介绍
服务卡片指导文档位于“ 开发/应用模型/Stage模型开发指导/Stage模型应用组件 ”路径下,说明其极其重要。
本篇文章将分享实现服务卡片的过程和代码
准备
- 请参照[官方指导],创建一个Demo工程,选择Stage模型
实践总结
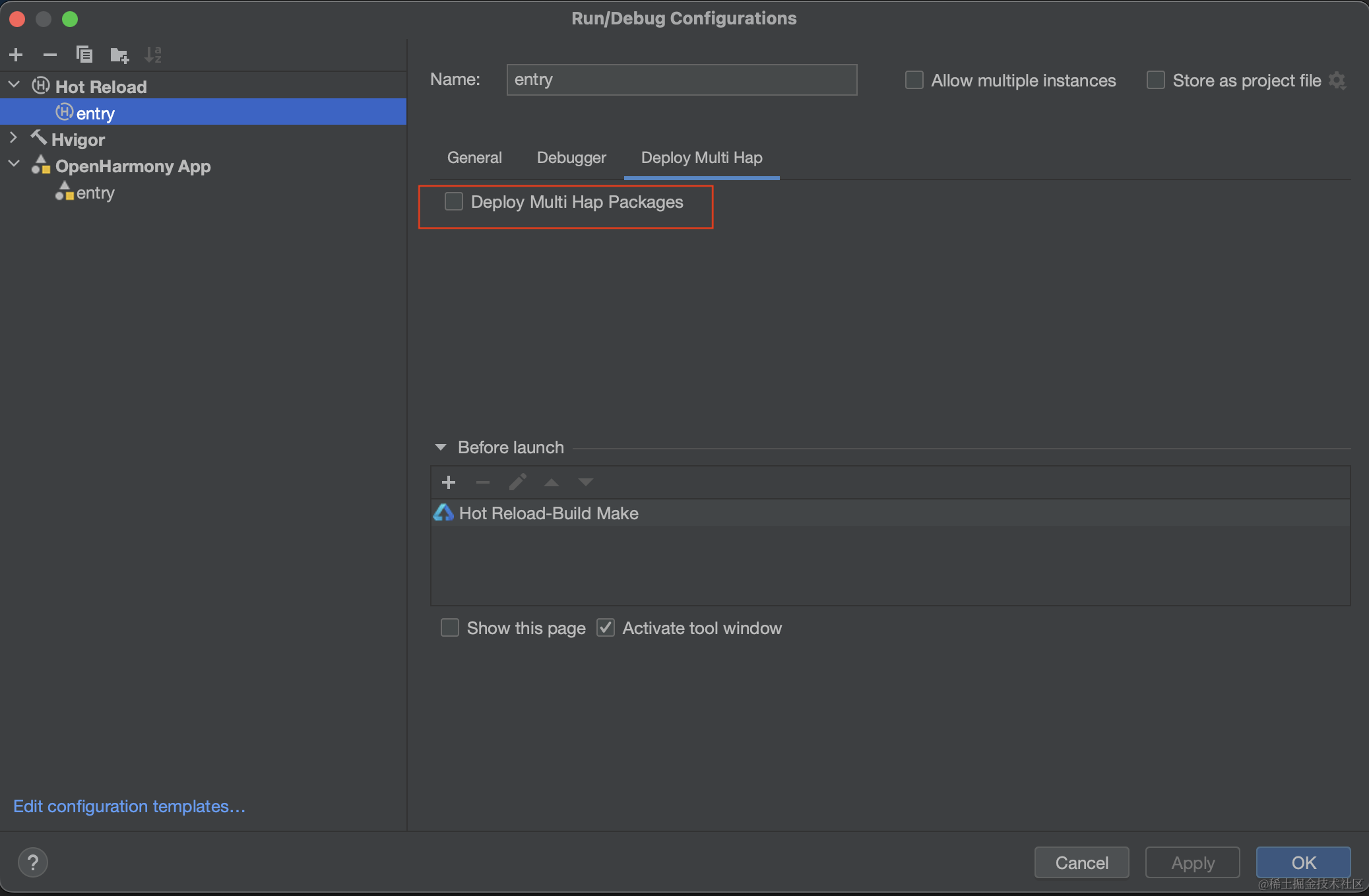
- 应用打包时,不能选择“Deploy Muti Hap Packages”方式, 否则服务卡片不会显示任何内容
- 官方指导中没有提示添加权限“ohos.permission.KEEP_BACKGROUND_RUNNING”,如果不添加,则无法使用call方式来刷新卡片数据
- 卡片首次创建时,卡片Id无法传入到卡片中,需通过延时机制,二次更新
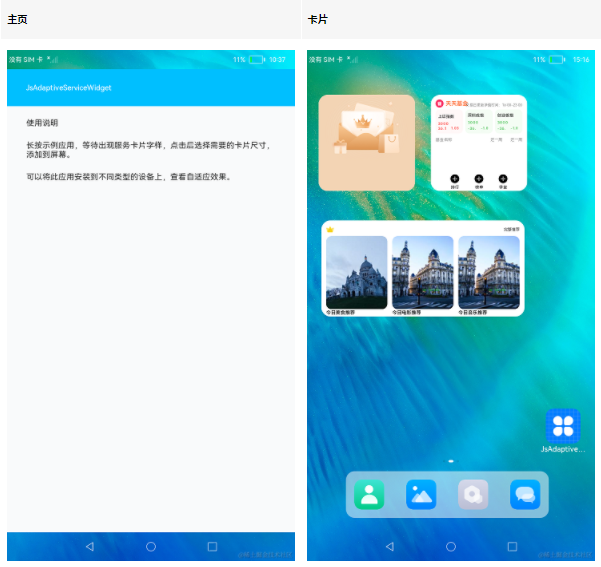
效果

卡片元素说明
- 卡片共有使用到了7个控件
- 5个Text, 1个Image, 1个Rect
- Text('call') : 可点击,实验call事件刷新卡片内容
- Text('router'): 可点击,实验router事件刷新卡片内容
- Text('message'): 可点击,实验message事件刷新卡片内容
- Rect(): 实验卡片动画效果
服务卡片教程
- 请完全按照“创建一个ArkTS卡片”
- 修改生成的卡片代码(WidgetCard.ets)
let storageCard = new LocalStorage()
@Entry(storageCard)
@Component
struct WidgetCard {
/*
* The mini title.
*/
readonly MINI_TITLE: string = 'Title';
/*
* The item title.
*/
@LocalStorageProp('ITEM_TITLE')ITEM_TITLE: string = '标题';
/*
* The item content.
*/
@LocalStorageProp('ITEM_CONTENT') ITEM_CONTENT: string = '天气不错';
/*
* The action type.
*/
readonly ACTION_TYPE: string = 'router';
/*
* The ability name.
*/
readonly ABILITY_NAME: string = 'EntryAbility';
/*
* The message.
*/
readonly MESSAGE: string = '来自服务卡片';
/*
* The mini display priority.
*/
readonly MINI_DISPLAY_PRIORITY: number = 2;
/*
* The max line.
*/
readonly MAX_LINES: number = 1;
/*
* The with percentage setting.
*/
readonly FULL_WIDTH_PERCENT: string = '100%';
/*
* The height percentage setting.
*/
readonly FULL_HEIGHT_PERCENT: string = '100%';
/*
* Image height percentage setting.
*/
readonly IMAGE_HEIGHT_PERCENT: string = '64%';
@State mini: boolean = false;
@State rectWidth: string = '30%'
@LocalStorageProp('formId') formId: string = '0';
build() {
Row() {
Column() {
if (this.mini) {
Column() {
Text(this.MINI_TITLE)
.fontSize($r('app.float.mini_title_font_size'))
.fontColor($r('app.color.mini_text_font_color'))
.margin({
left: $r('app.float.mini_title_margin'),
bottom: $r('app.float.mini_title_margin')
})
}
.width(this.FULL_WIDTH_PERCENT)
.alignItems(HorizontalAlign.End)
.backgroundImageSize(ImageSize.Cover)
.backgroundImage($r("app.media.ic_widget"), ImageRepeat.NoRepeat)
.displayPriority(this.MINI_DISPLAY_PRIORITY)
}
Stack(){
Image($r("app.media.ic_widget"))
.width(this.FULL_WIDTH_PERCENT)
.height('100%')
.objectFit(ImageFit.Cover)
.borderRadius($r('app.float.image_border_radius'))
Rect()
.width(this.rectWidth)
.height('100%')
.fill('#60ff0000')
.animation({
duration: 3000,
curve: Curve.Linear,
playMode: PlayMode.Normal,
iterations: -1,
onFinish:()= >{
if(this.rectWidth == '30%'){
this.rectWidth = '50%'
} else {
this.rectWidth = '30%'
}
}})
Row(){
Column({space: 20}){
Text('call')
.fontColor(Color.Red)
.onClick(()= >{
console.log('formId: '+this.formId)
postCardAction(this, {
'action': 'call',
'abilityName': 'EntryAbility',
'params': {
'method': 'funA',
'formId': this.formId
}
});
})
Text('router')
.onClick(()= >{
postCardAction(this, {
'action': 'router',
'abilityName': 'EntryAbility',
'params': {
'msgTest': 'messageEvent'
}
});
})
}
Column(){
Text('message')
.fontColor(Color.Green)
.onClick(()= >{
postCardAction(this, {
'action': 'message',
'params': {
'msgTest': 'messageEvent'
}
});
})
}
}.height('100%')
}
.width(this.FULL_WIDTH_PERCENT)
.height(this.IMAGE_HEIGHT_PERCENT)
Blank()
Text(this.ITEM_TITLE)
.fontSize($r('app.float.normal_title_font_size'))
Text(this.ITEM_CONTENT)
.maxLines(this.MAX_LINES)
.fontSize($r('app.float.normal_content_font_size'))
.textOverflow({ overflow: TextOverflow.Ellipsis })
}
.width(this.FULL_WIDTH_PERCENT)
.height(this.FULL_HEIGHT_PERCENT)
.alignItems(HorizontalAlign.Start)
.backgroundColor($r('app.color.start_window_background'))
}
.height(this.FULL_HEIGHT_PERCENT)
.alignItems(VerticalAlign.Top)
.padding($r('app.float.row_padding'))
.onClick(() = > {
postCardAction(this, {
"action": this.ACTION_TYPE,
"abilityName": this.ABILITY_NAME,
"params": {
"message": this.MESSAGE
}
});
})
}
}
- 修改应用入口EntryAbility.ets
import window from '@ohos.window';
import UIAbility from '@ohos.app.ability.UIAbility';
import formBindingData from '@ohos.app.form.formBindingData';
import formProvider from '@ohos.app.form.formProvider';
import formInfo from '@ohos.app.form.formInfo';
export default class EntryAbility extends UIAbility {
storage: LocalStorage
onCreate(want, launchParam) {
try{
let params = JSON.parse(want.parameters.params);
console.log('onCreate ' + params['message'])
this.storage = new LocalStorage({'ext': params['message']})
} catch (e){
console.log(e)
}
try{
// 监听call事件所需的方法
this.callee.on('funA', FunACall);
} catch (e){
console.log(e)
}
if (want.parameters[formInfo.FormParam.IDENTITY_KEY] !== undefined) {
let curFormId = want.parameters[formInfo.FormParam.IDENTITY_KEY];
updateCardContent(curFormId, "EntryAbility", "router-welcome")
}
}
onNewWant(want, launchParam) {
try{
let params = JSON.parse(want.parameters.params);
console.log('onNewWant ' + params['message'])
this.storage = new LocalStorage({'ext': params['message']})
} catch (e){
console.log(e)
}
}
onWindowStageCreate(windowStage: window.WindowStage) {
windowStage.loadContent('pages/Index', this.storage, (err, data) = > {
});
}
onDestroy(){
console.log('onDestroy')
// this.callee.off('funA')
}
}
// 在收到call事件后会触发callee监听的方法
function FunACall(data) {
// 获取call事件中传递的所有参数
try{
let params = JSON.parse(data.readString())
if (params.formId !== undefined) {
let curFormId = params.formId;
updateCardContent(curFormId, "EntryAbility", "caller-welcome")
}
} catch (e){
console.log(e)
}
return null;
}
function updateCardContent(formId, method, content){
let formData = {
'ITEM_TITLE': method, // 和卡片布局中对应
'ITEM_CONTENT': content, // 和卡片布局中对应
};
let formInfo = formBindingData.createFormBindingData(formData)
formProvider.updateForm(formId, formInfo).then((data) = > {
console.info('FormAbility updateForm success.' + JSON.stringify(data));
}).catch((error) = > {
console.error('FormAbility updateForm failed: ' + JSON.stringify(error));
})
}
- 修改应用入入口页面Index.ets
let storage = new LocalStorage()
@Entry(storage)
@Component
struct Page {
@State message: string = 'Hello World'
@LocalStorageProp('ext') extLocalStorageParms: string = '';
aboutToAppear(){
console.log(this.extLocalStorageParms)
if(this.extLocalStorageParms){
this.message = this.extLocalStorageParms
}
}
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
- 修改EntryFormAbility.ets
import formInfo from '@ohos.app.form.formInfo';
import formBindingData from '@ohos.app.form.formBindingData';
import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility';
import formProvider from '@ohos.app.form.formProvider';
export default class EntryFormAbility extends FormExtensionAbility {
onAddForm(want) {
// Called to return a FormBindingData object.
let formId = want.parameters["ohos.extra.param.key.form_identity"];
let formData: Record< string, string > = {
'formId': formId
};
console.log('onAddForm '+formId)
let data = formBindingData.createFormBindingData(formData);
setTimeout(()= >{
formProvider.updateForm(formId, data).then((data) = > {
console.info('FormAbility updateForm success.' + JSON.stringify(data));
}).catch((error) = > {
console.error('FormAbility updateForm failed: ' + JSON.stringify(error));
})
}, 1500)
return data
}
onCastToNormalForm(formId) {
// Called when the form provider is notified that a temporary form is successfully
// converted to a normal form.
console.log('onCastToNormalForm')
}
onUpdateForm(formId) {
// Called to notify the form provider to update a specified form.
console.log('onUpdateForm')
}
onChangeFormVisibility(newStatus) {
// Called when the form provider receives form events from the system.
console.log('onChangeFormVisibility')
}
onFormEvent(formId, message) {
// Called when a specified message event defined by the form provider is triggered.
console.log(message)
this.updateCardContent(formId)
}
onRemoveForm(formId) {
// Called to notify the form provider that a specified form has been destroyed.
console.log('onRemoveForm')
}
onAcquireFormState(want) {
// Called to return a {@link FormState} object.
return formInfo.FormState.READY;
}
updateCardContent(formId){
let formData = {
'ITEM_TITLE': 'EntryFormAbility', // 和卡片布局中对应
'ITEM_CONTENT': 'welcome', // 和卡片布局中对应
};
let formInfo = formBindingData.createFormBindingData(formData)
formProvider.updateForm(formId, formInfo).then((data) = > {
console.info('FormAbility updateForm success.' + JSON.stringify(data));
}).catch((error) = > {
console.error('FormAbility updateForm failed: ' + JSON.stringify(error));
})
}
};
- 在module.json5中添加权限
"requestPermissions": [
{
"name": "ohos.permission.KEEP_BACKGROUND_RUNNING",
"usedScene": {
"abilities": ["EntryAbility"],
"when": "inuse"
}
}
]
- 最后一步,请确认你的打包方式没有选择“Deploy Multi Hap Packages”, 否则将无法看到服务卡片内容

审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙
+关注
关注
57文章
2363浏览量
42887 -
鸿蒙OS
+关注
关注
0文章
189浏览量
4436
发布评论请先 登录
相关推荐
#HarmonyOS征文#鸿蒙卡片-物联网DTU污水液位计卡片
onCreateForm、onUpdateForm和onDeleteForm处理创建卡片、更新卡片以及删除卡片等请求,提供相应的卡片服务。
发表于 06-26 08:59
一文看懂HarmonyOS服务卡片运行原理和开发方法
一、服务卡片概述1、什么是服务卡片HarmonyOS 2的到来,让很多开发者眼前一亮。HarmonyOS 2推出的
发表于 07-27 17:21
鸿蒙OS2.0手机开发者Beta版登场
12 月 16 日,华为宣布正式推出鸿蒙 OS 的手机开发者 Beta 版,并正式面向个人/企业开发者公测鸿蒙 2.0,
用Java开发HarmonyOS服务卡片
卡片服务:由卡片提供方开发者实现,开发者实现 onCreateForm、onUpdateForm 和 onDeleteForm 处理创建




 鸿蒙OS开发实例:【手撸服务卡片】
鸿蒙OS开发实例:【手撸服务卡片】












评论