项目介绍
本项目是基于开源项目[Carbon] 进行harmonyos化的移植和开发的。
移植版本:Branches/master
这不是单纯只是API和基本功能展示demo,它是最有用的自定义控件的实现,如设计规范中所示。
Carbon试图:
- 让事情变得更简单(指定cornerRadius='dp' 而不是创建一个xml 和/或一个ViewOutlineProvider)
- 使其全部工作并在所有 API 上看起来都相同(例如 CheckBox 的左填充)
- 真正向后移植功能(不要对阴影使用渐变!)
项目名称:Carbon
所属系列:harmonyos的第三方组件适配移植
功能:一个适用于鸿蒙的自定义组件框架,帮助快速实现各种需要的效果
项目移植状态:大部分移植
调用差异:基本没有使用差异,可以参照单元测试或原项目api进行使用
支持功能
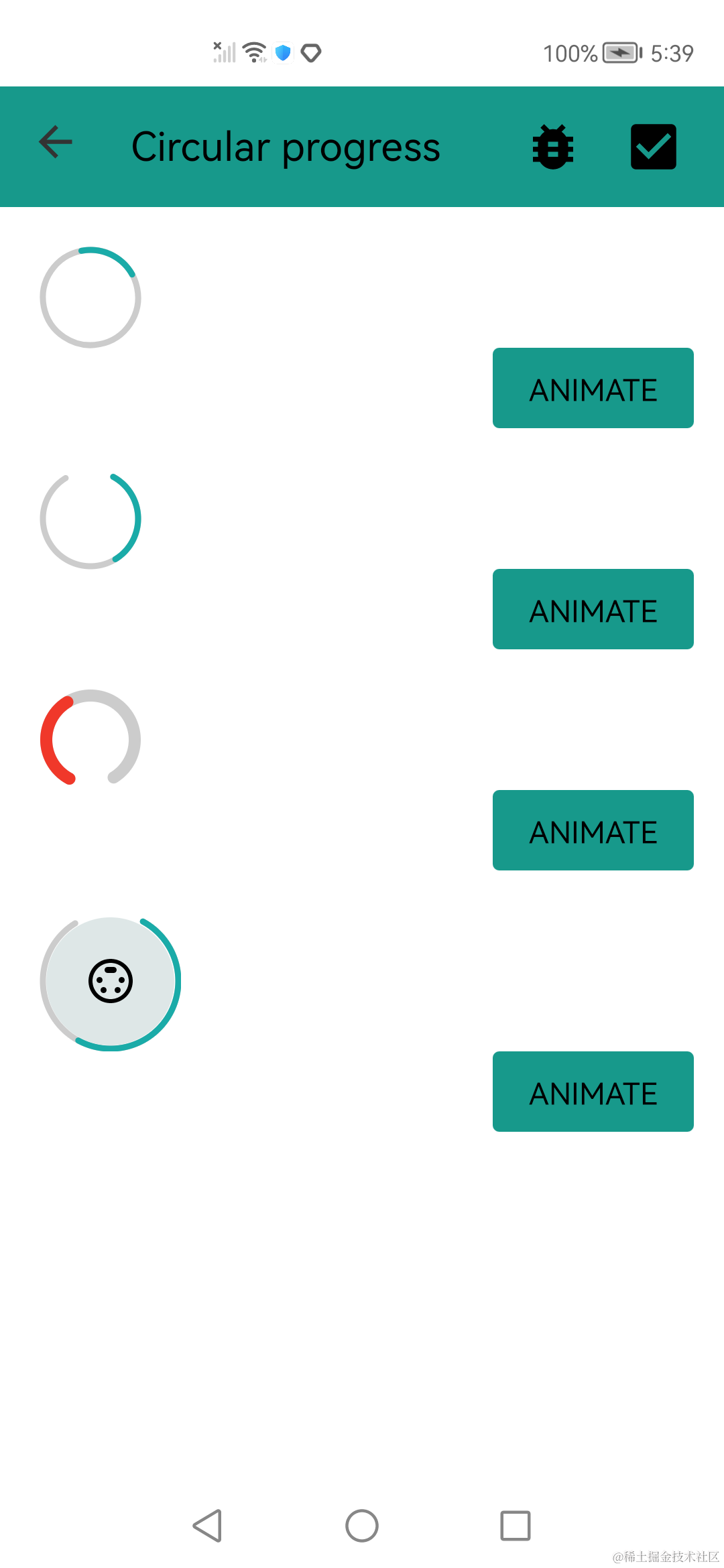
- 支持自定义progressBar功能
- 支持自定义RoundProgressBar功能
- 支持Button不同点击效果功能
- 支持自定义SeekBar滑动功能
- 支持各种动画效果展示
- 支持添加收藏组件,快速查找
- 支持各种列表展示(包含头像,文字等)功能
- 支持展示控件代码功能
- 支持不同Dialog效果展示
- 以及其它自定义效果/控件
安装教程
方案一
可以先下载项目,将项目中的carbon库提取出来放在所需项目中通过build配置
dependencies {
implementation project(":carbon")
}
方案二
- 1.项目根目录的build.gradle中的repositories添加:
buildscript {
repositories {
...
mavenCentral()
}
...
}
allprojects {
repositories {
...
mavenCentral()
}
}
- 2.开发者在自己的项目中添加依赖
dependencies {
implementation 'com.gitee.ts_ohos:carbon:1.0.0'
}
使用说明
1.权限
需要网络权限:
"name": "ohos.permission.INTERNET"
2.代码使用
打开不同的设置页面:
often_text.setClickedListener(component - > {
Intent intent = new Intent();
if (often_text.getText().equals("Widget animations")) {
present(new WidgetAnimationsSlice(), intent);
} else if (often_text.getText().equals("Image fade")) {
present(new ImageFadeSlice(), intent);
} else if (often_text.getText().equals("Touch ripple")) {
present(new TouchRippleSlice(), intent);
} else if (often_text.getText().equals("Path animation")) {
present(new PathAnimationSlice(), intent);
}
...
// BORDERLESS 触摸事件监听器(按下/抬起)(three)
btnBorderless.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int action = touchEvent.getAction();
switch (action) {
case TouchEvent.PRIMARY_POINT_DOWN:
imageView.setVisibility(Component.VISIBLE);
break;
case TouchEvent.CANCEL:
case TouchEvent.PRIMARY_POINT_UP:
imageView.setVisibility(Component.HIDE);
break;
}
return true;
}
});
//对每个条目判断是否收藏:
mList.add(new DataBean(null, "The most popular problem solutions and other fun ideas implemented with Carbon's widgets and features", null, null));
mList.add(new DataBean(power, "Power Menu", null, preferences.getBoolean("Power Menu", false) ? starFavour : favour));
mList.add(new DataBean(null, "Auto Complete", element, preferences.getBoolean("Auto Complete", false) ? starFavour : favour));
mList.add(new DataBean(null, "Quick Return", null, preferences.getBoolean("Quick Return", false) ? starFavour : favour));
mList.add(new DataBean(search, "Search Toolbar", null, preferences.getBoolean("Search Toolbar", false) ? starFavour : favour));
mList.add(new DataBean(parse1, "Share toolbar", element, preferences.getBoolean("Share toolbar", false) ? starFavour : favour));
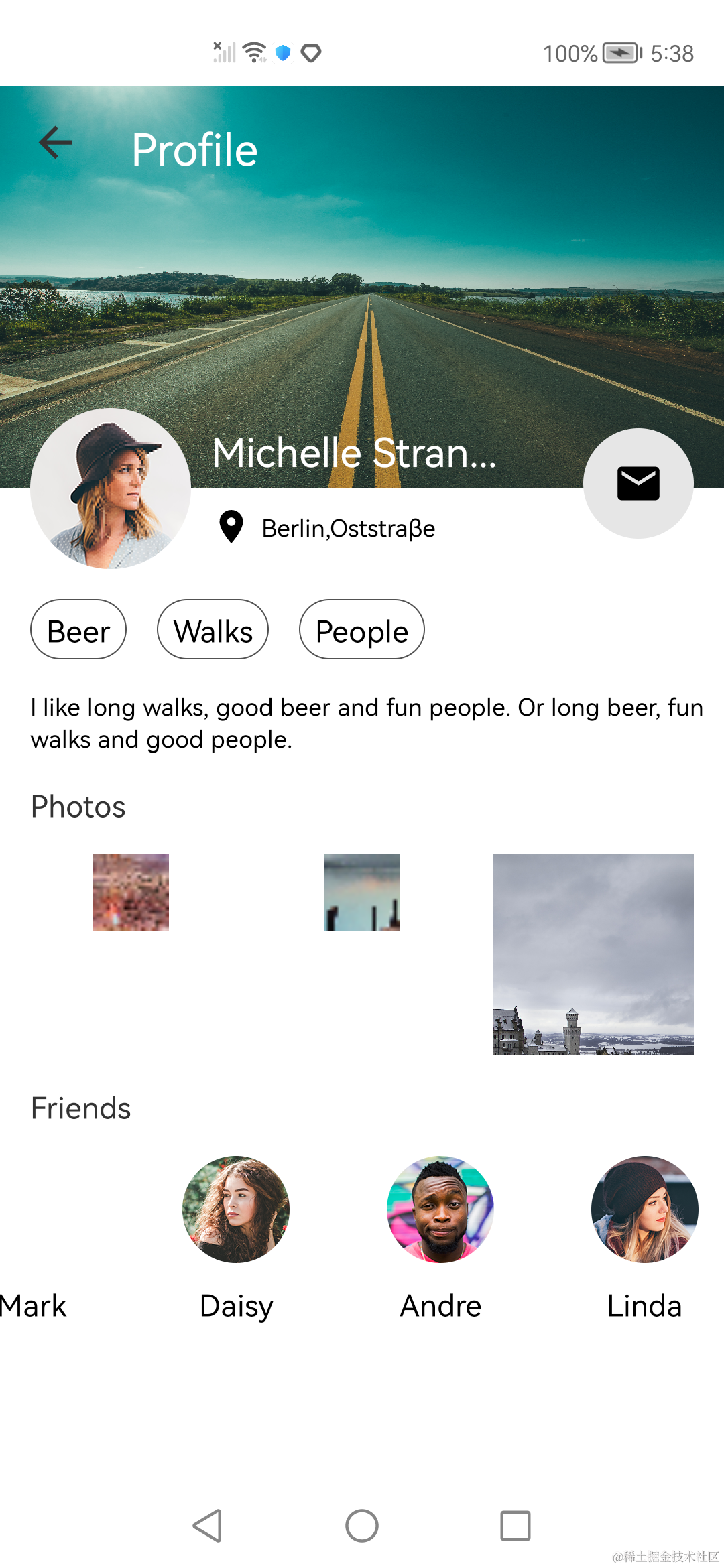
mList.add(new DataBean(person, "Profile", null, preferences.getBoolean("Profile", false) ? starFavour : favour));
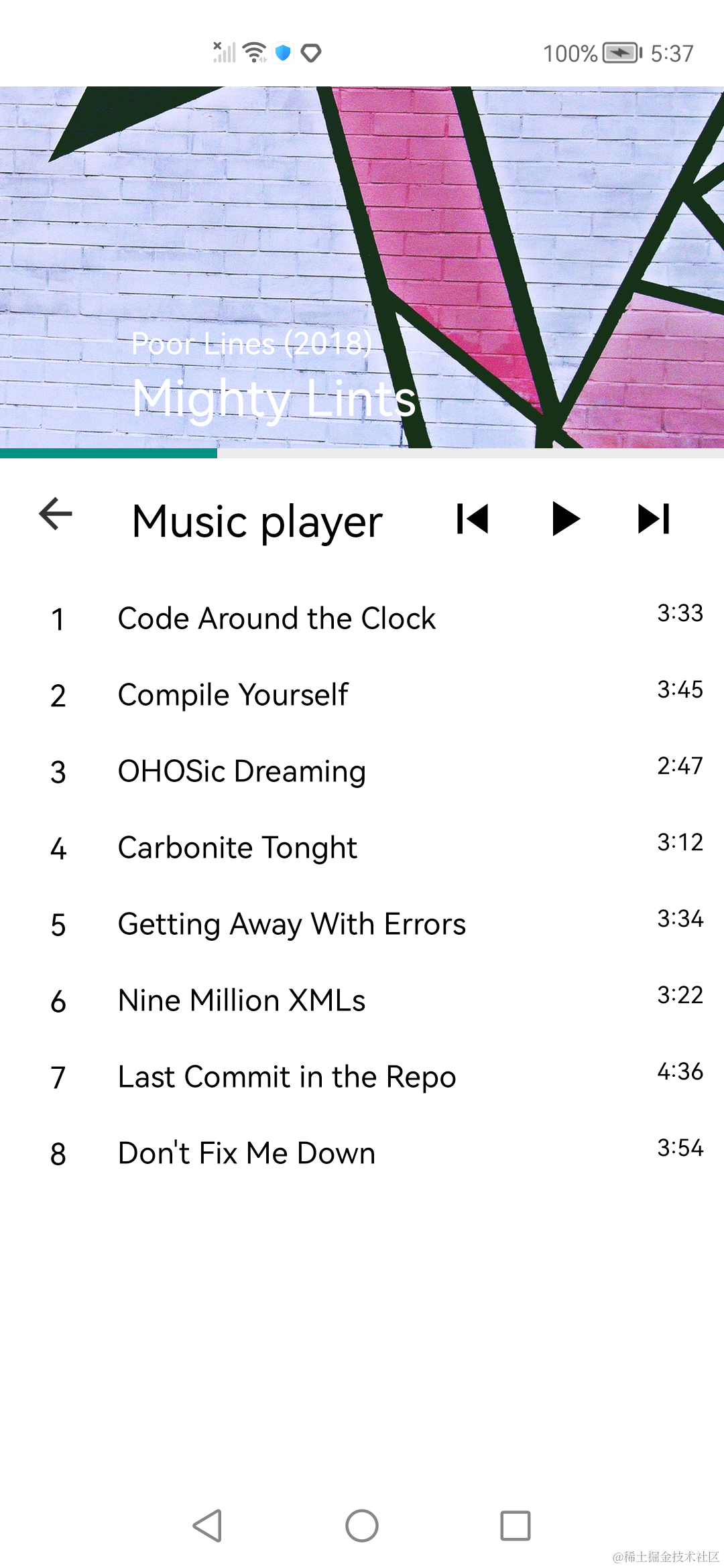
mList.add(new DataBean(player, "Music player", element, preferences.getBoolean("Music player", false) ? starFavour : favour));
mList.add(new DataBean(null, "Collapsing toolbar", null, preferences.getBoolean("Collapsing toolbar", false) ? starFavour : favour));
更多鸿蒙开发学习内容[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]前往参考学习。

效果演示
demo部分组件运行效果如下:
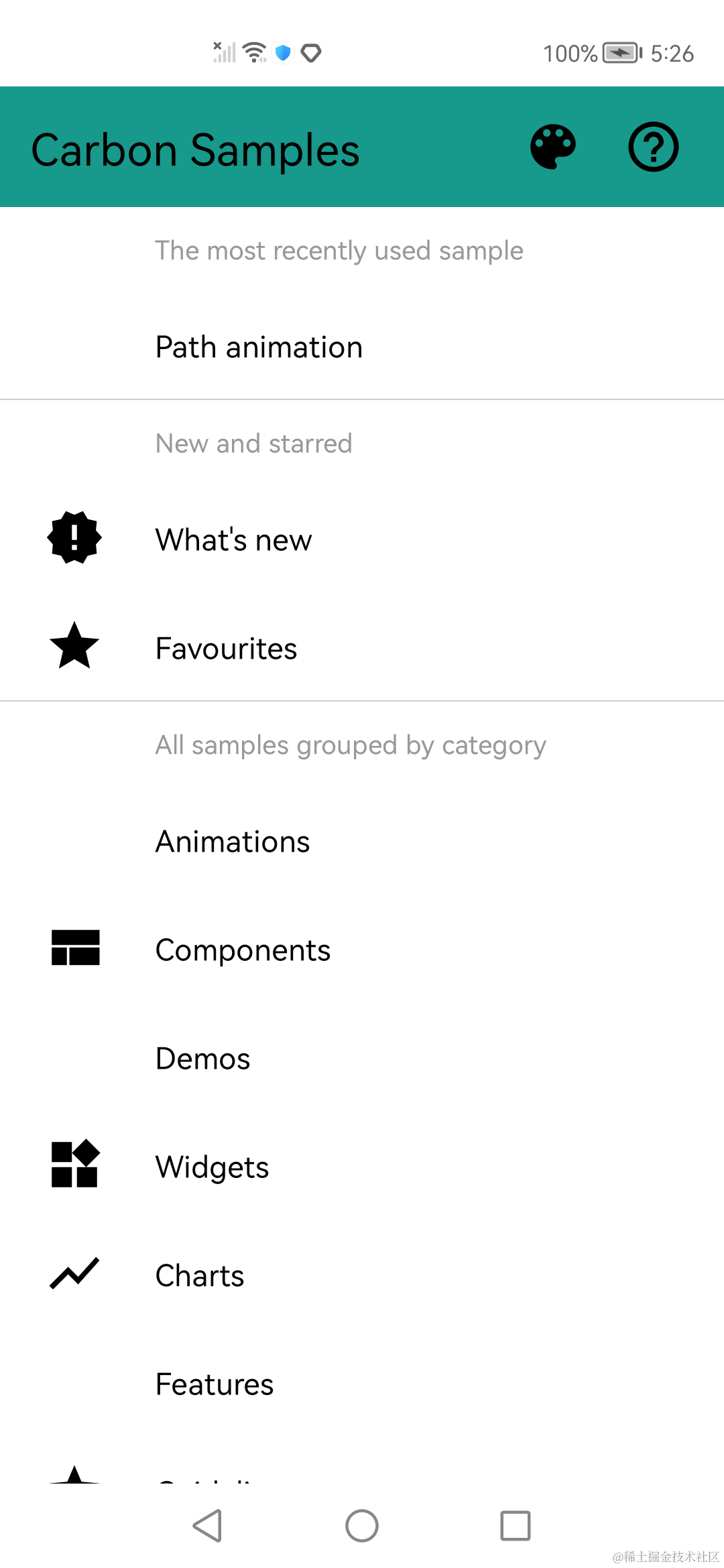
- 主页展示效果
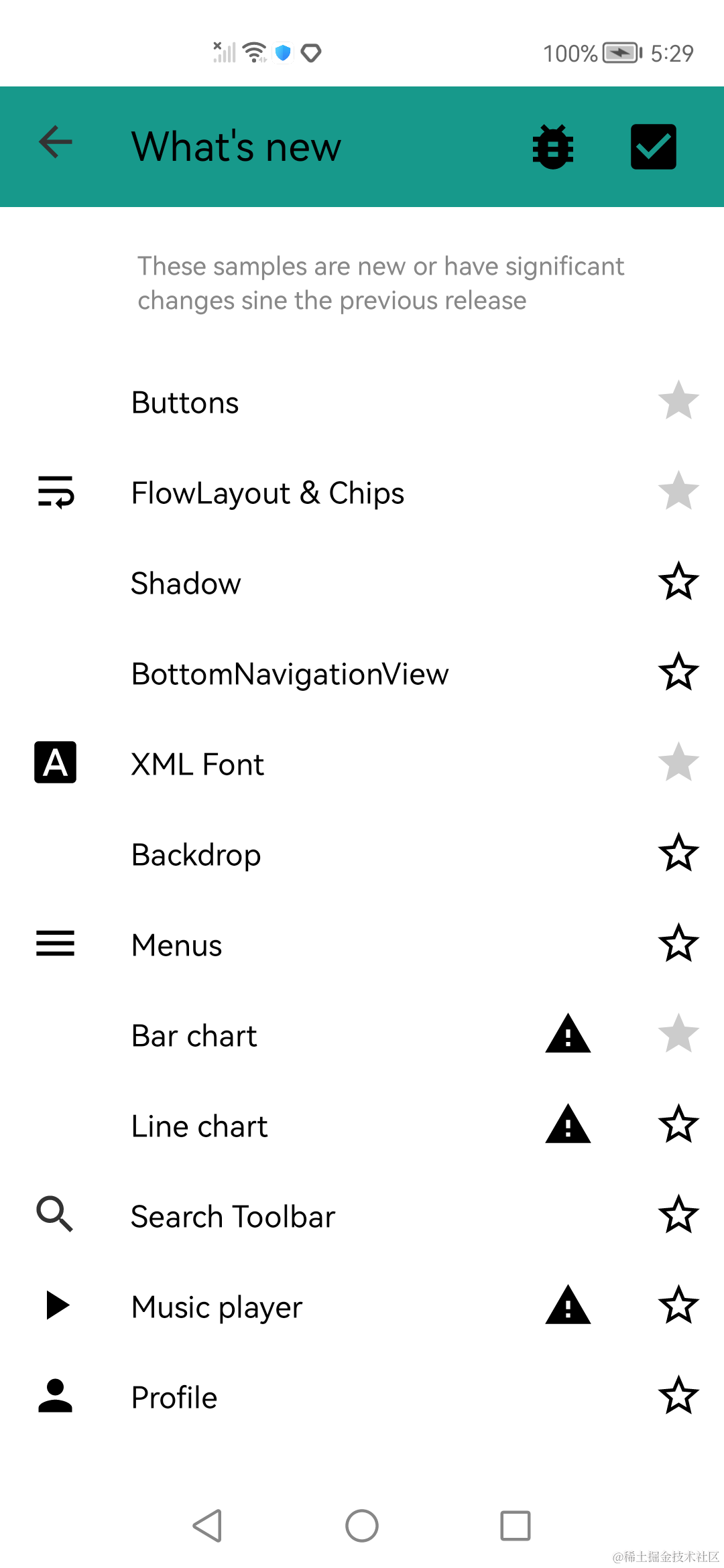
- What's new界面展示效果
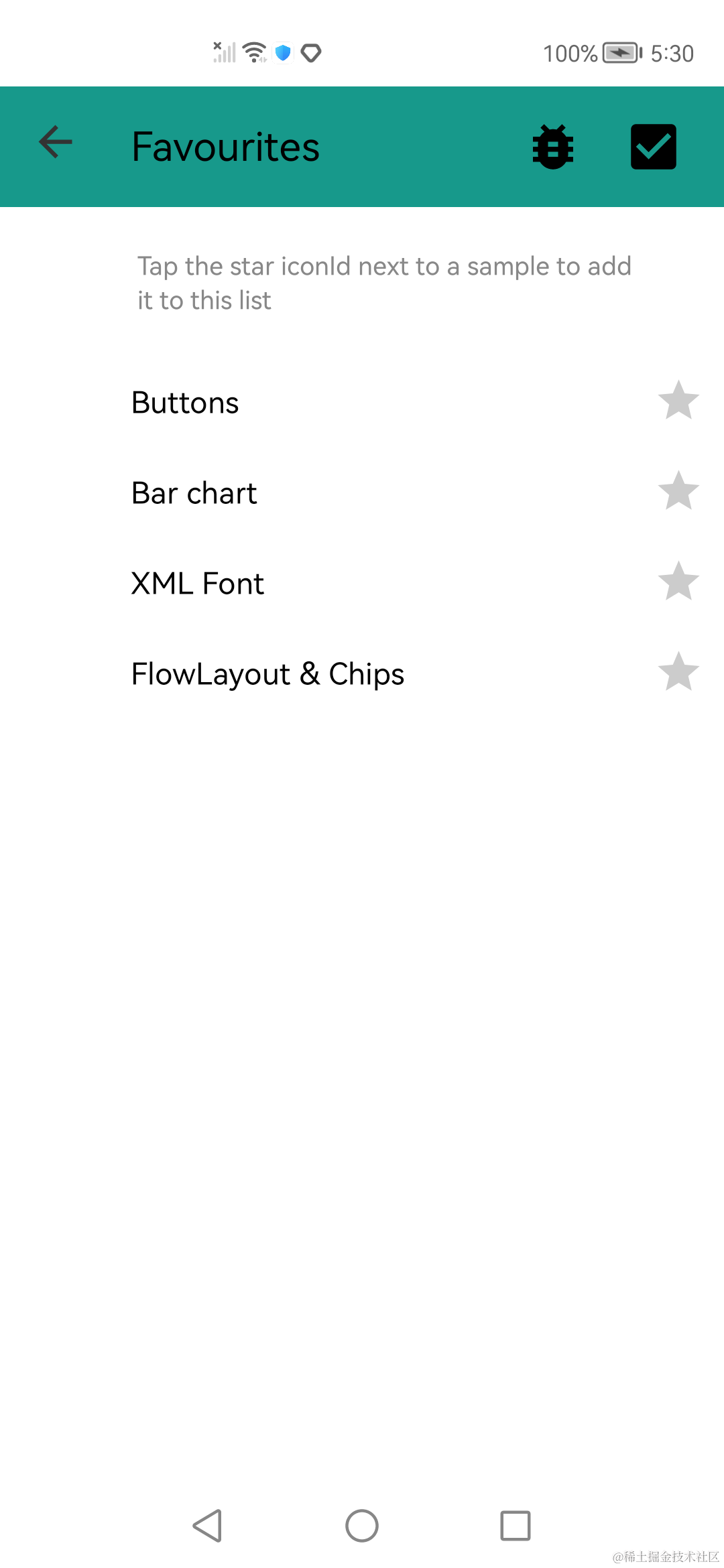
- 收藏页面展示
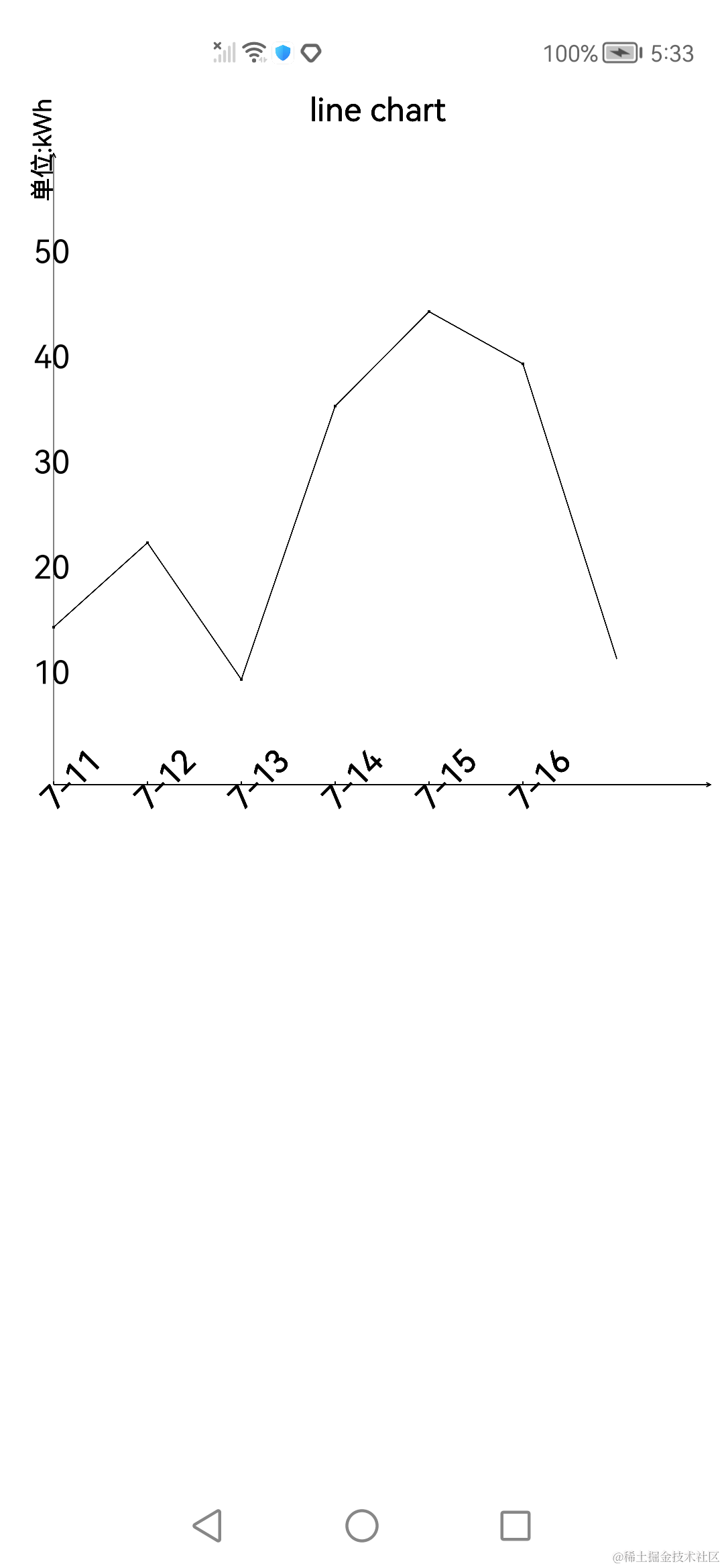
- Line chart页面运行效果
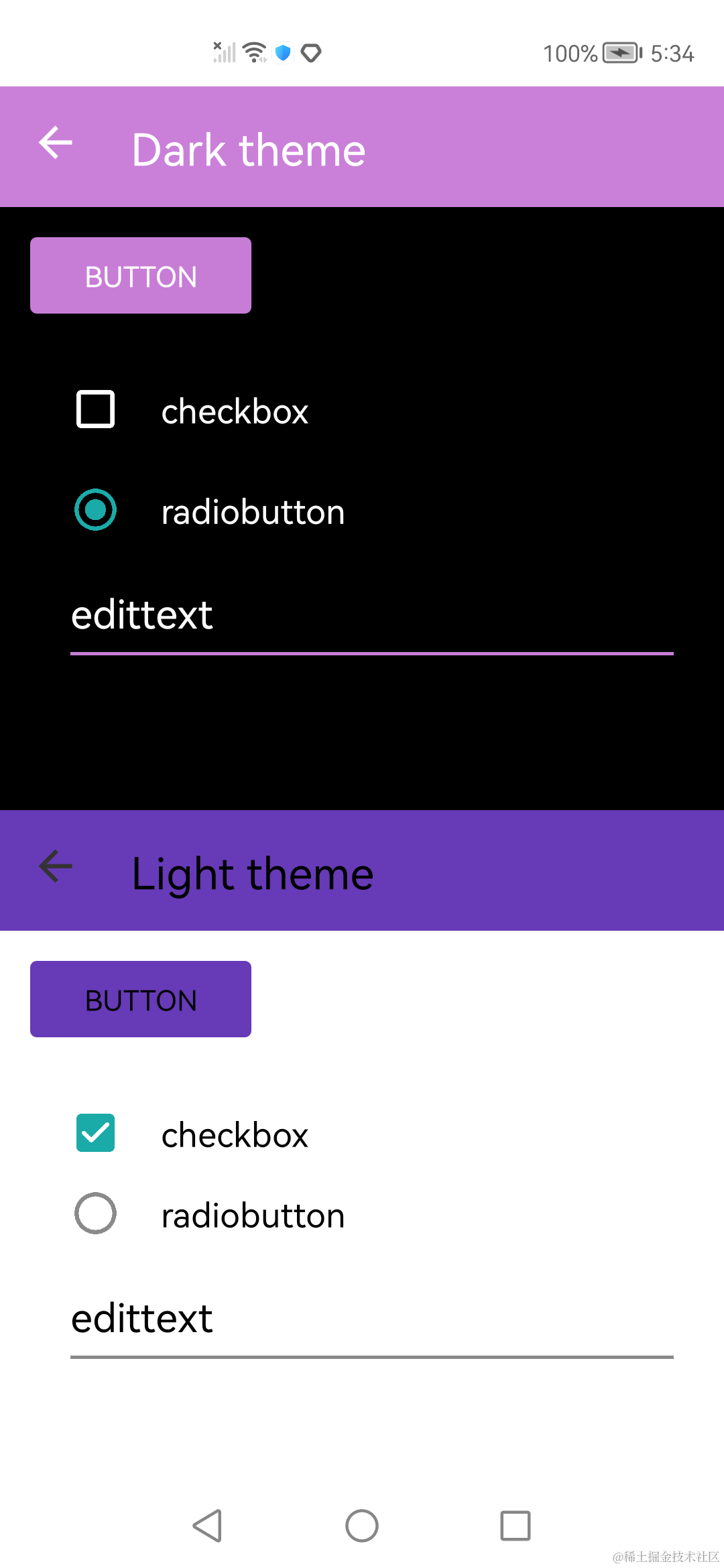
- Theme页面运行效果
- Backdrop及展开页面运行效果
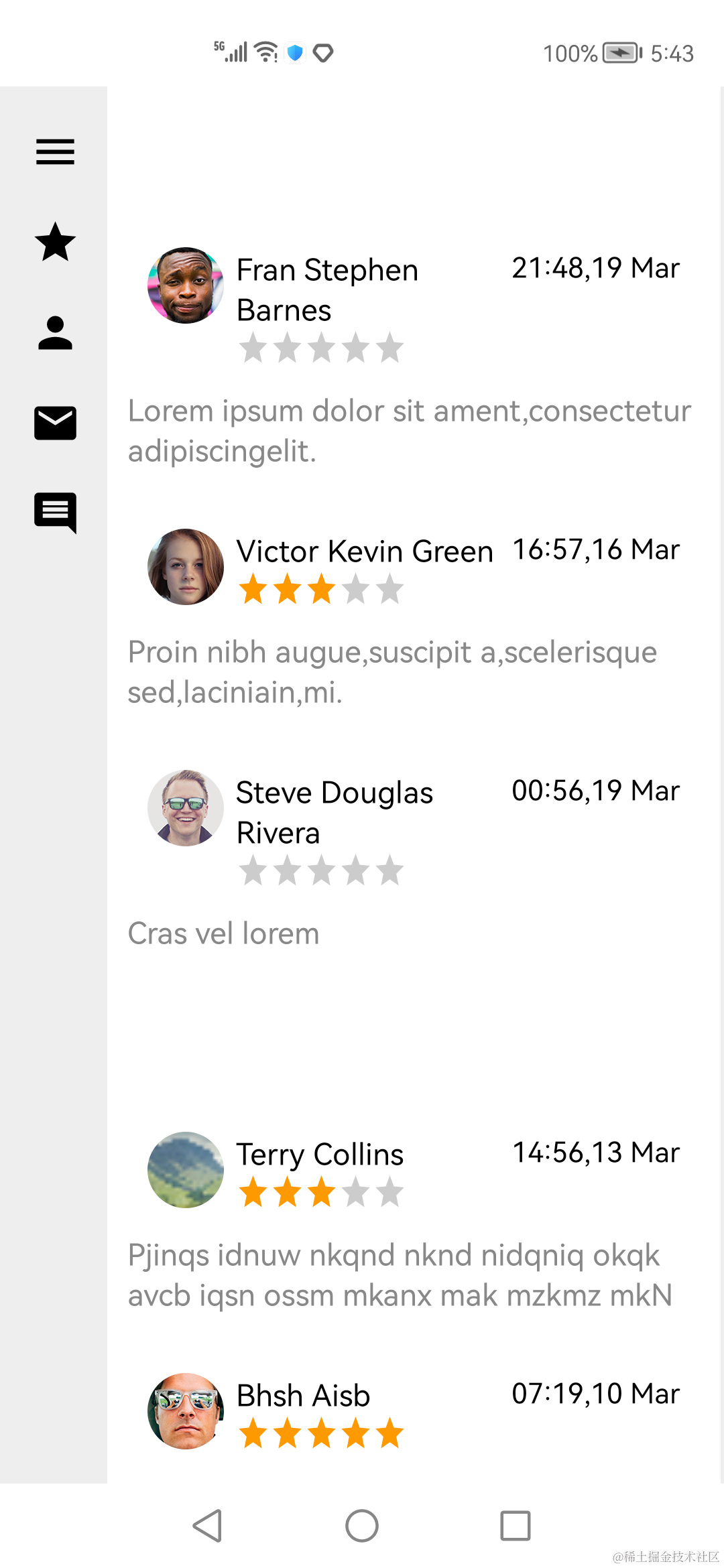
- Profiles页面运行效果
- Circular_progress页面运行效果
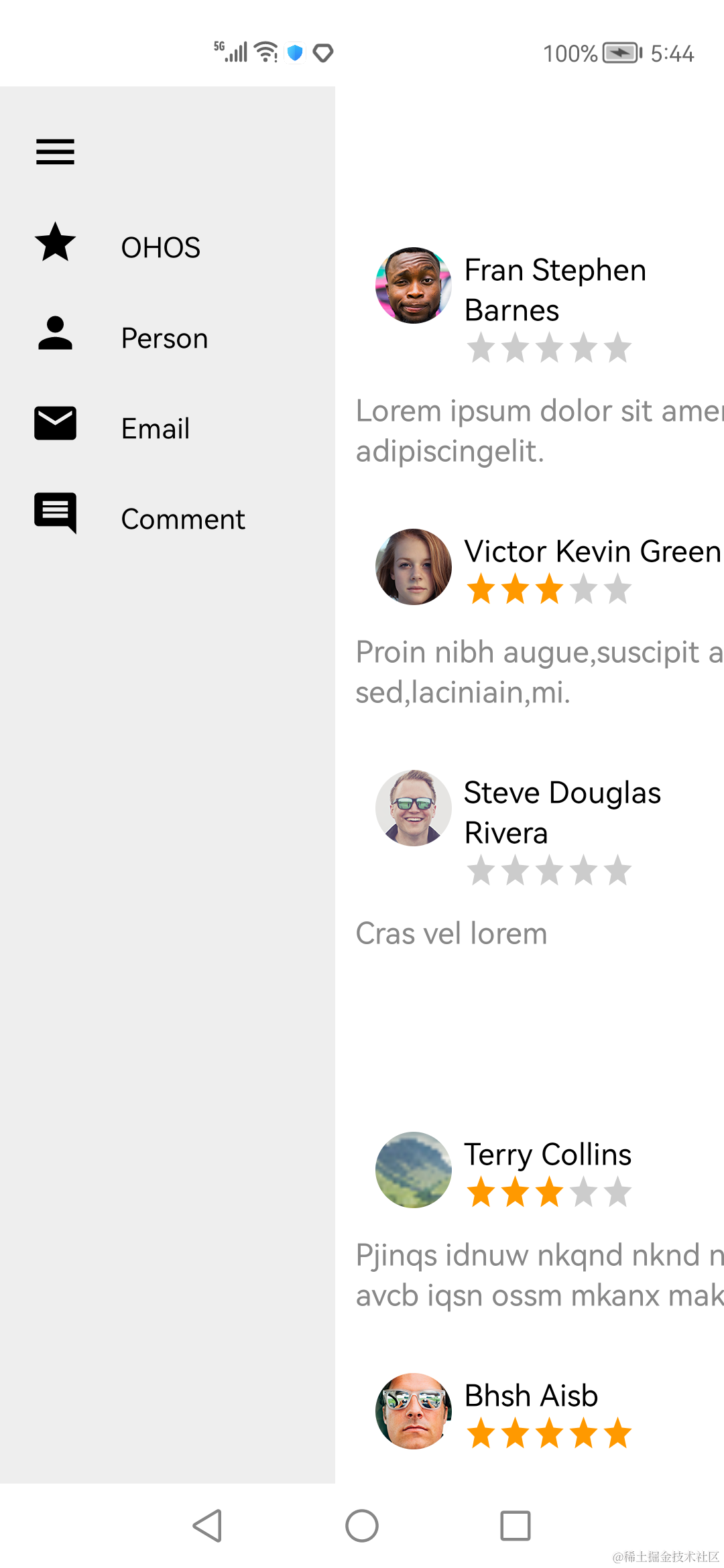
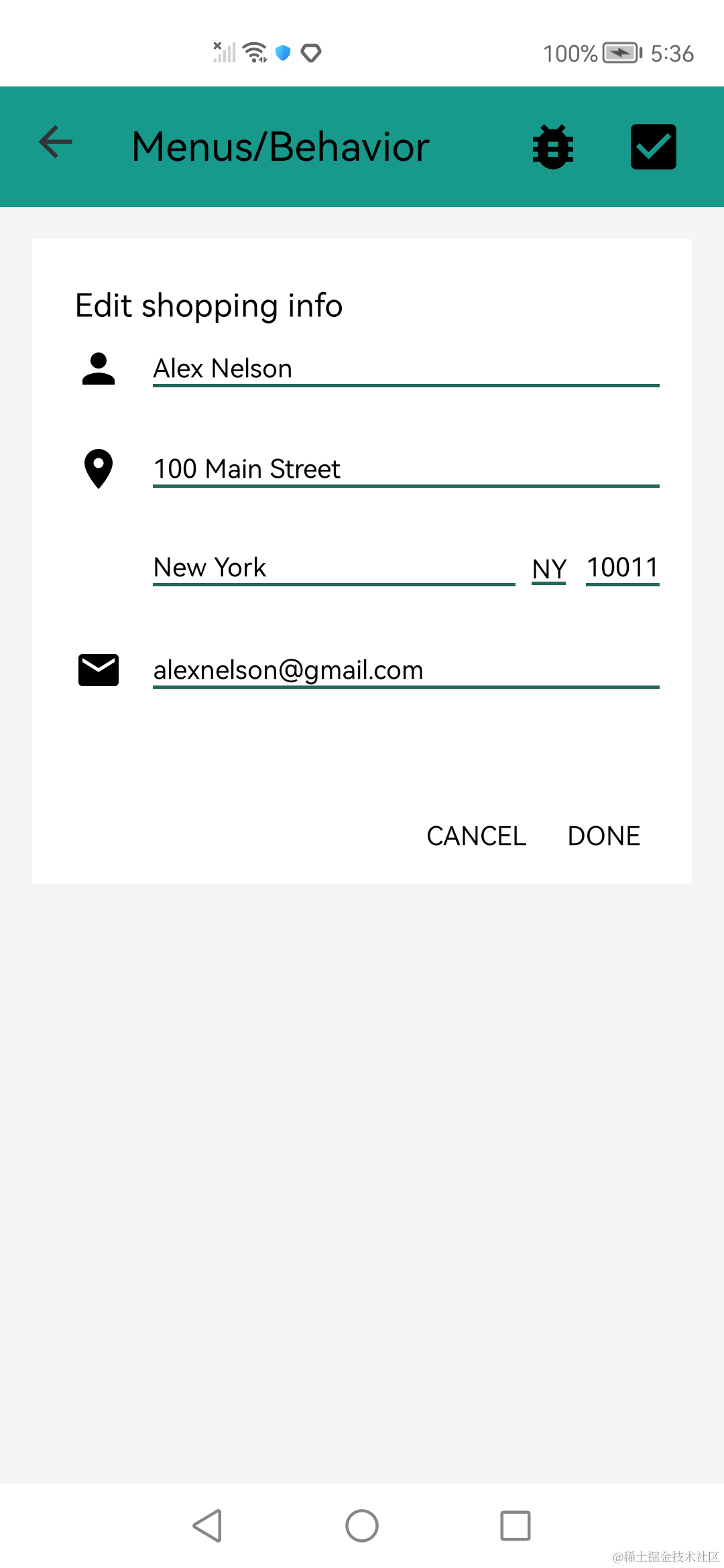
- Meuns页面运行效果
- Music_player页面运行效果
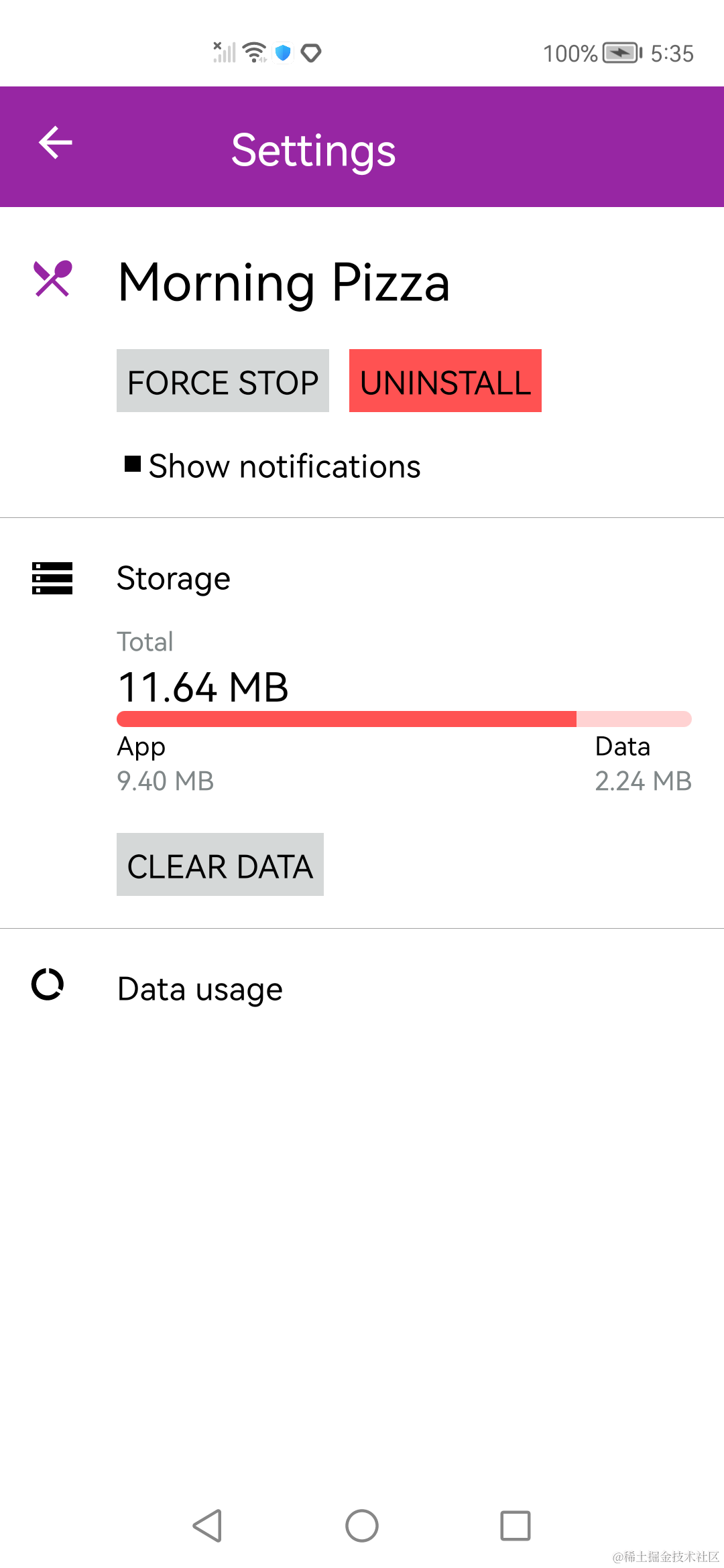
- Settings页面运行效果












审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
开源
+关注
关注
3文章
3470浏览量
42935 -
鸿蒙
+关注
关注
57文章
2409浏览量
43285
发布评论请先 登录
相关推荐
鸿蒙ArkUI开发-Video组件的使用
以视频功能为例,在应用开发过程中,我们需要通过ArkUI提供的Video组件为应用增加基础的视频播放功能。借助Video组件,我们可以实现视频的播放功能并控制其播放状态。常见的视频播放场景包括观看网络上的较为流行的短视频,也包括查看我们存储在本地的视频内容。

鸿蒙ArkUI开发学习:【渲染控制语法】
ArkUI开发框架是一套构建 HarmonyOS / OpenHarmony 应用界面的声明式UI开发框架,它支持程序使用 `if/else` 条件渲染, `ForEach` 循环渲染以及 `LazyForEach` 懒加载渲染

鸿蒙开发ArkUI-X基础知识:【ArkUI代码工程及构建介绍】
ArkUI作为OpenHarmony的默认开发框架,在本项目(ArkUI-X)中需要做到一套代码同时支持多平台构建,所以会采取共仓开发的方式,部分仓直接指向OpenHarmony相关开

适用于鸿蒙的自定义组件框架Carbon案例教程
项目名称:Carbon 所属系列:ohos的第三方组件适配移植 功能:一个适用于鸿蒙的自定义组件框架,帮助快速实现各种需要的效果 项目移植状态:大部分
发表于 04-07 09:49
•5次下载
ArkUI新能力,助力应用开发更便捷
作者:niulihua,华为ArkUI技术专家;wanglei,华为ArkUI技术专家 ArkUI是一套构建分布式应用的声明式UI开发框架。它具备简洁自然的UI信息语法、丰富的UI组件




 鸿蒙ArkUI【开发移植Carbon】
鸿蒙ArkUI【开发移植Carbon】




















评论