Okhttp.ets
/**
* 网络请求
*/
import axios from '@ohos/axios'
import httpConstants from '../net/HttpConstants'
import errorCode from '../utils/errorCode'
import toast from '../utils/ToastUtils'
import router from '../utils/RouterUtils'
import SPUtils from '../utils/SPUtils'
import SpConstants from '../net/SpConstants'
axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8'
// 创建axios实例
const service = axios.create({
baseURL:httpConstants.url,
timeout:10000
})
// request拦截器
service.interceptors.request.use(async config = > {
// 是否需要设置 token
const access_token = await SPUtils.get(SpConstants.accessToken,"")
if (access_token != "") {
config.headers['Authorization'] = 'Bearer ' + access_token // 让每个请求携带自定义token 请根据实际情况自行修改
}
return config
}, error = > {
console.log(error)
Promise.reject(error)
})
// 响应拦截器
service.interceptors.response.use(res = > {
// 未设置状态码则默认成功状态
const code = res.data.code || 200;
// 获取错误信息
const msg = errorCode[code] || res.data.msg || errorCode['default']
if (code === 401) {
toast.show("登录状态已过期,您可以继续留在该页面,或者重新登录")
router.goNot('pages/Login')
} else if (code === 500) {
toast.show(msg)
return Promise.reject(new Error(msg))
} else if (code !== 200) {
toast.show(msg)
return Promise.reject('error')
} else {
return res
}
},
error = > {
console.log('err' + error)
let { message } = error;
if (message == "Network Error") {
message = "后端接口连接异常";
}
else if (message.includes("timeout")) {
message = "系统接口请求超时";
}
else if (message.includes("Request failed with status code")) {
message = "系统接口" + message.substr(message.length - 3) + "异常";
}
toast.show(message)
return Promise.reject(error)
}
)
export default service
API接口调用方法
LoginAPI.ets
或+mau123789学习,是v喔
import okHttp from '../utils/Okhttp'
// 登录方法-POST方法
export function login(username, password, code, uuid) {
const data = {
username,
password,
code,
uuid
}
return okHttp({
url: '/login',
method: 'post',
data: data
})
}
// 获取用户详细信息-GET方法
export function getInfo() {
return okHttp({
url: '/getInfo',
method: 'get'
})
}
Login.ets页面
import {login,getInfo} from '../api/LoginAPI'
login(this.userName,this.userPwd,this.userCode,this.uuid).then(res= >{
SPUtils.put(SpConstants.appUser,this.userName)
SPUtils.put(SpConstants.appPwd,this.userPwd)
SPUtils.put(SpConstants.accessToken,res.data.token)
})
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙OS
+关注
关注
0文章
190浏览量
4579
发布评论请先 登录
相关推荐
如何调试 HTTP 请求和响应
调试HTTP请求和响应是Web开发和网络编程中的一个重要技能。以下是一些步骤和工具,可以帮助你调试HTTP请求和响应: 1. 使用浏览器开发者工具 大多数现代浏览器都内置了开发者工具,这些工具可以
鸿蒙Flutter实战:14-现有Flutter 项目支持鸿蒙 II
分别安装官方的3.22版本,以及鸿蒙社区的 3.22.0 版本
3.搭建 Flutter鸿蒙开发环境
参考文章《鸿蒙Flutter实战:01-搭建开发环境》
搭建项目架构
创建目录
发表于 12-26 14:59
Python编程:处理网络请求的代理技术
在网络编程中,代理技术扮演着至关重要的角色,尤其在处理网络请求时。通过代理服务器,我们可以实现请求的转发、缓存、负载均衡以及安全控制等功能。Python作为一种功能强大的编程语言,为提
HDC2024华为发布鸿蒙原生智能:AI与OS深度融合,开启全新的AI时代
6月21日,华为开发者大会2024(HDC.2024)召开。 HarmonyOS NEXT将AI与OS深度融合,构筑全新鸿蒙原生智能框架。大会现场,华为常务董事、终端BG董事长、智能汽车解决方案BU

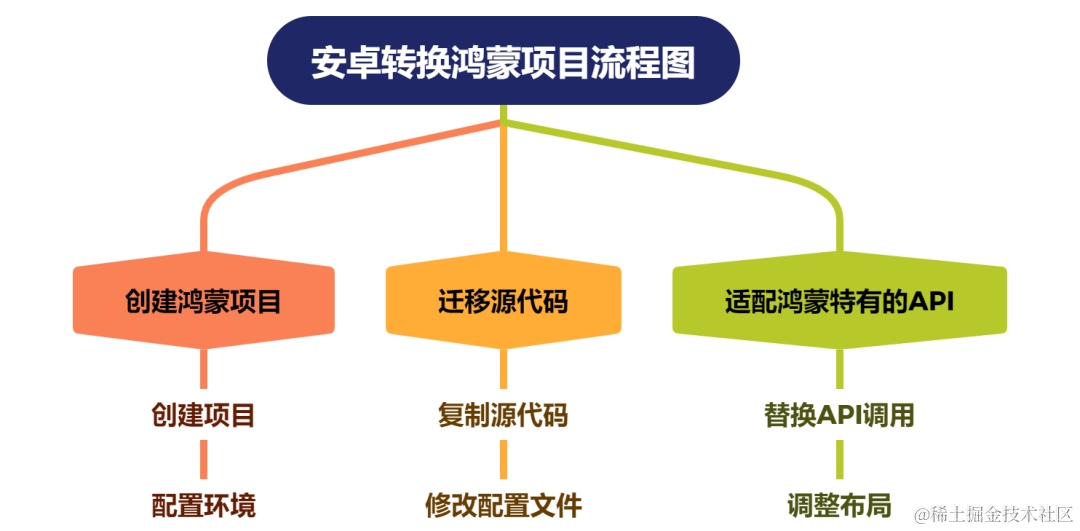
Android项目转为鸿蒙,真就这么简单?
最近做了一个有关Android转换成鸿蒙的项目。**经不少开发者的反馈;许多公司的业务都增加了鸿蒙板块。** 对此想分享一下这个项目转换的流程结构,希望能够给大家在工作中带来一些帮助。

鸿蒙OS崛起,鸿蒙应用开发工程师成市场新宠
应用的形态也在发生着翻天覆地的变化。作为全球领先的移动操作系统和智能终端制造商,华为公司自主研发的鸿蒙OS应运而生,致力于构建一个统一的分布式操作系统,为各行各业的应用开发带来全新的可能性。
一、鸿蒙
发表于 04-29 17:32
鸿蒙OS开发实例:【窥探网络请求】
HarmonyOS 平台中使用网络请求,需要引入 "@ohos.net.http", 并且需要在 module.json5 文件中申请网络权限, 即 “ohos.permission.INTERNET”
本篇文章将尝试使用

鸿蒙原生应用开发-网络管理HTTP数据请求
request请求先返回。可以根据业务需要订阅此消息。
4.调用该对象的request()方法,传入http请求的url地址和可选参数,发起网络请求。
5.按照实际业务需要,解析返回结
发表于 03-29 17:51
鸿蒙OS开发实例:【工具类封装-http请求】
;@ohos.promptAction';**
**封装HTTP接口请求类,提供格式化的响应信息输出功能。
使用 DevEco Studio 3.1.1 Release 及以上版本,API 版本为 api 9 及以上

鸿蒙开发实战:网络请求库【axios】
[Axios] ,是一个基于 promise 的网络请求库,可以运行 node.js 和浏览器中。本库基于[Axios]原库v1.3.4版本进行适配,使其可以运行在 OpenHarmo

2024款鸿蒙OS 最新HarmonyOS Next_HarmonyOS4.0系列教程分享
了有关华为鸿蒙的课程,包括清华大学、武汉大学、哈尔滨工业大学等等。据香港《南华早报》报道,当地时间1月3日,加拿大市场研究与咨询机构TechInsights发布按照操作系统(OS)划分的全球智能手机销售
发表于 02-28 10:29
纯血鸿蒙系统,拿什么与安卓、iOS比?
ArkUI
……
2、鸿蒙进阶
Stage模型
网络、数据管理
一次开发多段部署
……
3、鸿蒙多媒体技术
音频
视频
相机
图片
……
4、鸿蒙
发表于 02-21 21:04
鸿蒙OS之UI架构解析
发送get请求,然后更新articles数组。
aboutToAppear() {
// 请求网络数据
axios.get(url).then(response => {
//
发表于 02-20 15:36




 鸿蒙OS封装【axios 网络请求】(类似Android的Okhttp3)
鸿蒙OS封装【axios 网络请求】(类似Android的Okhttp3)












评论