CREATE监听。
- 选择要删除的文件item,左滑后点击删除图标,成功删除一个文件,触发事件后日志无变化。
- 点击添加监听按钮,选择IN_MODIFY监听,然后点击确定按钮,成功添加IN_MODIFY监听。
- 选择要编辑的文件item,左滑后点击编辑图标,进入文件编辑界面,修改文件名和文件内容,修改之后点击保存图标,页面显示的文件文件大小发生变化,然后点击返回图标后返回文件监听界面,查看触发事件后日志显示为相应日志:event:2,fileName为修改后文件的路径。IN_MODIFY监听只监听文件内容是否发生变化,若单独修改文件名,则不会更新监听日志。
- 点击停止监听按钮,选择IN_MODIFY监听,然后点击确定按钮,成功停止IN_MODIFY监听。
- 选择要编辑的文件item,左滑后点击编辑图标,进入文件编辑界面,修改文件名和文件内容,修改之后点击保存图标,页面显示的文件文件大小发生变化,然后点击返回图标后返回文件监听界面,查看触发事件后日志无变化。
具体实现:
- 增添文件、删除文件、查找指定类型文件文件和预览图片的功能接口封装在MediaLibraryManager,源码参考:[MediaLibraryManager.ts]
/*
* Copyright (c) 2022-2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import image from '@ohos.multimedia.image'
import mediaLibrary from '@ohos.multimedia.mediaLibrary'
import Logger from '../../utils/Logger'
import abilityAccessCtrl from '@ohos.abilityAccessCtrl';
import type { Permissions } from '@ohos.abilityAccessCtrl';
/**
* 主要封装了mediaLibrary库相关的接口
*/
class MediaLibraryManager {
requestPermission(context): void {
let permissions: Array< Permissions > = [
'ohos.permission.READ_MEDIA',
'ohos.permission.WRITE_MEDIA'
]
let atManager: abilityAccessCtrl.AtManager = abilityAccessCtrl.createAtManager();
atManager.requestPermissionsFromUser(context, permissions, (code, result) = > {
Logger.debug('permissionRequest ' + JSON.stringify(code) + ' Result: ' + JSON.stringify(result))
})
}
async getPixelMapByFileAsset(fileAsset: mediaLibrary.FileAsset): Promise< image.PixelMap > {
if (fileAsset == undefined) {
Logger.error('fileAsset undefined')
// 异常情况下统一返回undefined,不建议使用null
return undefined
}
Logger.debug('begin getPixelMapByFileAsset:' + fileAsset.displayName)
let fd: number = undefined
let pixelMap = undefined
try {
fd = await fileAsset.open('rw')
Logger.debug('getPixelMapByFileAsset fd: ' + fd)
let imageSource = image.createImageSource(fd)
Logger.debug('imageSource: ' + JSON.stringify(imageSource))
let decodingOptions = {
sampleSize: 1,
editable: true,
desiredSize: { width: 3000, height: 4000 },
rotate: 0,
desiredPixelFormat: 3,
desiredRegion: { size: { height: 6000, width: 8000 }, x: 0, y: 0 },
index: 0
}
pixelMap = await imageSource.createPixelMap(decodingOptions)
Logger.debug('pixel size: ' + pixelMap.getPixelBytesNumber())
fileAsset.close(fd)
} catch (err) {
Logger.debug('err: ' + JSON.stringify(err))
}
return pixelMap
}
getMediaLibrary(context): mediaLibrary.MediaLibrary {
return mediaLibrary.getMediaLibrary(context)
}
async getFileAssets(context, fileType: mediaLibrary.MediaType): Promise< mediaLibrary.FetchFileResult > {
Logger.debug('begin getFileAssets, fileType:' + fileType)
let fileKeyObj = mediaLibrary.FileKey
let imagesFetchOption = {
selections: fileKeyObj.MEDIA_TYPE + '= ?',
selectionArgs: [fileType.toString()],
}
let fetchFileResult: mediaLibrary.FetchFileResult = undefined
try {
fetchFileResult = await this.getMediaLibrary(context).getFileAssets(imagesFetchOption)
Logger.debug('fetchFileResult count:' + fetchFileResult.getCount())
} catch (error) {
Logger.error('fetchFileResult Error: ' + JSON.stringify(error))
}
return fetchFileResult
}
async getFileAssetsByName(context, name: string): Promise< mediaLibrary.FileAsset > {
Logger.debug('begin getFileAssetsByName: ' + name)
let fileKeyObj = mediaLibrary.FileKey
let imagesFetchOption = {
selections: fileKeyObj.DISPLAY_NAME + '= ?',
selectionArgs: [name.toString()],
}
let fetchFileResult: mediaLibrary.FetchFileResult = undefined
let file: mediaLibrary.FileAsset = undefined
try {
fetchFileResult = await this.getMediaLibrary(context).getFileAssets(imagesFetchOption)
Logger.debug('fetchFileResult count:' + fetchFileResult.getCount())
file = await fetchFileResult.getFirstObject()
} catch (error) {
Logger.error('fetchFileResult Error: ' + JSON.stringify(error))
}
return file
}
async getThumbnail(fileAsset: mediaLibrary.FileAsset): Promise< image.PixelMap > {
let thumbnail = undefined
try {
thumbnail = await fileAsset.getThumbnail()
Logger.debug('PixelMap size: ' + thumbnail.getPixelBytesNumber())
} catch (error) {
Logger.error('getThumbnail Error: ' + JSON.stringify(error))
}
return thumbnail
}
async createFileAsset(context, mediaType: mediaLibrary.MediaType,
dir: mediaLibrary.DirectoryType, fileName: string): Promise< mediaLibrary.FileAsset > {
Logger.debug('createFileAsset: ' + fileName)
let media = this.getMediaLibrary(context)
let path = await media.getPublicDirectory(dir)
return await media.createAsset(mediaType, fileName, path)
}
async deleteFileAsset(fileAsset: mediaLibrary.FileAsset): Promise< void > {
Logger.debug('deleteFileAsset:' + fileAsset.displayName);
await fileAsset.trash(true);
}
}
export default new MediaLibraryManager()
- 使用mediaLibrary.getMediaLibrary来获取MediaLibrary对象;
- 读取每个文件的数据:使用MediaLibrary.getFileAssets读取满足条件的文件集合FetchFileResult,然后调用FetchFileResult.getFirstObject();
- 创建模拟文件:使用MediaLibrary.getPublicDirectory()获取系统预定的目录,然后使用MediaLibrary.createAsset();
- 删除指定路径的文件:使用MediaLibrary.deleteAsset();
- 获取预览图:使用image.createImageSource()创建指定的文件资源ImageSource,然后调用ImageSource.createPixelMap(),接口参考:[@ohos.multimedia.image] 。
- MyPhone模块中的文件增删、复制移动、查找功能封装在FileSystem,源码参考:[FileIoManager.ets]。
/*
* Copyright (c) 2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import storageStatistics from '@ohos.file.storageStatistics';
import fileio from '@ohos.fileio';
import prompt from '@ohos.promptAction';
import { BusinessError } from '@ohos.base';
import Logger from '../../utils/Logger';
import { FileType, SubDirectoryType } from '../../mock/local/FileData';
// 大小和单位
const GB_MAGNITUDE: number = 1024 * 1024 * 1024;
const MB_MAGNITUDE: number = 1024 * 1024;
const KB_MAGNITUDE: number = 1024;
const GB_SYMBOL: string = 'GB';
const MB_SYMBOL: string = 'MB';
const KB_SYMBOL: string = 'KB';
const BYTE_SYMBOL: string = 'B';
const TAG: string = 'FileIoManager';
class FileSystem {
// 获取文件大小
getFileSize(filePath: string): string {
try {
let fileSize = fileio.statSync(filePath).size;
if (fileSize / GB_MAGNITUDE > 1) {
return `${(fileSize / GB_MAGNITUDE).toFixed(2)}${GB_SYMBOL}`;
} else if (fileSize / MB_MAGNITUDE > 1) {
return `${(fileSize / MB_MAGNITUDE).toFixed(2)}${MB_SYMBOL}`;
} else if (fileSize / KB_MAGNITUDE > 1) {
return `${(fileSize / KB_MAGNITUDE).toFixed(2)}${KB_SYMBOL}`;
} else {
return `${fileSize}${BYTE_SYMBOL}`;
}
} catch (err) {
Logger.error(TAG, `getFileSize failed, code is ${err.code}, message is ${err.message}`);
throw new Error(`getFileSize failed, code is ${err.code}, message is ${err.message}`);
}
}
/*
// 总空间---默认GB
async getTotalSize(): Promise< string > {
let totalSize: number;
try {
totalSize = await storageStatistics.getTotalSize();
} catch (err) {
let error: BusinessError = err as BusinessError;
Logger.error(TAG, `getTotalSize failed, code is ${error.code}, message is ${error.message}`);
throw new Error(`getTotalSize failed, code is ${error.code}, message is ${error.message}`);
}
return `${(totalSize / GB_MAGNITUDE).toFixed(2)}${GB_SYMBOL}`;
}
// 剩余空间
async getFreeSize(): Promise< string > {
let freeSize: number;
try {
freeSize = await storageStatistics.getFreeSize();
} catch (err) {
let error: BusinessError = err as BusinessError;
Logger.error(TAG, `getFreeSize failed, code is ${error.code}, message is ${error.message}`);
throw new Error(`getFreeSize failed, code is ${error.code}, message is ${error.message}`);
}
if (freeSize / GB_MAGNITUDE > 1) {
return `${(freeSize / GB_MAGNITUDE).toFixed(2)}${GB_SYMBOL}`;
} else if (freeSize / MB_MAGNITUDE > 1) {
return `${(freeSize / MB_MAGNITUDE).toFixed(2)}${MB_SYMBOL}`;
} else if (freeSize / KB_MAGNITUDE > 1) {
return `${(freeSize / KB_MAGNITUDE).toFixed(2)}${KB_SYMBOL}`;
} else {
return `${freeSize}${BYTE_SYMBOL}`;
}
}
*/
// 根据沙箱路径打开目录
getSubdirectory(filePath: string): Array< SubDirectoryType > {
// 获取目录
let dir: fileio.Dir;
try {
dir = fileio.opendirSync(filePath);
} catch (err) {
let error: BusinessError = err as BusinessError;
Logger.error(TAG, `Open dir of path ${filePath} failed. error code is ${error.code}, message is ${error.message}`);
throw new Error(`Open dir of path ${filePath} failed, code is ${error.code}, message is ${error.message}`);
}
// 读取的结果
let dirent: fileio.Dirent;
// 结果数组
class SubDirectory {
name: string = '';
type: number = 0;
time: Date;
childrenNum: number = 0;
fileSize: string = '';
constructor(time: Date) {
this.time = time;
}
}
let subdirectory: Array< SubDirectory > = []
do {
dirent = dir.readSync();
if (dirent) {
let subdirectoryNum: number = 0;
let fileSize: string = '';
let time: Date = new Date();
// 如果是文件夹,就读取文件夹中文件的数量
if (dirent.isDirectory()) {
subdirectoryNum = this.getSubdirectoryNum(filePath + `${dirent.name}`);
time = this.getFileTime(filePath + `${dirent.name}`);
} else {
// 如果不是文件夹,就读取文件大小和时间
fileSize = this.getFileSize(filePath + `${dirent.name}`);
time = this.getFileTime(filePath + `${dirent.name}`);
}
let item = new SubDirectory(time);
item.name = dirent.name;
item.type = dirent.isDirectory() ? 1 : 2;
item.childrenNum = subdirectoryNum;
item.fileSize = fileSize;
subdirectory.push(item);
}
} while (dirent);
return subdirectory;
}
// 获取目录中的子目录个数
getSubdirectoryNum(filePath: string): number {
let dir: fileio.Dir;
try {
dir = fileio.opendirSync(filePath);
} catch (err) {
let error: BusinessError = err as BusinessError;
Logger.error(TAG, `Open dir of path ${filePath} failed. error code is ${error.code}, message is ${error.message}`);
throw new Error(`Open dir of path ${filePath} failed, code is ${error.code}, message is ${error.message}`);
}
// 读取的结果
let dirent: fileio.Dirent;
// 记录子目录的个数
let subdirectoryNum = 0;
do {
dirent = dir.readSync();
if (dirent) {
subdirectoryNum++;
}
} while (dirent);
return subdirectoryNum;
}
// 获取文件修改时间
getFileTime(filePath: string): Date {
try {
let fileTime = fileio.statSync(filePath).mtime;
return new Date(fileTime * 1000);
} catch (err) {
Logger.error(TAG, `getFileTime failed, code is ${err.code}, message is ${err.message}`);
throw new Error(`getFileTime failed, code is ${err.code}, message is ${err.message}`);
}
}
// 创建目录
createDirectory(filePath: string): void {
try {
fileio.mkdirSync(filePath);
} catch (err) {
Logger.error(TAG, `create directory failed, code is ${err.code}, message is ${err.message}`);
}
}
// 创建文件
createFile(filePath: string): void {
try {
fileio.openSync(filePath, 0o100, 0o666);
} catch (err) {
Logger.error(TAG, `create file failed, code is ${err.code}, message is ${err.message}`);
}
}
// 删除目录和文件---选中项
deleteSelected(dataArray: Map< string, number >): void {
try {
dataArray.forEach((value, data) = > {
if (value === 1) {
fileio.rmdirSync(data);
} else {
fileio.unlinkSync(data);
}})
prompt.showToast({ message: $r('app.string.label_delete_success') });
} catch (err) {
Logger.error(TAG, `delete failed, code is ${err.code}, message is ${err.message}`);
}
}
// 复制文件
copyFile(filePath: string, newFilePath: string): void {
try {
// 遍历数据直接copy所有项目
fileio.copyFileSync(filePath, newFilePath);
} catch (err) {
Logger.error(TAG, `copy file failed, code is ${err.code}, message is ${err.message}`);
}
}
// 重命名文件
renameFile(filePath: string, newFilePath: string): void {
try {
fileio.renameSync(filePath, newFilePath);
} catch (err) {
Logger.error(TAG, `rename file failed, code is ${err.code}, message is ${err.message}`);
}
}
// 开始移动文件
startMoveFile(needMoveFiles: Array< FileType >, newFilePath: string): void {
// 遍历数据
needMoveFiles.forEach((file: FileType): void = > {
// 如果是目录
if (file.type === 1) {
// 先创建这个目录
this.createDirectory(`${newFilePath}/${file.fileName}`);
// 获取当前文件夹下的所有文件目录
let subdirectory = this.getSubdirectory(`${file.filePath}/`);
// 处理为我们想要的格式
let needMoveFiles: Array< FileType > = [];
// 遍历子目录数据
subdirectory.forEach((subdirectoryData: SubDirectoryType) = > {
let data: FileType = {
filePath: `${file.filePath}/${subdirectoryData.name}`,
fileName: subdirectoryData.name,
type: subdirectoryData.type
};
// 逐一添加进去
needMoveFiles.push(data);
})
// 使用我们的数据递归
this.startMoveFile(needMoveFiles, `${newFilePath}/${file.fileName}`);
} else {
this.copyFile(file.filePath, `${newFilePath}/${file.fileName}`);
}
})
}
}
export default new FileSystem();
- 读取文件列表:使用fileio.opendirSync()打开指定目录dir,然后使用dir.readSync()读取文件内容dirent,在调用dirent中相关api获取想要的文件参数;
- 创建目录:使用fileio.mkdirSync()创建文件夹;
- 创建文件:使用fileio.openSync()创建文件;
- 删除选中内容:使用fileio.rmdirSync()删除文件夹,使用fileio.unlinkSync()删除文件;
- 复制文件:使用fileio.copyFileSync()复制目标文件;
- 移动文件:使用fileio.mkdirSync()创建指定目录,再递归选中目录中的文件,将内部的文件创建到指定的位置。
- 修改加密分区:修改应用上下文Context的area,实现当前加密分区的修改。
- 在Library模块中通过封装FileManager向外提供功能接口,如MediaLibraryManager.getPixelMapByFileAsset(),源码参考:[FileManager.ts]
/*
* Copyright (c) 2022 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import mediaLibrary from '@ohos.multimedia.mediaLibrary'
import image from '@ohos.multimedia.image'
import MediaLibraryManager from './medialibrary/MediaLibraryManager'
import LocalMockData from '../mock/local/LocalMockData'
/**
* 文件管理接口,统一封装了各模块对外提供的功能接口
*/
class FileManager {
/**
* 申请文件管理权限
* @param context 上下文对象
*/
requestPermission(context): void {
MediaLibraryManager.requestPermission(context)
}
/**
* 通过传入文件对象FileAsset,获取到文件中的图片PixelMap对象
* @param fileAsset 文件对象
* @return Promise< image.PixelMap > 返回PixelMap对象
*/
async getPixelMapByFileAsset(fileAsset: mediaLibrary.FileAsset): Promise< image.PixelMap > {
return await MediaLibraryManager.getPixelMapByFileAsset(fileAsset)
}
/**
* 通过传入文件类型,获取到不同的文件列表信息
* @param context 上下文对象
* @param fileType 文件类型
* @return Promise< mediaLibrary.FetchFileResult > 返回文件列表信息
*/
async getFileAssets(context, fileType: mediaLibrary.MediaType): Promise< mediaLibrary.FetchFileResult > {
return await MediaLibraryManager.getFileAssets(context, fileType)
}
/**
* 通过文件名称获取文件对象
* @param context 上下文对象
* @param name 文件名称
* @return Promise< mediaLibrary.FileAsset > 返回文件对象信息
*/
async getFileAssetsByName(context, name: string): Promise< mediaLibrary.FileAsset > {
return await MediaLibraryManager.getFileAssetsByName(context, name)
}
/**
* 获取文件缩略图
* @param fileAsset 文件对象
* @return Promise< image.PixelMap > 返回缩略图信息
*/
async getThumbnail(fileAsset: mediaLibrary.FileAsset): Promise< image.PixelMap > {
return await MediaLibraryManager.getThumbnail(fileAsset)
}
/**
* 创建文件
* @param context 上下文对象
* @param mediaType 文件类型
* @param dir 文件路径
* @param fileName 文件名称
* @return Promise< mediaLibrary.FileAsset > 返回匹配的文件信息
*/
async createFileAsset(context, mediaType: mediaLibrary.MediaType,
dir: mediaLibrary.DirectoryType, fileName: string): Promise< mediaLibrary.FileAsset > {
return await MediaLibraryManager.createFileAsset(context, mediaType, dir, fileName)
}
/**
* 删除文件
* @param fileAsset 文件对象
*/
async deleteFileAsset(fileAsset: mediaLibrary.FileAsset): Promise< void > {
await MediaLibraryManager.deleteFileAsset(fileAsset);
}
/**
* 创建模拟文件
* @param context 上下文对象
* @param mediaType 文件类型
* @return Promise< mediaLibrary.FileAsset > 返回文件对象
*/
async createTxtFileAsset(context): Promise< mediaLibrary.FileAsset > {
return await LocalMockData.createFileAsset(context)
}
/**
* 该文件是否支持预览
* @param fileName 文件名
* @return boolean ture表示支持,false表示不支持
*/
isSupportPreview(fileName: string): boolean {
return LocalMockData.isSupportPreview(fileName)
}
}
export default new FileManager()
- 如效果预览中的 图片列表 ,读取指定类型的文件:在[FileList.ets]中调用FileManager.getFileAssets();
- 创建模拟文件:在[FileList.ets] 中调用FileManager.createTxtFileAsset();
- 删除指定路径的文件:在[FileList.ets] 中调用FileManager.deleteFileAsset();
- 获取缩略图:在[ThumbnailImage.ets] 中调用FileManager.getThumbnail();
- 如效果预览中的 图片预览 ,获取预览图:在[ImagePreview.ets] 中调用FileManager.getPixelMapByFileAsset()。
- 监听文件模块中的文件增删、查找、修改、监听功能封装在MyWatcher。
- 增加文件、删除文件、监听文件、停止监听文件:在[WatcherFile.ets] 中调用MyWathcer.addFileToWatcher()、MyWathcer.deleteFileToWatcher()、MyWathcer.startWatcher(watcherName)、MyWathcer.stopWatcher();
- 修改文件:在[EditFile.ets]
中调用MyWatcher.modifyFileToWatcher()。
鸿蒙Next技术知识已更新[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]请前往参考。
约束与限制
- 本示例仅支持标准系统上运行,支持设备:RK3568;
- 本示例为Stage模型,仅支持API11版本SDK,SDK版本号(API Version 11 Beta),镜像版本号(4.1Beta)。
- 本示例需要使用DevEco Studio 版本号(4.0Release)及以上版本才可编译运行。
- 本示例涉及调用系统权限的接口,需要配置允许权限列表,在配置文件中的“allowed-acls”字段中增加"ohos.permission.READ_MEDIA", "ohos.permission.WRITE_MEDIA", "ohos.permission.FILE_ACCESS_MANAGER", "ohos.permission.STORAGE_MANAGER"四个权限。
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
接口
+关注
关注
33文章
8575浏览量
151015 -
鸿蒙
+关注
关注
57文章
2339浏览量
42805
发布评论请先 登录
相关推荐
鸿蒙实战项目开发:【短信服务】
数据管理
电话服务
分布式应用开发
通知与窗口管理
多媒体技术
安全技能
任务管理
WebGL
国际化开发
应用测试
DFX面向未来设计
发表于 03-03 21:29
鸿蒙实战开发-本地部署、SmartPerf 编译部署指导文档
你们的 『点赞和评论』,才是我创造的动力。
关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
更多鸿蒙最新技术知识点,请关注作者博客:鸿蒙实战经验分享:鸿蒙基础入门
发表于 05-09 14:23
鸿蒙Flutter实战:07混合开发
# 鸿蒙Flutter实战:混合开发
鸿蒙Flutter混合开发主要有两种形式。
## 1.基于har
将flutter module
发表于 10-23 16:00
鸿蒙Flutter实战:08-如何调试代码
# 鸿蒙Flutter实战:如何调试代码
## 1.环境搭建
参考文章[鸿蒙Flutter实战:01-搭建开发环境](https://g
发表于 10-23 16:29
鸿蒙Flutter实战:11-使用 Flutter SDK 3.22.0
# 使用 Flutter SDK 3.22.0
## SDK 安装
参考[鸿蒙Flutter实战:01-搭建开发环境]文章的说明,首先安装 Flutter SDK 3.22.0。
目前鸿
发表于 11-01 15:03
鸿蒙 OS 应用开发初体验
Package 的缩写)。是鸿蒙操作系统设计的应用程序包格式。
.hap 文件包含了应用程序的代码、资源和元数据等信息,用于在 HarmonyOS 设备上安装和运行应用程序。
整体开发流程跟
发表于 11-02 19:38
如何使用 HiBurn 工具烧录鸿蒙的 .bin 文件到 Hi3861 开发板
鸿蒙官方文档的Hi3861开发板第一个示例程序中描述了如何使用 DevEco Device Tool 工具烧录二进制文件到 Hi3861 开发板。本文将介绍如何使用 HiBurn 工具
自制一款鸿蒙应用文件管理器
在涉及应用内部存储的开发时,常常翻阅手机自带的文件管理检查。正好在学习文件管理的接口,想着实现一个第三方组件用于当前应用的
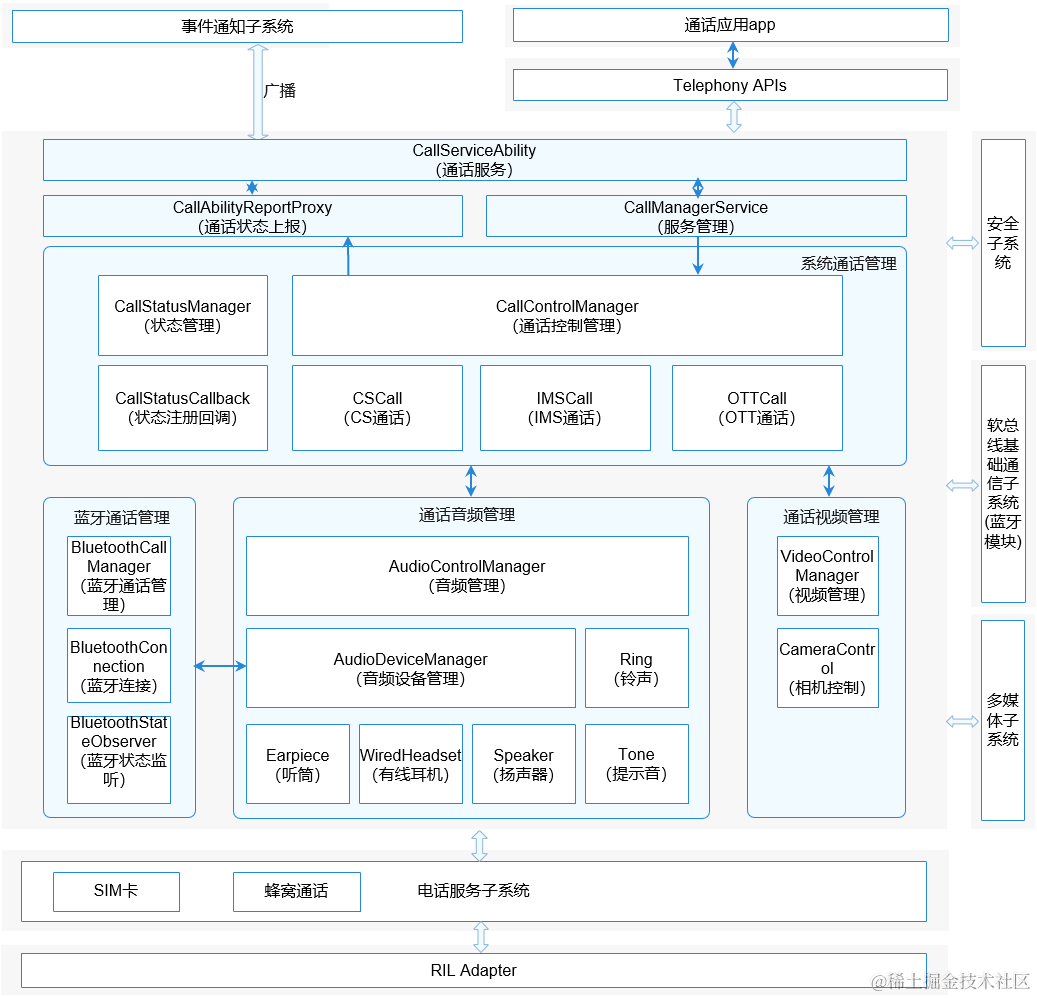
鸿蒙开发实战【通话管理】
通话管理模块主要管理CS(Circuit Switch,电路交换)、IMS(IP Multimedia Subsystem,IP多媒体子系统)和OTT(over the top,OTT解决方案)三种类型的通话,负责申请通话所需要的音视频资源,并处理多路通话时产生的各种冲突





 鸿蒙开发实战:【文件管理】
鸿蒙开发实战:【文件管理】















评论