AWTK是基于C语言开发的跨平台GUI框架。《AWTK使用经验》系列文章将介绍开发AWTK过程中一些常见问题与解决方案,例如:如何加载外部资源?如何设计自定义进度条?这些都会在系列文章进行解答。
如何设计立体电池进度条
在AWTK提供的进度条控件默认样式是比较简单的平面进度条,而在实际开发过程中可能用到需要特殊样式的进度条,比如不规则进度条、分段式进度条以及立体进度条等。本章节将以立体电池进度条为例子介绍如何开发其它样式的进度条。

图1电池进度条效果图
对于上面提到的特殊样式进度条,大多可以直接在progress_bar控件中使用前景图片和后景图片结合的方式来实现。
首先要准备一下图片素材,一般准备两张图片素材,一张是进度条值为0的图片,另一张是进度条值为100的图片。注意两张图片尺寸需要一样,图片尺寸会直接影响进度条控件的大小。 图2进度条值为0和100的图片素材
图2进度条值为0和100的图片素材
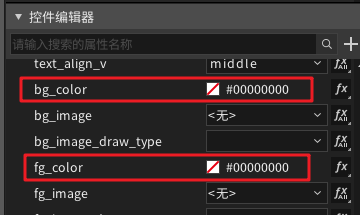
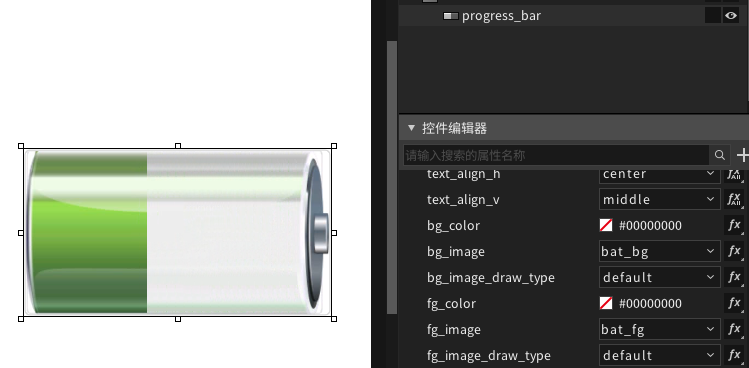
在AWTK Designer中拖拽出一个进度条progress_bar控件,将它的背景颜色bg_color、前景fg_color设置为透明,并且将进度条控件的宽高设置为图片的宽高。 图3设置progress_bar控件前背景颜色接着是设置progress_bar控件的前背景图片:将进度条值为0的图片设置成背景图片bg_image;将进度条值为100的图片设置成前景图片fg_image。同时,设置背景图片显示方式bg_image_draw_type与前景图片显示方式fg_image_draw_type都为default显示方式。最终得出的控件效果图如下:
图3设置progress_bar控件前背景颜色接着是设置progress_bar控件的前背景图片:将进度条值为0的图片设置成背景图片bg_image;将进度条值为100的图片设置成前景图片fg_image。同时,设置背景图片显示方式bg_image_draw_type与前景图片显示方式fg_image_draw_type都为default显示方式。最终得出的控件效果图如下: 图4 progress_bar效果图
图4 progress_bar效果图
测试进度条效果
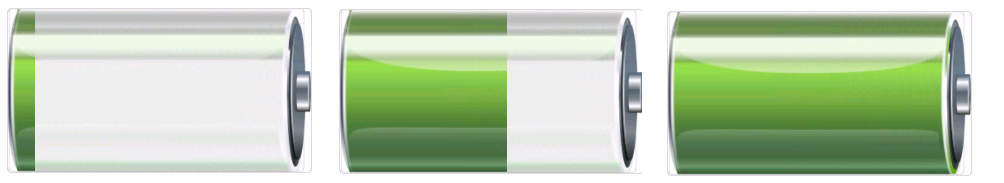
在完成progress_bar控件的设置之后,接下来可以测试一下它的效果。选中progress_bar控件,并为其添加循环播放的值动画,即可看到进度条实际播放的效果。 图5 progress_bar动画运行效果图其它样式的进度条如分段式进度条也是可以用类似的办法实现,准备两张进度条值为0与值为100的图片,然后设置到progress_bar控件样式中,最后模拟运行查看效果即可。
图5 progress_bar动画运行效果图其它样式的进度条如分段式进度条也是可以用类似的办法实现,准备两张进度条值为0与值为100的图片,然后设置到progress_bar控件样式中,最后模拟运行查看效果即可。
-
测试
+关注
关注
8文章
5149浏览量
126437 -
电池
+关注
关注
84文章
10449浏览量
128916 -
awtk
+关注
关注
0文章
42浏览量
216
发布评论请先 登录
相关推荐
第52章 PROGBAR-进度条控件
labview进度条
怎么设置进度条?
HarmonyOS实战——ProgressBar进度条组件基本使用
【AWTK使用经验】如何播放视频或摄像头画面





 【AWTK使用经验】如何设计立体电池进度条?
【AWTK使用经验】如何设计立体电池进度条?










评论