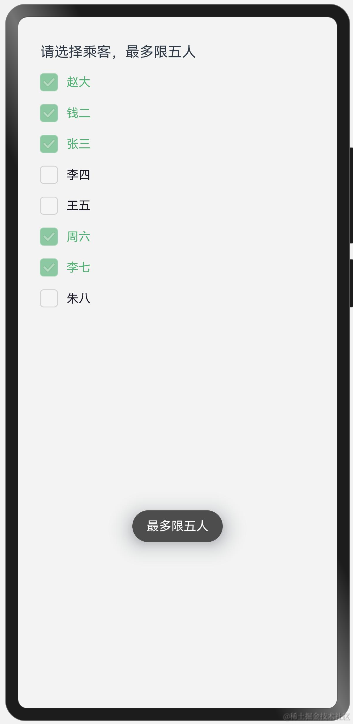
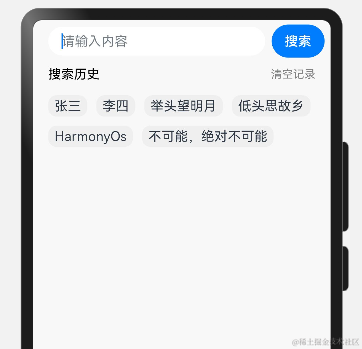
效果图:

示例代码
// 使用 DevEco Studio 3.1.1 Release 及以上版本,API 版本为 api 9 及以上。
// 主要功能及注意事项:
// 该组件展示了一个乘客选择列表。列表中的每个项目包含一个复选框和对应的乘客姓名,
// 用户点击任意一项即可切换其选中状态。组件通过限制最多只能选择5名乘客,
// 并在超过限制时通过promptAction模块弹出 toast 提示用户。
// 注意,代码中的Checkbox组件目前设置为不可更改(enabled(false)),
// 在实际应用中可以根据需求决定是否允许用户手动改变复选框状态。
// 导入提示操作模块
import promptAction from '@ohos.promptAction';
// 定义数据模型类ItemData
class ItemData {
// 名字属性
name: string;
// 是否选中属性
isSelect: boolean;
// 构造函数初始化数据
constructor(name: string, isSelect: boolean) {
this.name = name;
this.isSelect = isSelect;
}
}
// 标记为入口文件并创建组件
@Entry
@Component
struct test {
// 状态变量arr用于存储ItemData对象数组
@State arr: Array< ItemData > = [
new ItemData('赵大', false),
new ItemData('钱二', false),
new ItemData('张三', false),
new ItemData('李四', false),
new ItemData('王五', false),
new ItemData('周六', false),
new ItemData('李七', false),
new ItemData('朱八', false)
];
// 构建UI组件的方法
build() {
// 创建垂直方向布局
Column() {
// 显示提示文本
Text('请选择乘客,最多限五人')
.margin({ top: '60lpx', left: '50lpx', bottom: '10lpx' });
// 遍历存储乘客信息的数据数组
ForEach(this.arr, (item: ItemData, index: number) = > {
// 创建水平方向布局
Row() {
// 创建复选框组件,禁用修改(此处可能是样式演示,实际应用中可去除.enabled(false))
Checkbox()
.enabled(false)
.select(item.isSelect)
.width('41lpx')
.height('41lpx')
.selectedColor("#FF53B175");
// 显示乘客姓名文本
Text(item.name)
.fontSize('27lpx')
.margin({ left: '10lpx' })
.fontWeight(400)
.fontColor(item.isSelect ? "#FF53B175" : "#FF181725")
// 当行组件点击事件处理
}
.onClick(() = > {
// 反转当前项的选中状态
item.isSelect = !item.isSelect;
// 计算已选中乘客数量
let isSelectCount = 0;
for (let i = 0; i < this.arr.length; i++) {
if (this.arr[i].isSelect) {
isSelectCount++;
}
}
// 如果已选中超过5人,则恢复当前项未选中状态并弹出提示
if (isSelectCount > 5) {
item.isSelect = !item.isSelect;
try {
// 使用promptAction模块显示toast消息
promptAction.showToast({
message: '最多限五人',
duration: 2000,
bottom: '375lpx'
});
} catch (error) {
// 忽略错误
}
return;
}
// 更新数组中对应项的状态
this.arr[index] = new ItemData(item.name, item.isSelect);
})
// 设置行组件的边距
.margin({ left: '40lpx', top: '10lpx' })
})
} // 设置Column组件的整体样式
.width('100%')
.height('100%')
.backgroundColor("#FFF2F3F2")
.justifyContent(FlexAlign.Start)
.alignItems(HorizontalAlign.Start);
}
}
审核编辑 黄宇
| 鸿蒙OS开发 | 更多内容↓点击 | HarmonyOS与OpenHarmony技术 |
|---|---|---|
| 鸿蒙技术文档 | 开发知识更新库gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md在这。 | 或+mau123789学习,是v喔 |
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙
+关注
关注
57文章
2398浏览量
43133 -
鸿蒙OS
+关注
关注
0文章
190浏览量
4580
发布评论请先 登录
相关推荐
鸿蒙原生开发手记:01-元服务开发
简介
元服务是鸿蒙中的一种轻量应用形态,无需下载,直接运行。类似于微信小程序,但与小程序不同的是,元服务更加轻量。
元服务使用原生开发,是系统级提供的,无论从易用性、性能、体验上,都要比小程序好
发表于 11-14 17:28
HDC2024华为发布鸿蒙原生智能:AI与OS深度融合,开启全新的AI时代
6月21日,华为开发者大会2024(HDC.2024)召开。 HarmonyOS NEXT将AI与OS深度融合,构筑全新鸿蒙原生智能框架。大会现场,华为常务董事、终端BG董事长、智能汽车解决方案BU

鸿蒙OS崛起,鸿蒙应用开发工程师成市场新宠
应用的形态也在发生着翻天覆地的变化。作为全球领先的移动操作系统和智能终端制造商,华为公司自主研发的鸿蒙OS应运而生,致力于构建一个统一的分布式操作系统,为各行各业的应用开发带来全新的可能性。
一、
发表于 04-29 17:32
鸿蒙OS开发实例:【Native C++】
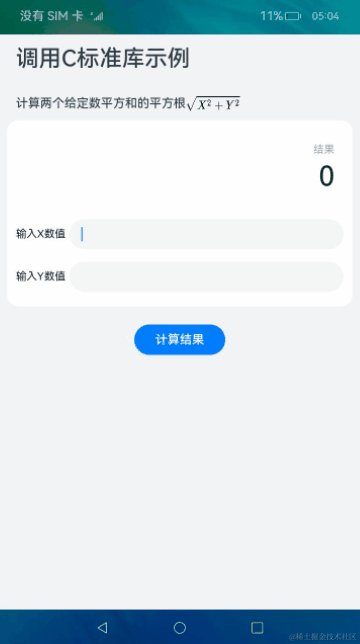
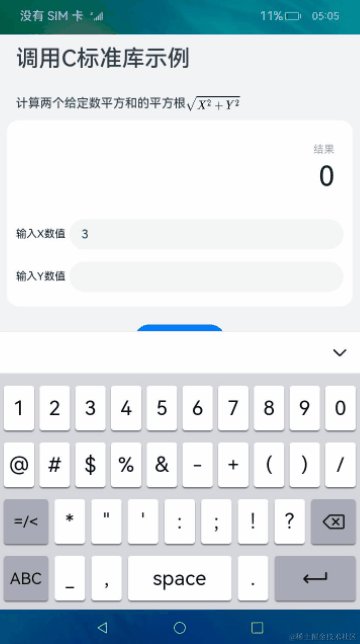
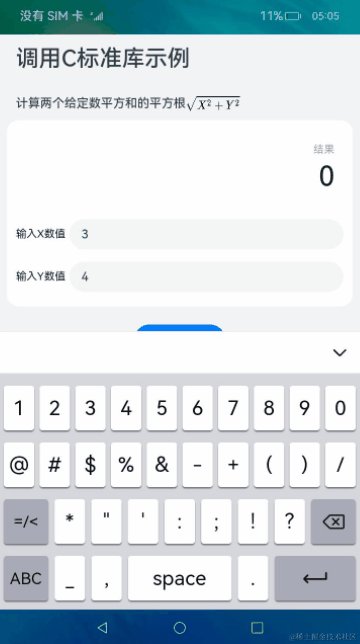
使用DevEco Studio创建一个Native C++应用。应用采用Native C++模板,实现使用NAPI调用C标准库的功能。使用C标准库hypot接口计算两个给定数平方和的平方根。在输入框中输入两个数字,点击计算结果按钮显示计算后的数值。

鸿蒙OS开发实例:【HarmonyHttpClient】网络框架
鸿蒙上使用的Http网络框架,里面包含纯Java实现的HttpNet,类似okhttp使用,支持同步和异步两种请求方式;还有鸿蒙版retrofit,和Android版Retrofit相似的使用,解放双手般优雅使用注解、自动解析json

华为鸿蒙生态设备用户已达8亿,鸿蒙商用版星河版即将推出
据悉,截止至2024年年初,搭载鸿蒙OS的设备数量已达到8亿台,覆盖各类常用终端设备;同时也有众多企业和组织开始着手原生鸿蒙App开发,包括
鸿蒙OS南向开发实战:【智能电子牌】
本Demo是基于hi3516dv300开发板,使用开源鸿蒙OpenHarmony 开发的应用。通过该应用不仅可以查看时间、日期以及对应的室内外温湿度、空气质量等,还可以查看当日的行程,

鸿蒙OS开发实例:【组件化模式】
组件化一直是移动端比较流行的开发方式,有着编译运行快,业务逻辑分明,任务划分清晰等优点,针对Android端的组件化;与Android端的组件化相比,HarmonyOS的组件化可以说实现起来就颇费

鸿蒙OS开发实例:【应用事件打点】
传统的日志系统里汇聚了整个设备上所有程序运行的过程流水日志,难以识别其中的关键信息。因此,应用开发者需要一种数据打点机制,用来评估如访问数、日活、用户操作习惯以及影响用户使用的关键因素等关键信息

鸿蒙实战项目开发:【短信服务】
、ohos.permission.GET_TELEPHONY_STATE为system_basic级别(相关权限级别可通过[权限定义列表] 查看),需要手动配置对应级别的权限签名(具体操作可查看自动化签名方案;
本示例为预置
发表于 03-03 21:29
2024款鸿蒙OS 最新HarmonyOS Next_HarmonyOS4.0系列教程分享
鸿蒙的出现,标志着中国科技的崛起。HarmonyOS就是我们说的华为鸿蒙系统,截止到2023年8月4日已有超过7亿台设备搭载了鸿蒙OS系统。据多家媒体报道,2024年国内有21所985
发表于 02-28 10:29




 鸿蒙OS开发实例:【demo选择列表限定数量】
鸿蒙OS开发实例:【demo选择列表限定数量】














评论