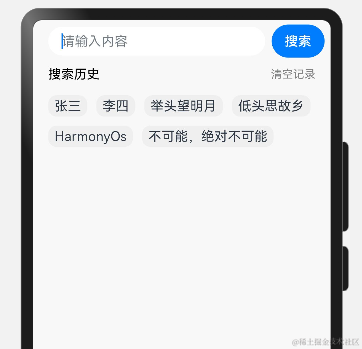
图片演示效果:

| 鸿蒙OS开发 | 更多内容↓点击 | HarmonyOS与OpenHarmony技术 |
|---|---|---|
| 鸿蒙技术文档 | 开发知识更新库gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md在这。 | 或+mau123789学习,是v喔 |
代码演示:
// 注:当前代码基于宽度为720的设计稿进行适配,使用lpx单位。
// 整段代码描述的功能:
// 该代码实现了一个简单的搜索功能组件,其中包括:
// 1. 输入框:用户可以在此输入要搜索的内容;
// 2. 搜索按钮:点击后,将当前输入内容添加到搜索历史记录的首位,若有重复则移除重复项,并保持历史记录不超过10条;
// 3. 搜索历史标题和清空记录按钮:展示搜索历史记录列表,并提供清空全部历史记录的功能;
// 4. 搜索历史记录列表:按照时间最近的顺序显示搜索历史记录,最多显示10条。
@Entry
@Component
struct test {
// 定义状态变量,用于存储输入框的当前值
@State inputValue: string = ''
// 定义状态变量,用于存储搜索历史记录的数组
@State historyValueArr: Array< string > = [
'张三', '李四', '举头望明月', '低头思故乡', 'HarmonyOs', '不可能,绝对不可能'
]
// 构建UI组件
build() {
// 主体内容使用Column布局,垂直堆叠组件
Column() {
// 输入框和搜索按钮组合,使用Row布局,水平排列
Row() {
// 创建一个TextInput输入框
TextInput({
placeholder: '请输入内容',
text: this.inputValue
})
.width('524.31lpx') // 设置宽度
.height('70lpx') // 设置高度
.fontSize('27lpx') // 设置字体大小
.backgroundColor("#ffffff") // 设置背景颜色
// 输入框内容改变时,同步更新状态变量inputValue
.onChange((value) = > {
this.inputValue = value
})
// 创建一个搜索按钮
Button('搜索')
// 按钮点击事件,处理搜索逻辑
.onClick(() = > {
// 遍历历史记录数组,若找到与输入框内容相同的记录,从数组中移除
for (let i = 0; i < this.historyValueArr.length; i++) {
if (this.historyValueArr[i] === this.inputValue) {
this.historyValueArr.splice(i, 1);
break;
}
}
// 将输入框内容添加到历史记录数组的首位
this.historyValueArr.unshift(this.inputValue);
// 若历史记录超过10条,则移除最后一项
if (this.historyValueArr.length > 10) {
this.historyValueArr.splice(this.historyValueArr.length - 1);
}
})
}
// 设置Row组件的宽度、对齐方式和内外边距
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
.padding({
left: '37lpx',
top: '11lpx',
bottom: '11lpx',
right: '15lpx'
})
// 搜索历史标题和清除记录按钮组合,同样使用Row布局
Row() {
// 搜索历史标题
Text('搜索历史').fontSize('31lpx').fontColor("#000000")
// 清空记录按钮
Text('清空记录')
.fontSize('27lpx').fontColor("#828385")
// 清空记录按钮点击事件,清空历史记录数组
.onClick(() = > {
this.historyValueArr.length = 0;
})
}
// 设置Row组件的宽度、对齐方式和内外边距
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
.padding({
left: '37lpx',
top: '11lpx',
bottom: '11lpx',
right: '37lpx'
})
// 使用Flex布局,按行(FlexDirection.Row)包裹搜索历史记录
Flex({
direction: FlexDirection.Row,
wrap: FlexWrap.Wrap,
}) {
// 遍历历史记录数组,创建Text组件展示每一条历史记录
ForEach(this.historyValueArr, (item: string, value: number) = > {
Text(item)
.padding({
left: '15lpx',
right: '15lpx',
top: '7lpx',
bottom: '7lpx'
})
// 设置背景颜色、圆角和间距
.backgroundColor("#EFEFEF")
.borderRadius(10)
.margin('11lpx')
})
}
// 设置Flex容器的宽度和内外边距
.width('100%')
.padding({
left: '26lpx',
top: '11lpx',
bottom: '11lpx',
right: '26lpx'
})
}
// 设置Column容器的宽度、高度和背景颜色
.width('100%')
.height('100%')
.backgroundColor("#F8F8F8")
}
}
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
代码
+关注
关注
30文章
4717浏览量
68199 -
鸿蒙
+关注
关注
57文章
2301浏览量
42669 -
HarmonyOS
+关注
关注
79文章
1965浏览量
29953
发布评论请先 登录
相关推荐
鸿蒙原生应用元服务开发-Web历史记录导航
到历史记录的末尾时,调用forward()和backward()接口时将不执行任何操作。
本文参考引用HarmonyOS官方开发文档,基于API9。
发表于 05-20 15:14
怎样清除protel99se的历史文件记录
只要创建新文件,就会在文件菜单留下记录,即使文件已删除,文件菜单里仍然会有历史记录,怎样清除这个历史记录呢?请老师解答,万分感谢!
发表于 04-23 17:30
ECS控制台实例搜索的优化与改进
结果),一定程度解决查询实例列表的API无法模糊搜索,又需要模糊查询的问题。并且支持Up,Down,Enter三种键盘操作。4. 搜索历史记录自动记
发表于 03-26 15:04
Cosmic STM8编译器修订历史记录?
Cosmic STM8编译器修订历史记录?以上来自于谷歌翻译以下为原文 Cosmic STM8 compiler revision history?
发表于 05-13 16:07
创建蓝牙盒子在订单历史记录中看不到
你好,我想订购一个样品来尝试建立一个自己的蓝牙盒子。在我发送请求后,它会显示您的订单已成功创建,但我无法在订单历史记录中看到它。关闭选项卡后,它会再次显示图表中的项目。以上来自于谷歌翻译以下为原文
发表于 07-22 06:55
带中移动模组M6315的机器上传到云平台的历史记录的时间和机器本身记录的时间不一致,
带中移动模组M6315的机器上传到云平台的历史记录的时间和机器本身记录的时间不一致,有些相差一个多月,是什么原因?要从哪些方向去分析?
发表于 10-22 16:56
2018年DRAM销售额创历史记录新高 同比增长39%
据报道,市场研究公司DRAMeXchange在3月4日报道称,全球DRAM市场去年的销售额达到99,655百万美元,同比增长39%,创历史记录新高。
发表于 03-10 09:58
•1479次阅读
微软Edge浏览器更新:已支持同步历史记录
据Windows Central报道,微软Edge浏览器刚刚获得了一项新功能,用户可以跨设备打开浏览历史记录。
微软Edge浏览器支持历史记录和选项卡同步
对于微软Edge用户来说,在多个设备上获得相同的浏览体验将更加轻松。Edge稳定版将迎来新的服务器端更新,同步历史记录和选项卡也能够实现了,当然前提是你需要登录微软账户。
火绒安全确认QQ读取浏览器历史记录 腾讯已更新版本修复
日前,有网友反馈QQ、Tim等软件会读取本地浏览器的历史记录资料,引发大家对隐私、安全等问题的担忧。 今天下午,火绒安全实验室公布了此事的查看结果。 按照火绒的说法,腾讯QQ/Tim的确存在获取




 鸿蒙开发实例:【demo-搜索历史记录】
鸿蒙开发实例:【demo-搜索历史记录】












评论