一、创意方案简介
手机微信是我们日常生活中使用越来越多的通信工具之一,手机微信在给我们带来便利的同时,也带来很多烦恼。特别对于小朋友们,长时间看手机微信导致眼睛视力受损。用手机微信会养成过度玩游戏等不良习惯等。怎样使得小朋友们在能获取微信消息的同时,又不受沉迷手机的危害,本创意则运应而生。即通过手机端家长可以把重要信息转发到一个桌面终端上,小朋友通过桌面信息终端能够阅读微信通知信息。
墨水屏具有无辐射,依靠自然光反射显示图像的绿色健康使用特性,又具有断电内存保持的有点,因而它适合作为文字图片类的信息显示设备。它适合作为本创意的显示器件。
瑞萨电子RA6M5芯片是32位高性能微控制器(MCU)产品。它具有支持TrustZone的高性能Arm Cortex-M33内核。结合片内的SecureCryptoEngine(SCE)配合使用,可实现安全芯片的功能,适合安全信息场景的应用。RA6M5采用高效的40nm工艺,由灵活配置软件包(FSP)支持开放且灵活的生态系统。
FSP基于FREERTOS构建,并能够进行扩展,以使用其他实时操作系统(RTOS)和中间件。RA6M5适用于物联网应用的需求,如多样化的通信功能、面向未来应用的安全功能、大容量嵌入式RAM和较低的运行功耗(从闪存运行CoreMark算法时功耗低至107μA/MHz)。其优异的性能和低功耗安全的特点。本创意项目选择该MCU作为主控组件。
二、项目创意与特点
本项目名称为《瑞萨RA6M5电子墨水屏微信桌面信息站》,在需要微信面向如小朋友使用的场景下,需要一个环保健康的设备,以及减少使用手机微信带来的伤害,以及小朋友使用手机时的不良习惯。而瑞萨RA6M5电子墨水屏微信桌面信息站则可以让小朋友无害的阅读微信内容。微信的消息内容通过微信服务机器人自动转发或者由家长手动发送。
本项目利用野火瑞萨RA6M5开发板具备联网通信能力,与驱动显示墨水屏显示输出能力,以及按键交互的功能。使用野火瑞萨RZ6M5开发板SPI 总线连接墨水屏显示器件,通过板载ESP8266模块连接云端消息数据处理服务,完成微信图文信息通过网络向瑞萨RA6M5电子墨水屏微信桌面信息站发送与消息阅读确认的回复功能。
本项目完成RA6M5开发板使用SPI连接6寸大屏电子墨水屏,并移植开发墨水屏显示驱动,以及在线数字,日期显示到内存位图的功能,实现墨水屏消息站终端的显示功能。使用nginx和python图像处理脚本在云端完成微信图片与文字转换成墨水屏能够显示的单色点阵图,再通过socket传送到RA6M5 终端上显示输出。同时消息站用户按下按键,将会将按键消息回传,已示确认消息收到,实现消息站消息接收显示以及用户对消息已阅读的确认。
该项目涉及到如下技术内容:
RA6M5—野火瑞萨RA6M5开发板,完成微信桌面消息站的终端硬件
Nginx+uWSGI+django服务提供HTTP与python应用中间件,支持OpenCV图文转换,终端身份识别,图片文字上传与下载。
OpenCV-python—服务端完成文字与文字转换成墨水屏显示的4阶灰度图
WeChaty—微信客服机器人开源项目,实现微信消息过滤,转发
Websocket--支持web端的二进制网络数据通信
FreeRTOS --一款开源的MCU上运行的实时多任务操作系统
E-ink Paper—微雪电子纸驱动开源代码,用于驱动电子墨水屏
三、项目所涉及的材料
RA6M5 野火瑞萨RA6M5开发板,微信桌面消息站终端主板
GDEW0583T7 电子墨水屏显示器件,支持4阶灰度图像内容显示
WIFI路由器,提供有线网络和互联网的通讯和无线通讯
互联网云主机,提供微信机器人服务
Windwos X86 电脑,提供RA6M5开发与烧录环境
兼容STM DAP 烧录下载器
四、方案整体技术架构
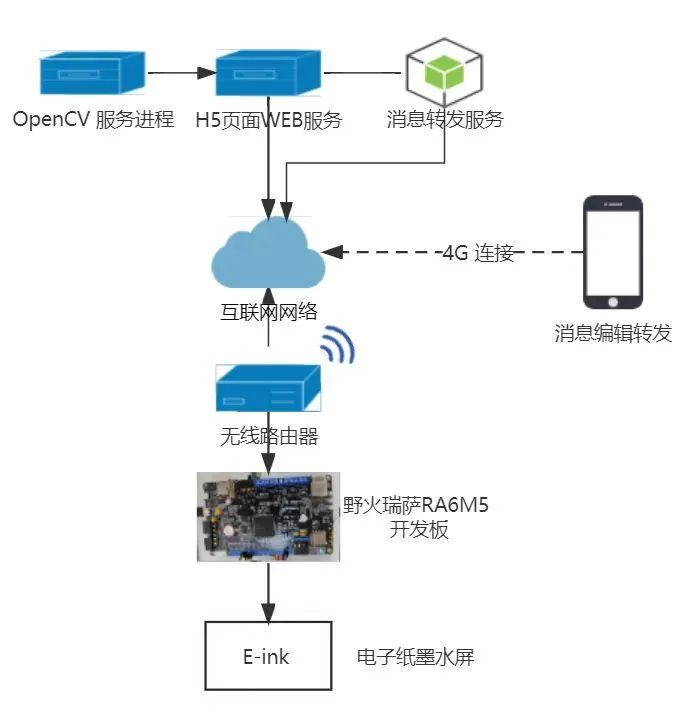
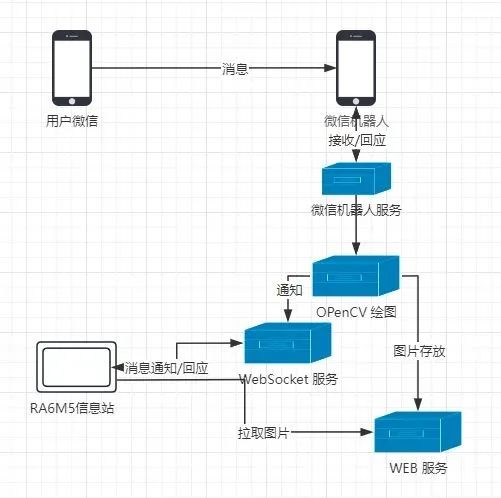
瑞萨RA6M5电子墨水屏微信桌面信息站如下图所示,服务端主要有Nginx服务作为H5页面的WEB服务,OpenCV服务使用opencv-pyton启动一个图像处理服务进程,通过socket与web服务连接完成文字图片的转换,微信机器人是一个消息转发服务,将文字消息发送到opencv服务上再与web通信。服务端均部署在互联网公网服务器上,移动端通过移动网络访问图文消息转发的编辑页面,完成手动消息的发送。野火RA6M5开发板和墨水屏组成的信息终端通过wifi连接路由器,完成通信的硬件联通。

五、RA6M5墨水屏信息站开发
墨水屏信息站使用野火RA6M5开发板,通过板载的ESP8266 WIFI模块连接WEB socket服务,接收服务端推送的显示图像的指令以及使用http get获取服务端转换好的电子墨水屏显示图像数据。
1
硬件连接
墨水屏信息站终端硬件由主控板RA6M5开发板,墨水屏转接板、GDEW0583T7 4阶墨水屏组成。
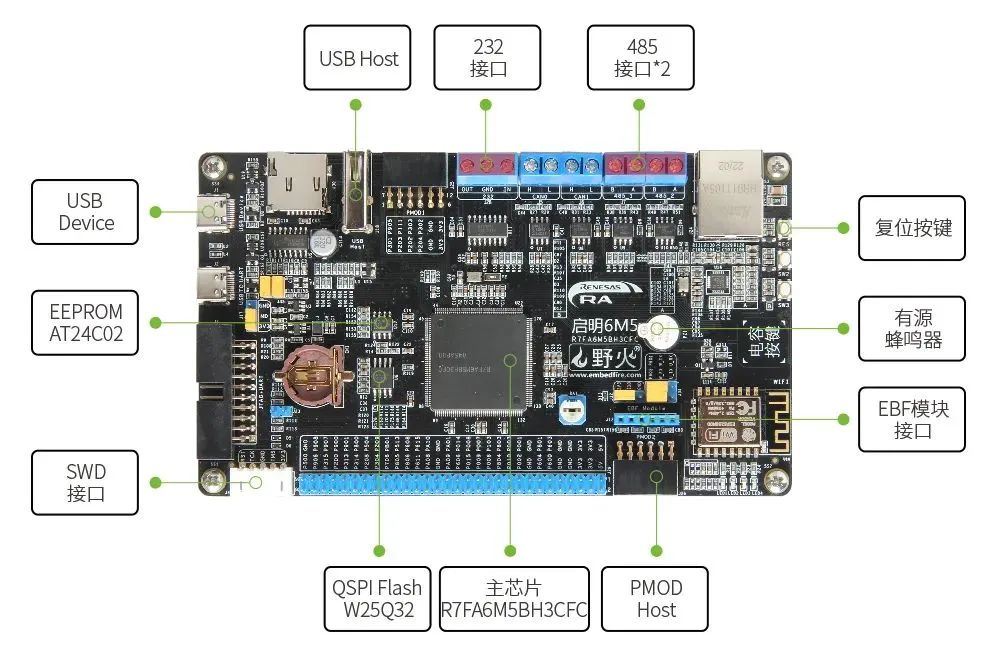
RA6M5开发板主控是瑞萨R7FA6M5BH3CFC芯片,基于Cortex-M33 内核,主频高达 200MHz,具有 512KB SRAM、2MB Code Flash 和 8KB Data Flash。

转接板使用的微雪的DESPI-C02 型号的E-ink转接板:

GDEW0583T7四阶灰度电子墨水显示屏,接口为SPI接口,600x448的分享率,显示屏尺寸为6.5英寸:正面图

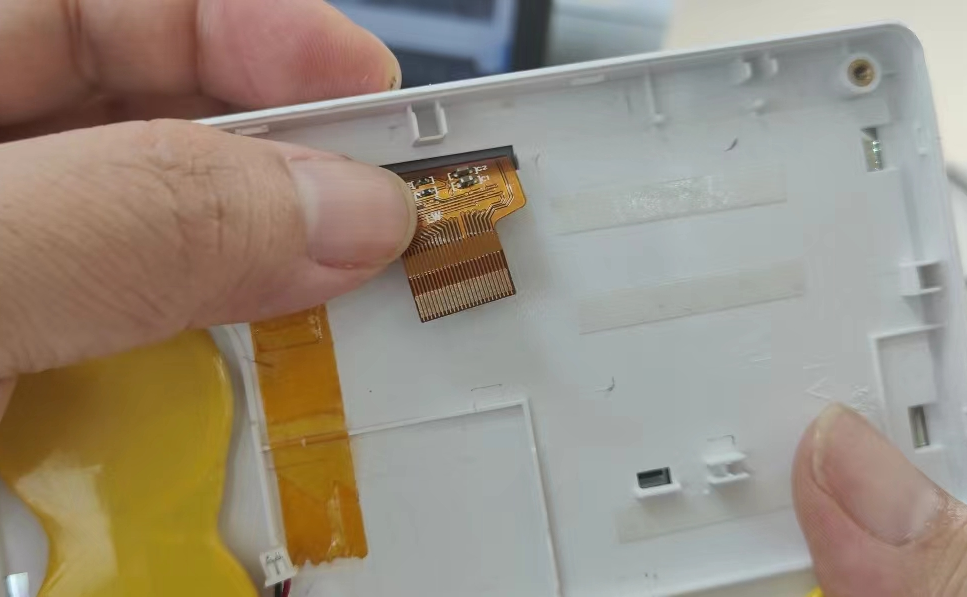
背面如下图

主控板使用GPIO模拟SPI接口连接转接板,转接板通过FPC排线连接墨水屏24PIN,连接完的系统如下图:
只要接线方式是:
RA6M5---DESPI转接板
P608 --- DC
P801 --- RST
P706 --- BUSY
P805 --- SCK
P806 --- SDA
P611 --- CS
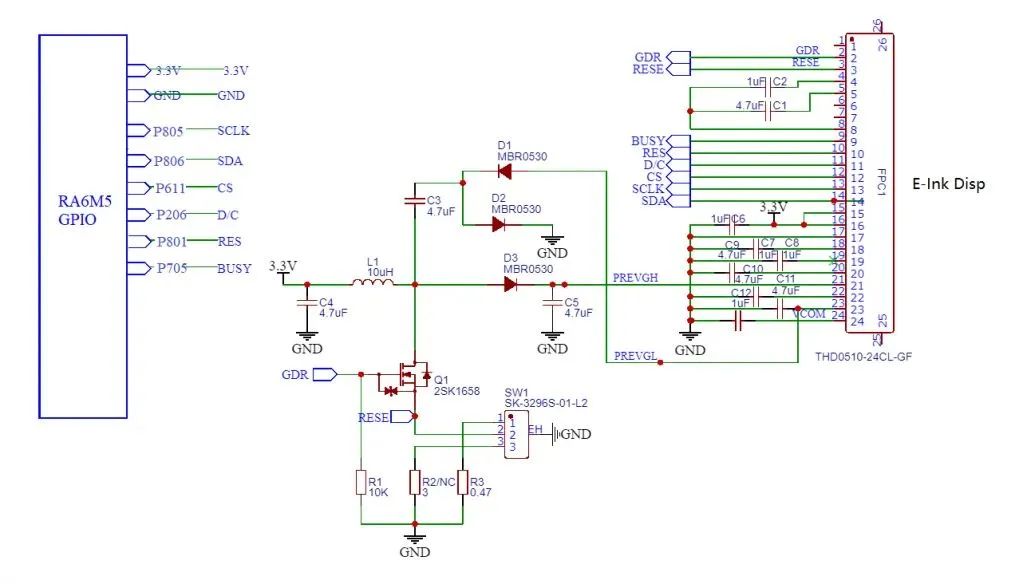
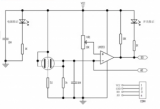
连接电路图如下:

连接实物图如下:

2
软件开发
墨水屏信息站终端软件开发主要有以下几部分:
一、使用GPIO通过软件控制IO实现SPI标准时序,
二、移植GDEW0653W4显示驱动,该屏提供了STM32上的驱动程序,按相应的函数移植SPI读写完成初始化,清屏,向屏幕输出图像数据。
三、tcp/ip通讯协议,分别实现websocket的连接与http get的数据下载。
野火RA6M5开发板在线文档非常丰富详细,因此RA6M5开发非常轻松,文档地址见后面链接查看参考文献。
该开发板开发采用 KEIL + FSP的方式,首先下载瑞萨的板级支持包 Renesas.RA_DFP.4.0.0.pack 再下载瑞萨Renesas RASmart Configurator(FSP)以及DAP的驱动JLink_Windows_V788c,开发工具的安装过程这里略过,安装完FSP后,即可单独启动FSP,在FSP的包管理中导入上面下载RA_DFP板级支持包,即完成了该开发板的开发环境准备工作。
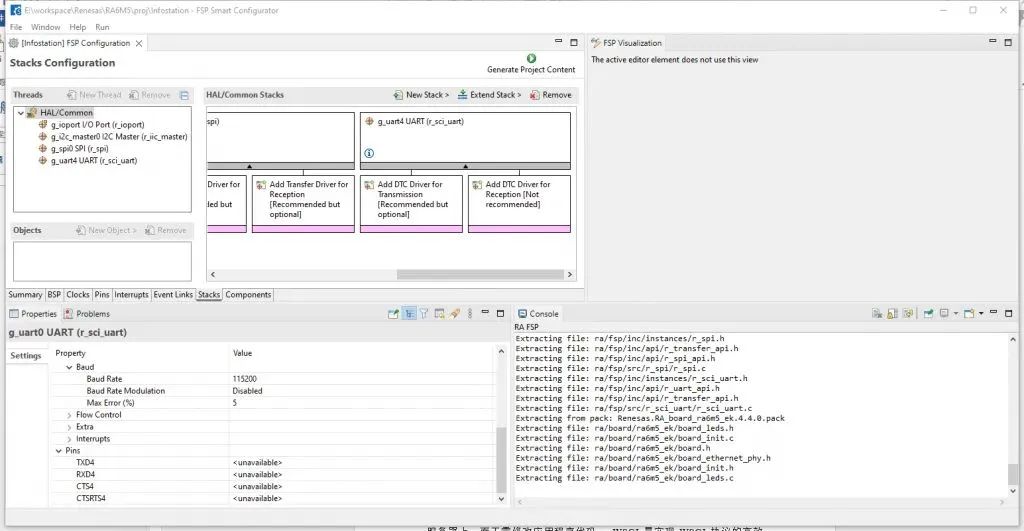
FSP配置工程

同时在FSP中创建新工程,选择RA6M5开发板型号,选择KEIL工具平台,即产生开发板支持的初始工程,打开KEIL,再打开该工程即可看到工程目录,此时可以进行本项目的开发了。

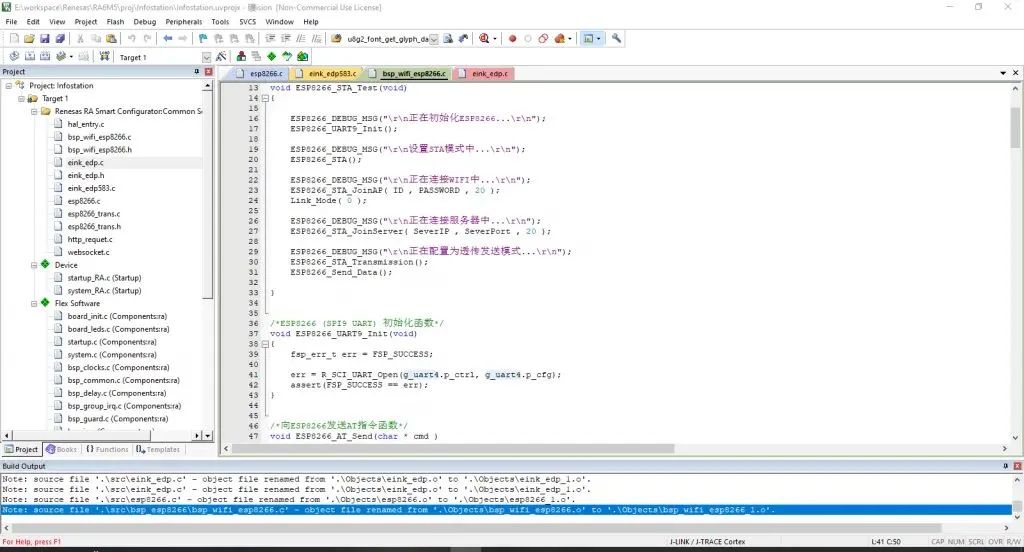
使用SPI线连接E-INK 墨水屏,移植该墨水屏的显示驱动,显示驱动完成初始化,参数设定,清屏,显示图像等函数。

3
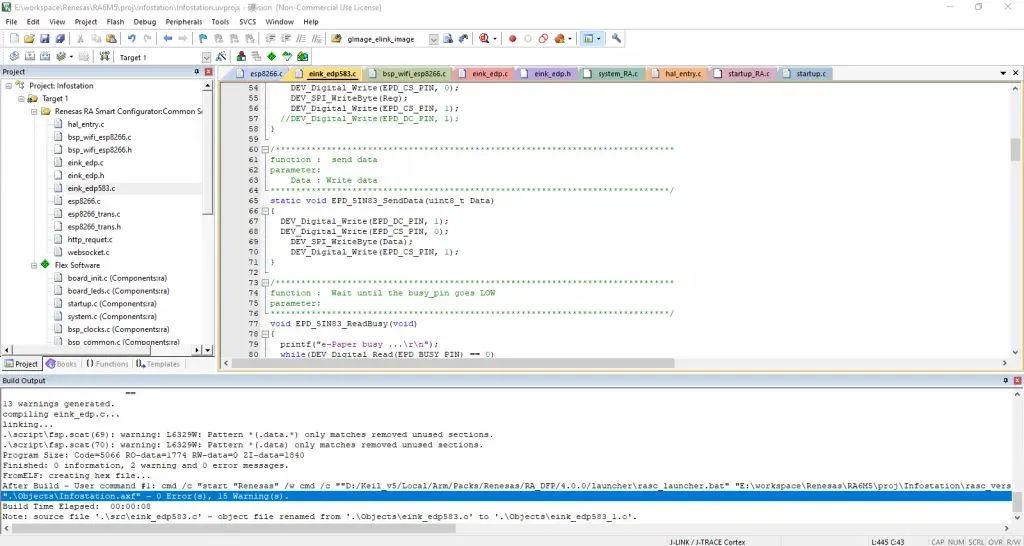
编译下载程序到RA6M5上运行调试
各部分开发完成,连接DAP jtag下载器,点击下载即可把程序下载到RA6M5开发板上,按下复位键将自动运行。
六、服务端WEB服务与uWSGI应用框架搭建
使用云主机搭建web服务,主要用于手机端H5编辑页面的发布服务,以及相关图片资源上载和下载的服务功能。而WSGI(Web Server Gateway Interface)是Python Web应用程序和Web服务器之间的接口标准,它定义了一个简单的API,使得Python Web应用程序可以被部署在多种Web服务器上,而无需修改应用程序代码。uWSGI是实现WSGI协议的高效web应用服务器,他可以配合其它web服务器一起使用,可以让服务应用开发非常简单而又高效运行。
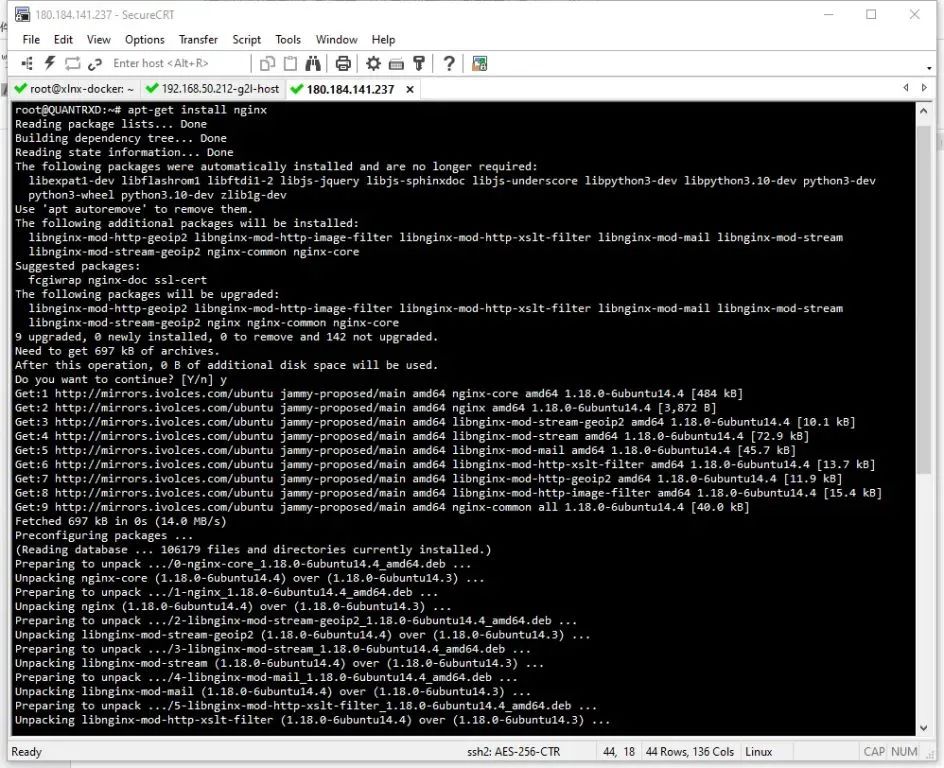
这里使用nginx服务作为web服务,云主机使用ubuntu 18.04操作系统,安装nginx服务很简单,使用apt-get即可轻松安装上nginx服务,安装并检查nginx服务指令如下:

启动nginx服务

输入服务器IP地址可以看到服务已运行

因为后台应用采用python开发而成,因此需要在nginx配置对uwsgi协议的消息转发配置,配置方式如下,增加uwsgi.conf 配置文件到 /etc/nginx/conf.d 目录下

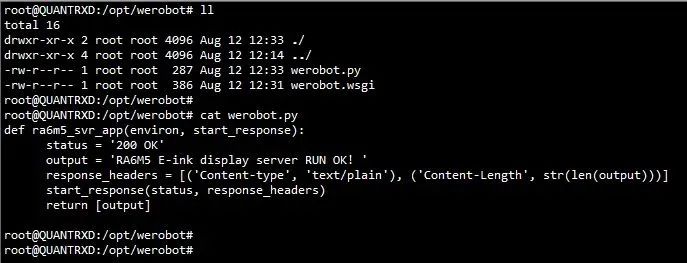
在/opt/werobot目录下创建werobot.wsgi 配置文件

安装uwsgi中间件软件

添加python服务测试程序:

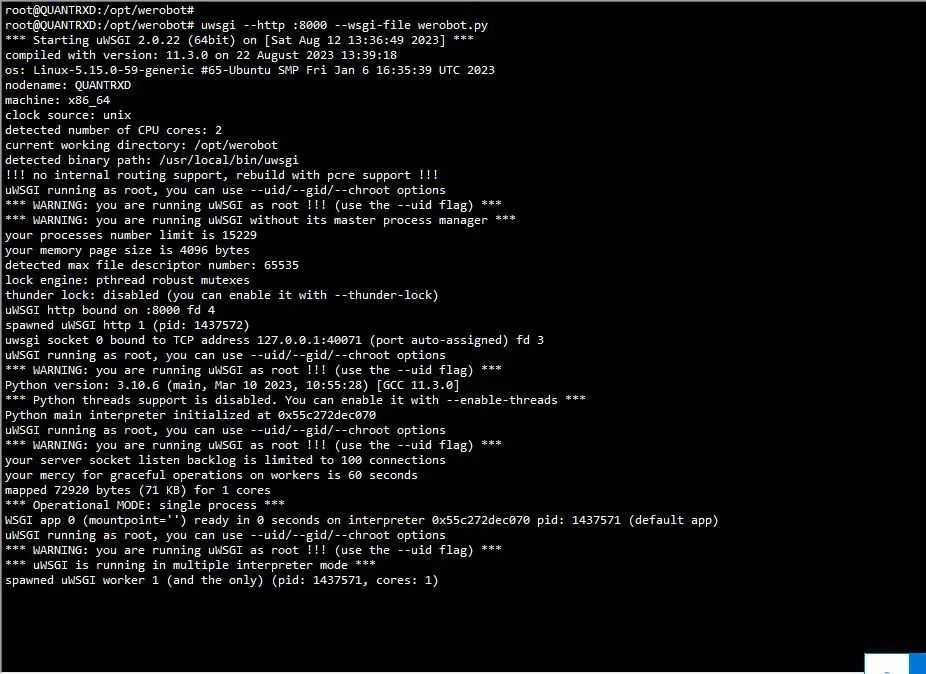
启动 uwgsi 服务中间件,检查运行正确
uwsgi --http :8000 --wsgi-file werobot.py

打开浏览器访问uwsgi服务地址与端口,显示如下表示uwsgi应用已启动:

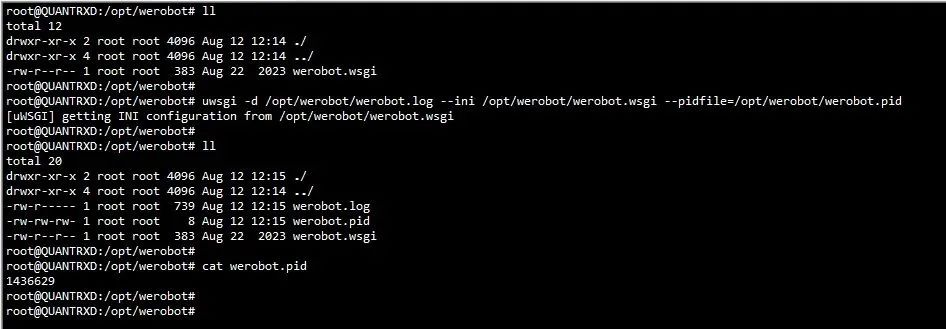
再启动成为nginx的应用模块,在正式部署使用时,为服务安全起见使用内部端口,而不使用8000外部端口。
uwsgi -d /opt/werobot/werobot.log --ini/opt/werobot/werobot.wsgi --pidfile=/opt/werobot/werobot.pid

这样服务python应用程序只要加上uwsgi的接口即可形成网络微服务模式,可以对外提供应用服务。
七、服务端OpenCV
电子墨水图像处理
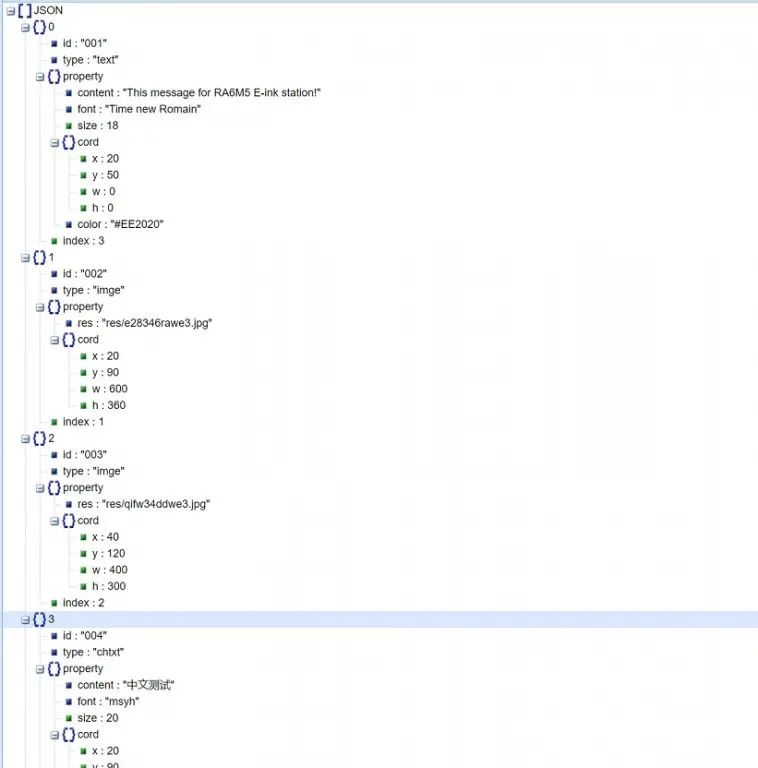
为了使终端上能够显示出图文等复杂的内容,这里设计把消息发来的图文信息在服务端转换成为电子纸支持的图像内容数据,其思路是对于手机编辑的图文显示内容,在前端编辑器上生成显示内容结构描述文件,设计编辑页面显示内容结构如下所示:
[
{"id":"001","type":"text","property":{"content":"Thismessage for RA6M5 E-ink station!", "font": "Time newRomain", "size": 18, "cord": {"x": 20,"y": 50, "w": 0, "h": 0},"color":"#EE2020"}, "index":3},
{"id":"002","type":"imge","property":{"res":"res/e28346rawe3.jpg" ,"cord": {"x": 20,"y": 90, "w": 600, "h": 360}}, "index":1},
{"id":"003","type":"imge","property":{"res":"res/qifw34ddwe3.jpg" ,"cord": {"x": 40,"y": 120, "w": 400, "h": 300}},"index":2},
{"id":"004","type":"chtxt","property":{"content":"背诵诗词", "font":"msyh", "size": 20, "cord": {"x": 20,"y": 90, "w": 0, "h": 0},"color":"#EE2020"}, "index":4},
{"id":"005","type":"chtxt","property":{"content":"Thisis test", "font": "refsan", "size": 18,"cord": {"x": 20, "y": 120, "w": 0,"h": 0},"color": "#EE2020"}, "index":5}
]

其流程为当手机上编辑图文内容并提交时,上传本地图片资源以及显示页面结构数据,服务端收到提交的显示结构数据后,后端python服务接收来自编辑器编辑的信息是上面这样的json格式页面描述,使用服务端python程序,解析页面json结构数据,使用OpenCV API在按json描述的参数在内存中绘制出图像。
处理流程如下图所示:

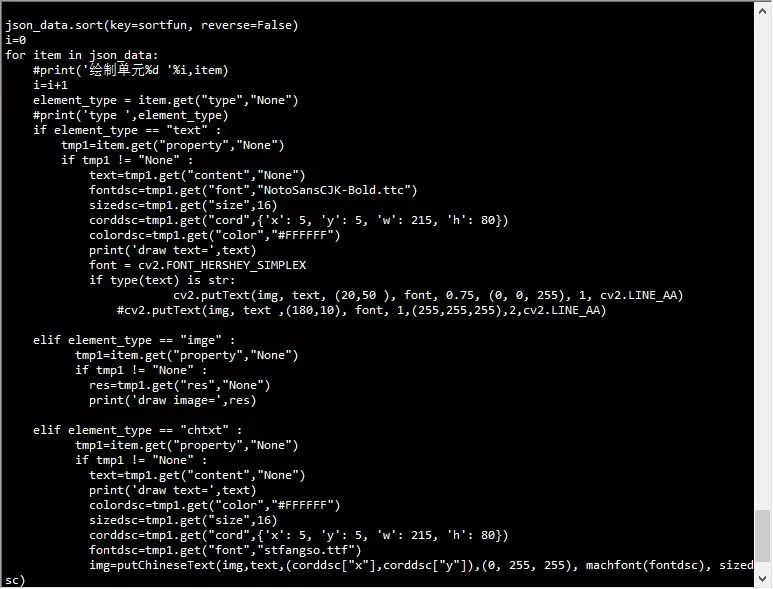
开发python + opencv的服务端解析以及绘制图像代码如下:

由于墨水屏显示的图像数据格式和我们在电脑上看的图片格式并不相同,它是一种点阵的显示方式,并且不需要文件头和其它的描述信息,并且墨水屏颜色数非常有限,通常是单色或者灰度,4色等有限颜色的范围。因此需要把彩色图像先转换成灰度图像,彩色变换为灰度的算法很简单,采用一下算法对每个原像素进行计算即可把RGB 24位色图转换为4阶灰度图。
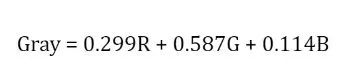
彩色图片转灰度的算法如下,其中R,G,B为OpenCV 从原始资源和编辑描述文件产生的全彩图片中每个像素的三个色彩的分量值,其取值范围为[0,255], 转换后的值为一个灰色的值,通过四舍五入后,值范围为[0,255],

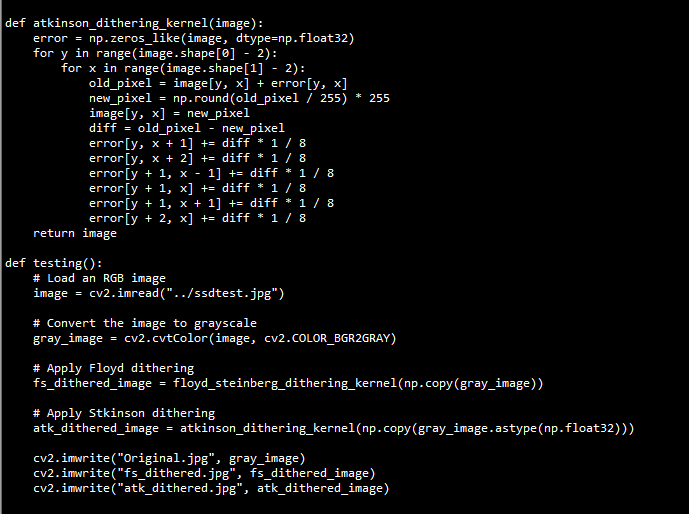
再进行一次256阶灰度向4阶灰度变换,此时变换一种方法是直接使用分阶段的归类方式,即每64色阶归一个新的4阶色域上,但出来的4阶图像非常粗糙,丢失很多图像内容细节。因此这里采用一种全新的方式来解决这个问题,即分阶抖动的算法,抖动算法是二值图像常用的转换方法,抖动算法能够在颜色或灰度级别受限的情况下,模拟出更多的颜色或灰度等级,从而提高图像的视觉质量。这里的方式是在256阶灰度图像,通过4色阶和图像点阵密度的变化组合形成256阶灰度表达,其算法如下:

通过算法处理后的数据,就可以并转换成电子墨水屏所需要的4阶灰度RAW光栅图像数据文件,并通过websocket向终端发送显示命令,并且发送raw终端显示数据。
对于服务端图像生成,则使用 OpenCV-Python 库,完成文字字体设置,大小设置,位置设置,颜色设置并绘制到内存画布上。同样对于图片使用OpenCV读取图片数据绘制到内存画布上,对于有多个图片和文字资源的显示画面结构,按照index索引的重小到大的顺序进行绘制,最终产生内存图片数据,在调用E-Ink提供的4阶灰度抖动python算法,完成电子纸RAW数据的生成。
单元测试,使用一张彩图,通过以上变换,查看输出如下:
原始输入图像:

转换为8位256阶的灰度图:

经过抖动转换2位4阶灰度疏密点阵图:

将2位色抖动图的图像去掉头部描述数据后取出raw数据形成输出的文件,保存在out目录下,供HTTP服务向墨水屏终端信息站发布使用。
八、手机微信客服机器人部署
为了使得该信息站更方便使用,那么最好的方式就是把这个信息站和我们日常生活中最常用的通信工具整合起来,形成简单易用的一个操作体验。日常最常用的消息通讯工具莫过于手机微信软件了。由于微信的通讯是一个封闭的系统,外部的终端是无法和微信服务直接通信的,不过可以通过扩展功能的方式来达到同样的目的,这里的方案就是,开发微信客服机器人。
微信客服机器人是微信允许加入微信中的一个机器代理的消息收发者,它是一个微信账号,如同一个真实的微信账号一样,其它用户可以和它进行通信和交互,如发消息和图片。它的后台可以由程序接管,可以完成自动化的消息回复,服务交付等功能。这里利用微信客服机器人服务,完成微信消息向RA6M5信息站进行转发。即微信客户机器人将收到的消息发送到上面的信息站服务端,服务端接收到微信机器人发来的消息后进行文字以及图像的绘制并转换成RA6M5信息站接收的图像数据,在终端上显示出来,从而完成微信消息到RA6M5信息站信息的发布。
网上有很多 微信客服机器人的接口,但很多是由第三方服务端完成,提供接口使用的,使用这些接口一方面使得消息转发次数更多,导致发送延时,另外也不希望自己发送的微信消息被第三方看到,因此这里使用原生的一个微信接口库来实现微信客服机器人,这里使用wechaty库来实现微信机器人。
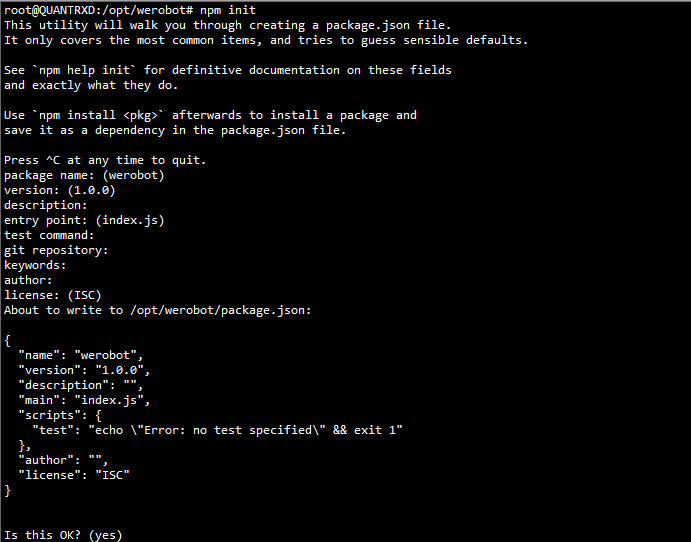
首先在服务端安装wechaty的服务模块,wechaty 是一个nodejs 的服务,安装非常方便,首先初始化本地项目
npm init

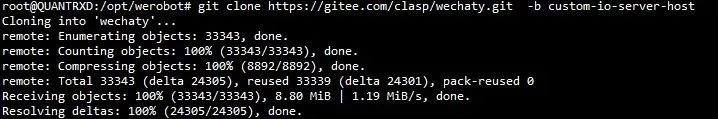
因为笔者的服务器系统是ubuntu 18版本,因此这里不使用 npminstall wechaty 直接安装新版,因为该工程主干需要的环境版本比较高,这里使用它的一个分支版本。
git clonehttps://gitee.com/clasp/wechaty.git-b custom-io-server-host

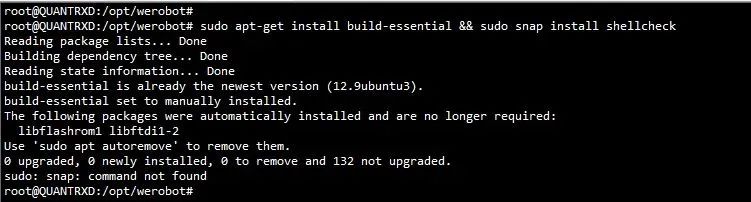
再安装检查必要的依赖的运行库

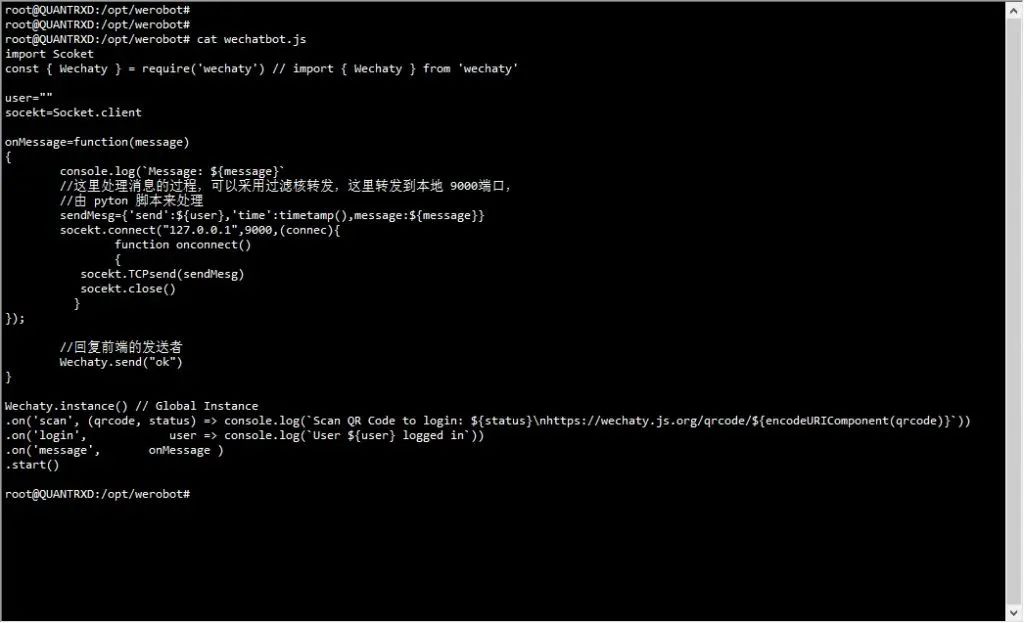
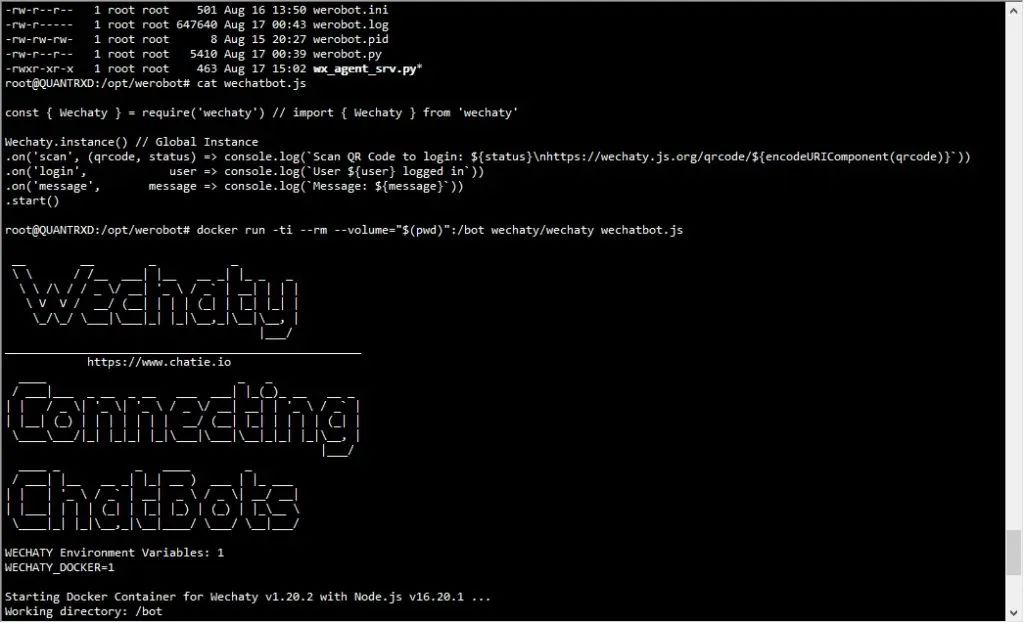
开发一个简单的微信机器人后台消息接收处理的nodejs 代码wechatbot.js,代码内容如下:

使用socker环境启动本地的wechatbot.js服务
sudo docker run -ti --rm --volume="$(pwd)":/botwechaty/wechaty wechatbot.js

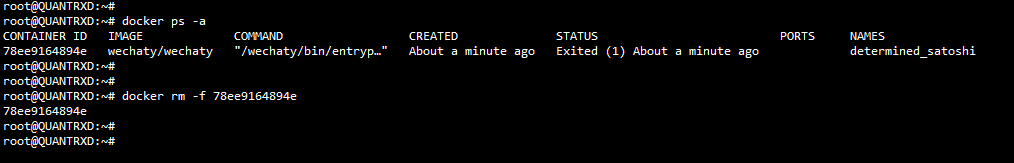
//停止
docker rm -f 78ee9164894e

启动微信服务后,使用一个测试的微信号作微信服务机器人,扫描服务端生成的微信登录二维码,即授权微信机器人在我们的服务端启动,并且开始收发微信的消息.。
该微信客服机器人服务功能比较多,具有设定回复,自动欢迎加入群的新群友,获取朋友列表以及朋友圈等功能,这里仅仅使用消息接收功能,即其它微信发往该微信的消息,将被我们的微信客服后台收到:

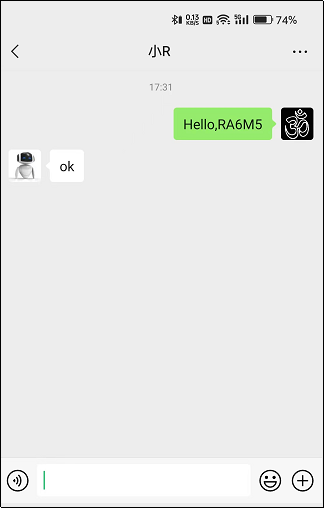
向微信机器人发送消息:

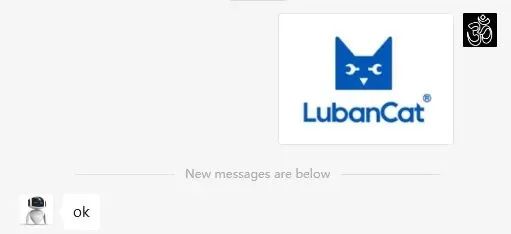
向这个微信客服机器人发送信息时,后台将收到这个机器人接收到的消息,自动回复一个“ok”做为服务运行正常的确认。
九、整体功能测试与运行效果
在各部分开发完,由于涉及多个系统,包括微信客服机器人,后台图像转换,以及消息的通知,终端收发消息以及终端下载图像数据等环节,因此先对各部分分别做测试。
首先测试从微信发送消息,到服务端生成墨水屏图片完成,这里通过向微信机器人发送一张图片,查看服务端图片资源:

然后再通过浏览器查看服务器HTTP下的资源文件是否生成:

能看到这个图,说明服务端工作正常。
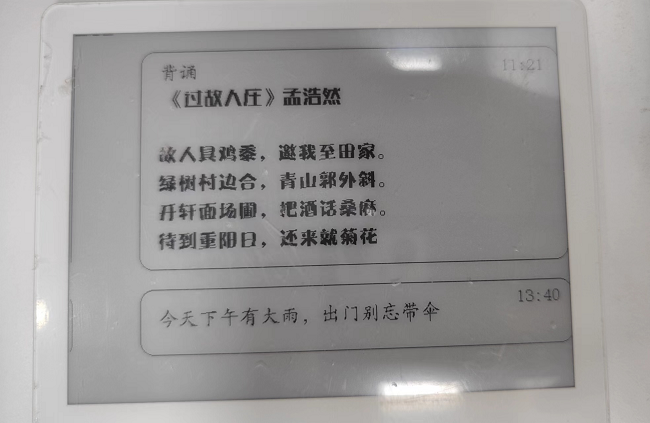
再查看终端是否收到了新发布信息的内容,并且发起http get请求,拉取图片,显示在终端电子纸屏幕上,在电子墨水屏清屏闪动几次后,终于看到了在墨水屏显示出图像:

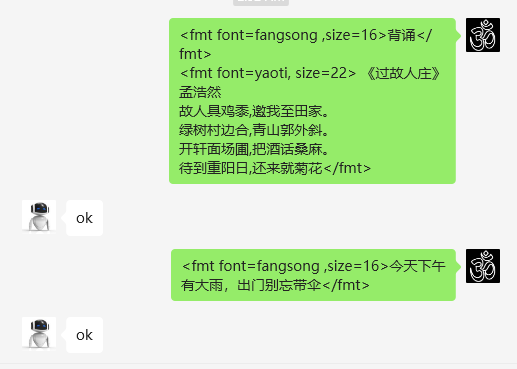
再连续发两段带有格式标记的信息发给微信机器人,看一下:

大约过十几秒,终端屏幕上显示出了文字内容,从文字显示看,文字的位置有一点不正确外,内容显示正常:

经过检查,发现是在服务端绘制图片时,对不同矢量文字的宽度计算有误,导致计算每行的文字宽度小于实际宽度,而默认设计绘制消息框是居中显示,导致图像偏右。
在重新修正服务端绘制缺陷后,再由网页页面向终端模拟发起一个消息通知消息,触发终端重新拉取服务端重新绘制的图片后,显示终于正确了:

十、项目讲解演示
十一、项目开发后记
大约经过1个半月左右,断断续续的把这个以前一直想做的项目基本实现了。服务端设计时,考虑了多种屏幕的适配问题,这样可以同时满足LCD屏幕以及墨水屏屏幕的显示需求,以及不同尺寸的变换。这样通过服务端强大的图形图像处理,能够实现较好的动态信息生成。满足多种的信息发布和输出。
同时因为时间比较紧,项目中有一些后续可以改进的地方,一是终端拉取图像资源时,可以采用压缩数据的方式传输,现在这种用传输占用通信较多,不过好在一张输出图片也在30K左右。二是微信和硬件信息终端没有做绑定关系判断,还没有考虑多个微信机器人和多个终端间多对多的关系,因此目前且的开发仅作为技术验证。三是需要考虑部分动态的数据以及时间等数据信息,不需要太多美术化的信息内容,能在终端内合成显示或者使用局部刷新显示的方式,这对将来智慧物联的数据显示,动态数据显示是一个好的处理方式。
同时在开发RA6M5时,开始使用硬件SPI与墨水屏通信,但是经过多次调试未果,因为时间没有深入探究,转而采用了软SPI的方式,好在RA6M5的IO速度足够快,实测软SPI的通信速度可稳定的达15Mbps,对本屏传送一帧数据仅需要不到300毫秒。同时在开发ESP8266联网功能是,参考了前面网友发布的ESP8266更新固件和测试的资料,这使得联网功能得以顺利的完成。
审核编辑:刘清
-
微控制器
+关注
关注
48文章
7564浏览量
151554 -
二进制
+关注
关注
2文章
795浏览量
41677 -
RTOS
+关注
关注
22文章
815浏览量
119702 -
OpenCV
+关注
关注
31文章
635浏览量
41377 -
python
+关注
关注
56文章
4797浏览量
84776
原文标题:【瑞萨RA MCU创意氛围赛】项目31——基于RA6M5的电子墨水屏微信信息站
文章出处:【微信号:瑞萨MCU小百科,微信公众号:瑞萨MCU小百科】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐




 基于瑞萨RA6M5的电子墨水屏微信信息站设计方案
基于瑞萨RA6M5的电子墨水屏微信信息站设计方案














评论