一、设置应用主窗口说明
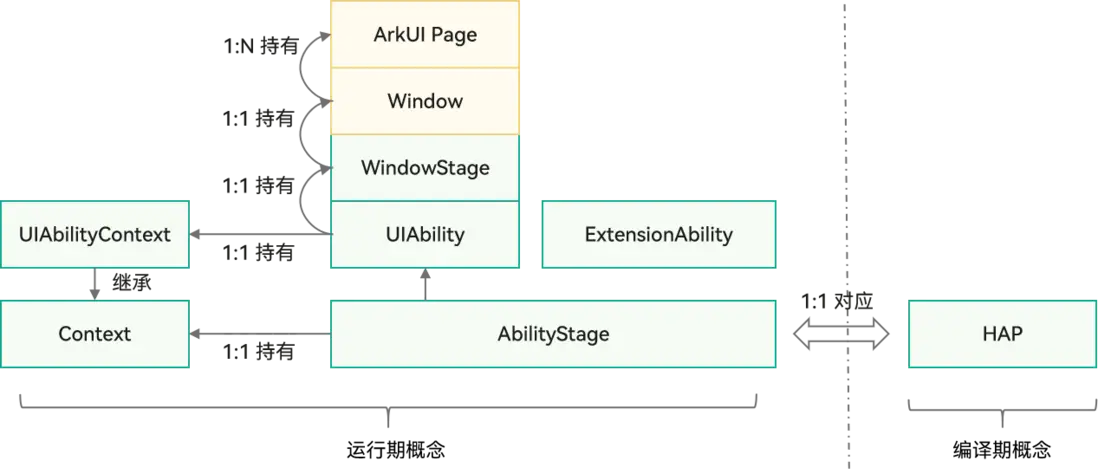
在Stage模型下,应用主窗口由UIAbility创建并维护生命周期。在UIAbility的onWindowStageCreate回调中,通过WindowStage获取应用主窗口,即可对其进行属性设置等操作。还可以在应用配置文件中设置应用主窗口的属性,如最大窗口宽度maxWindowWidth等。
二、开发步骤
1.获取应用主窗口。
通过getMainWindow接口获取应用主窗口。
2.设置主窗口属性。
可设置主窗口的背景色、亮度值、是否可触等多个属性,开发者可根据需要选择对应的接口。本示例以设置“是否可触”属性为例。
3.为主窗口加载对应的目标页面。

export default class EntryAbility extends UIAbility {
onWindowStageCreate(windowStage) {
// 1.获取应用主窗口。
let windowClass = null;
windowStage.getMainWindow((err, data) = > {
if (err.code) {
console.error('Failed to obtain the main window. Cause: ' + JSON.stringify(err));
return;
}
windowClass = data;
console.info('Succeeded in obtaining the main window. Data: ' + JSON.stringify(data));
// 2.设置主窗口属性。以设置"是否可触"属性为例。
let isTouchable = true;
windowClass.setWindowTouchable(isTouchable, (err) = > {
if (err.code) {
console.error('Failed to set the window to be touchable. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the window to be touchable.');
})
})
// 3.为主窗口加载对应的目标页面。
windowStage.loadContent("pages/page2", (err) = > {
if (err.code) {
console.error('Failed to load the content. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in loading the content.');
});
}
};
};审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
模型
+关注
关注
1文章
3298浏览量
49178 -
鸿蒙
+关注
关注
57文章
2392浏览量
43031 -
鸿蒙OS
+关注
关注
0文章
190浏览量
4522
发布评论请先 登录
相关推荐
鸿蒙OS元服务开发:【(Stage模型)设置悬浮窗】
悬浮窗可以在已有的任务基础上,创建一个始终在前台显示的窗口。即使创建悬浮窗的任务退至后台,悬浮窗仍然可以在前台显示。通常悬浮窗位于所有应用窗口之上;开发者可以创建悬浮窗,并对悬浮窗进行属性设置

鸿蒙应用/元服务开发-窗口(Stage模型)设置悬浮窗
一、设置悬浮窗说明
悬浮窗可以在已有的任务基础上,创建一个始终在前台显示的窗口。即使创建悬浮窗的任务退至后台,悬浮窗仍然可以在前台显示。通常悬浮窗位于所有应用窗口之上;开发者可以创建悬
发表于 02-04 14:05
鸿蒙应用/元服务开发-窗口(Stage模型)体验窗口沉浸式能力
的),达到预期效果。
二、开发步骤
1.获取应用主窗口。
通过getMainWindow接口获取应用主窗口。
2.实现沉浸式效果。
调用se
发表于 02-06 15:08
鸿蒙应用/元服务开发-窗口概述
开发者进行设置或者修改。
指导输入事件分发。 即根据当前窗口的状态或焦点,进行事件的分发。触摸和鼠标事件根据窗口的位置和尺寸进行分发,而键盘事件会被分发至焦点
发表于 02-19 10:33
鸿蒙元服务万能卡片开发-stage模型和fa模型的卡片区别
一、项目类型
Application: 应用开发
Atomic Service:原子化服务开发
这里选择Empty Ability模板创建项目。
二、Stage
发表于 05-22 14:20
鸿蒙原生应用/元服务开发-Stage模型能力接口(五)
在Stage模型下使用
二、 导入模块
import common from \'@ohos.app.ability.common\';
三、系统能力 :以下各项对应的系统能力均为
发表于 12-15 15:11
鸿蒙原生应用/元服务开发-Stage模型能力接口(八)
独标记接口的起始版本。本模块接口仅可在Stage模型下使用。
二、导入模块
.import ExtensionAbility from
发表于 12-20 16:12
Stage模型深入解读
作者:sunbingxin 应用框架架构师 HarmonyOS 3.1版本(API 9)推出了全新应用开发模型-Stage模型,该模型重新定
鸿蒙OS元服务开发:【(Stage模型)学习窗口沉浸式能力】
在看视频、玩游戏等场景下,用户往往希望隐藏状态栏、导航栏等不必要的系统窗口,从而获得更佳的沉浸式体验。此时可以借助窗口沉浸式能力(窗口沉浸式能力都是针对应用主





 鸿蒙OS元服务开发:【(Stage模型)设置应用主窗口】
鸿蒙OS元服务开发:【(Stage模型)设置应用主窗口】













评论