背景
加深对@Observed@ObjectLink 装饰器使用的理解,以小故事做注释
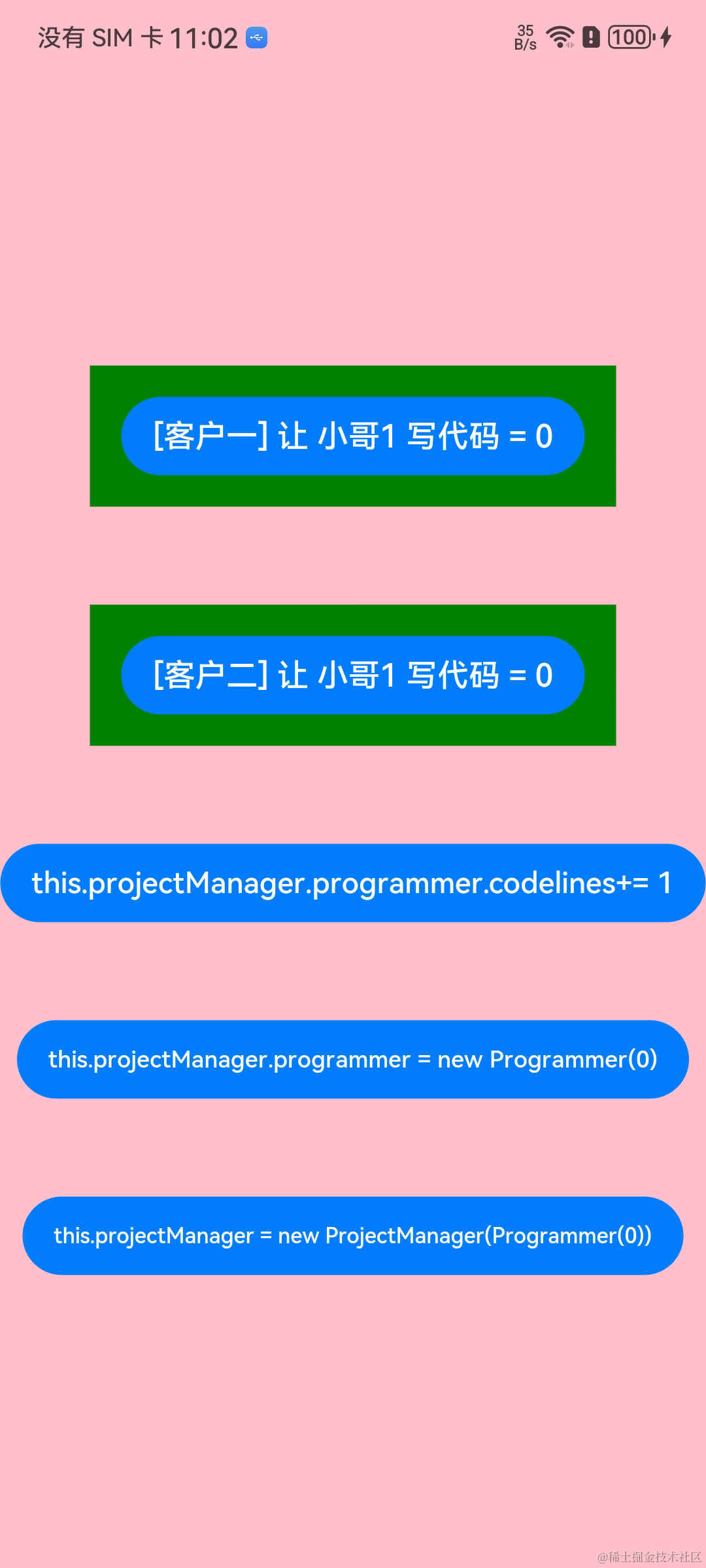
效果

代码片段
这是一个故事
Boss为了交付两个完全一样的客户项目【只要写1万行代码】,在公司内部,把一个程序员配给了项目经理,让其监督写代码
项目经理领到指示后, 先告知客户一,公司为其配了专职程序员,由其随时发号施令让其敲代码,然后又以同样的话术告知客户二
接下来的事情,客户一和客户二,他们都非常满意,因为每一天,虽然他们各自只督促程序员写了一行代码,但每天下班时,
客户们都能看到两行代码,呵呵。Boss听闻此事,甚是开心,遂告知项目经理,也要在每天中督促一次程序员,果不其然,程序员竟然每天可以写三行代码了,
对此老板深思了一会......, 做了一个决定,将项目中的程序直接换掉, 仅留当前的项目经理.
later,客户发现之前写的代码没了,哭天骂娘神明英武的Boss一气之下,为客户们重新配了新的项目经理和新的程序员

@Entry
@Component
struct Boss{
@State projectManager: ProjectManager = new ProjectManager(new Programmer(0, '小哥1'), '项管1');
build(){
Column({space: 50}){
Customer({ label: '客户一', programmer: this.projectManager.programmer })
Customer({ label: '客户二', programmer: this.projectManager.programmer })
Button(`this.projectManager.programmer.codelines+= 1`)
.onClick(() = > {
//Boss告知项目经理督促程序员写代码
this.projectManager.programmer.codelines += 1;
})
Button(`this.projectManager.programmer = new Programmer(0)`)
.onClick(() = > {
//换程序员
this.projectManager.programmer = new Programmer(0, '小哥2');
})
Button(`this.projectManager = new ProjectManager(Programmer(0))`)
.onClick(() = > {
//换项目经理,换程序员
this.projectManager = new ProjectManager(new Programmer(0, '小哥3'), '项管2');
})
}
.width('100%')
.height('100%')
.padding({top: px2vp(111)})
.alignItems(HorizontalAlign.Center)
.justifyContent(FlexAlign.Center)
.backgroundColor(Color.Pink)
}
}
@Observed
class Programmer {
public name: string
public codelines: number = 1;
constructor(c: number, d: string) {
this.codelines = c;
this.name = d;
}
}
class ProjectManager {
public name: string
public programmer: Programmer;
constructor(a: Programmer, b: string) {
this.programmer = a;
this.name = b;
}
}
@Component
struct Customer {
label: string = 'customer';
@ObjectLink programmer: Programmer;
build() {
Row() {
Button(`[${this.label}] 让 ${this.programmer.name} 写代码 = ${this.programmer.codelines}`)
.onClick(() = > {
this.programmer.codelines += 1;
})
}.backgroundColor(Color.Green).padding('16vp')
}
}
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
代码
+关注
关注
30文章
4780浏览量
68539 -
鸿蒙OS
+关注
关注
0文章
188浏览量
4383
发布评论请先 登录
相关推荐
鸿蒙OS开发实例:【页面传值跳转】
本篇主要介绍如何在HarmonyOS中,在页面跳转之间如何传值
HarmonyOS 的页面指的是带有@Entry装饰器的文件,其不能独自存在,必须依赖UIAbility这样的组件容器
如下是官方关于State模型开发模式

Harmony 鸿蒙页面级变量的状态管理
+= 1
})
}
}
@Observed和ObjectLink数据管理
当开发者需要在子组件中针对父组件的一个变量(parent_a)设置双向同步时,开发者可以在父组件中使用@S
发表于 01-24 20:04
鸿蒙OS应用程序开发
这份学习文档主要是带领大家在鸿蒙OS上学习开发一个应用程序,主要知识点如下:1、U-Boot引导文件烧写方式;2、内核镜像烧写方式;3、镜像运行。
发表于 09-11 14:39
【中秋国庆不断更】OpenHarmony嵌套类对象属性变化:@Observed装饰器和@ObjectLink装饰器
,使用new创建类对象。
@ObjectLink变量装饰器
说明
装饰器参数
无
同步类型
不与父组件中的任何类型同步变量。
允许
发表于 09-27 16:26
鸿蒙OS系统详解
华为的鸿蒙OS是一款“面向未来”的操作系统,是基于微内核的全场景分布式OS,可按需扩展,实现更广泛的系统安全。目前主要用于智能物联网,今年将扩展到智能手机上鸿蒙
鸿蒙OS 2.0手机开发者Beta版发布会在京举办
三个月前,鸿蒙OS 2.0正式在华为开发者大会2020亮相。12月16日,鸿蒙OS 2.0手机开发
华为开发者大会2021鸿蒙os在哪场
华为开发者大会2021将在10月22日-24日举办,地点为东莞松山湖,鸿蒙os 3.0或将与我们见面,那么华为开发者大会2021鸿蒙
鸿蒙OS开发实例:【装饰器-@BuilderParam】
这是一个基础概念,其实没有什么原因,练习过程中,自然可以感受到其用法,后期加上真实项目的演练,会形成习惯
鸿蒙OS开发教学:【编程之重器-装饰器】
1. @State
2. @Prop
3. @Link
4. @ObjectLink
5. @Watch
6. @Styles
7. @StorageProp
8.

鸿蒙OS开发实例:【ArkTS类库多线程@Concurrent装饰器校验并发函数】
在使用TaskPool时,执行的并发函数需要使用该装饰器修饰,否则无法通过相关校验。从API version 9开始,该装饰器支持在ArkTS卡片中使用。





 鸿蒙OS开发实例:【装饰器@Observed@ObjectLink】
鸿蒙OS开发实例:【装饰器@Observed@ObjectLink】










评论