1、TypeScript 元组
我们知道数组中元素的数据类型都一般是相同的(any[] 类型的数组可以不同),如果存储的元素数据类型不同,则需要使用元组。参考文档:[qr23.cn/AKFP8k]
元组中允许存储不同类型的元素,元组可以作为参数传递给函数。
创建元组的语法格式如下:
var tuple_name = [value1,value2,value3,…value n]复制
实例
声明一个元组并初始化:
var mytuple = [10,"Runoob"];复制
或者我们可以先声明一个空元组,然后再初始化:
var mytuple = [];
mytuple[0] = 120
mytuple[1] = 234复制
2、访问元组
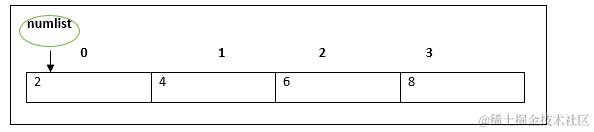
元组中元素使用索引来访问,第一个元素的索引值为 0,第二个为 1,以此类推第 n 个为 n-1,语法格式如下:
tuple_name[index]复制
实例
以下实例定义了元组,包含了数字和字符串两种类型的元素:
TypeScript
var mytuple = [10,"Runoob"]; // 创建元组
console.log(mytuple[0])
console.log(mytuple[1])复制
编译以上代码,得到以下 JavaScript 代码:
JavaScript
var mytuple = [10, "Runoob"]; // 创建元组
console.log(mytuple[0]);
console.log(mytuple[1]);复制
输出结果为:
10
Runoob复制
鸿蒙开发文档参考有如下:

3、元组运算
我们可以使用以下两个函数向元组添加新元素或者删除元素:
- push() 向元组添加元素,添加在最后面。
- pop() 从元组中移除元素(最后一个),并返回移除的元素。
TypeScript
var mytuple = [10,"Hello","World","typeScript"];
console.log("添加前元素个数:"+mytuple.length) // 返回元组的大小
mytuple.push(12) // 添加到元组中
console.log("添加后元素个数:"+mytuple.length)
console.log("删除前元素个数:"+mytuple.length)
console.log(mytuple.pop()+" 元素从元组中删除") // 删除并返回删除的元素
console.log("删除后元素个数:"+mytuple.length)复制
编译以上代码,得到以下 JavaScript 代码:
JavaScript
var mytuple = [10, "Hello", "World", "typeScript"];
console.log("添加前元素个数:" + mytuple.length); // 返回元组的大小
mytuple.push(12); // 添加到元组中
console.log("添加后元素个数:" + mytuple.length);
console.log("删除前元素个数:" + mytuple.length);
console.log(mytuple.pop() + " 元素从元组中删除"); // 删除并返回删除的元素
console.log("删除后元素个数:" + mytuple.length);复制
输出结果为:
添加前元素个数:4
添加后元素个数:5
删除前元素个数:5
12 元素从元组中删除
删除后元素个数:4
4、更新元组
元组是可变的,这意味着我们可以对元组进行更新操作:
TypeScript
var mytuple = [10, "Runoob", "Taobao", "Google"]; // 创建一个元组
console.log("元组的第一个元素为:" + mytuple[0])
// 更新元组元素
mytuple[0] = 121
console.log("元组中的第一个元素更新为:"+ mytuple[0])复制
编译以上代码,得到以下 JavaScript 代码:
JavaScript
var mytuple = [10, "Runoob", "Taobao", "Google"]; // 创建一个元组
console.log("元组的第一个元素为:" + mytuple[0]);
// 更新元组元素
mytuple[0] = 121;
console.log("元组中的第一个元素更新为:" + mytuple[0]);复制
输出结果为:
元组的第一个元素为:10
元组中的第一个元素更新为:121
5、解构元组
我们也可以把元组元素赋值给变量,如下所示:
TypeScript
var a =[10,"Runoob"]
var [b,c] = a
console.log( b )
console.log( c )复制
编译以上代码,得到以下 JavaScript 代码:
JavaScript
var a = [10, "Runoob"];
var b = a[0], c = a[1];
console.log(b);
console.log(c);复制
输出结果为:
10
Runoob
审核编辑 黄宇
-
HarmonyOS
+关注
关注
79文章
1974浏览量
30174 -
OpenHarmony
+关注
关注
25文章
3722浏览量
16305 -
鸿蒙OS
+关注
关注
0文章
188浏览量
4387
发布评论请先 登录
相关推荐
鸿蒙TypeScript学习第20天:【模块】

鸿蒙TypeScript 开发学习第9天:【TypeScript Number】

鸿蒙TypeScript入门学习第8天:【TypeScript 函数】

鸿蒙TypeScript学习第7天:【TypeScript 循环】

鸿蒙TypeScript入门学习第6天:【条件语句】





 鸿蒙TypeScript学习第13天:【元组】
鸿蒙TypeScript学习第13天:【元组】















评论